Auto Barrel is a Visual Studio Code extension that helps you to create and maintain barrel files in your project.
A barrel file is a file that re-exports all the modules in a directory. This way, you can import the directory instead of the individual modules.
For example, if you have the following directory structure:
src/
components/
Button/
index.ts
Button.tsx
Input/
index.ts
Input.tsxYou can create a barrel file in the components directory that re-exports the Button and Input modules:
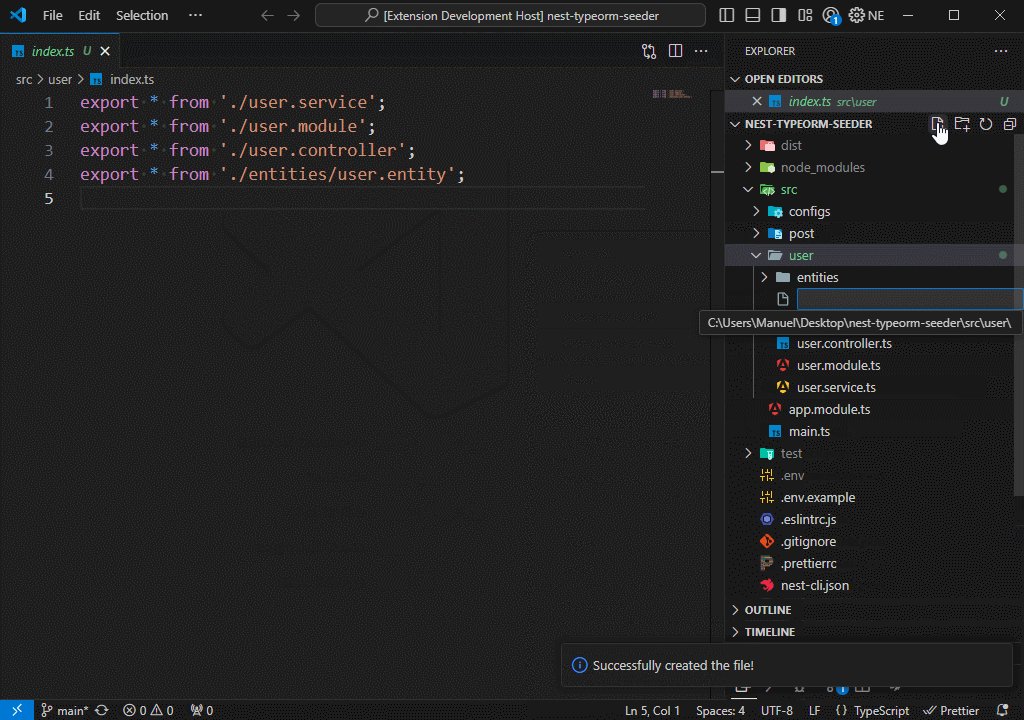
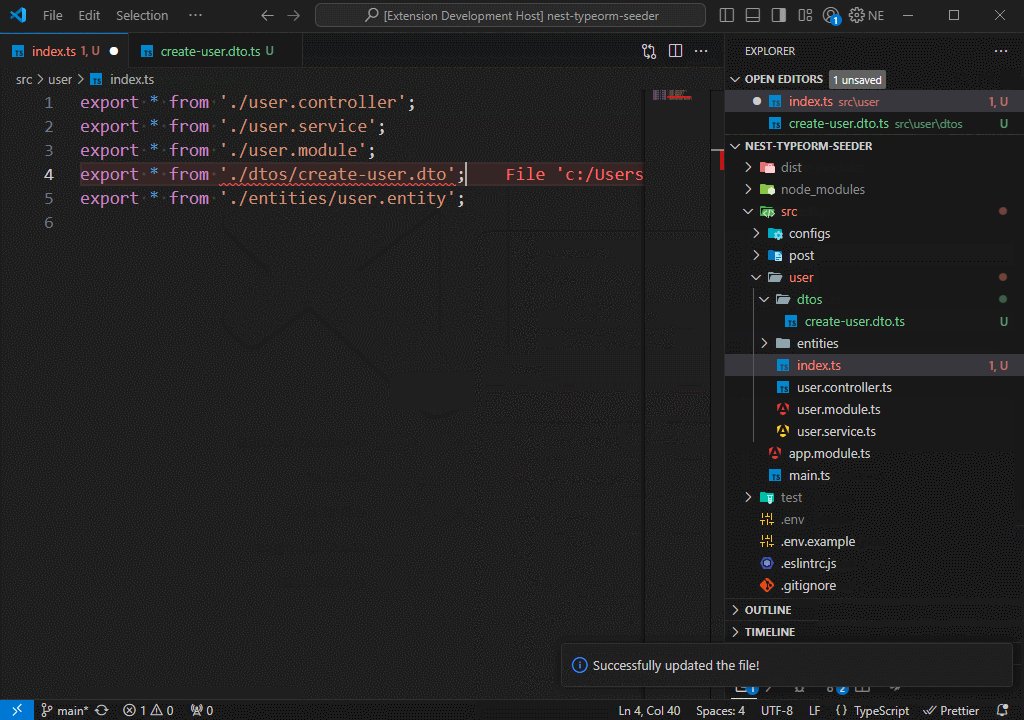
// src/components/index.ts
export * from './Button';
export * from './Input';Then, you can import the Button and Input modules from the components directory:
import { Button } from './components';
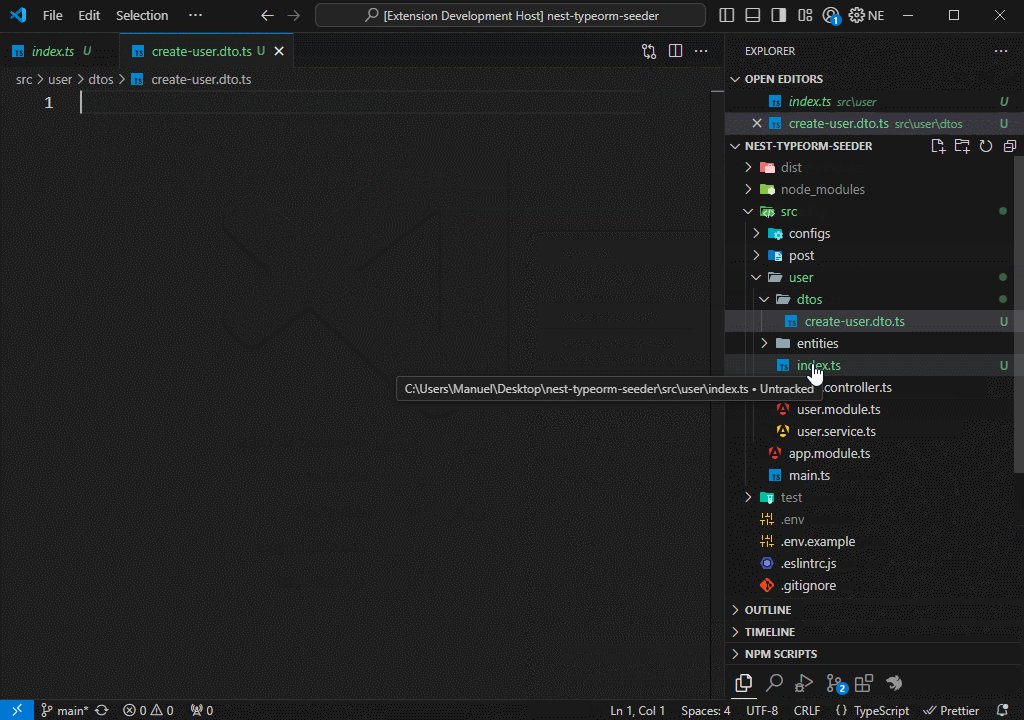
import { Input } from './components';Auto Barrel helps you to create and maintain these barrel files by automatically updating them when you add, remove, or rename modules in a directory.
This extension is inspired by the auto-barrel extension by Mike Hanson.
- VSCode 1.76.0 or later
- Automatic Barrel File Generation: Quickly generate barrel files for your project with a single command, saving you time and effort.
- Customizable File Patterns: Customize the file patterns to include or exclude specific files or directories from the barrel file generation process.
- Intelligent Module Exporting: Auto Barrel intelligently exports modules based on the directory structure, making it easy to import modules from the generated barrel files.
