- AI聊天工具
- ai女友(live2D + vist)
- AI生成ppt
- AI生成音乐
-
AI聊天工具
-
导入文档快速总结 -
角色仓库+自定义提示词 -
模型选择
-
谷歌Gemini Pro - 多模态模型适配
- 百度,讯飞等
-
-
-
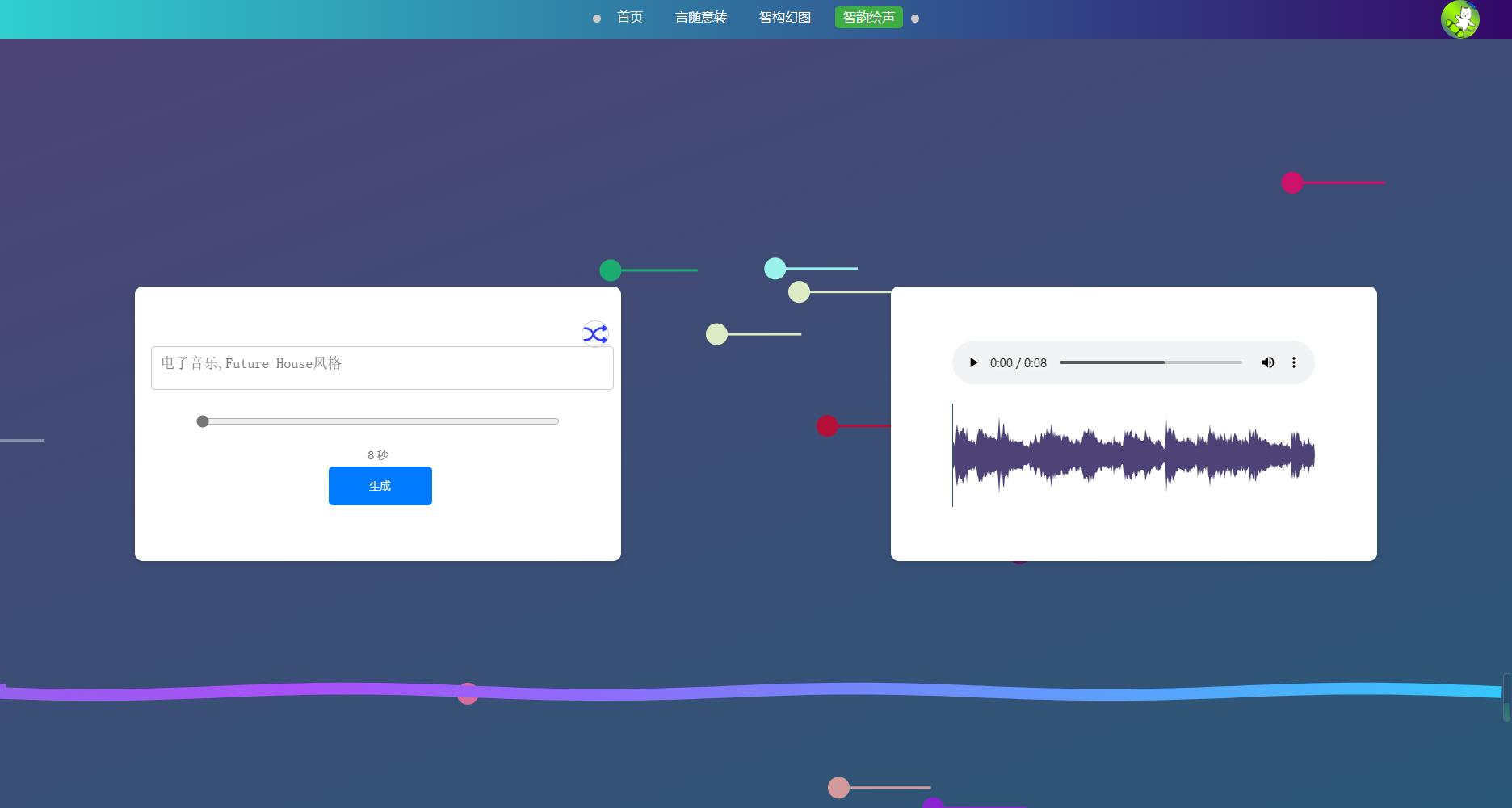
AI生成音乐
- 音乐文件续写(生成)
-
AI生成ppt
- ppt样式广场
- 导出可编辑pptx功能
-
新增
- AI绘画
- AI识图
1.安装依赖
npm install
2.启动服务
npm run serve
普通vue项目结构,vue3.x + vuex + vue Router
以下是特殊文件的介绍:
Tip
role_id查找请前往:https://huggingface.co/spaces/Artrajz/vits-simple-api
