View the full animation on the project's website!
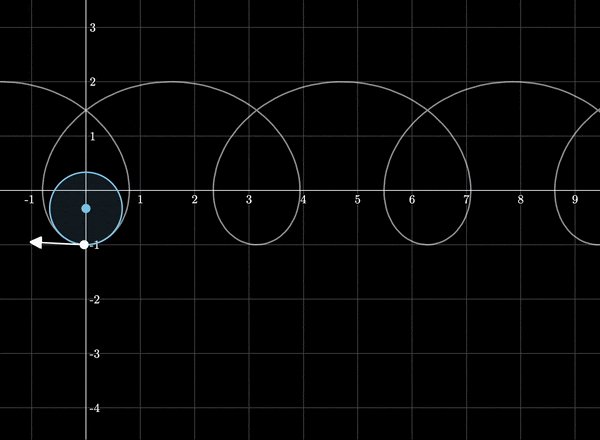
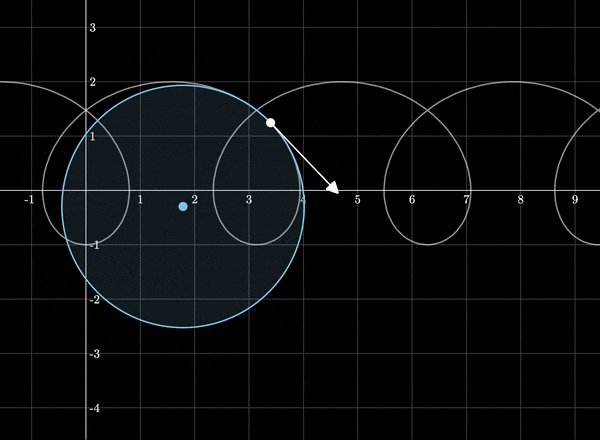
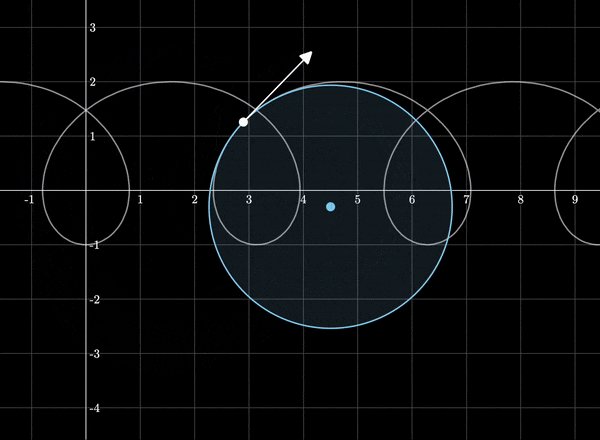
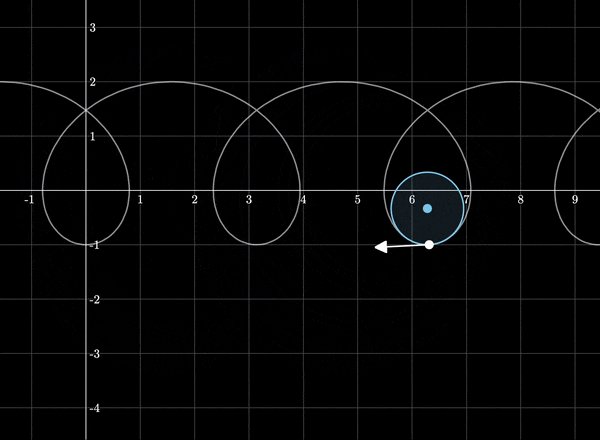
I think that most of us pretty intuitively understand the concept of curviness, but quantifying it is a little bit harder. How do you put a definition on how curvy a curve is? Going into this project, I had no clue. This was done as the final for my AP Calculus class in high school, and this topic isn't something you'd run in to throughout a normal calc 1 or 2 curriculum. Long story short, I did a little bit of research and threw some code together to help visualize it.
Although I've pretty much wrapped up this project, I'd love to hear any feedback on how I'd be able to improve it! My contact information is on my GitHub profile, and you can always just submit an issue on this project directly.
Lastly, thanks to the wonderful contributors to the Mafs React library, whom this project would not be possible without. This library is a great tool for visualizing different concepts in the world of math, and their docs do a great job at demonstrating this. Oh, and also thanks to my calculus teacher for letting me do this project instead of one of the more standard options we had for our final!
This is a Next.js project bootstrapped with create-next-app. To run this project locally, start the development server with npm run dev and open http://localhost:3000 with your browser to see the result.