A flutter package to help you scale your design on all screen sizes to achieve the same design look.
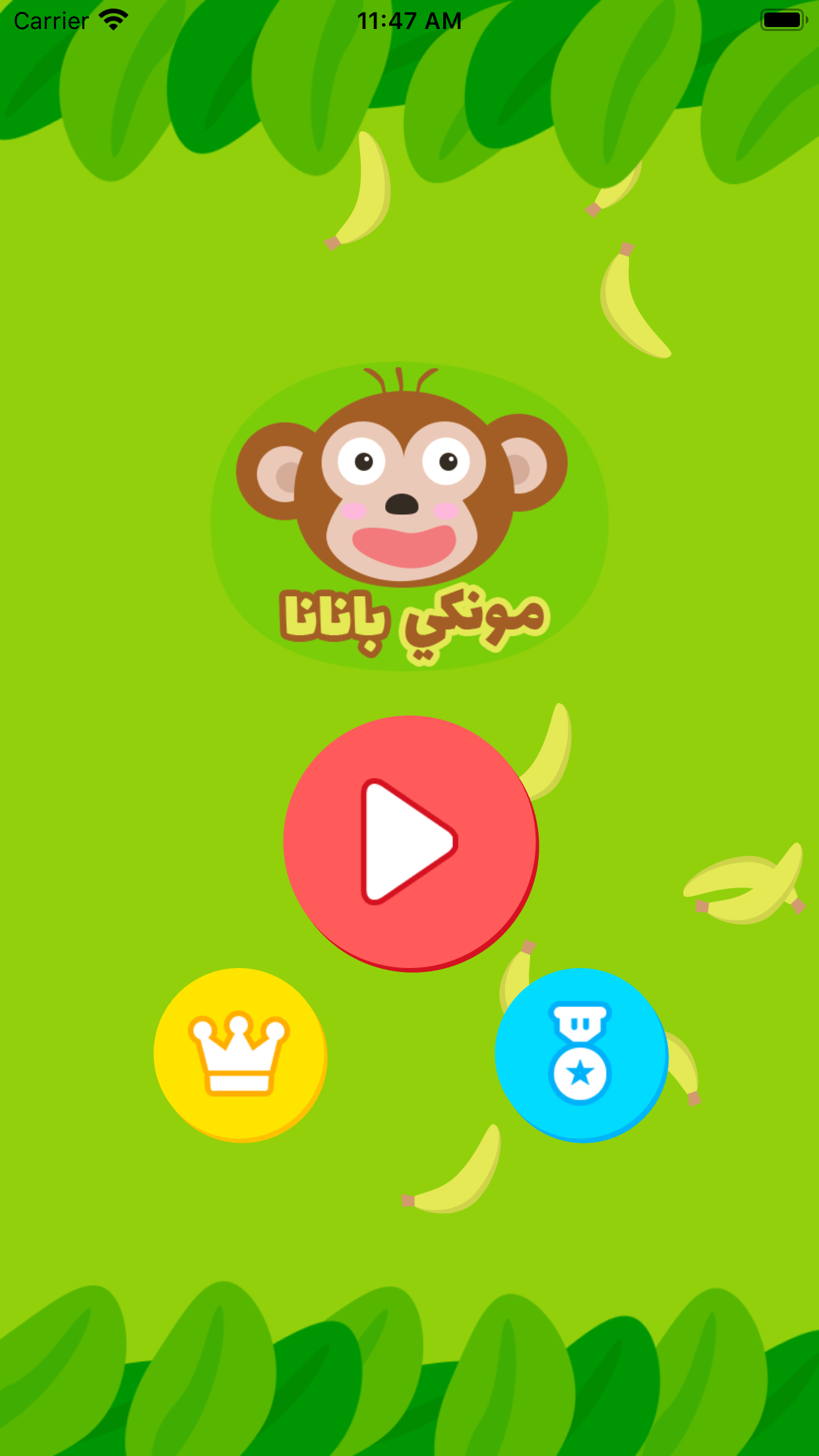
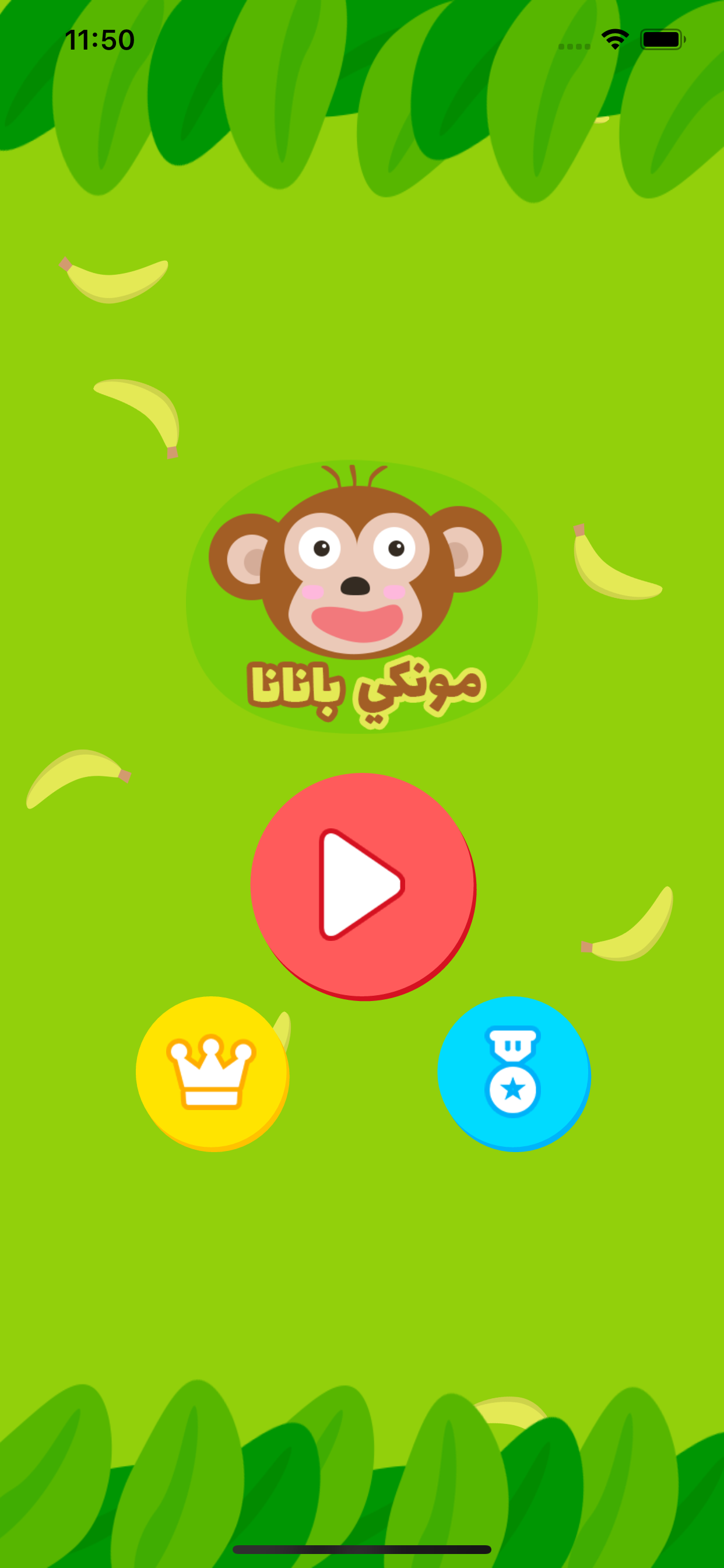
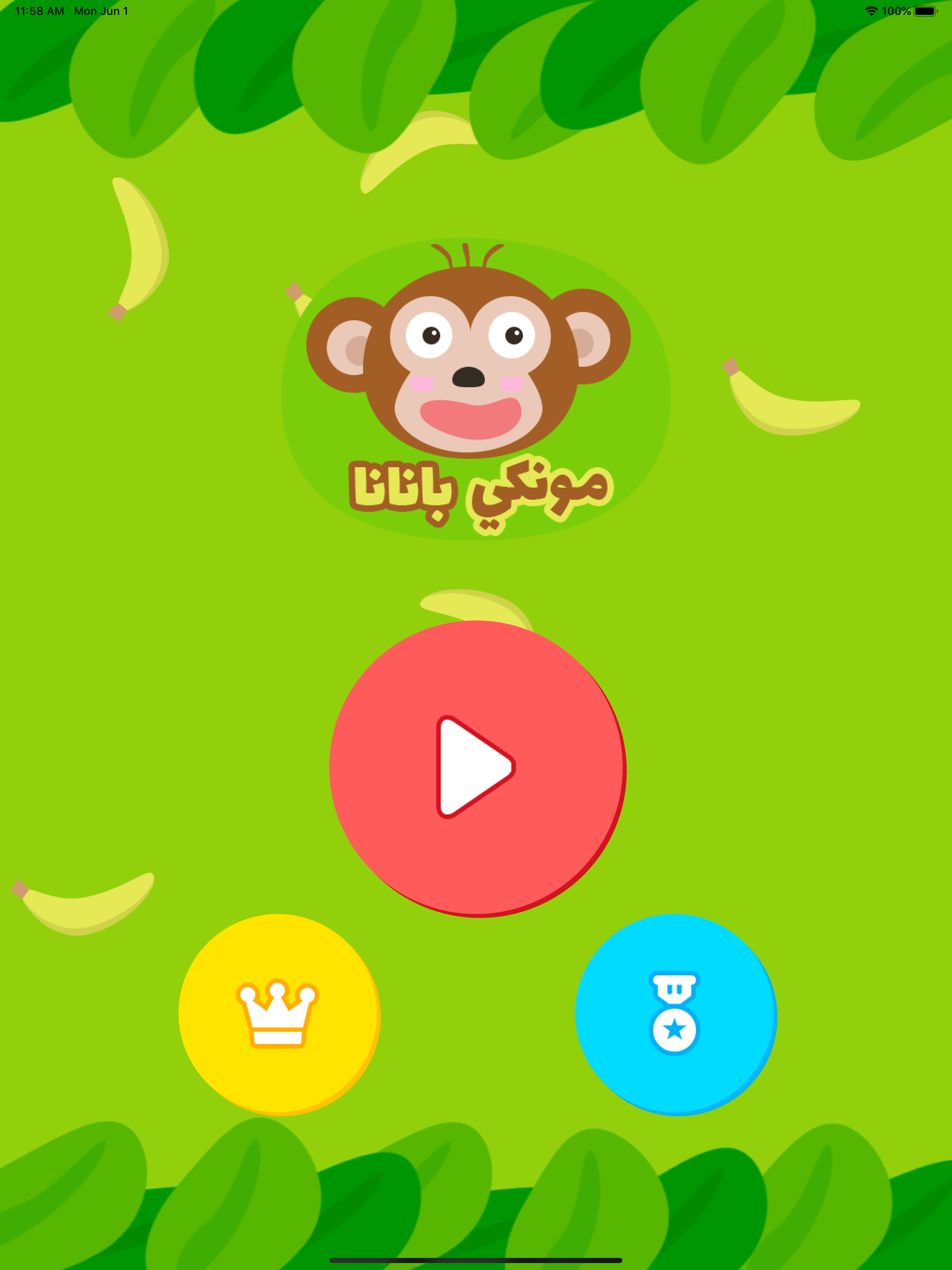
iPhone 8, iPhone X Max, iPad Pro 12.9
macOS
This screenshots from my app, it's available on AppStore and PlayStore
First of all, in your base widget setup Scale.
So, if you have a design with 1280 * 720. You will pass first the context and then the design size.
Scale.setup(context, Size(1280, 720));Now to scale a number relative to screen height
final height = Scale.scaleVertically(50);Or, you can use the extension
final height = 50.sv;To scale a number relative to screen width
final width = Scale.scaleHorizontally(50);Or, you can use the extension
final width = 50.sh;The font will be scaled relative to the screen width, to do that:
final fontSize = Scale.scaleFont(17);Or, you can use the extension
final fontSize = 17.sf;Simply add scale as a dependency in your pubspec.yaml by running the following command:
$ flutter pub add scaleYou can support this project by:
1- Checking my apps.
2- Star the repo.
3- Share the repo with your friends.
4- Buy Me A Coffee.