FlexHelpers allows to you use flexbox on your site without know flex properties.
- You can easily add flexbox display to contenets on your site.
- Easier positioning elements relative to each other.
- Faster adjusting the elements.
- No problems with setting margins.
- Need to use SASS in your Project.
- Download flex-helpers from Github or using npm:
npm install flex-helpers- Add flex-helpers file to your sass files and compile project.
@import "node_modules/flex-helpers/flex-helpers";When You want use helpers, You should include to your element style, one of helper features.
@include 'feature';
.content {
@include helper--flex--left--center;
}Flex row helpers allows to you position component's children in row
- helper--flex--left--top
- helper--flex--left--center
- helper--flex--left--bottom
- helper--flex--left--stretch
- helper--flex--left--space-between
- helper--flex--left--space-around
- helper--flex--center--top
- helper--flex--center--center
- helper--flex--center--bottom
- helper--flex--center--stretch
- helper--flex--center--space-between
- helper--flex--center--space-around
- helper--flex--right--top
- helper--flex--right--center
- helper--flex--right--bottom
- helper--flex--right--stretch
- helper--flex--right--space-between
- helper--flex--right--space-around
- helper--flex--space-between--top
- helper--flex--space-between--center
- helper--flex--space-between--bottom
- helper--flex--space-between--stretch
- helper--flex--space-between--space-between
- helper--flex--space-between--space-around
- helper--flex--space-around--top
- helper--flex--space-around--center
- helper--flex--space-around--bottom
- helper--flex--space-around--stretch
- helper--flex--space-around--space-between
- helper--flex--space-around--space-around
Flex column helpers allows to you position component's children in column
- helper--flex--space-between--left
- helper--flex--space-between--center--column
- helper--flex--space-between--right
- helper--flex--space-around--left
- helper--flex--space-around--center--column
- helper--flex--space-around--right
Inline-flex row helpers allows to you position component's children in row
- helper--inline-flex--left--top
- helper--inline-flex--left--center
- helper--inline-flex--left--bottom
- helper--inline-flex--left--stretch
- helper--inline-flex--left--space-between
- helper--inline-flex--left--space-around
- helper--inline-flex--center--top
- helper--inline-flex--center--center
- helper--inline-flex--center--bottom
- helper--inline-flex--center--stretch
- helper--inline-flex--center--space-between
- helper--inline-flex--center--space-around
- helper--inline-flex--right--top
- helper--inline-flex--right--center
- helper--inline-flex--right--bottom
- helper--inline-flex--right--stretch
- helper--inline-flex--right--space-between
- helper--inline-flex--right--space-around
- helper--inline-flex--space-between--top
- helper--inline-flex--space-between--center
- helper--inline-flex--space-between--bottom
- helper--inline-flex--space-between--stretch
- helper--inline-flex--space-between--space-between
- helper--inline-flex--space-between--space-around
- helper--inline-flex--space-around--top
- helper--inline-flex--space-around--center
- helper--inline-flex--space-around--bottom
- helper--inline-flex--space-around--stretch
- helper--inline-flex--space-around--space-between
- helper--inline-flex--space-around--space-around
Inline-flex column helpers allows to you position component's children in column
- helper--inline-flex--center--left
- helper--inline-flex--center--center--column
- helper--inline-flex--center--right
- helper--inline-flex--bottom--left
- helper--inline-flex--bottom--center
- helper--inline-flex--bottom--right
- helper--inline-flex--space-between--left
- helper--inline-flex--space-between--center--column
- helper--inline-flex--space-between--right
- helper--inline-flex--space-around--left
- helper--inline-flex--space-around--center--column
- helper--inline-flex--space-around--right
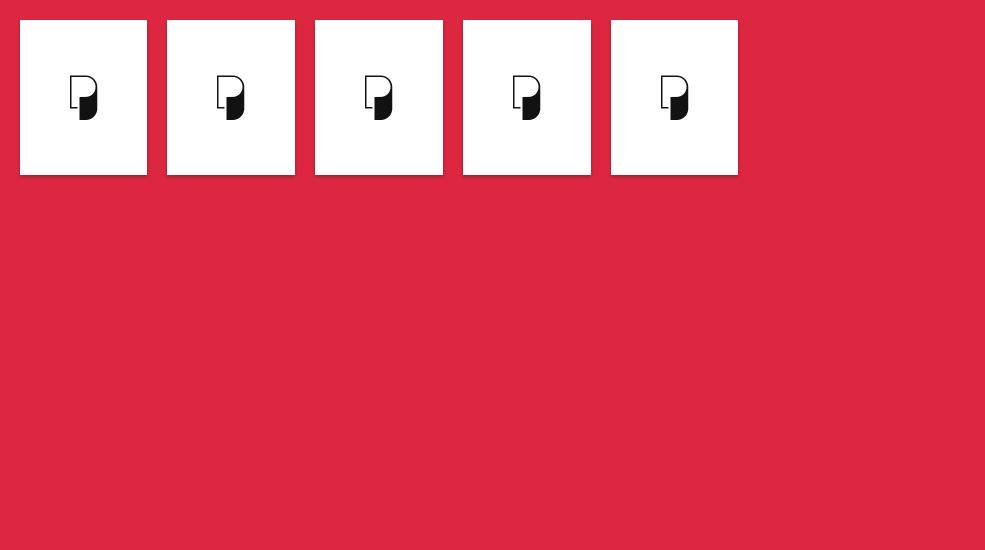
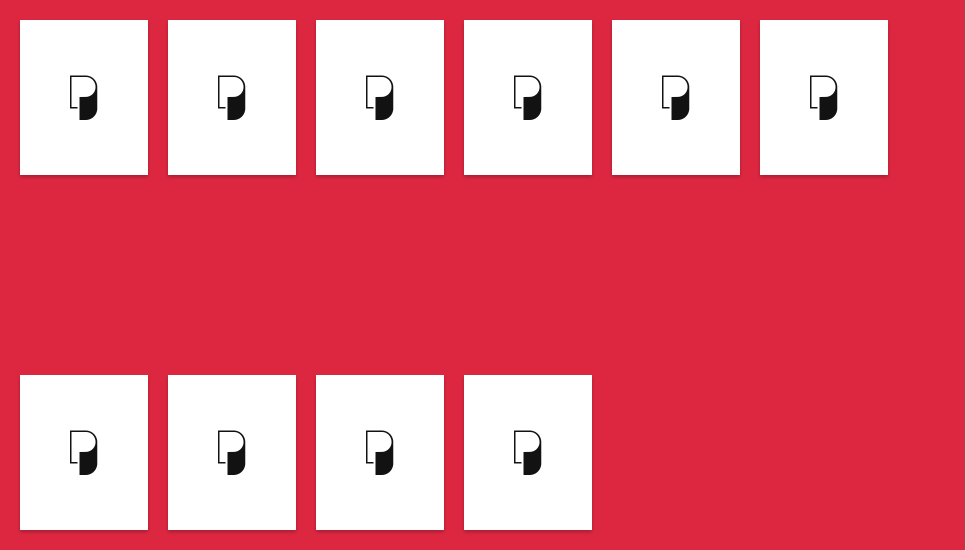
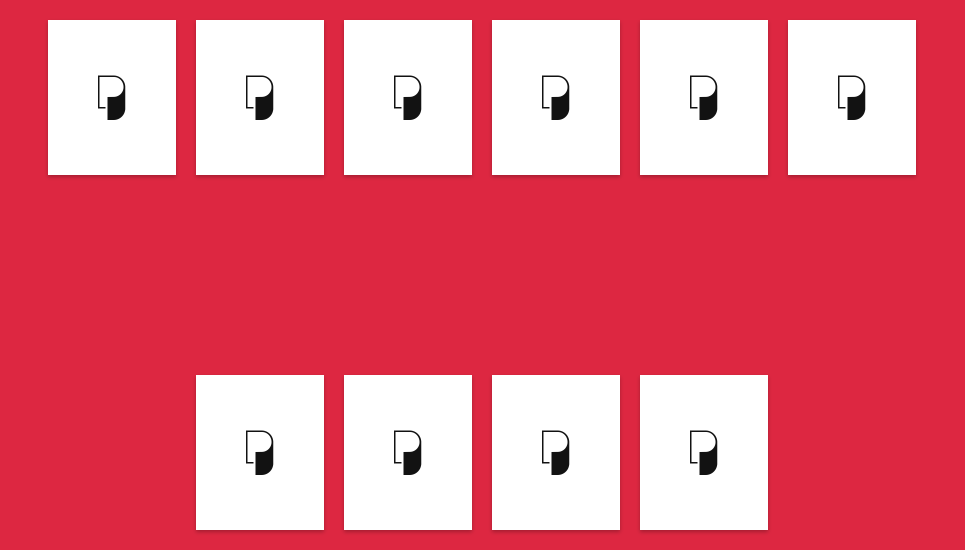
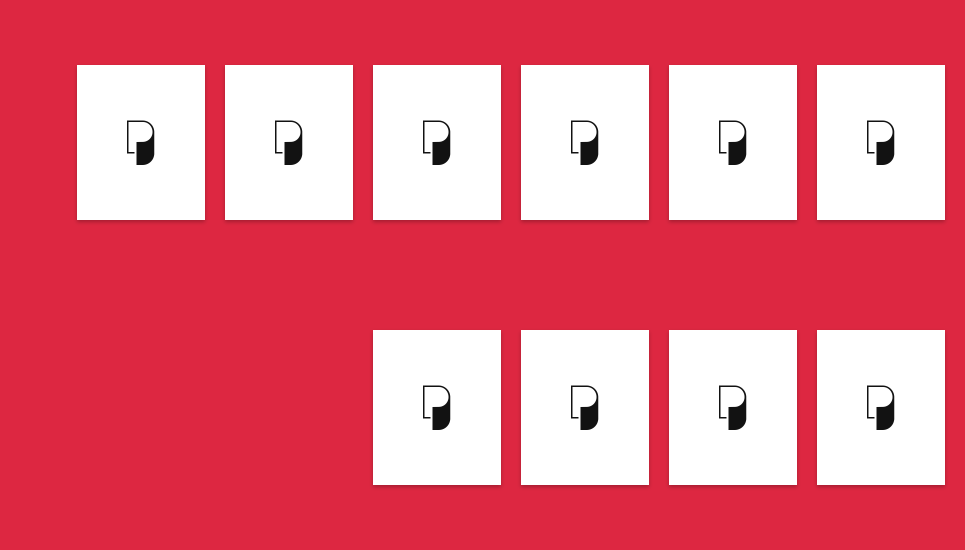
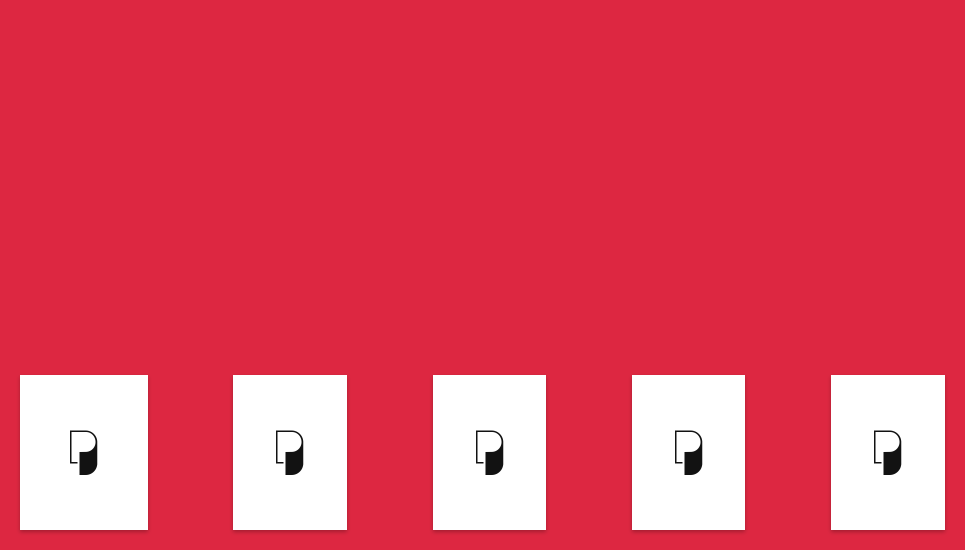
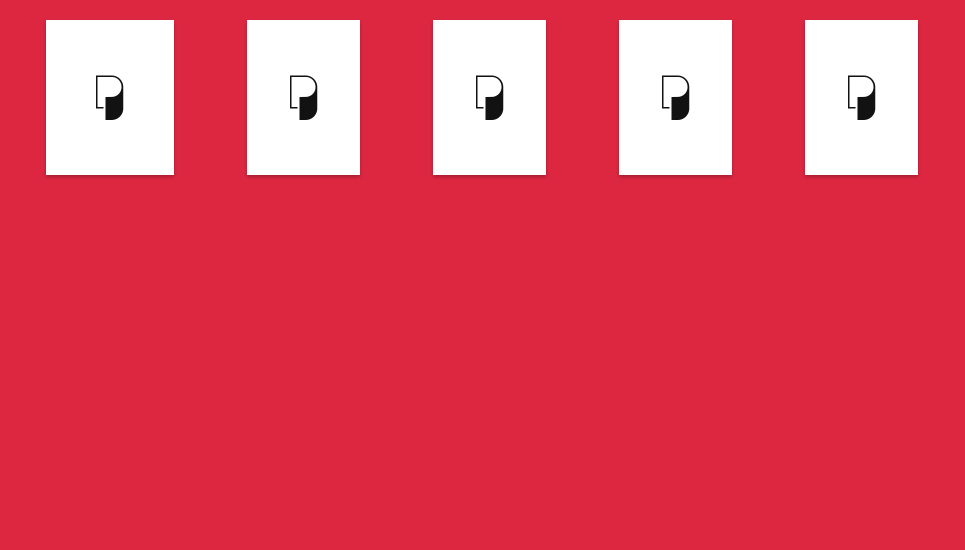
Sets up component's children to left top corner. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
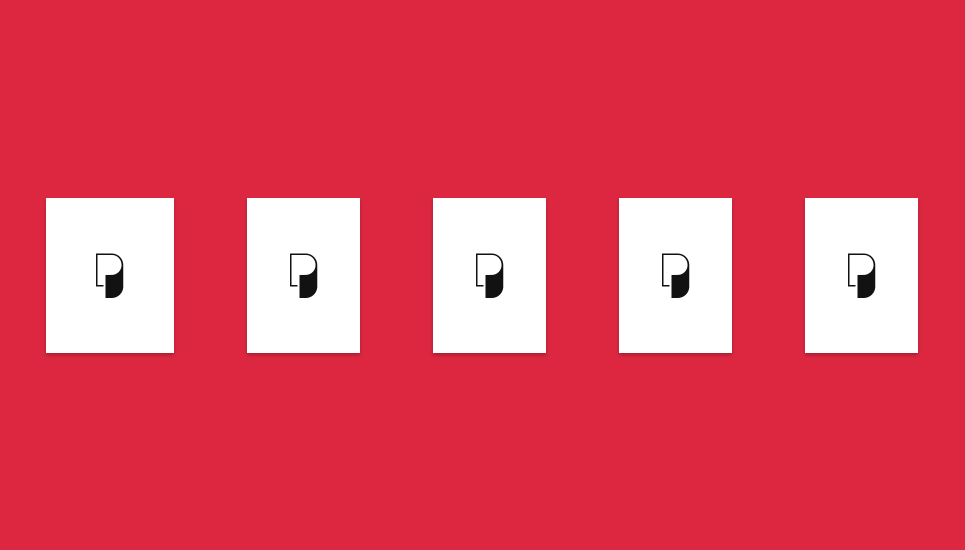
