Zip file for testing: woocommerce-gutenberg-products-block.zip
Fixed an issue where the checkout address fields would be blank for logged in customers. (5473)
- While logged in, with a customer than has checked out before, visit the Checkout block page
- Confirm shipping address fields are populated
- Toggle the
Different billing addressbox. Confirm that the billing fields are populated. - Finish your purchase successfully
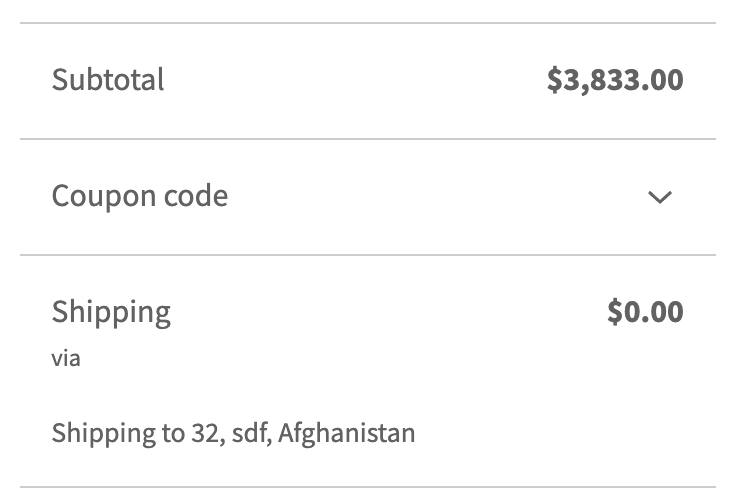
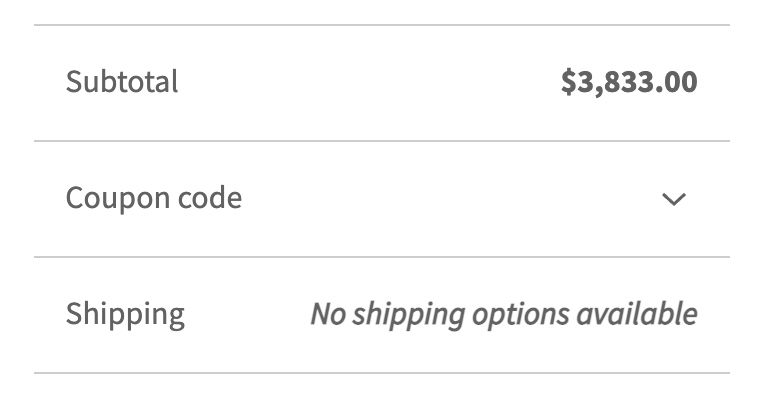
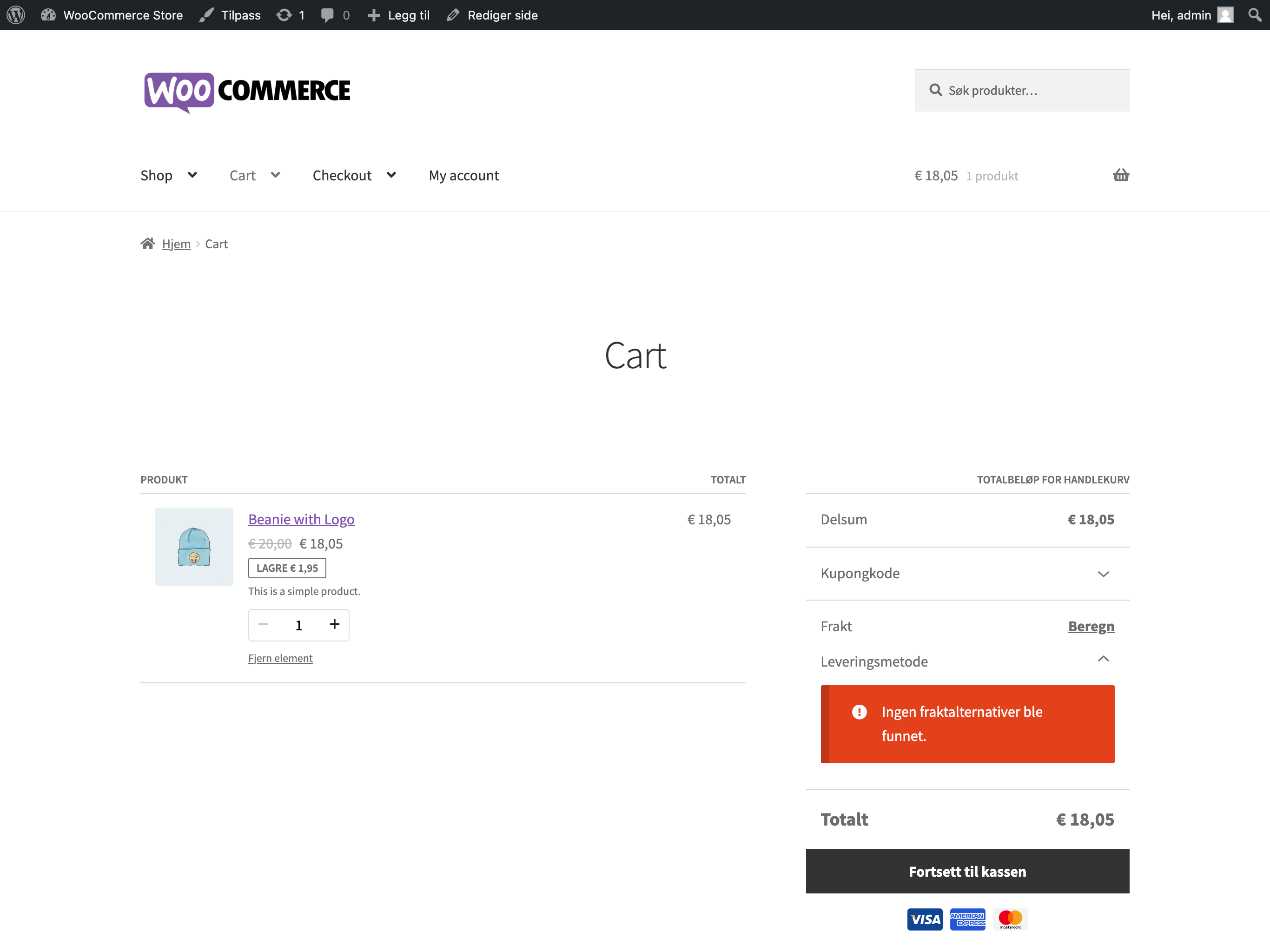
Prevent a 0 value shipping price being shown in the Checkout if no shipping methods are available. (5444)
| Before | After |
|---|---|
 |
 |
- Go to WooCommerce > Settings > Shipping and remove all shipping methods, including shipping methods for
Locations not covered by your other zones. - Add a shipping zone for a specific country, for example USA.
- Add some methods to this zone, free shipping and flat rate are fine.
- Add some items to the cart.
- Go to the Cart.
- Check you can still use the shipping calculator.
- Check that the shipping rates show when using a USA address.
- Check the error shows when using an address from another country, e.g. UK.
- Go to the Checkout block.
- Notice the shipping subtotal does not contain a price if your address is in an invalid country.
- Change country on the Checkout form.
- Notice that a shipping price is only shown when the address is in a valid country.
- Try changing country back and forth and selecting different shipping rates.
