generated from github/welcome-to-github
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit da461ce
Showing
4 changed files
with
125 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,90 @@ | ||
| # Welcome to GitHub | ||
|
|
||
| Welcome to GitHub—where millions of developers work together on software. Ready to get started? Let’s learn how this all works by building and publishing your first GitHub Pages website! | ||
|
|
||
| ## Repositories | ||
|
|
||
| Right now, we’re in your first GitHub **repository**. A repository is like a folder or storage space for your project. Your project's repository contains all its files such as code, documentation, images, and more. It also tracks every change that you—or your collaborators—make to each file, so you can always go back to previous versions of your project if you make any mistakes. | ||
|
|
||
| This repository contains three important files: The HTML code for your first website on GitHub, the CSS stylesheet that decorates your website with colors and fonts, and the **README** file. It also contains an image folder, with one image file. | ||
|
|
||
| ## Describe your project | ||
|
|
||
| You are currently viewing your project's **README** file. **_README_** files are like cover pages or elevator pitches for your project. They are written in plain text or [Markdown language](https://guides.github.com/features/mastering-markdown/), and usually include a paragraph describing the project, directions on how to use it, who authored it, and more. | ||
|
|
||
| [Learn more about READMEs](https://help.github.com/en/articles/about-readmes) | ||
|
|
||
| ## Your first website | ||
|
|
||
| **GitHub Pages** is a free and easy way to create a website using the code that lives in your GitHub repositories. You can use GitHub Pages to build a portfolio of your work, create a personal website, or share a fun project that you coded with the world. GitHub Pages is automatically enabled in this repository, but when you create new repositories in the future, the steps to launch a GitHub Pages website will be slightly different. | ||
|
|
||
| [Learn more about GitHub Pages](https://pages.github.com/) | ||
|
|
||
| ## Rename this repository to publish your site | ||
|
|
||
| We've already set-up a GitHub Pages website for you, based on your personal username. This repository is called `hello-world`, but you'll rename it to: `username.github.io`, to match your website's URL address. If the first part of the repository doesn’t exactly match your username, it won’t work, so make sure to get it right. | ||
|
|
||
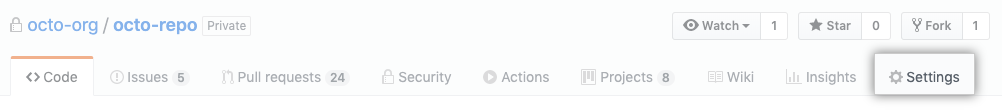
| Let's get started! To update this repository’s name, click the `Settings` tab on this page. This will take you to your repository’s settings page. | ||
|
|
||
|  | ||
|
|
||
| Under the **Repository Name** heading, type: `username.github.io`, where username is your username on GitHub. Then click **Rename**—and that’s it. When you’re done, click your repository name or browser’s back button to return to this page. | ||
|
|
||
| <img width="1039" alt="rename_screenshot" src="https://user-images.githubusercontent.com/18093541/63129466-956cc580-bf85-11e9-92d8-b028dd483fa5.png"> | ||
|
|
||
| Once you click **Rename**, your website will automatically be published at: https://your-username.github.io/. The HTML file—called `index.html`—is rendered as the home page and you'll be making changes to this file in the next step. | ||
|
|
||
| Congratulations! You just launched your first GitHub Pages website. It's now live to share with the entire world | ||
|
|
||
| ## Making your first edit | ||
|
|
||
| When you make any change to any file in your project, you’re making a **commit**. If you fix a typo, update a filename, or edit your code, you can add it to GitHub as a commit. Your commits represent your project’s entire history—and they’re all saved in your project’s repository. | ||
|
|
||
| With each commit, you have the opportunity to write a **commit message**, a short, meaningful comment describing the change you’re making to a file. So you always know exactly what changed, no matter when you return to a commit. | ||
|
|
||
| ## Practice: Customize your first GitHub website by writing HTML code | ||
|
|
||
| Want to edit the site you just published? Let’s practice commits by introducing yourself in your `index.html` file. Don’t worry about getting it right the first time—you can always build on your introduction later. | ||
|
|
||
| Let’s start with this template: | ||
|
|
||
| ``` | ||
| <p>Hello World! I’m [username]. This is my website!</p> | ||
| ``` | ||
|
|
||
| To add your introduction, copy our template and click the edit pencil icon at the top right hand corner of the `index.html` file. | ||
|
|
||
| <img width="997" alt="edit-this-file" src="https://user-images.githubusercontent.com/18093541/63131820-0794d880-bf8d-11e9-8b3d-c096355e9389.png"> | ||
|
|
||
|
|
||
| Delete this placeholder line: | ||
|
|
||
| ``` | ||
| <p>Welcome to your first GitHub Pages website!</p> | ||
| ``` | ||
|
|
||
| Then, paste the template to line 15 and fill in the blanks. | ||
|
|
||
| <img width="1032" alt="edit-githuboctocat-index" src="https://user-images.githubusercontent.com/18093541/63132339-c3a2d300-bf8e-11e9-8222-59c2702f6c42.png"> | ||
|
|
||
|
|
||
| When you’re done, scroll down to the `Commit changes` section near the bottom of the edit page. Add a short message explaining your change, like "Add my introduction", then click `Commit changes`. | ||
|
|
||
|
|
||
| <img width="1030" alt="add-my-username" src="https://user-images.githubusercontent.com/18093541/63131801-efbd5480-bf8c-11e9-9806-89273f027d16.png"> | ||
|
|
||
| Once you click `Commit changes`, your changes will automatically be published on your GitHub Pages website. Refresh the page to see your new changes live in action. | ||
|
|
||
| :tada: You just made your first commit! :tada: | ||
|
|
||
| ## Extra Credit: Keep on building! | ||
|
|
||
| Change the placeholder Octocat gif on your GitHub Pages website by [creating your own personal Octocat emoji](https://myoctocat.com/build-your-octocat/) or [choose a different Octocat gif from our logo library here](https://octodex.github.com/). Add that image to line 12 of your `index.html` file, in place of the `<img src=` link. | ||
|
|
||
| Want to add even more code and fun styles to your GitHub Pages website? [Follow these instructions](https://github.com/github/personal-website) to build a fully-fledged static website. | ||
|
|
||
|  | ||
|
|
||
| ## Everything you need to know about GitHub | ||
|
|
||
| Getting started is the hardest part. If there’s anything you’d like to know as you get started with GitHub, try searching [GitHub Help](https://help.github.com). Our documentation has tutorials on everything from changing your repository settings to configuring GitHub from your command line. |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| <!DOCTYPE html> | ||
|
|
||
| <html> | ||
| <head> | ||
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> | ||
| <title>my-first-website</title> | ||
| <LINK href="styles.css" rel="stylesheet" type="text/css"> | ||
| </head> | ||
|
|
||
| <body> | ||
|
|
||
| <img src="https://octodex.github.com/images/daftpunktocat-thomas.gif" id="octocat" alt="octocat-gif" /> | ||
|
|
||
| <!-- Change this code here by copy and pasting your template on line 15 --> | ||
| <p>Welcome to your first GitHub Pages website!</p> | ||
|
|
||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| * { | ||
| margin:0px; | ||
| padding:0px; | ||
| } | ||
|
|
||
| #octocat { | ||
| display: block; | ||
| width:384px; | ||
| margin: 50px auto; | ||
| } | ||
|
|
||
| p { | ||
| display: block; | ||
| width: 400px; | ||
| margin: 50px auto; | ||
| font: 30px Monaco,"Courier New","DejaVu Sans Mono","Bitstream Vera Sans Mono",monospace; | ||
| } |