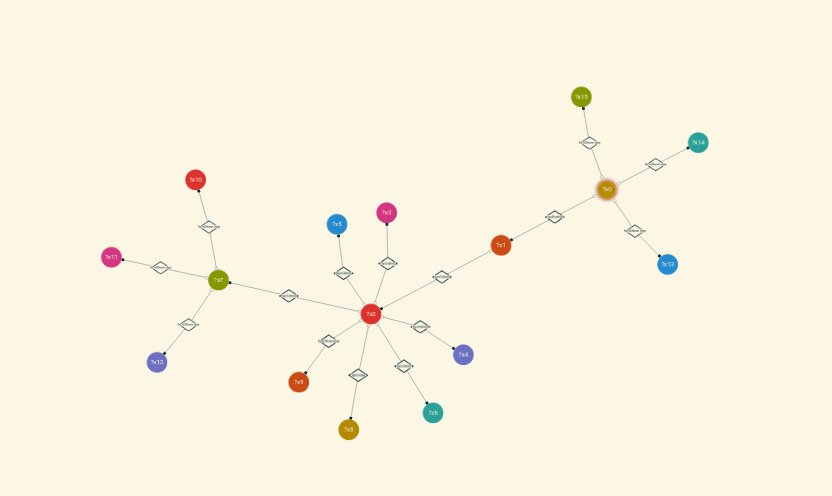
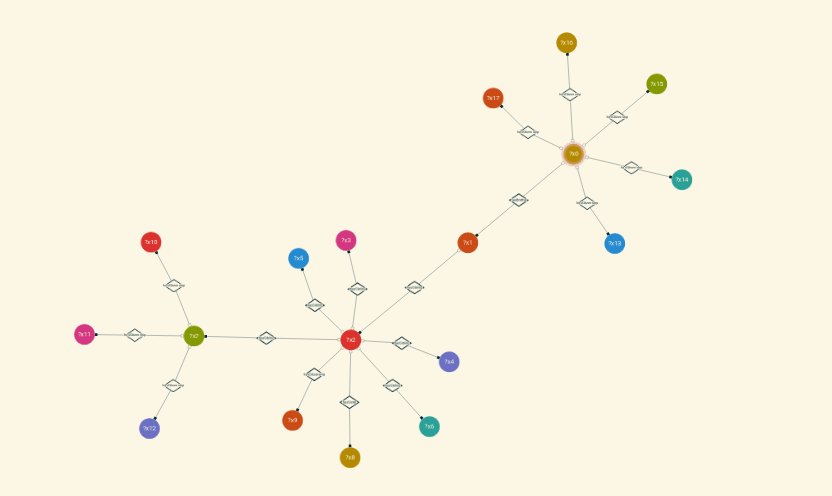
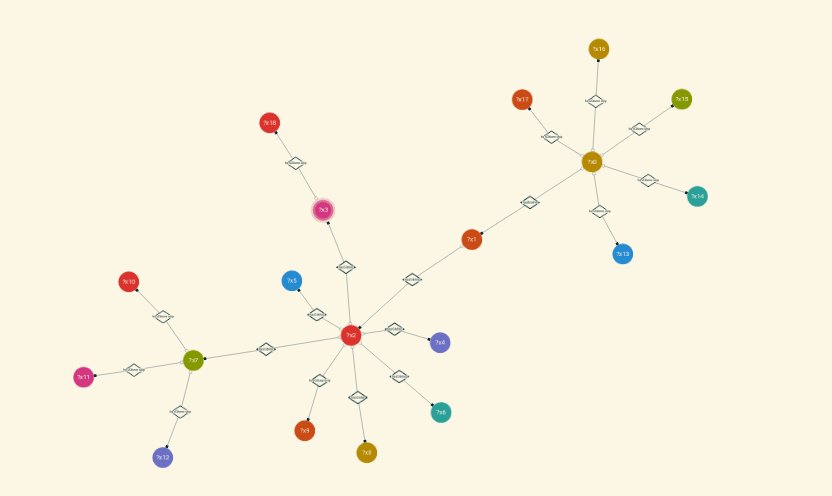
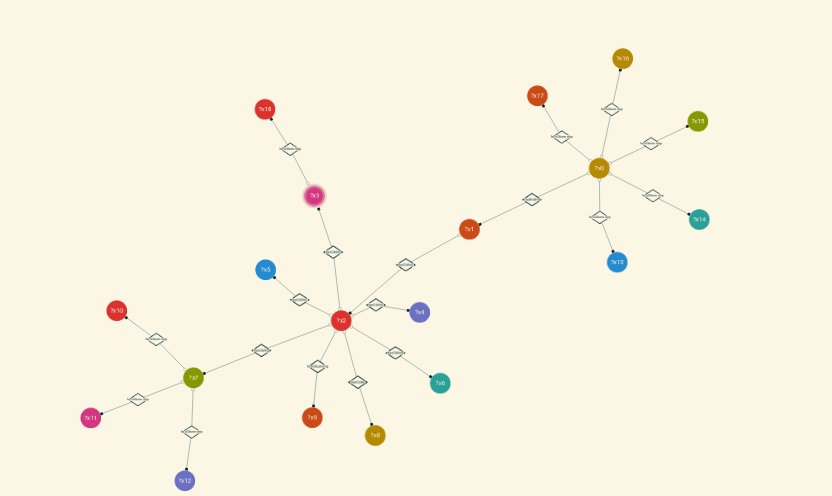
A graphical tool to write SPARQL queries.
Demo ● Video ● Docs/tutorial ● github
Clone the repository with
git clone https://github.com/picorana/sparqling
Then import app.js and the css style in your graphol html visualization:
<link href="../sparqling/css/style.css"/ rel="stylesheet">
<script type="text/javascript" src="./dist/sparqling.js"></script>
After importing the script, initialize it with
var ps = new Sparqling(graph);
in which graph is an instance of a GrapholScape graph.
An example graphol visualization can be found here: GrapholScape
A working demo of this project can be found here: demo
CDN:
https://rawgit.com/picorana/sparqling/master/css/style.css
https://rawgit.com/picorana/sparqling/master/dist/sparqling_min.js
- sparqling.coffee
- sparqling_graph.coffee
- sparqling_link.coffee
- sparqling_menu.coffee
- sparqling_navbar.coffee
- sparqling_context_menu.coffee
- sparqling_alert.coffee
- sparql_text.coffee
- query_line.coffee
- query_filter.coffee
- hl_box.coffee
- void.coffee
- style.coffee
- constants.coffee
Clone the repository
git clone https://github.com/picorana/sparqling
and run
node install
that will take care of downloading the dev dependencies.
Then run
gulp
in the base project directory. The default behaviour of gulp is to watch for changes in the .coffee folder and recompile
the coffee files, bundling them into sparqling.js. You can force gulp to just build once with gulp build
or to watch for changes with gulp watch
The project is developed in coffeescript, and the source files are contained in the coffee folder of this repository. gulp is used to compile coffeescript to javascript and to bundle the project files together with the third party libraries. The final result is stored in the dist folder.
Based on GrapholScape by gianluca-pepe.
Developed with cytoscape.js in coffeescript
Supported by OBDA Systems.