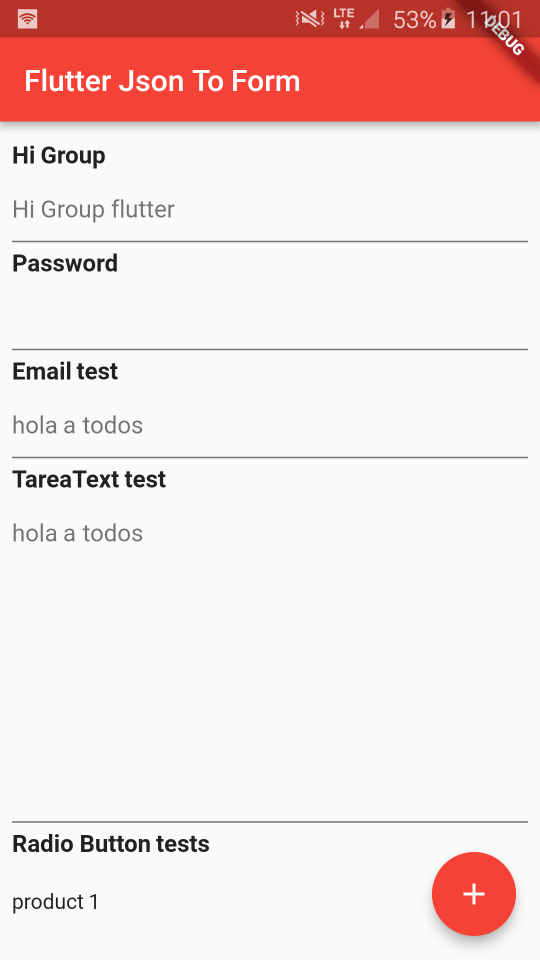
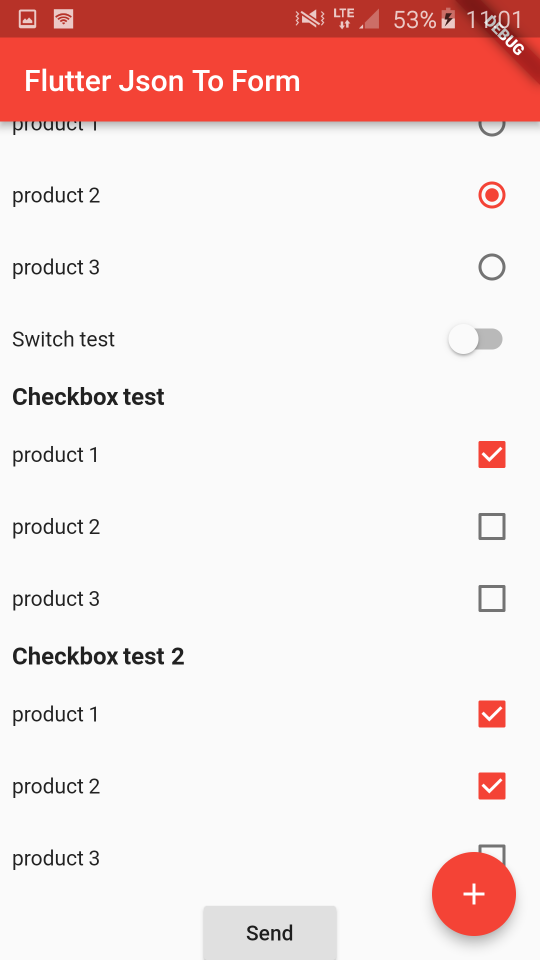
Schema_form is a Flutter package based on two other packages that produces forms dynamically interpreting JSON objects:
- dynamic_widget - Which builds forms through JSON interpretation;
- json_schema - Identifying, defining and validating the properties of the object being edited.
A major difficulty for any application developer is to ensure that all users keep their applications up to date to ensure the same user experience and to reduce the time required to fix bugs.
The most commonly used alternative to accelerate this process is Code Push which allows the application update without the need for a new deploy in the store. However in Code Push GitHub itself there is a Code Push Support for Flutter request with comment saying that support depends on implementing dynamic update support in Flutter, there is also a reference to Flutter Roadmap saying that support for This type of update is postponed according to the official comment Code Push / Hot Update / out of band updates, which explains the reasons that led to the decision.
One possible solution to this deadlock is to implement a JSON interpreter that enables screen redesign, which can be obtained using dynamic_widget. However dynamic_widget does not support a dynamic form. This package was designed to meet this need.
- For help over FormSchema usage, view the example;
- For help over class documentation, view the documentation;
- For help getting started with Flutter, view our online documentation;
- For help on editing package code, view the documentation.
- Add this to your package's pubspec.yaml file:
dependencies:
schema_form: "^1.0.0"- You can install packages from the command line: with Flutter:
$ flutter packages get
- Import it Now in your Dart code, you can use:
import 'package:schema_form/schema_form.dart'; JsonSchemaBloc jsonSchemaBloc = JsonSchemaBloc(formContext: context); // Business Logic
SchemaForm schemaForm = SchemaForm(jsonSchemaBloc: jsonSchemaBloc); // Form Widget
// Load files
File layoutSchemaFile = new File("layoutSchema.json"); // JSON screen layout
File dataSchemaFile = new File("dataSchema.json"); // Data Schema
File dataValueFile = new File("dataValue.json"); // Object for editing
// Get content of files
String layoutSchemaContent = layoutSchemaFile.readAsStringSync();
String dataSchemaContent = dataSchemaFile.readAsStringSync();
String dataValueContent = dataValueFile.readAsStringSync();
// Turn content into Map
Map<String, dynamic> layoutSchemaMap = json.decode(layoutSchemaContent);
Map<String, dynamic> dataSchemaMap = json.decode(dataSchemaContent);
Map<String, dynamic> dataValueMap = json.decode(dataValueContent);
// Turn Map into JsonSchema
JsonSchema dataJsonSchema = JsonSchema.createSchema(dataSchemaMap);
// Load to Business Logic
jsonSchemaBloc.add(LoadLayoutSchemaEvent(layout: layoutSchemaMap)); // Layout
jsonSchemaBloc.add(LoadDataSchemaEvent(dataSchema: dataJsonSchema)); // Json Schema
jsonSchemaBloc.add(LoadDataEvent(data: dataValueMap)); // Object in edit
print(jsonSchemaBloc.getFormData()); // Print the object being edited- Make MVP
- Minimal documentation
- Change event binding of click event