Sets up component's children horizontally to left, vertically to center. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
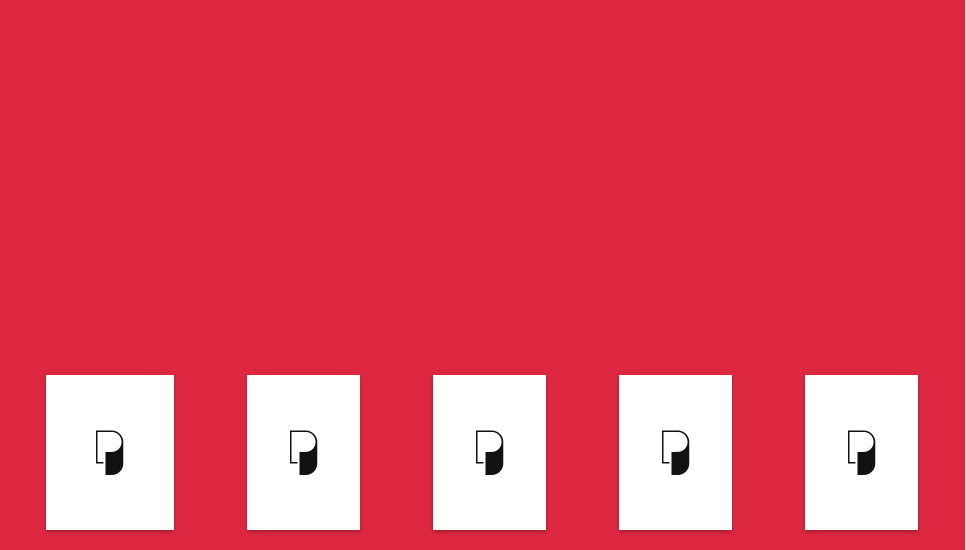
Sets up component's children to left bottom corner. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
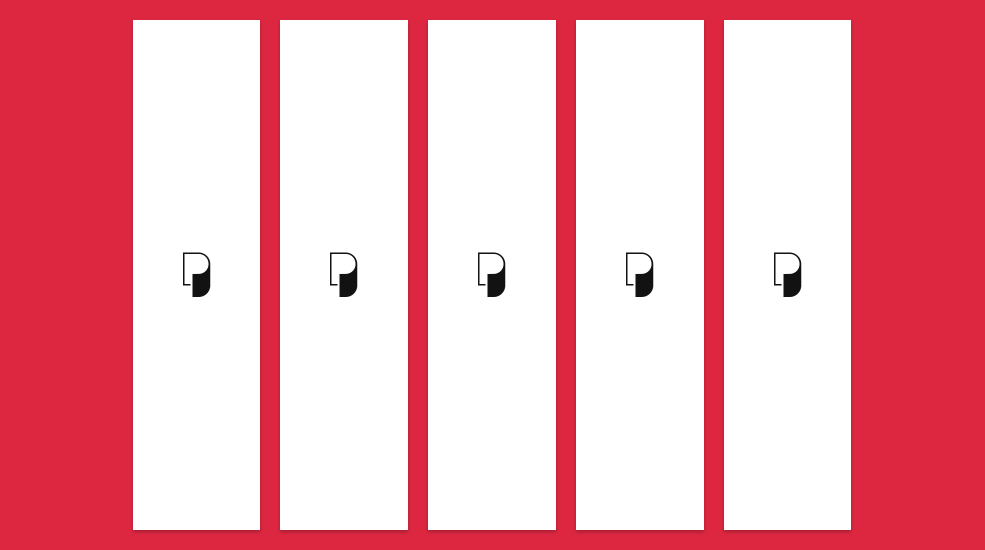
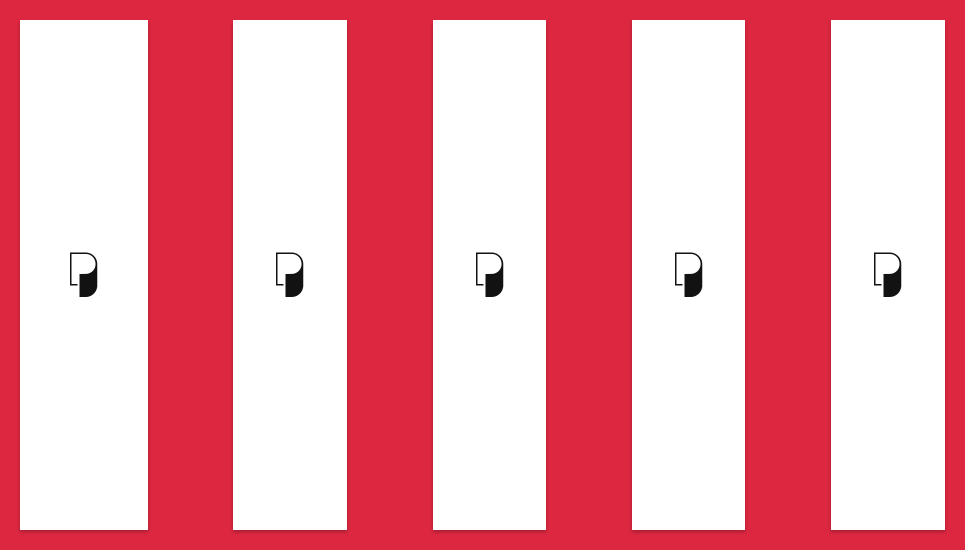
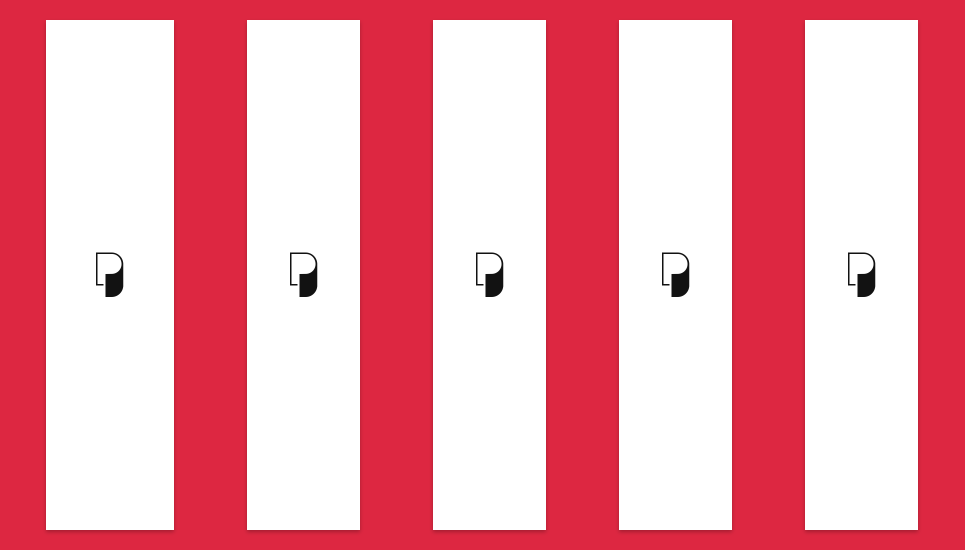
Sets up component's children to left corner and stretch their height to 100% of row's height. Children height property can't be set to any value, otherwise stretch won't work. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
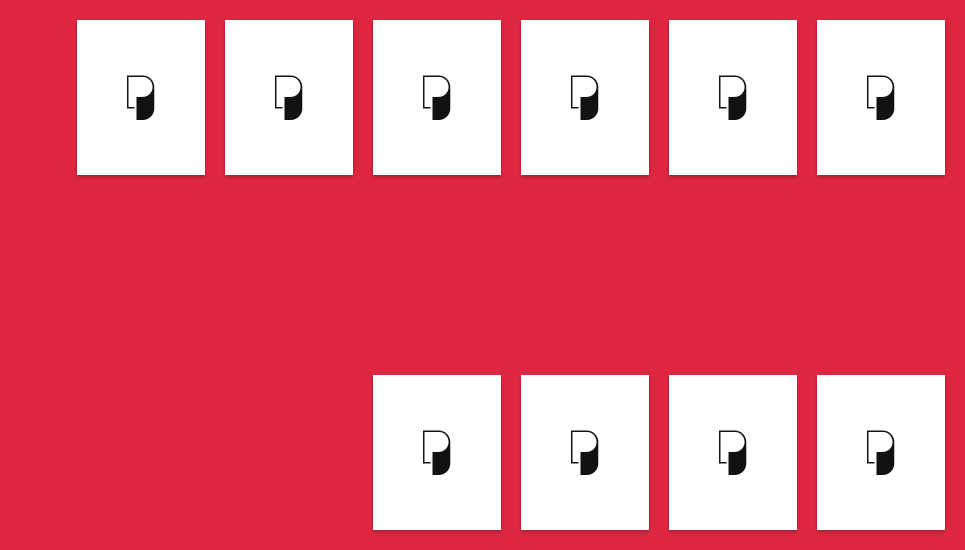
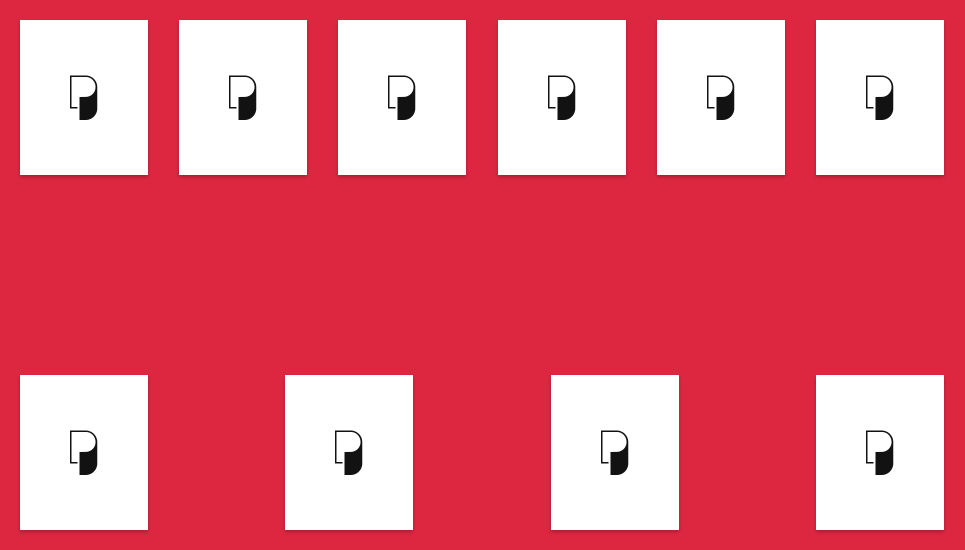
Works only with multirows. Sets up component's children horizontally to left, vertically: 1st row is aligned to top, last row to bottom. If there is more than 2 rows - middle rows are centered, dividing vertical space between them on equal parts.
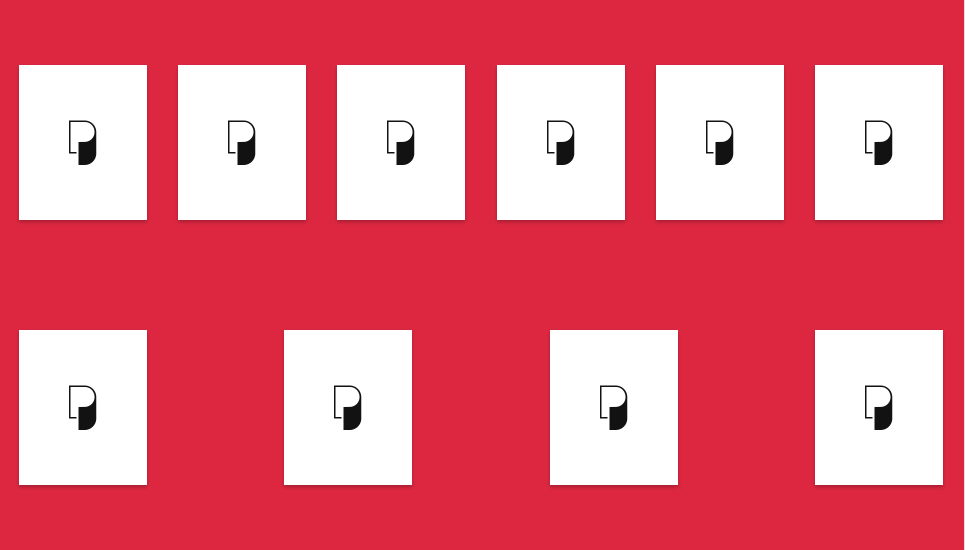
Works only with multirows. Sets up component's children horizontally to left, vertically: rows are centered, dividing vertical space between them on equal parts.
