Headless Shopify store built using Shopify Hydrogen & Storefront Api with React-Three-Fiber.
The aim of this project is to create a fully functional and interactive shopping experience with the possibility of updating products/content on the fly using Shopify's backend.
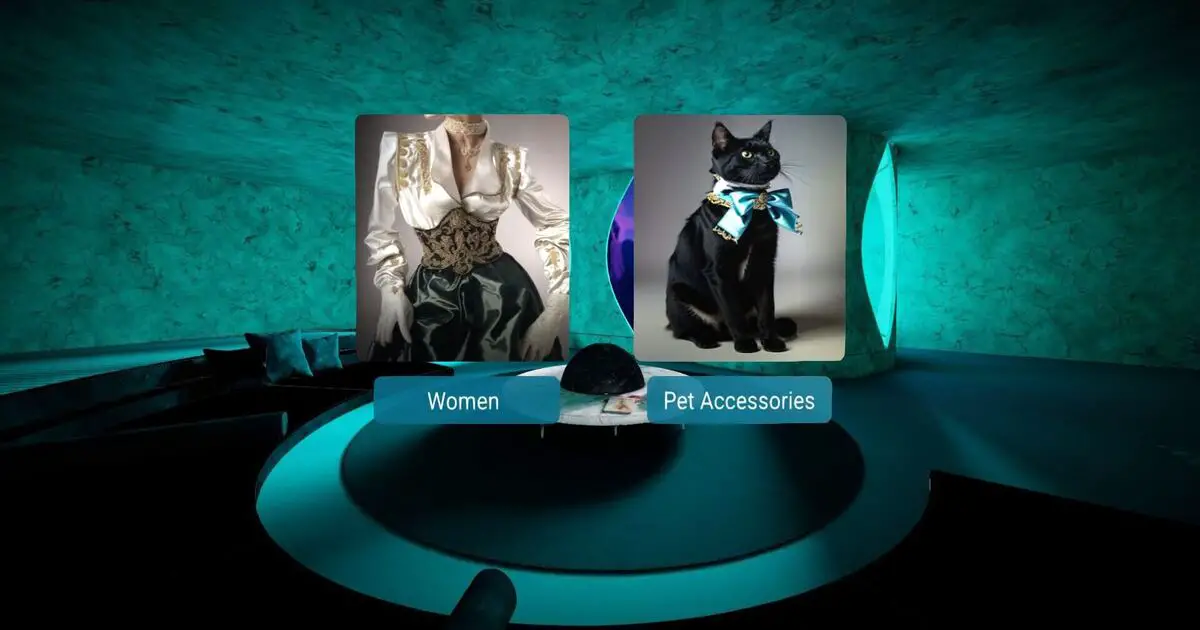
React-Three-Fiber was used as means to display collections and products in the form of a carousel, while the product details and the rest of the pages are using classical web interfaces.
The choice to use a carousel instead of a grid for the products and collections came due to the usage of threejs, as a simple grid would defeat the purpose of adding a 3D environment.
The usage of 3D was also determined by the client I've build the website for. Although, the implications of performance and accessibility were made clear from the start. The accessibility downsides could be solved by using react-three-a11y from pmndrs, but I have yet to experiment with the library, SEO is partly managed by Shopify, and the 3D resources have been compressed and optimized as per possibility. + mesh optimizations, draco, tinypng, etc.
The store won't be officially up until the customer finishes all the legal procedures and other managerial issues.
- Remix/React
- Hydrogen
- Tailwind
- threeJS
- react-three/fiber
- react-three/drei
- react-three/postprocessing
- studio-freight/lenis
- emailjs/browser
- formik
- yup
- clsx
- react-intersection-observer
- tiny-invariant
Remember to update `.env` with your shop's domain, Storefront API's and EmailJS's tokens!
Example:
_Provided by Shopify_
SESSION_SECRET=""
PUBLIC_STOREFRONT_API_TOKEN=""
PUBLIC_STORE_DOMAIN=""
_Provided by EmailJS_
PUBLIC_EMAILJS_SERVICE_ID=""
PUBLIC_EMAILJS_TEMPLATE_ID=""
PUBLIC_EMAILJS_PUBLIC_KEY=""
git clone https://github.com/EduardStroescu/NeuralCouture-Storefront.git
npm install
npm run devnpm run buildIn case of console errors regarding analytics or switching to client side rendering, I've researched the Shopify reported issues and it's coming from their side. At the time of writing it has not been fixed and can be also observed on their Hydrogen Demo Store. To bypass the issue please disable all adBlockers.