-
Notifications
You must be signed in to change notification settings - Fork 801
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Markdown block: add footnotes support #11849
Comments
|
Ref: 1762746-zen |
|
Related: #325 for the Classic Markdown feature. |
|
Another request 2003538-zen |
|
Also, a non-markdown solution for Footnotes is being discussed in core Gutenberg WordPress/gutenberg#15267 |
|
Any development here? Any workaround to still have footnotes working with Markdown? |
|
Should've complied with https://en.support.wordpress.com/markdown-quick-reference/ -- it's the link shown as "support reference" for the markdown block. |
We have made no progress on this so far, but will update this issue when we do.
The Markdown block currently relies on a different flavor of Markdown, thus causing those inconsistencies. See #11881 to find out more. |
|
Another one came up here today about footnotes - 2285644-zen |
|
Requested via Twitter |
|
I wonder if this is something related to this issue but the footnotes appear to have completely stopped appearing for non Blocks Editor, Jetpack-powered blogs. Jetpack still seems to be parsing them but not publishing them—the footnote text was just removed from the published post. |
|
@adityabhaskar Could you paste an example of a footnote you've tried to add to a post using the Classic editor, and where that footnote was not displayed on the site? Thank you. |
- Love of a good dog[^1].
....
[^1]: Read as 'Love of a dog', _because they are all good dogs, Brant_.It was on this post. The footnote text was completely removed from the published post. For the moment, I have removed the square brackets marking the footnote to make it appear. I just tested it again by adding the brackets to the footnote marker. The footnote was removed again. I am using the classic editor in WordPress.com app for Mac |
|
Yes, it is working now. I tested it by composing both from the text editor and the visual editor, and it worked. I even updated the reference post, and the footnote shows. Thanks @jeherve ! |
|
Just experienced this issue and wanted to add some thoughts. It seems to me that Footnotes shouldn't require a markdown block, and previously worked by just enabling markdown on a site in the Writing Settings When adding a footnote, people generally won't be including a whole paragraph or sentence as markdown text to show that way. It's not how it works in the classic editor. |
|
Received another report of this issue in #16931073-hc
|
|
Another instance of this on a Premium Site, markdown enabled. Tried markdown block, paragraph block, code block but couldn't get it to show the footnotes: 17152867-hc |
|
Another one reported, user was unable to add footnotes. Markdown is enabled, tried paragraph block, markdown block, classic block but it did not work. Chat: 17432713-hc |
|
Another user reported the issue. Markdown is enabled in wp-admin > Settings > Writing, but the footnote doesn't work in the block editor. Suggested them to use Page Jumps as an alternative for now. Ticket: 2596298-zen |
|
Another user faced this issue here: 2625624-zen |
|
I have the same issue! I'm using Jetpack on a self-hosted blog and the Markdown block but foonotes are not working. |
|
I have a user on a simple site and footnotes are not working. Everything else is working fine in the markdown block and markdown is enabled. Tried using code block, editing via HTML, paragraph block, markdown block but couldn't get the footnotes to display. 2902657-zen |
|
Another report here 22169373-hc. The workaround works but they would really like to see this added by default to our platform in the Block Editor. |
|
Another report: 3104440-zen. I suggested them to switch to Classic Editor, but it would be nice to see the feature added by default on Block Editor. |
This user came back at 22276497-hc. I am checking for a workaround on the Block Editor using HTML anchors. Shal update this comment once I find something. UPDATE: A long, but working workaround on the Block editor is to use HTML |
|
Another report: 3117587-zen |
|
Another report in 3117587-zen. It is not working on the classic editor either. Not only on the user's post but also on one of my test sites with the classic editor. |
|
Another request in 3209017-zen |
|
Another 23315797-hc |
|
I discovered through a support interaction that Footnotes syntax does not work, even though we say it's supported (via Markdown Extra) here. This wasn't a user-reported issue, but discovered in the context of an interaction. I've tested and confirmed on a simple WordPress.com Site, an Atomic Site, and a Jetpack-connected self-hosted site to confirm. |
|
User reporting this issue in 23501739-hc |
|
Hopping in to say this is happening for me as well. Footnotes using the [^x] shortcut do not work in the new editor. Was told to use markdown but that doesn't work either. tried everything. This is stupid. |
|
Another report: 3357048-zen |
|
Another report here. Tried both in classic block and in Markdown block. Neither worked. Chat: 11315242-hc |
Again not working. Why is WP rushing into the blocks thing and discarding the classic editor? It does not work with neither Classic or Markdown blocks after setting WP Admin > Writing > Enable Markdown. |
|
I ran into another customer asking how to use Footnotes during a Quick Start session. After some testing, I found that in the Block Editor, if you start with regular blocks, there's no way to get the Footnote feature to work. But if you start in the Block Editor and switch it to the Code Editor, creating a Footnote will work. It ends up creating the text as a Classic Block. You are then able to convert that to Regular Blocks to continue adding new blocks wherever desired. Here's a recording of the process: https://d.pr/v/FYBiyN However, you can't add a Classic Block to a page with Regular Blocks to get the same result and you can't switch a page using Regular Blocks to the Code Editor to then add the Footnote markdown - it doesn't work. You have to start a new page, use the Code Editor, add the Footnote markdown, then convert to Regular Blocks and carry on. If you miss adding the Footnote markdown initially, it can't be added later. @jeherve Since this has been an open issue for over a year, should we perhaps be editing the support documentation to either reflect this information or remove the information that it's even possible? It's not really a reasonable work around for most customers. |
|
Is there any progress in fixing this? |
|
Another site owner had this issue in chat today. Both classic and block editor. I even tried the Code Editor, and it seemed to not work for me. 3640581-zen |
|
Logging the same issue. Footnotes not rendering in Block or Classic (Visual or Text). |
|
30140270-hc Workaround of using the classic editor > Text tab worked. |
|
Footnotes do not fit right to the block oriented Gutenberg editor: With a footnote a new block at the end of the text has to be created. If one adds another footnote this remote block has to be modified and expanded. However, the concept of Gutenberg is that one always is editing a block locally only. Furthermore, markdown does only make sense if it can be edited in a markdown code editor. Immediately transforming markdown to HTML appears to be counterproductive as one intends to modify footnotes. There seems to be the risk that footnotes might vanish in Wordpress after the end of the classic editor. For me, this is a major obstacle to use Wordpress. |
That is what Jetpack's Markdown block is; a single editor where you can write all your Markdown, footnotes included. However, the Markdown library we rely on for that block does not support footnotes out of the box. That is the issue discussed here. For footnotes to work in that block, add-ons to the original library would have to be used, as outlined here: |
|
Here is another one: ZD-5827144. Footnote is not working using the markdown block., so I suggested using the classic editor. |
Fixes #11849 Also see #18035 and #11881. This involves bringing in a new dependency to the Jetpack plugin: - https://github.com/markdown-it/markdown-it-footnote - MIT License