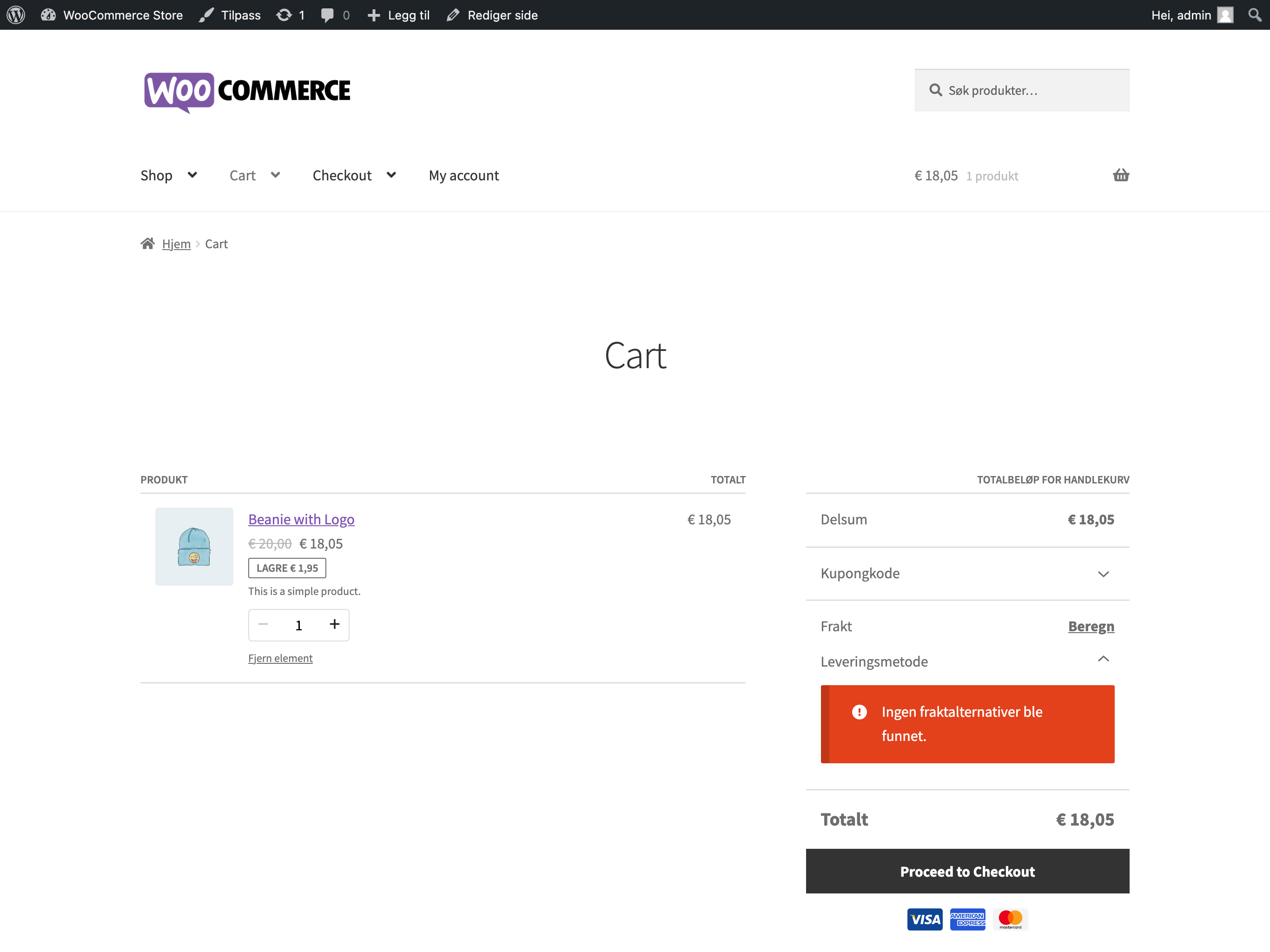
Ensure that the translation of the "Proceed to Checkout" button is working. (5453)
| Before | After |
|---|---|
 |
 |
- Create a test page and add the Cart block.
- Go to
/wp-admin/options-general.phpand change the site language toNorsk bokmål. - Go to
/wp-admin/update-core.phpand update the translations. - Go to the front-end page, add a product to cart and visit the Cart block.
- See that the "Proceed to Checkout" button is now translated.
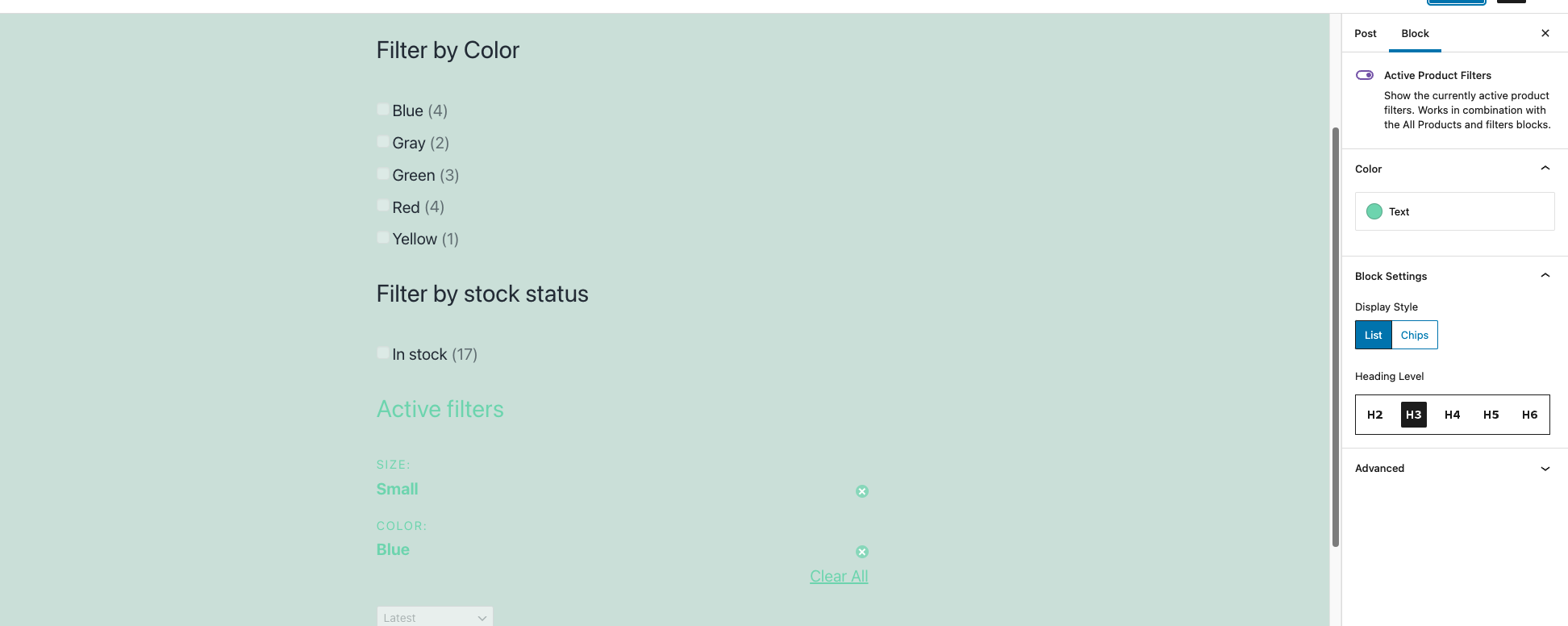
Added global styles (text color) to the Active Product Filters block. (5465)
- Install and enable the
Gutenbergplugin. - Install and enable the
TT1 Blockstheme. - Add the Active Product Filters block block to a post. (you need to add a block like
Filters Product By Attribute) - Go to Color section & verify you can change the text color.
- Save your changes.
- Go on the page and check if there are changes.
- Reset to default using the
Clearbutton from Styles > Text color window. - Go to Dashboard and select Appearance > Editor (beta).
- On the Editor page click on the
Stylesicon on the right-top corner. - Verify that the Active Product Filters block is shown Under the
Blockssection . - Save your changes.
- Go on the page created earlier and check if all styles are applied correctly.
- Edit your previous post/page again.
- Change again the text color.
- Save your changes.
- Check if these styles have priority over the styles from the Site Editor.
Account for products without variations in the On Sale Products block. (5470)
On an store with no products add the Query Monitor extension, then:
- Add 2 simple products on sale and publish them.
- Go to a test page and add the On Sale Products block.
- Visit the front-end page.
- Notice that no MySQL error is present in Query Monitor extension.
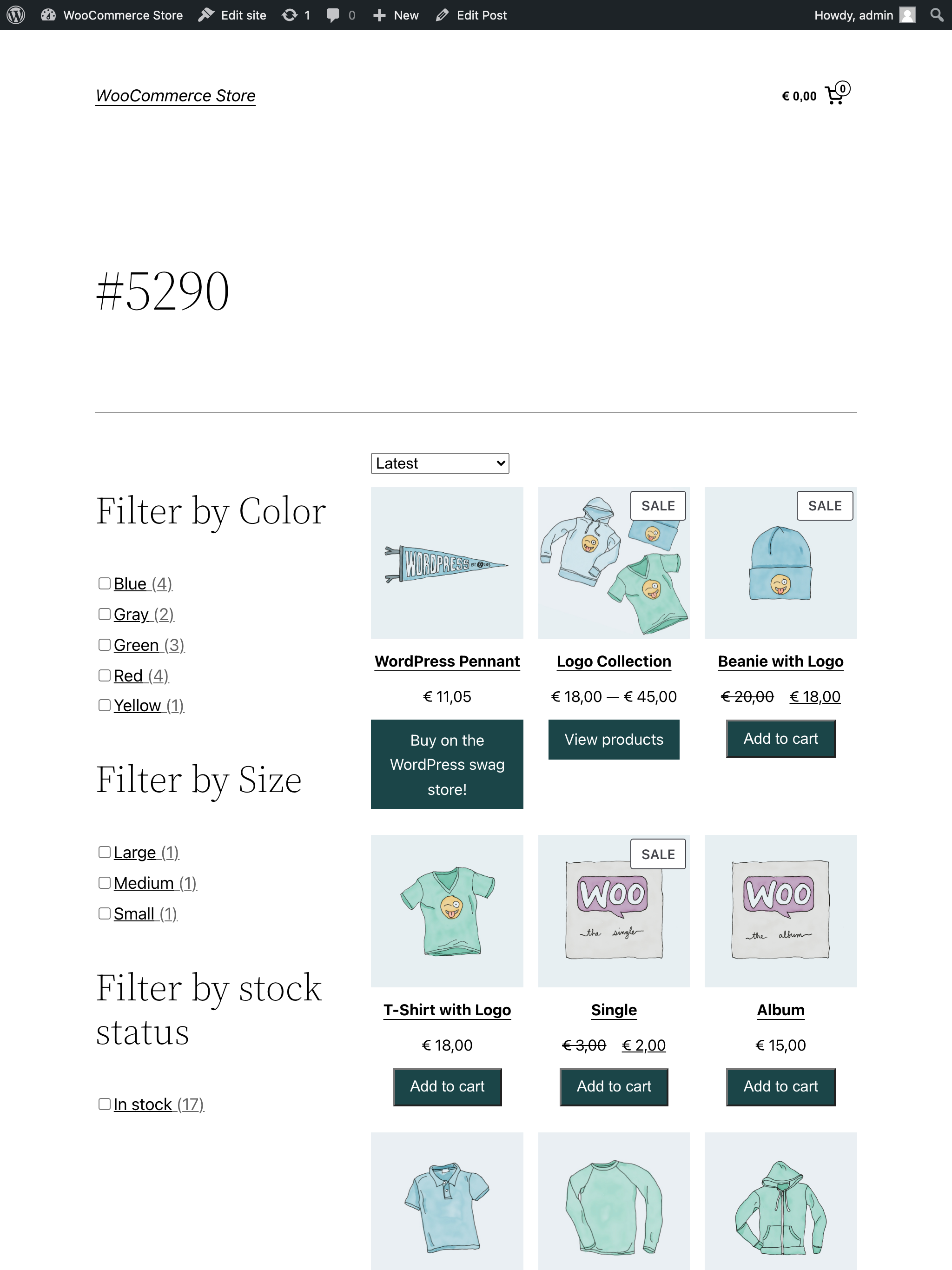
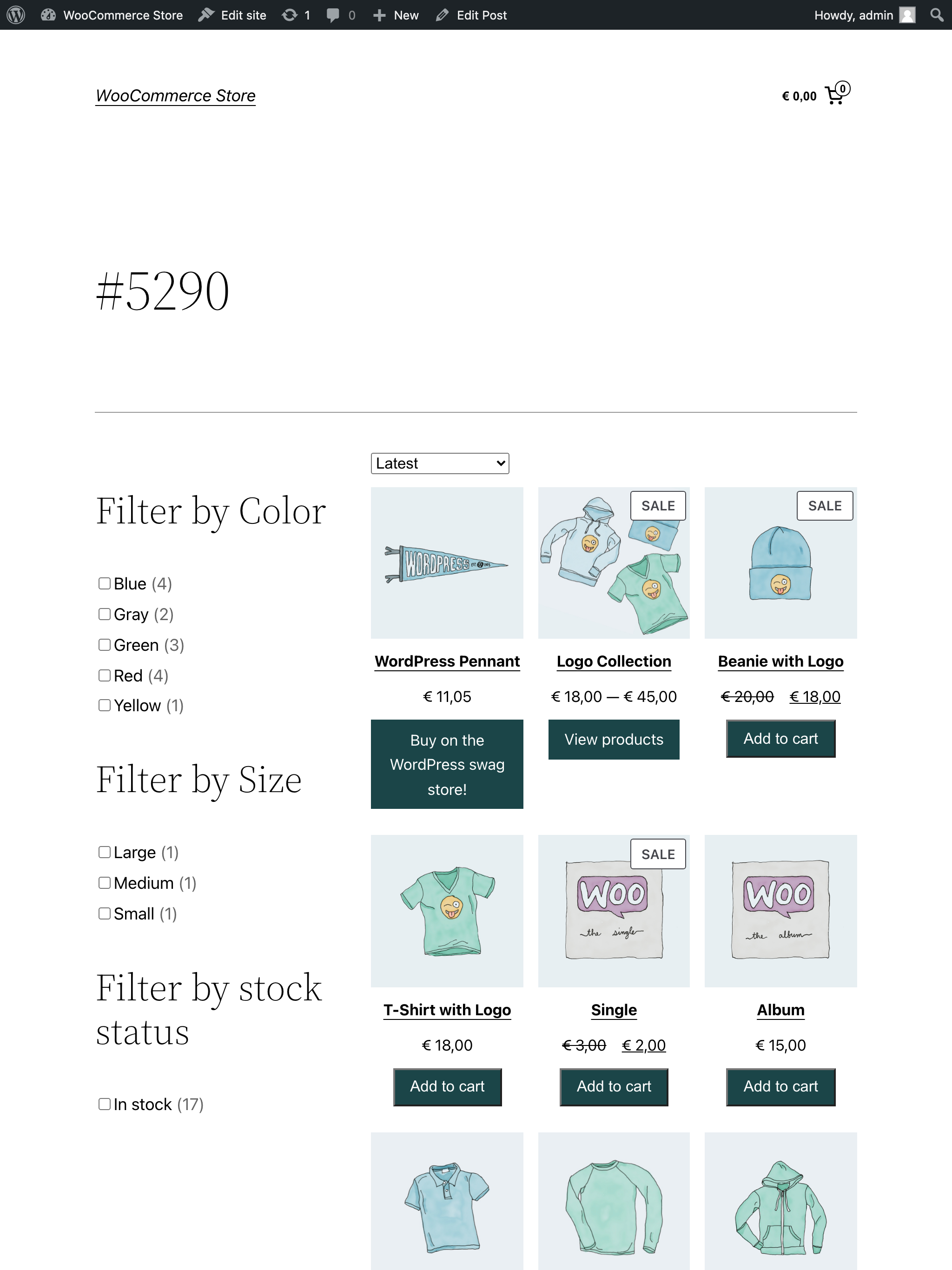
Remove text decorations from product filtering blocks items. (5384)
| Before | After |
|---|---|
 |
 |
- Create a test page.
- Add the Filter Products by Attribute, Filter Products by Stock and All Products blocks to it.
- Visit the front-end test page.
- Verify that the options within the Filter Products by Attribute and Filter Products by Stock blocks are not underlined.
We're hiring! Come work with us!
🐞 Found a mistake, or have a suggestion? Leave feedback about this document here.