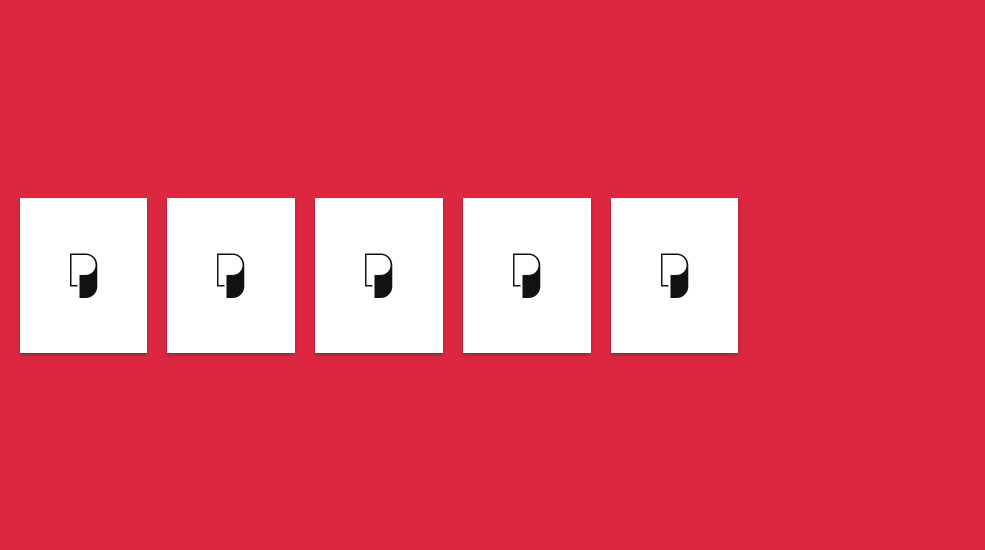
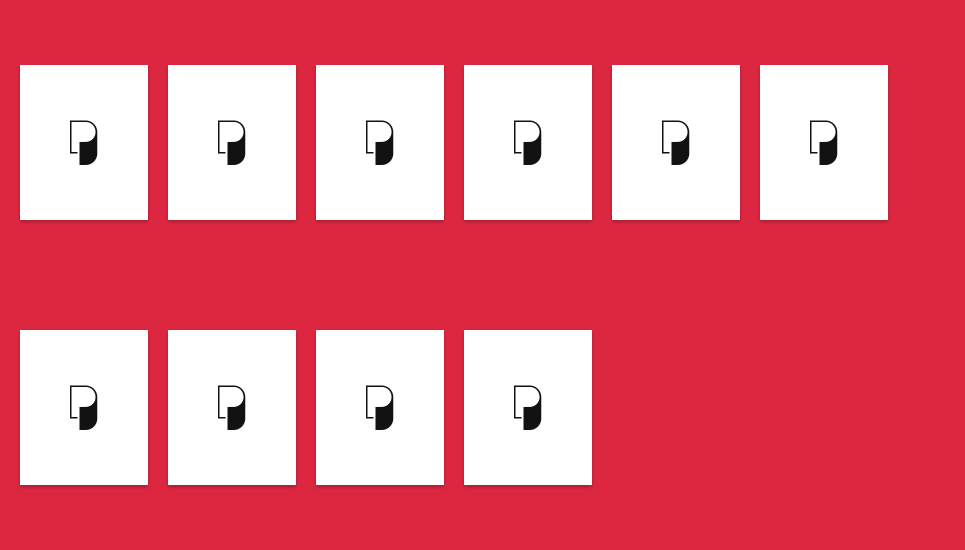
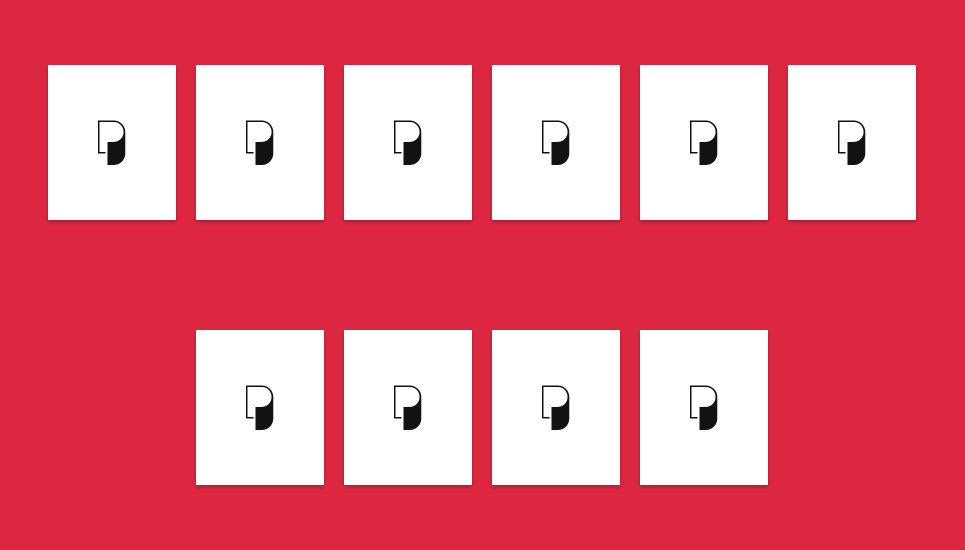
Sets up component's children horizontally to center, vertically to top. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children horizontally and vertically both to center. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children horizontally to center, vertically to bottom. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children horizontally to center and stretch their height to 100% of row's height. Children height property can't be set to any value, otherwise stretch won't work. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Works only with multirows. Sets up component's children horizontally to center, vertically: 1st row is aligned to top, last row to bottom. If there is more than 2 rows - middle rows are centered, dividing vertical space between them on equal parts.
Works only with multirows. Sets up component's children horizontally to center, vertically: rows are centered, dividing vertical space between them on equal parts.
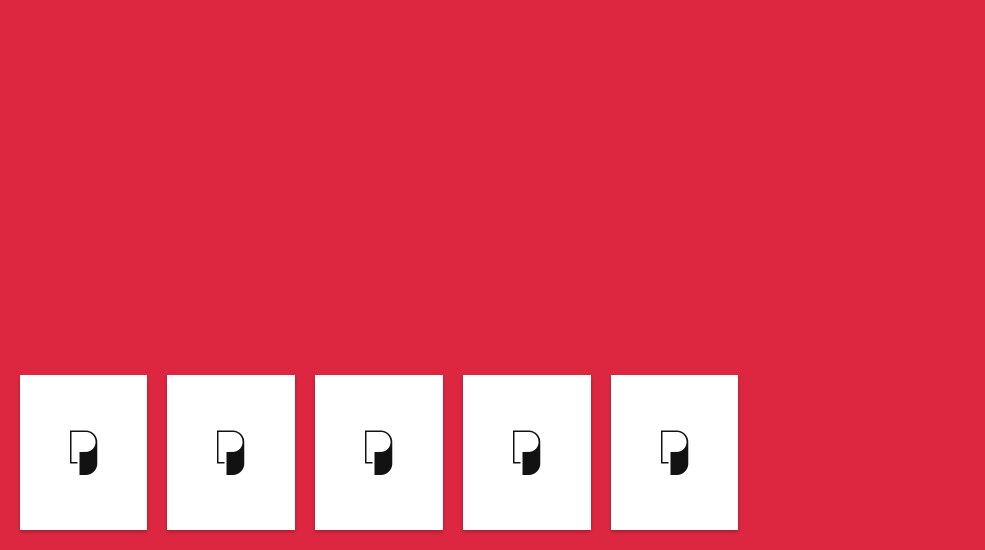
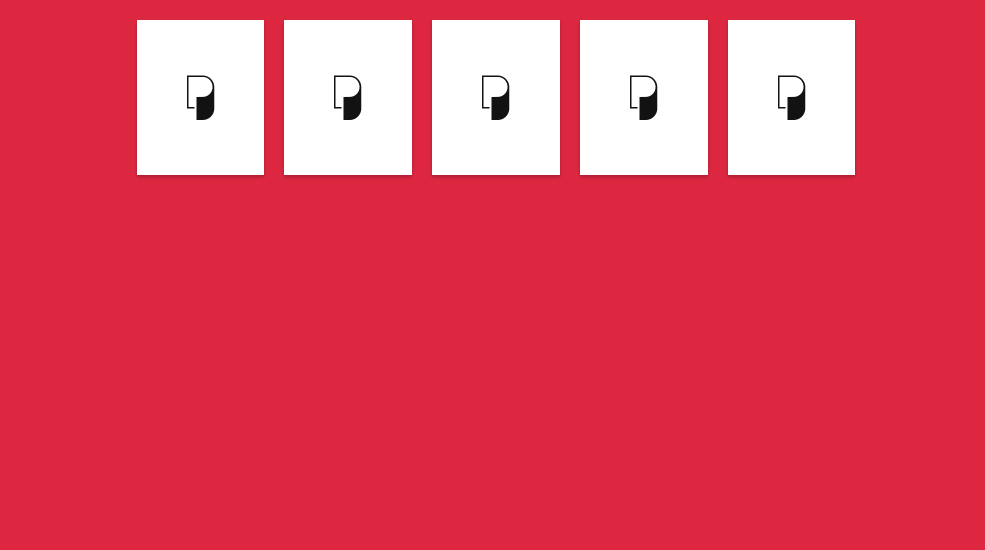