Issue
Markdown block does not render/hyperlink footnotes as it should
Steps to reproduce
Create a site on WordPress.com, or .org site with Jetpack (Markdown enabled in settings)
Add markdown block
Paste in footnote markdown
e.g-
Preview/Publish
Expected Result
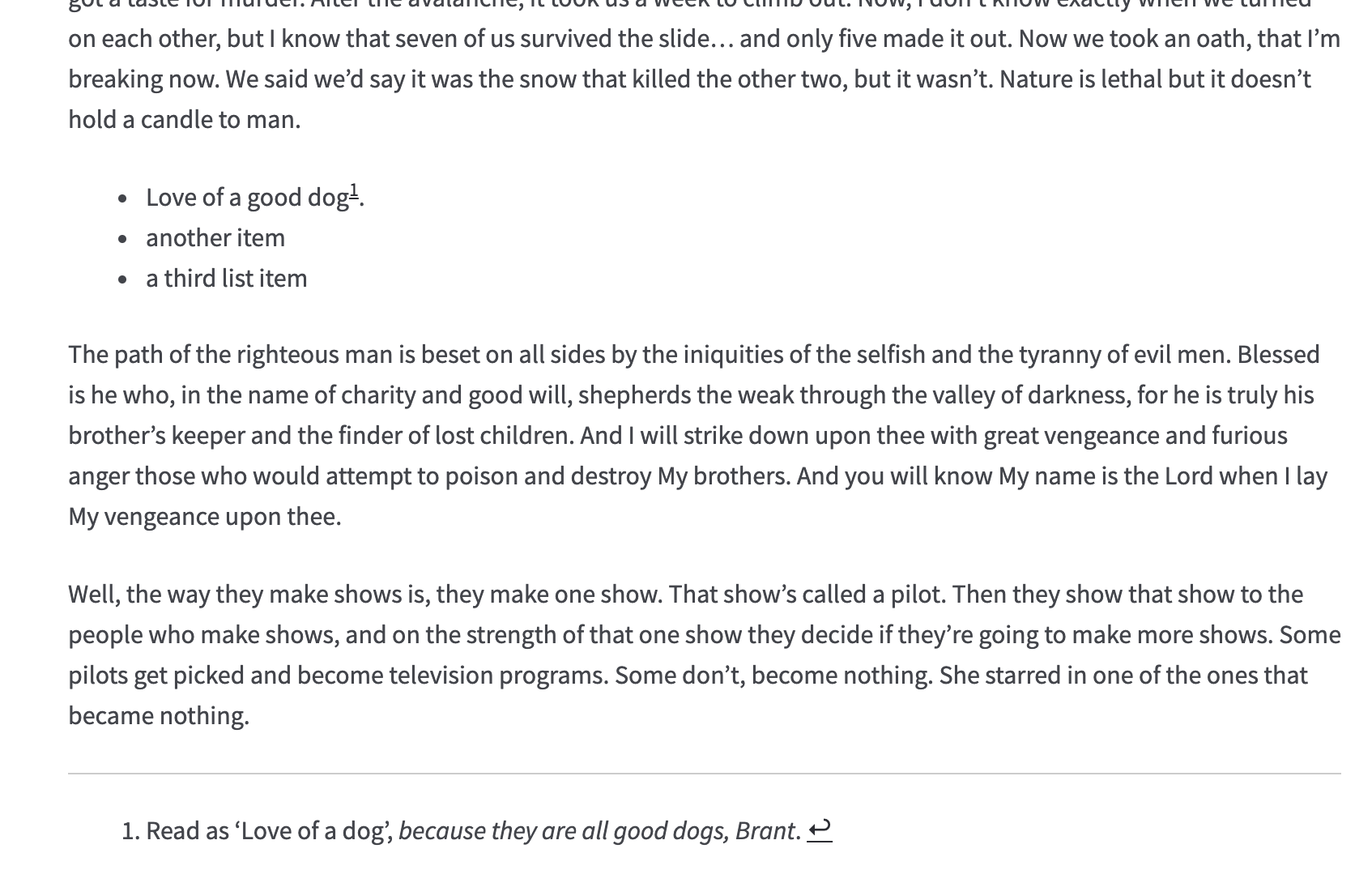
I expected something along the lines of https://www.markdownguide.org/extended-syntax/#footnotes
Actual Result
Seems to not render the footnote page jump links
WP.com

Jetpack site

The text was updated successfully, but these errors were encountered: