-
Notifications
You must be signed in to change notification settings - Fork 141
Weex调试神器——Weex Devtools使用手册 #50
Comments
|
为什么我打开Debugger, iOS模拟器界面就不能交互了, 点不动了 |
|
你的业务逻辑应该没有做页面刷新 |
|
如果你手机一片空白,那么就是你顺序错了:
|
|
为什么我用 Inspector ,左侧看不到客户端界面? |
|
牛逼坏了! |
|
你用npm install -g weex-toolkit更新devtools到最新再试下 |
|
在applist点击debug按钮后 网页: |
|
weex debug xxx.we 报错,但是weex debug 可以 |
|
楼上应该是路径问题? |
|
@Chengran888 请贴一下错误信息 谢谢~ |
|
@littleseven @exolution |
|
用了 |
|
@happybobo 我也是遇到同样问题 |
|
@ChenZhangQuan 我也遇到同样的问题,请问你知道是什么原因了吗? |
|
为什么我运行weex debug chrome不能正确显示呢?chrome提示“您被禁止访问互联网”,让我检查防火墙,但是我的防火墙的权限是给了的啊! |
|
集成原生的devtool运行会报错,issue已提出↓ |
|
@happybobo 关于开启调试后面就显示白屏的问题,文档上面写的是WXEnvironment.sRemoteDebugMode = enable; 改成WXEnvironment.sDebugServerConnectable = enable; 好像就可以了, 反正我是可以了, |
|
|
|
@wqycsu 我遇到和你一样的问题了, |
|
那用rax编写怎么使用weex debug呢,只能debug vue吗? |



伴随着weex的正式开源,对一款针对weex框架的简单易用的调试工具的呼声也日趋强烈。weex devtools就是为weex前端和native开发工程师服务的一款调试工具,可同时检查weex里DOM属性和Javascript 代码断点调试,支持IOS和Android两个平台。
Chrome devtools对于前端开发者来说最熟悉不过,有广泛的用户基础.weex devtools实现了Chrome Debugging Protocol,其使用体验和普通的web开发一致,对于前端开发者是零学习成本,其主要功能分为两大部分——Debugger和Inspector,第一个版本已经随weex0.6.1 发布, 手淘也已接入。
以下是Devtools的使用介绍,欢迎大家试用。有任何问题建议,请提交这里,会很快得到解答。
Devtools 主要功能一览
连接设备
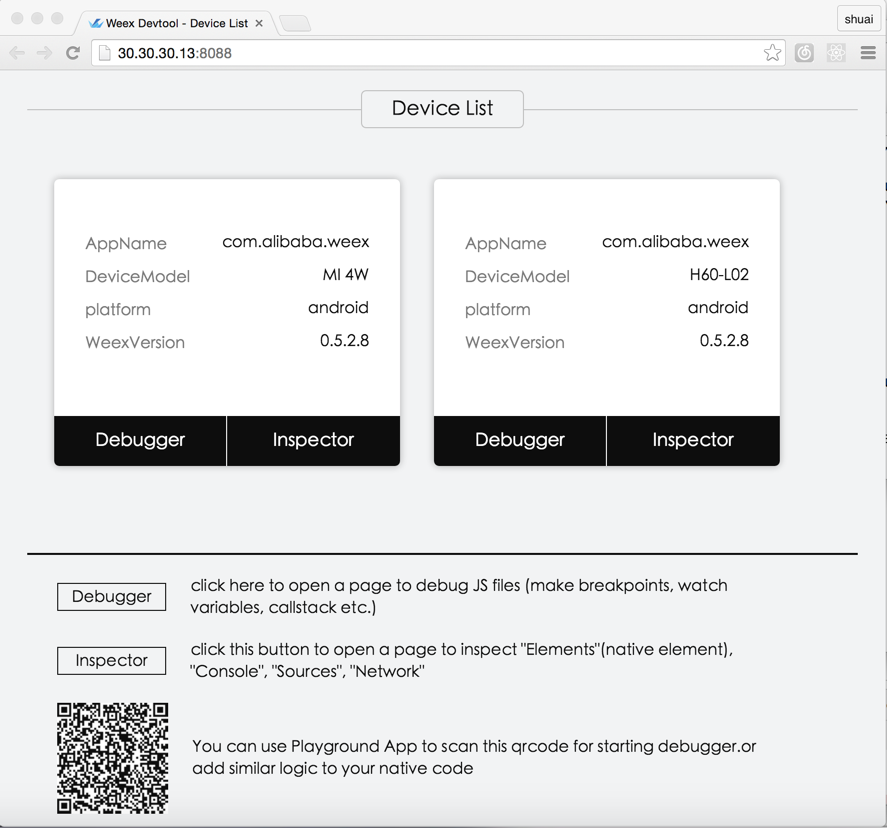
devtools可以动态检测客户端的连接绑定请求,同时连接/调试多个device(或者模拟器)是很容易的事情。连接的客户端显示在“Device List"界面,如下图所示。点击对应device的Debugger按钮即开始调试流程,并弹出JS断点调试的页面;随后点击Inspector按钮可弹出调试DOM的页面。