role_url可以这里找:https://guansss.github.io/live2d-viewer-web/
src/api/baseStyleMD.js
用于改变生成的ppt样式,归属md生成ppt功能
src/api/live2DData.js
用于存储live角色信息数据,key-value格式
{
id:0,
avatar:requestConfig.baseURL1 + "/profile/upload/2023/09/02/hir_20230902180743A004.png",
role_id:用于匹配vits,
height:canvas,
width:canvas,
scale:模型缩放大小,
x:canvas中心横坐标相对值,
idle:静止状态动作关键词,
talk:[在GPT模型输出时,角色动作关键词],
role_url:模型地址,
role_name:角色名称,
role_info:初始提示词
}
src/api/musicPromptData.js
用于生成音乐时,动态加载的提示语
src\utils\calcTextareaHeight.js
用于动态扩张textare元素高度,感谢element
src\utils\getCurrentPageHtml.js
更新页面ppt的算法,归属md生成ppt功能
src\utils\html2maker.js
用于htmltocanvas于pptxgenjs的算法,归属md生成ppt功能
[!IMPORTANT] 无加速
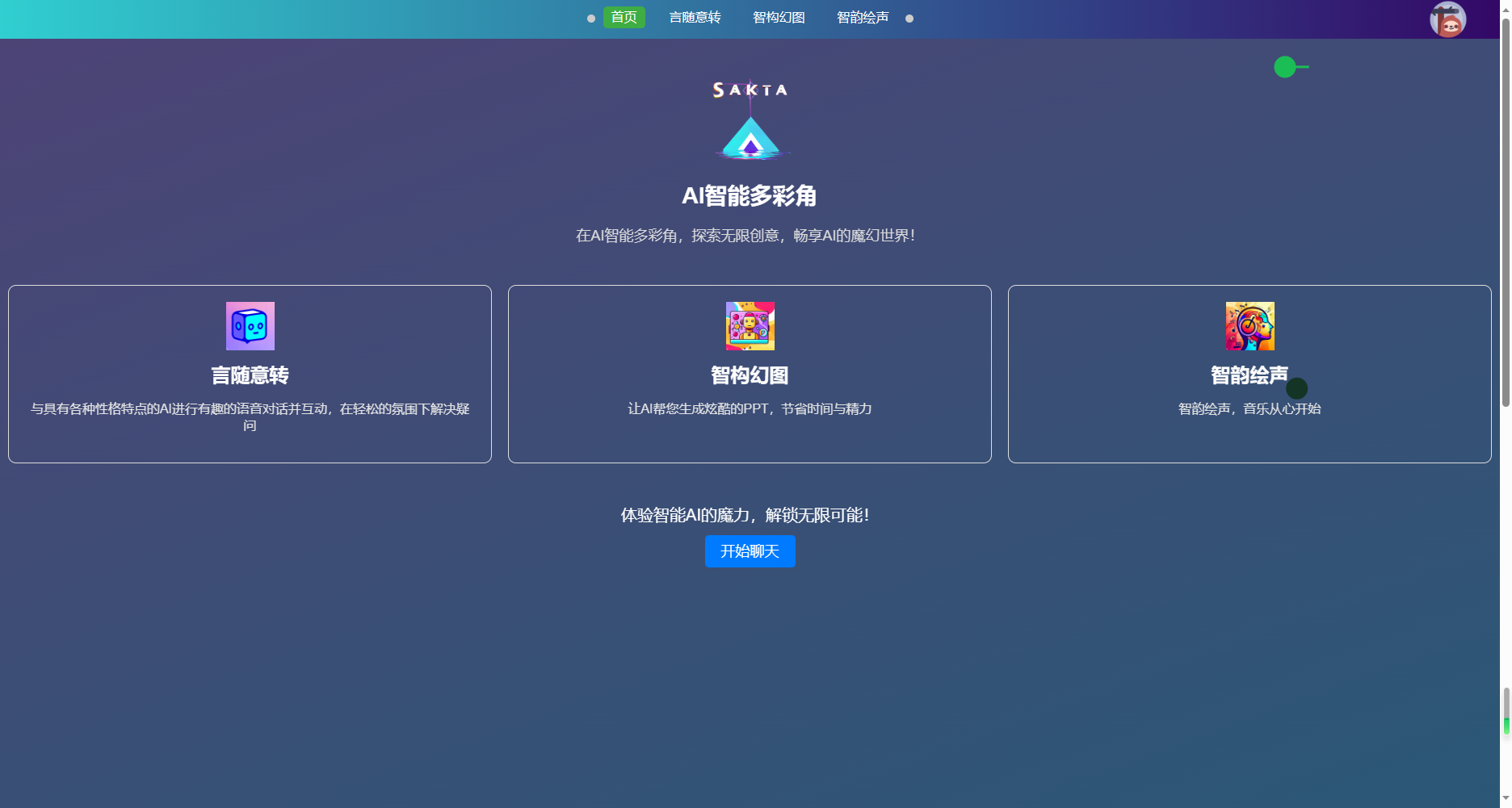
首页
AI聊天界面
md生成ppt功能
AI生成音乐
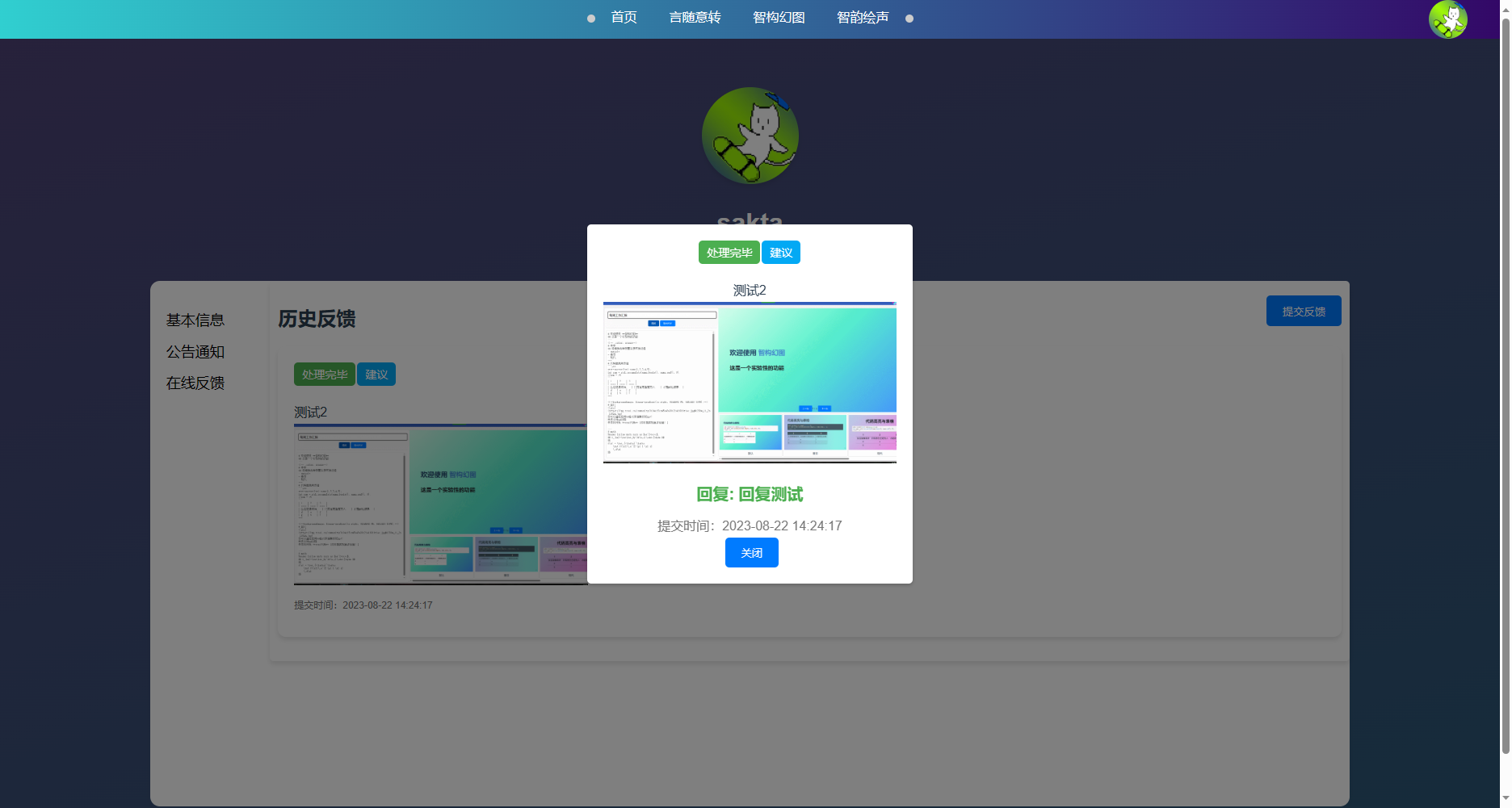
用户中心
不分前后:
MIT协议