-
Notifications
You must be signed in to change notification settings - Fork 14
Receive data
One of the most critical challenges for implementing the ability to receive data in Lesan was when the client requested the dependencies of a table.
Let us review the previous methods before explaining Lesan's method.
Many of the current architectures for interacting with server-side applications require multiple requests to be sent to the server to receive a set of related information. Also, due to the incompatibility of the transmitted information with the customer's needs, much of the sent information will be unused and cause a waste of resources and bandwidth. The first problem is known as under-fetching, that is, the received information is less than what is needed, and the request needs to be re-sent to the server. This will reduce the number of requests that can be answered by the server per unit of time. And its processing load will increase.
The second problem is known as over-fetching. That is, the client needs only a certain part of the information, but the server also sends other data in the same table regardless of its needs. This problem causes the occupation of additional bandwidth and increases the time of data exchange. To solve this problem, Facebook introduced a new concept called GraphQL, which solved the above problems. This idea was very creative and practical, but it also comes with problems.
Considering that GraphQL is a language for describing data models and how to request them, in addition to the usual implementation of the server program, a specific implementation for GraphQL is also needed. This case violates one of the fundamental principles of programming, namely "Don't repeat yourself" (DRY). And it forces developers to learn the descriptive language unique to GraphQL, namely GQL.
# This Book type has two fields: title and author
type Book {
title: String # returns a String
author: Author # returns an Author
}
type Mutation {
addBook(title: String, author: String): Book
}
After the description of the data model is done in GraphQL language, in order to send each request to the server, it is necessary to analyze descriptive texts, which also has a processing overhead.
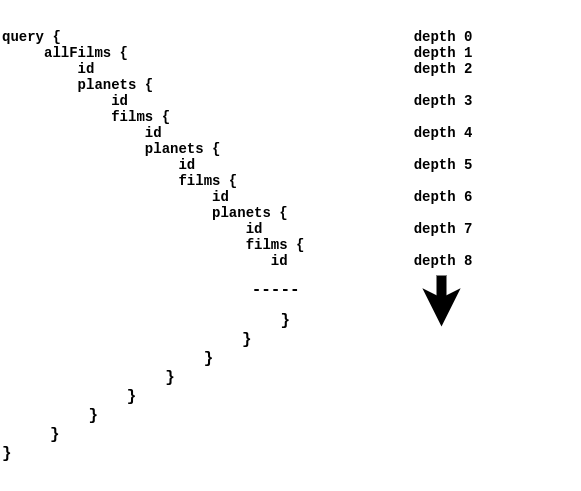
One of the things handled in GraphQL is sending data along with their relationships. But the depth and type of relationships that are requested cannot be easily managed and this causes non-optimal requests to be sent to the server.
GraphQL is a descriptive language with a general approach and is not optimized for any particular database. This tool has no vision of what implementation has been done in other structures, and no special optimization has been done on it.
Sending requests in GraphQL is not in the common and popular formats like JSON. And this factor makes sending requests complicated with many current tools.
The common standards of requests on the web platform have not been used and new concepts such as query, mutation, etc have been created (this has advantages and disadvantages).
The idea of connecting client-side nodes with the backend in Lasan is inspired by GraphQL. But we tried to make this communication simpler and more practical. So that we can solve the problems mentioned above. To do this, we paid attention to the following two points:
- Do not add any language to the client and server side. (such as the GQL language in GraphQL ).
- Instead of implementing complex logic to filter the fields selected by the user, let's use the logic implemented inside the databases (here we mean MongoDB). Because the algorithms implemented in the databases are more comprehensive and optimal due to direct connection with the data.
داکیومنتهای لسان