An Episerver Commerce project you can use for demos, learning from and possibly base your next web site on.
- Clone the repository
- Download the databases from Dropbox (temporary location for now)
- Unzip the databases to the /db/ folder
- Open the solution in Visual Studio 2013 or 2015
- Run it (also see How to Start Commerce Manager)
- Default admin account for web and manager sites is: admin \ st0re
- Configure dependencies for more features (see below)
Note! In case you update the source and want to keep your existing database, please read the section on how to upgrade the CMS and Commerce databases.
The Commerce Starter Kit has these dependencies:
Episerver Find is used in most product lists, as the wine and fashion lists, and also by the configurable search block. The main search and the search-as-you-type function also uses Find.
You will have a hard time using the site without Find.
Configuration
- Go to http://find.episerver.com, log in, and create a new developer index (with English and Norwegian languages).
- Add the
<episerver.find ... >configuration to web.config. Search for it, it is already in the web.config, but with invalid configuration settings. - Go to http://localhost:49883/episerver/CMS/Admin/Default.aspx, find the "Index Product Catalog" Scheduled Job and run it.
- Verify that the product list is showing correctly by visiting one of the product categories.
The solution can use DIBS as payment method (among others). If you want to use this payment method and your company does not already have a demo account with DIBS, you need to sign up for one: http://www.dibspayment.com/demo-signup The starter kit is using the DIBS D2 platform.
You need the following settings from your DIBS account:
- API UserId (this is your merchant ID)
- HMAC key for MAC calculation (K)
Configure payment settings:
- Log in to Commerce Manager
- Open the Administration menu
- Expand Order System / Payments / English (repeat for "norsk")
- Select Parameters tab
- Configure the settings according to the values above
NOTE! You need to configure the DIBS account for both English and "norsk" in Commerce Manager.
This can be found on the DIBS administration web site
You can find a list of test cards on the DIBS web site. Use these to test the checkout process.
The starter kit has extended ecommerce tracking, which will start tracking when you configure the Episerver Google Analytics Add-on.
Make sure your Google Analytics account is using Universal Analytics and has the Enhanced Ecommerce feature enabled.
By default, the following is tracked:
- Page views
- Add to cart
- View cart
- Checkout
- Payment
- Configurable Search Blocks
Various helpful stuff
When you start the project in Visual Studio, it will only start the the default site (the designated Startup Project). This is typically the web site and not Commerce Manager.
To start Commerce Manager, right click the CommerceStarterKit.Commerce project in Visual Studio, View, View in Browser (or Ctrl+Shift+W)
There is a B2B site included, which is set up to run on localhost:49900 in IIS Express by default. Your local IIS Express (the one that runs when you start the project in Visual Studio) will not know how to resolve this addess. You can add this binding yourself by editing the applicationhost.config file for IIS Express.
If you use Visual Studio 2015, open SoltutionDir\.vs\config\applicationhost.config
If you use Visual Studio 2013, open %USERPROFILE%\My Documents\IISExpress\config\applicationhost.config
Find a section that looks like this and add the second binding as shown below:
<site name="CommerceStarterKit.Web" id="3">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="...\src\web" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:49883:localhost" />
<!-- The B2B site -->
<binding protocol="http" bindingInformation="*:49900:localhost" />
</bindings>
</site>You need to restart IIS Express after the change.
Now and then the CMS and Commerce databases need to be upgraded. This can be done automatically by setting updateDatabaseSchema to true in web.config (<episerver.framework updateDatabaseSchema="true">), or it can be done using the update-epidatabase command in the Visual Studio Package Manager Console.
The latest version of the code is synced with the downloadable databases. If you haven't changed any content (that you'd care to keep), just download new versions and replace the databases you've got.
If you want to update these databases yourself using the update-epidatabase command from the Package Manager Console, you need to change the connectionstring to a full path instead of the "magic" one using the DataDirectory setting. If you check the connectionstring, you can see that it points to the DataDirectory instead of the actual path to the database files on disk. During startup, asp.net will translate the DataDirectory string to the physical location of your site's app_Data directory. This is how LocalDB knows where to find the database by default.
Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|CommerceStarterKit-Web.mdf; ...
Since this is a Commerce project, we have two databases, and we want both Commerce Manager and the web site to use the same databases. Since both projects use DataDirectory in the connectionstring they would look into their respective app_Data directories, which of course wont work. We work around this by replacing the DataDirectory key ourselves during startup, and point it to a location outside the Web and Commerce Manager sites. This has to be done before any code tries to load the database, so for the web project, we have this in global.asax:
static WebGlobal()
{
DirectoryInfo dir = new DirectoryInfo(AppDomain.CurrentDomain.BaseDirectory + @"\..\..\db\");
AppDomain.CurrentDomain.SetData("DataDirectory", dir.FullName);
}In contrast, the update-epidatabase command will read the connectionstrings.config file directly and try to locate the databases in the app_Data directory below your web site, since this is where DataDirectory resolves by default.
Change both AttachDbFilename settings:
AttachDbFilename=c:\path\to\your\CommerceStarterKit-Web.mdf and
AttachDbFilename=c:\path\to\your\CommerceStarterKit-CM.mdf
After you have run the update-epidatabase you can revert the connectionstring changes.
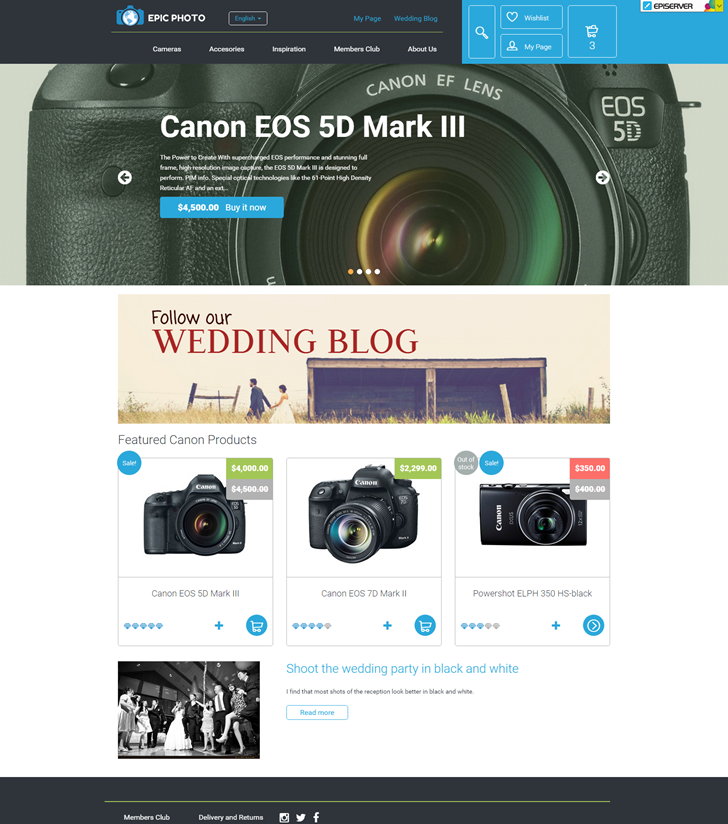
- How can I access the Epic Photo site?
- The project is published on this Github account: https://github.com/BVNetwork/CommerceStarterKit.
- You need to clone the code, build and run it in Visual Studio. You can also set it up in IIS or deploy to public servers.
- There is little documentation available, what are your plans around this?
- To document one such large project is a major undertaking and has not been prioritized. It is expected of those who will use this to invest time and effort in setting it up, explore the functionality and look at the code. All contributions with good documentation are of course appreciated!
- What license applies to this module?
- EPiCode Community Source License: https://www.coderesort.com/p/epicode/wiki/EpicodeLicense
- I have created a module I would like to include in the project, is this possible?
- Of course. It should be of a general interest and source code must be available. The project welcomes pull-requests on GitHub. If you�re unsure about the process, get the talk going on https://github.com/BVNetwork/CommerceStarterKit/issues
- I have found something that does not work, who should I contact?
- You have several choices, the project is very happy to receive bug fixes as pull-requests. You may also add an issue on the Github project (please check that is has not been raised before).
- Note There is no guarantee that bugs will be fixed, or that feature requests will be implemented.
- I represent a 3rd party vendor and would like to have my "payment / shipping-provider", customer service module, analysis product, e-mail integration etc. integrated in the starting the kit.
- If it is of public interest and provides value to the site, we welcome any integration code. You might also want to distribute your module as a nuget package that can be installed easily.
- You can buy help doing the integration. Contact [email protected]
- Note! The module must be possible to switch on / off using configuration settings.