- Open Source: Auto Barrel is open-source and available on GitHub, allowing you to contribute, report issues, or suggest new features to help improve the extension.
Configure your project by creating or updating a settings.json file at the project's root. If you already have a .vscode/settings.json file, skip the first two steps.
-
Open the command palette in VSCode:
CTRL + SHIFT + P(Windows)CMD + SHIFT + P(Mac OS)
-
Type
Preferences: Open Workspace Settings (JSON). -
In the
.vscode/settings.jsonfile, copy and paste the following settings:{ "autoBarrel.enable": true, "autoBarrel.language.defaultLanguage": "TypeScript", "autoBarrel.files.disableRecursiveBarrelling": false, "autoBarrel.files.includeExtensionOnExport": ["ts", "tsx", "vue"], "autoBarrel.files.ignoreFilePathPatternOnExport": ["**/*.spec.*", "**/*.test.*"], "autoBarrel.files.supportsHiddenFiles": true, "autoBarrel.files.preserveGitignoreSettings": false, "autoBarrel.files.keepExtensionOnExport": false, "autoBarrel.files.detectExportsInFiles": false, "autoBarrel.files.useNamedExports": false, "autoBarrel.files.exportDefaultFilename": "filename", "autoBarrel.files.configuredDefaultFilename": "index", "autoBarrel.formatting.headerCommentTemplate": [], "autoBarrel.formatting.excludeSemiColonAtEndOfLine": false, "autoBarrel.formatting.useSingleQuotes": true, "autoBarrel.formatting.endOfLine": "lf", "autoBarrel.formatting.insertFinalNewline": true, } -
Restart VS Code
Your project is now set up to automatically format code upon saving.
