SSH and SFTP client library for React Native.
npm install react-native-ssh-sftp --save
react-native link react-native-ssh-sftp
NMSSH is required for iOS.
- Initialize Pod:
cd ios pod init - Open Podfile and add:
target '[your project's name]' do pod 'NMSSH', '2.2.8' end - Install Pod:
pod install
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ssh-sftpand addRNSSHClient.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNSSHClient.ato your project'sBuild Phases➜Link Binary With Libraries
- Open up
android/app/src/main/java/[...]/MainActivity.java- Addimport com.reactlibrary.RNSshClientPackage;to the imports at the top of the file - Addnew RNSshClientPackage()to the list returned by thegetPackages()method - Append the following lines to
android/settings.gradle:include ':react-native-ssh-sftp' project(':react-native-ssh-sftp').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ssh-sftp/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-ssh-sftp')
- This library is also used in iOS app PiHelper.
cd example
cd ios
pod install
cd ..
npm install
react-native run-ios
cd example
npm install
react-native run-android
import SSHClient from 'react-native-ssh-sftp';
let client = new SSHClient('10.0.0.10', 22, 'user', 'password', (error) => {
if (error)
console.warn(error);
});import SSHClient from 'react-native-ssh-sftp';
let client = new SSHClient('10.0.0.10', 22, 'user', {privateKey: '-----BEGIN RSA......'}, (error) => {
if (error)
console.warn(error);
});- Public key authentication also supports:
{privateKey: '-----BEGIN RSA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......', passphrase: 'Password'}
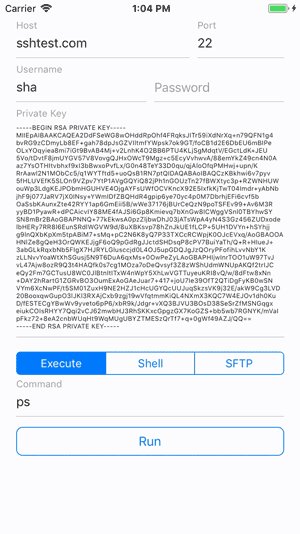
client.disconnect();var command = 'ls -l';
client.execute(command, (error, output) => {
if (error)
console.warn(error);
if (output)
console.warn(output);
});- Supported ptyType: vanilla, vt100, vt102, vt220, ansi, xterm
var ptyType = 'vanilla';
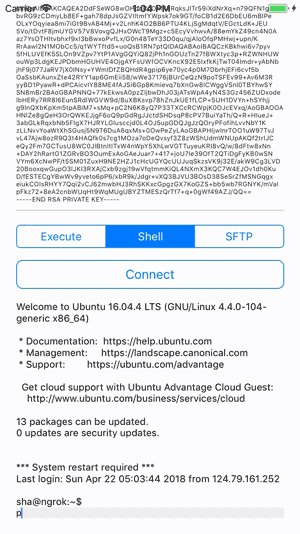
client.startShell(ptyType, (error) => {
if (error)
console.warn(error);
});client.on('Shell', (event) => {
if (event)
console.warn(event);
});var str = 'ls -l\n';
client.writeToShell(str, (error) => {
if (error)
console.warn(error);
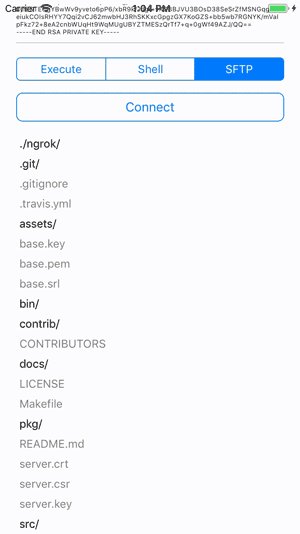
});client.closeShell();client.connectSFTP((error) => {
if (error)
console.warn(error);
});var path = '.';
client.sftpLs(path, (error, response) => {
if (error)
console.warn(error);
if (response)
console.warn(response);
});client.sftpMkdir('dirName', (error) => {
if (error)
console.warn(error);
});client.sftpRename('oldName', 'newName', (error) => {
if (error)
console.warn(error);
});client.sftpRmdir('dirName', (error) => {
if (error)
console.warn(error);
});client.sftpRm('fileName', (error) => {
if (error)
console.warn(error);
});client.sftpDownload('[path-to-remote-file]', '[path-to-local-direcotry]', (error, downloadedFilePath) => {
if (error)
console.warn(error);
if (downloadedFilePath)
console.warn(downloadedFilePath);
});
// Downlowd progress
client.on('DownloadProgress', (event) => {
console.warn(event);
});
// Cancel download:
client.sftpCancelDownload();client.sftpUpload('[path-to-local-file]', '[path-to-remote-directory]', (error) => {
if (error)
console.warn(error);
});
// Upload progress
client.on('UploadProgress', (event) => {
console.warn(event);
});
// Cancel upload:
client.sftpCancelUpload();client.disconnectSFTP();