Sets up component's children to right top corner. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children horizontally to right, vertically to center. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children to right bottom corner. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children to right corner and stretch their height to 100% of row's height. Children height property can't be set to any value, otherwise stretch won't work. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Works only with multirows. Sets up component's children horizontally to right, vertically: 1st row is aligned to top, last row to bottom. If there is more than 2 rows - middle rows are centered, dividing vertical space between them on equal parts.
Works only with multirows. Sets up component's children horizontally to right, vertically: rows are centered, dividing vertical space between them on equal parts.
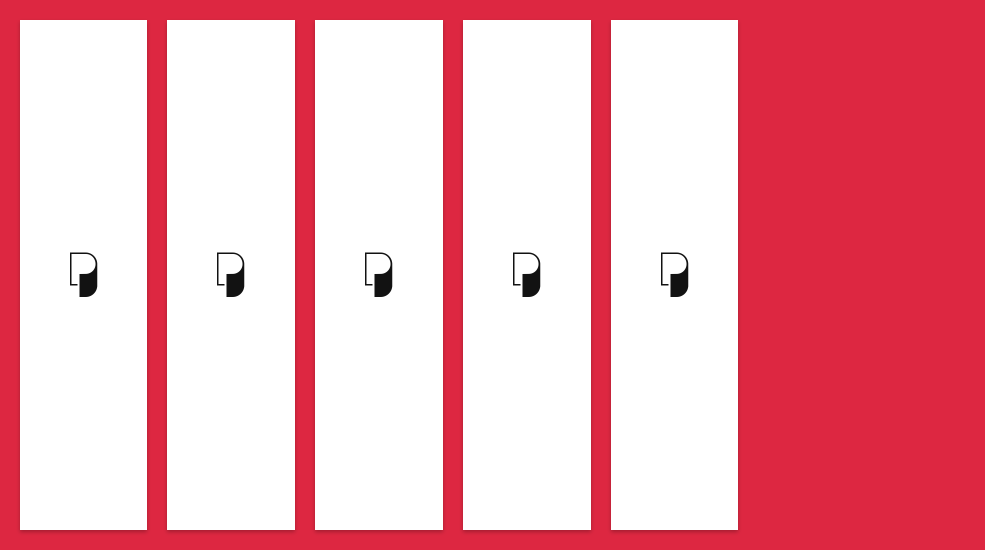
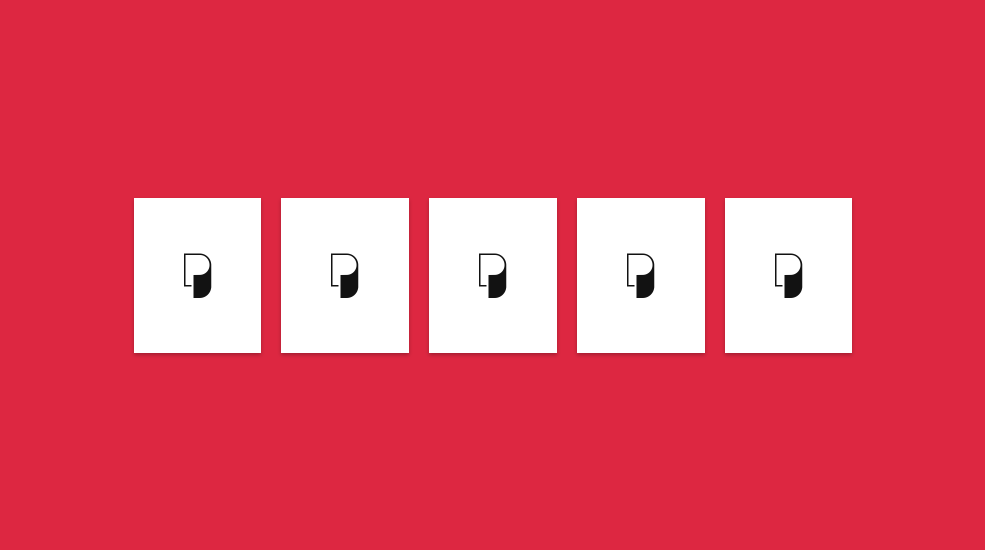
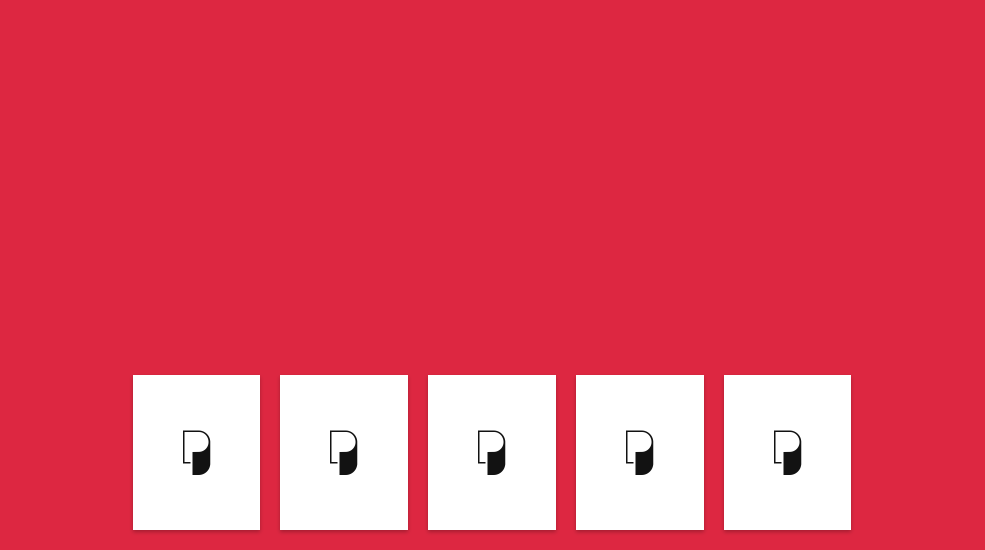
Sets up component's children vertically to top, horizontally: 1st child is justified to left, last one is justified to right, all children between the 1st and the last ones are justified center, dividing horizontal space between them on equal parts. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
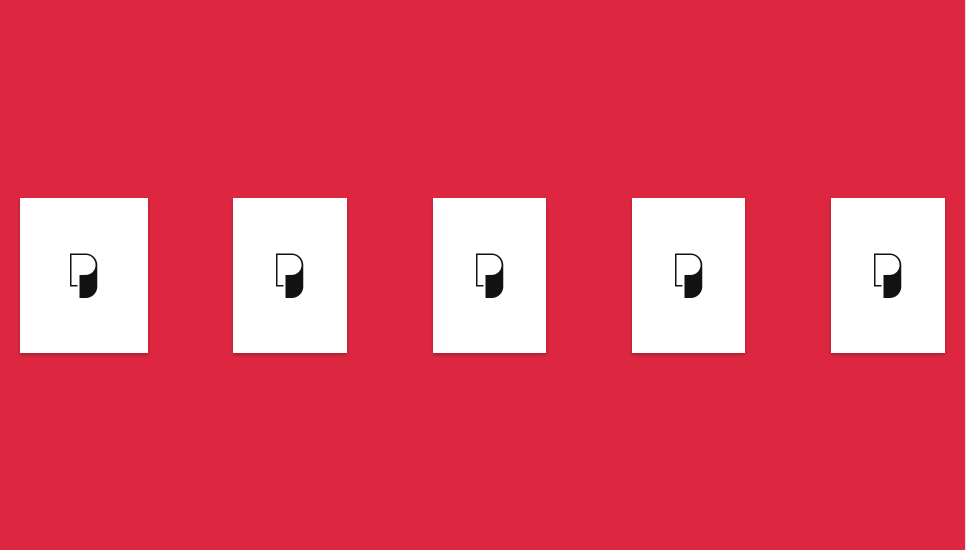
