A colour-coded indicator field for Laravel Nova
Install the package into a Laravel app that uses Nova with Composer:
composer require inspheric/nova-indicator-fieldAdd the field to your resource in the fields method:
use Inspheric\Fields\Indicator;
Indicator::make('Status'),The field extends the base Laravel\Nova\Fields\Field field, so all the usual methods are available.
Add your desired status labels:
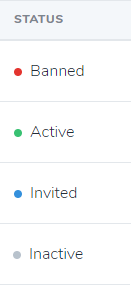
Indicator::make('Status')
->labels([
'banned' => 'Banned',
'active' => 'Active',
'invited' => 'Invited',
'inactive' => 'Inactive',
])The array key is the raw field value and the array value is the desired label.
You can, of course use the Laravel trans() function.
If a label is not defined for a value that appears in the field, the "unknown" label will be used (see below).
If you do not need to specify a different label, you can simply display the raw field value:
Indicator::make('Status')
->withoutLabels()Specify the label when the raw field value does not correspond to one of the labels you defined:
Indicator::make('Status')
->unknown('Unknown')You can, of course use the Laravel trans() function.
If this is not set, an em dash will be displayed instead.
This setting does not apply when withoutLabels() has been used. In that case, an unknown label will display with its raw value.
Add your desired status colours:
Indicator::make('Status')
->colors([
'banned' => 'red',
'active' => 'green',
'invited' => 'blue',
'inactive' => 'grey',
])The array key is the raw field value and the array value is the desired colour.
The available colours are the default "base" colours from Tailwind, with the addition of black:
- black (#22292F)
- grey (#B8C2CC)
- red (#E3342F)
- orange (#F6993F)
- yellow (#FFED4A)
- green (#38C172)
- teal (#4DC0B5)
- blue (#3490DC)
- indigo (#6574CD)
- purple (#9561E2)
- pink (#F66D9B)
If a colour is not specified for a status, it will be displayed as grey.
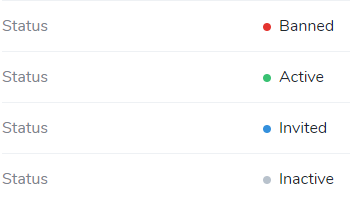
The field is displayed similarly to the built-in Laravel\Nova\Fields\Boolean field, with the ability to have more than a true/false value, and different labels and colours defined.
(Same as detail.)
The indicator is not displayed on forms by default. If you choose to display it as a form field, the indicator is not editable and does not write back to the server, as it is intended to come from a read-only or derived model attribute.
If you do need an editable status field, you might want to add your own additional Laravel\Nova\Fields\Select field to your resource, referencing the same attribute name, and with onlyOnForms() set.