Configure Auto Barrel settings in your .vscode/settings.json file to tailor the behavior of the barrel file generation process according to your project's needs.
autoBarrel.enable: Whether to enable Auto Barrel. Default istrue.autoBarrel.language.defaultLanguage: The default language for the barrel file. Supported languages areTypeScriptandJavaScript. Default isTypeScript.autoBarrel.files.disableRecursiveBarrelling: Whether to disable recursive barrelling for subdirectories. Default isfalse.autoBarrel.files.includeExtensionOnExport: An array of file extensions to include when exporting modules. Default is["ts", "tsx", "vue"].autoBarrel.files.ignoreFilePathPatternOnExport: An array of file path patterns to ignore when exporting modules. Default is["**/*.spec.*", "**/*.test.*"].autoBarrel.files.supportsHiddenFiles: Whether to include hidden files and directories when exporting modules. Default istrue.autoBarrel.files.preserveGitignoreSettings: Whether to preserve the.gitignoresettings when exporting modules. Default isfalse.autoBarrel.files.keepExtensionOnExport: Whether to keep the file extension when exporting modules. Default isfalse.autoBarrel.files.detectExportsInFiles: Whether to detect exports in files when exporting modules. Default isfalse.autoBarrel.files.exportDefaultFilename: The filename to use when exporting a default module. Default isfilename.autoBarrel.files.useNamedExports: Whether to use named exports when exporting modules. Default isfalse.autoBarrel.files.configuredDefaultFilename: The filename to use when exporting a default module. Default isindex.autoBarrel.formatting.headerCommentTemplate: The header comment template to use in the barrel file. Default is[].autoBarrel.formatting.excludeSemiColonAtEndOfLine: Whether to exclude a semicolon at the end of each line in the barrel file. Default isfalse.autoBarrel.formatting.useSingleQuotes: Whether to use single quotes for string literals in the barrel file. Default istrue.autoBarrel.formatting.endOfLine: The end-of-line character to use in the barrel file. Supported values arelf(line feed) andcrlf(carriage return line feed). Default islf.autoBarrel.formatting.insertFinalNewline: Whether to insert a final newline at the end of the barrel file. Default istrue.
These settings are customizable to match your project's specific requirements. For instance, you can adjust the default language to javascript or expand the list of file extensions to include when exporting modules, for example: ["js", "jsx", "ts", "tsx", "vue", "astro"].
JavaScript example settings:
{
"autoBarrel.enable": true,
"autoBarrel.language.defaultLanguage": "JavaScript",
"autoBarrel.files.disableRecursiveBarrelling": false,
"autoBarrel.files.includeExtensionOnExport": ["js", "jsx"],
"autoBarrel.files.ignoreFilePathPatternOnExport": ["**/*.spec.*", "**/*.test.*"],
"autoBarrel.files.supportsHiddenFiles": true,
"autoBarrel.files.preserveGitignoreSettings": false,
"autoBarrel.files.keepExtensionOnExport": false,
"autoBarrel.files.detectExportsInFiles": false,
"autoBarrel.files.useNamedExports": false,
"autoBarrel.files.exportDefaultFilename": "filename",
"autoBarrel.files.configuredDefaultFilename": "index",
"autoBarrel.formatting.headerCommentTemplate": [
"/*",
" * This file was automatically generated by Auto Barrel.",
" * Do not modify this file directly.",
" */"
],
"autoBarrel.formatting.excludeSemiColonAtEndOfLine": true,
"autoBarrel.formatting.useSingleQuotes": true,
"autoBarrel.formatting.endOfLine": "crlf",
"autoBarrel.formatting.insertFinalNewline": false,
}For more information on configuring Auto Barrel settings, refer to the Project Settings section.
If you enjoy using Auto Barrel, consider following me for updates on this and future projects:
This extension was created using VSXpert, a template that helps you create Visual Studio Code extensions with ease. VSXpert provides a simple and easy-to-use structure to get you started quickly.
- Angular File Generator
- NestJS File Generator
- T3 Stack / NextJS / ReactJS File Generator
- Auto Barrel
- CodeIgniter 4 Spark
Auto Barrel is open-source software, and we welcome contributions from the community. If you'd like to contribute, please fork the GitHub repository and submit a pull request with your changes.
Before contributing, please read our Contribution Guidelines for instructions on coding standards, testing, and more.
We are committed to providing a friendly, safe, and welcoming environment for all, regardless of gender, sexual orientation, disability, ethnicity, religion, or similar personal characteristic. Please review our Code of Conduct before participating in our community.
For a complete list of changes, see the CHANGELOG.md
- Manuel Gil - Owner - ManuelGil
See also the list of contributors who participated in this project.
This extension is licensed under the MIT License. See the MIT License for details.