Sets up component's children vertically to center, horizontally: 1st child is justified to left, last one is justified to right, all children between the 1st and the last ones are justified center, dividing horizontal space between them on equal parts. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children vertically to bottom, horizontally: 1st child is justified to left, last one is justified to right, all children between the 1st and the last ones are justified center, dividing horizontal space between them on equal parts. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children horizontally: 1st child is justified to left, last one is justified to right, all children between the 1st and the last ones are justified center, dividing horizontal space between them on equal parts. Vertically stretch childrens' height to 100% of row's height. Children height property can't be set to any value, otherwise stretch won't work. If multirow needed 'flex-wrap: wrap' property has to be added to component styles.
Sets up component's children.
Sets up component's children.
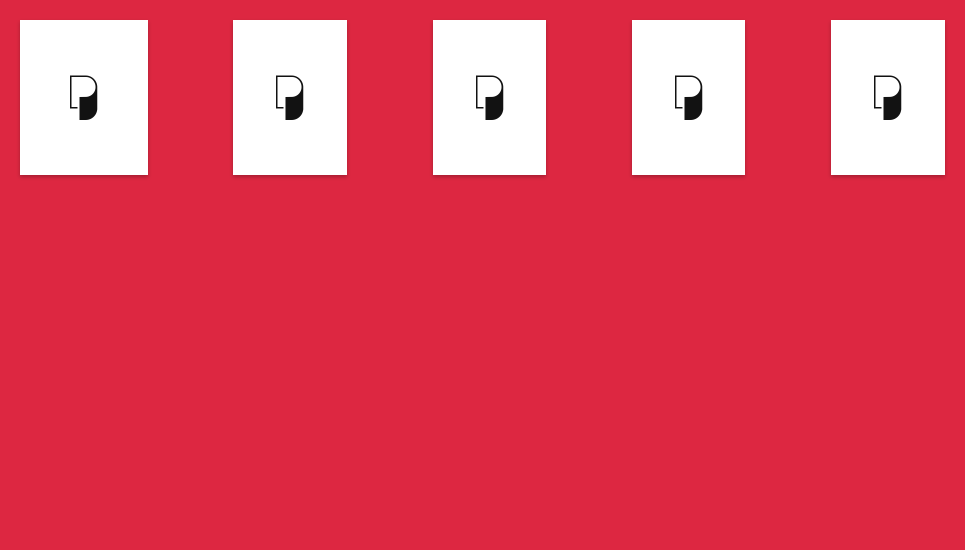
Sets up component's children vertically to top, horizontally children are centered, dividing horizontal space between them on equal parts.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.
Sets up component's children.