Edit Post: Fix Welcome Guide modal display for Internet Explorer #19201
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

Fixes #19140
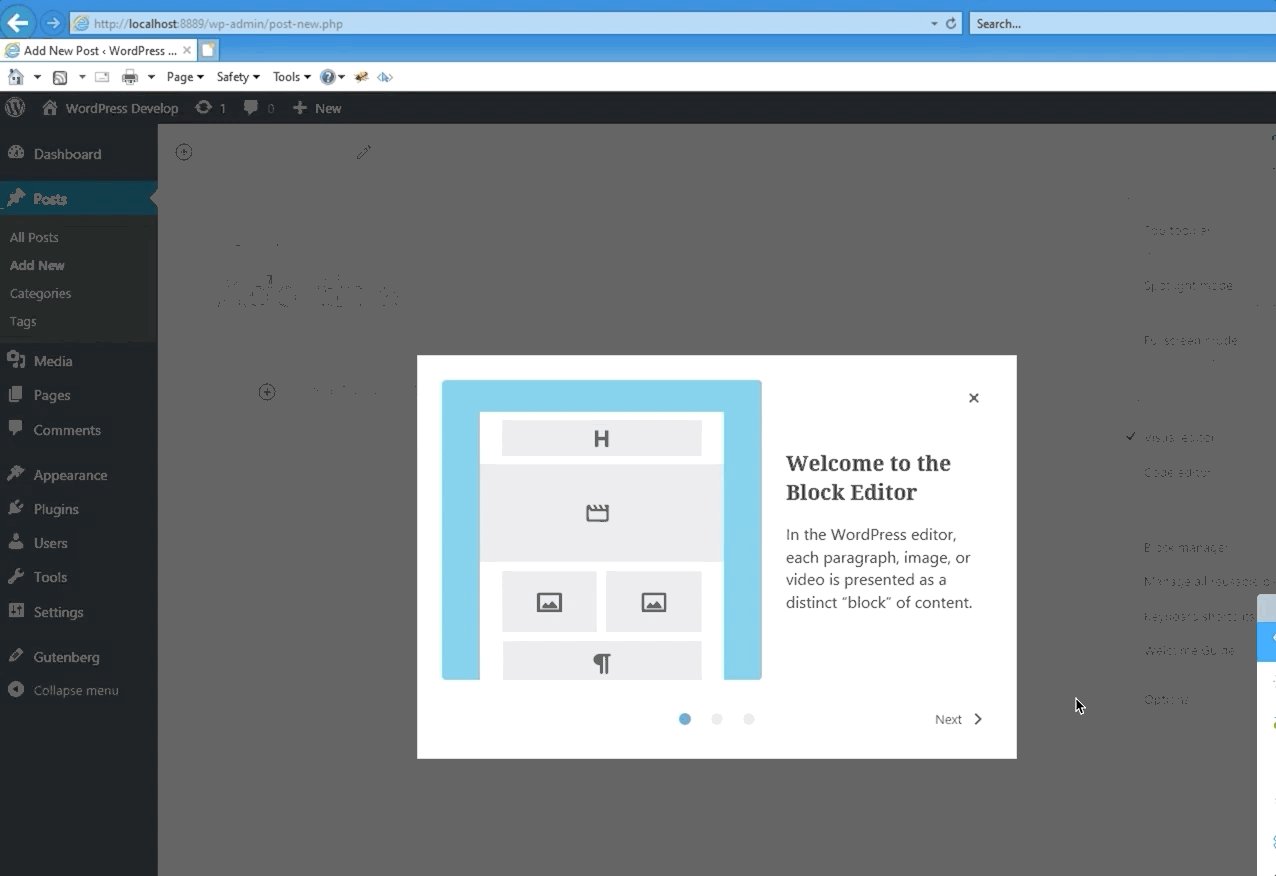
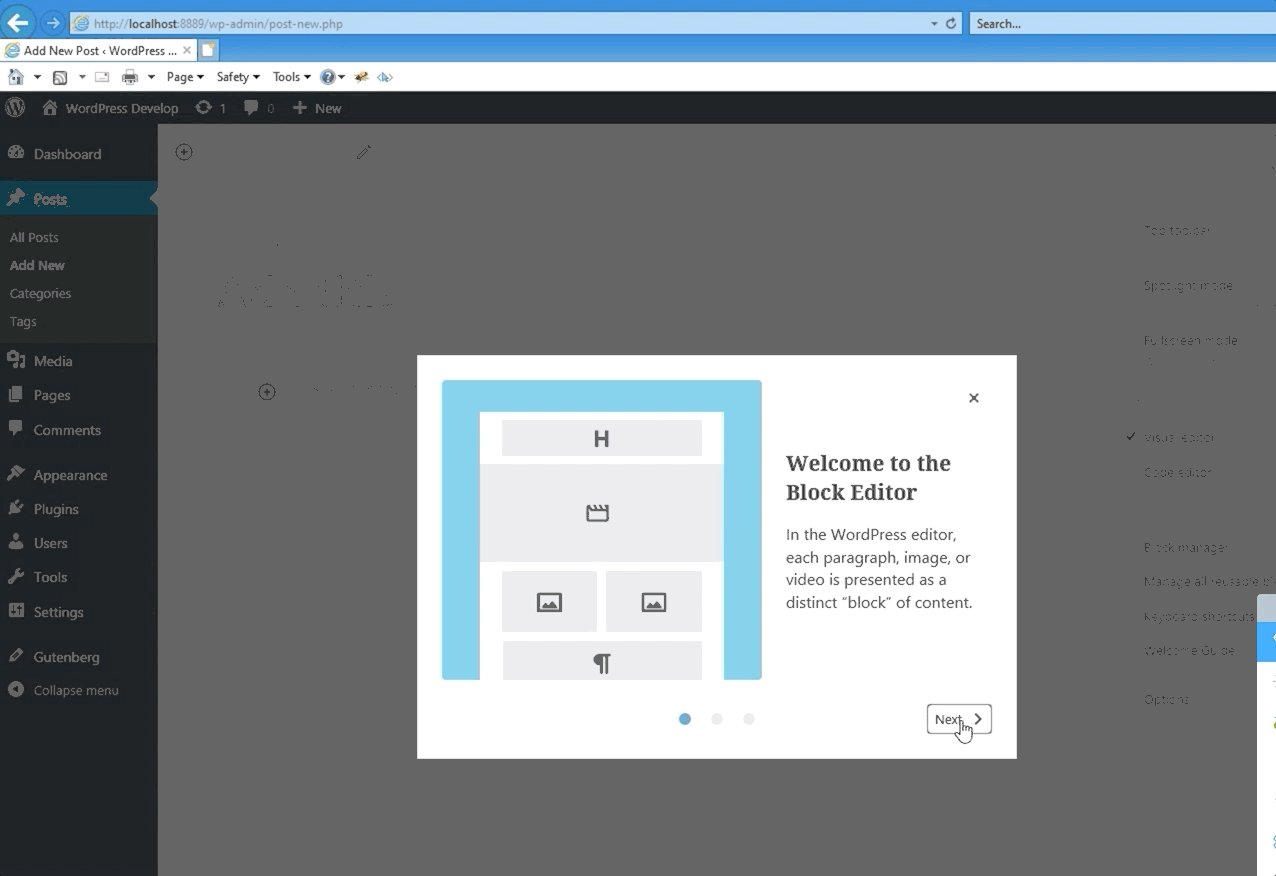
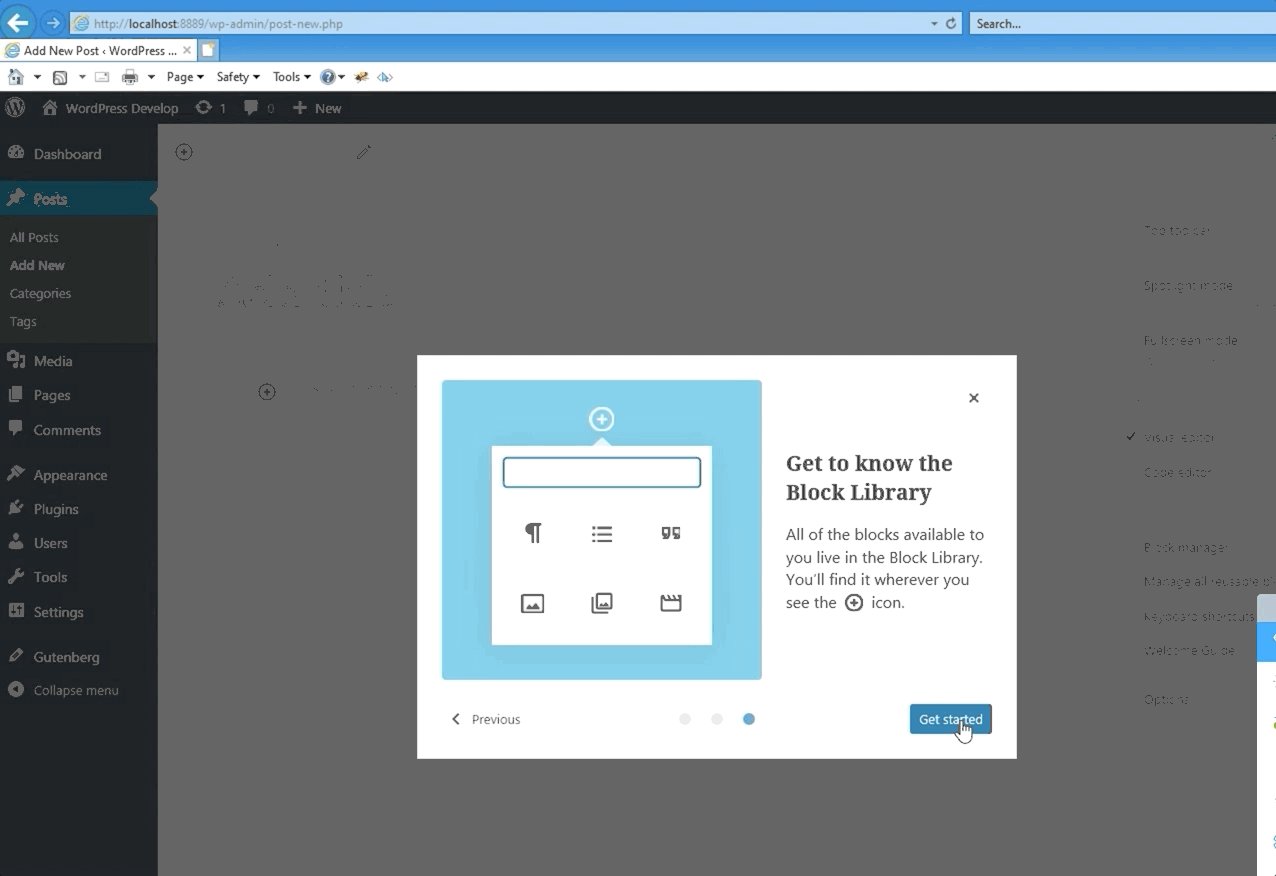
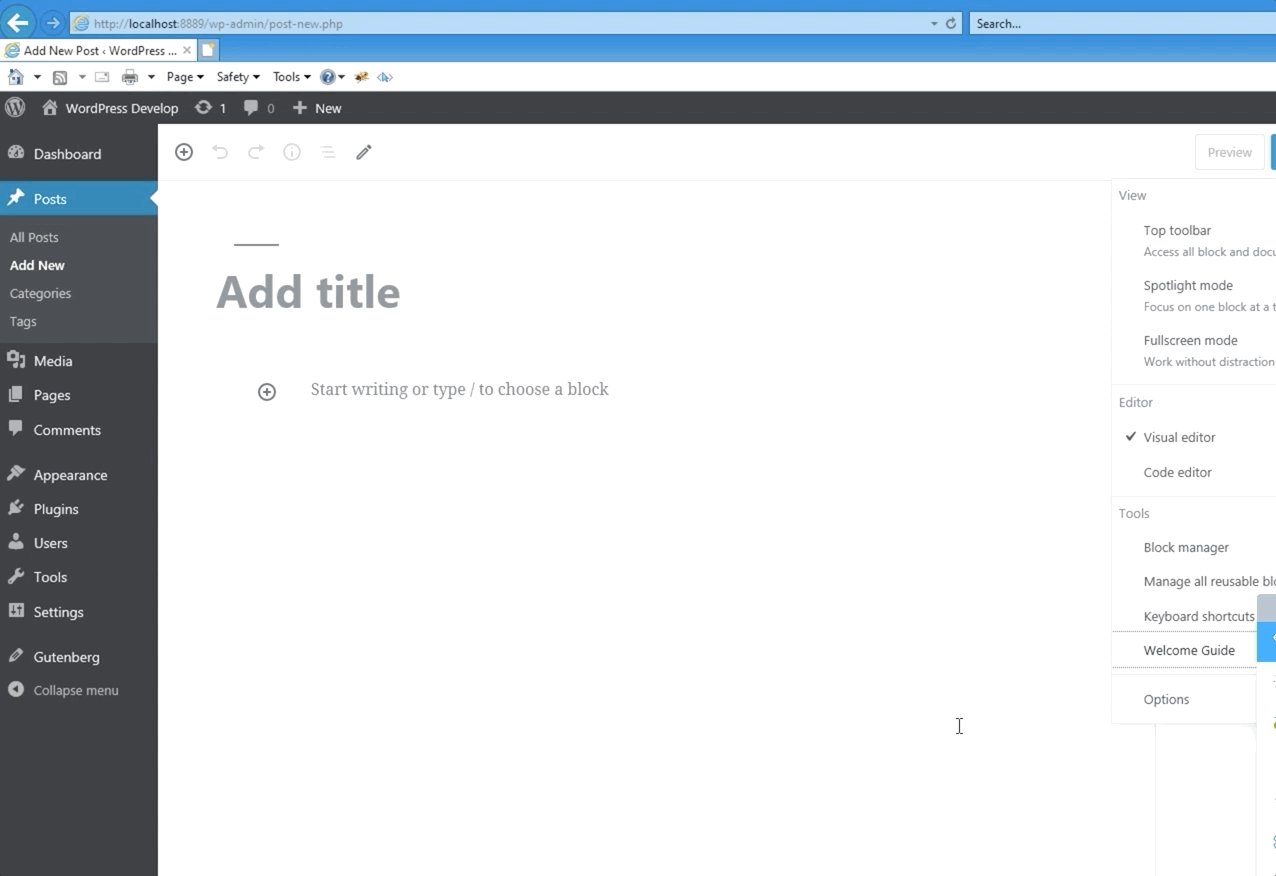
This pull request seeks to resolve a number of issues with the Welcome Guide as it is displayed in Internet Explorer. Most importantly, the modal can now be dismissed.
These fixes include:
align-items: centeron Flex containers (reference). Since this style did not appear to have a noticeable impact on the display of the modal, it was simply removed.z-indexstyling to appear "above" the rest of the content in the modal. However, sincez-indexonly applies to positioned elements (reference), it was not taking effect, because the only positioning applied to the element wasposition: sticky, not supported in Internet Explorer (reference). This was resolved by applyingposition: relativeas a "fallback" positioning, allowing thez-indexto take effect as expected.display: unset, a value unsupported in Internet Explorer (reference). Instead,display: blockis used, derived from the effective ("computed") value otherwise expected fromdisplay: unset.This does not include handling to allow the modal background to be clicked to dismiss the guide. I expect this may be a separate issue with the Modal component.
Additionally, I was tempted to remove this bit of styling:
gutenberg/packages/components/src/guide/style.scss
Line 17 in 6f6412a
...since it seems in contradiction with how a modal is expected to be styled, and assumes some vertical centering of the modal contents which otherwise isn't enforced (for Welcome modal, it is applied in the welcome modal styling). Since these were not directly relevant for the Internet Explorer fix, I opted to leave them for separate revision.
Testing Instructions:
Repeat testing instructions from #18041, in Internet Explorer and in your preferred browser.