Debugger
这个是用来调试weex中的js前端代码的页面,“Sources” tab能够显示所有JS源码,包括jsFramework和bundle代码。可以设置断点、查看调用栈,功能和普通的chrome浏览器调试一样。"Console" 控制台显示前端的Log信息,并能根据级别(info/warn/error等)和关键字过滤。
Breakpoint and CallStack
Inspector
Inspector 功能丰富,能够用来查看
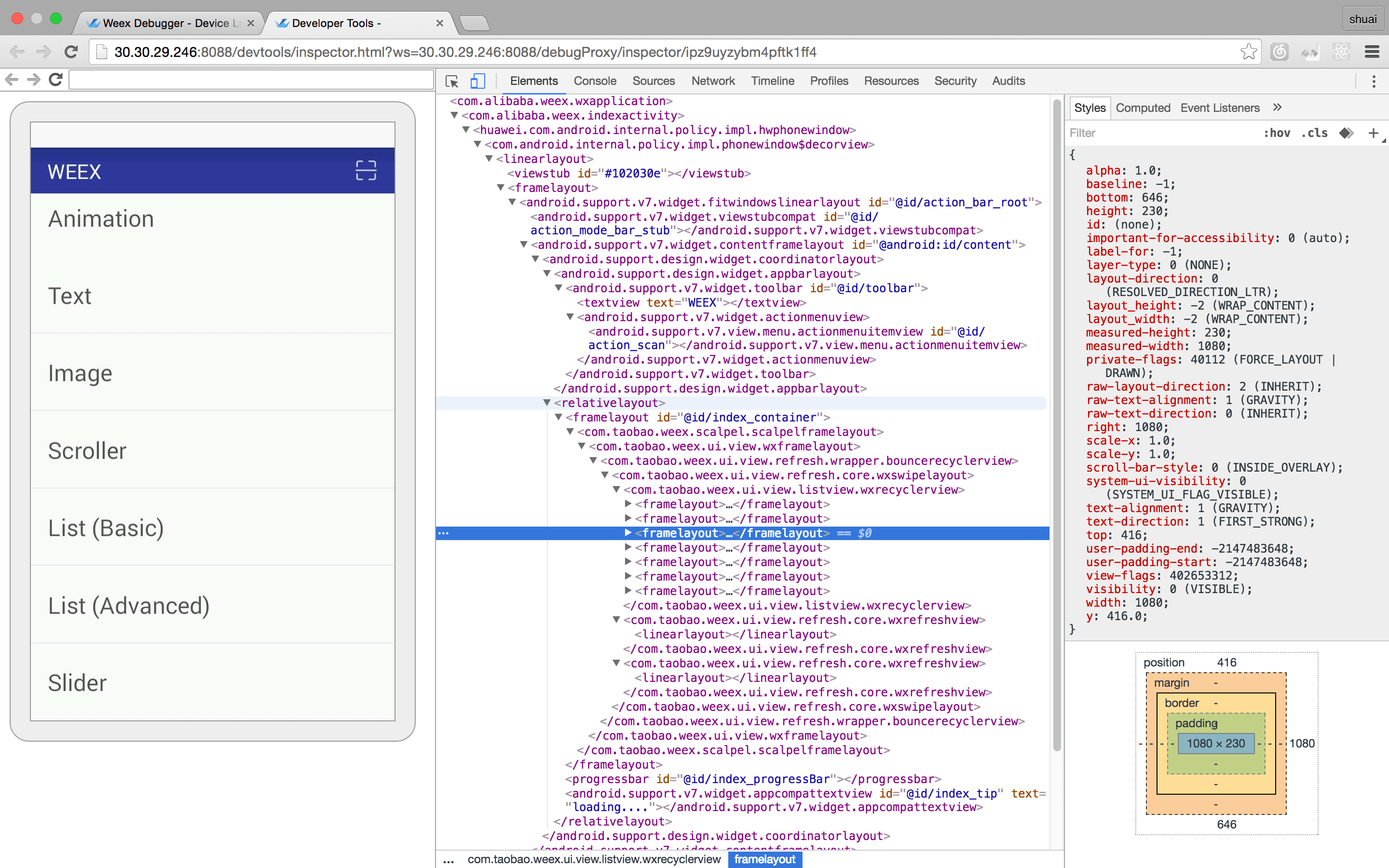
Element\Network\Console log\ScreenCast\BoxModel\Native View等。Element
这里展示的是在Android/iOS上的native DOM树,及其style属性,和layout图。鼠标在DOM 树移动时,在device(或模拟器)上对应节点会高亮显示,有助于native开发者定位和发现节点。screencast只是对屏幕图像拷贝,在远程调试时能看到远程设备界面,数据网络下screencast也将有较大流量花销,,如果设备就在手头儿则建议关掉。

Network
这里展示的是bundle资源加载网络访问的性能。所以如果bundle资源在device本地,Network是没有数据的。
查看网络请求的总耗时和延时
查看网络请求的header和response
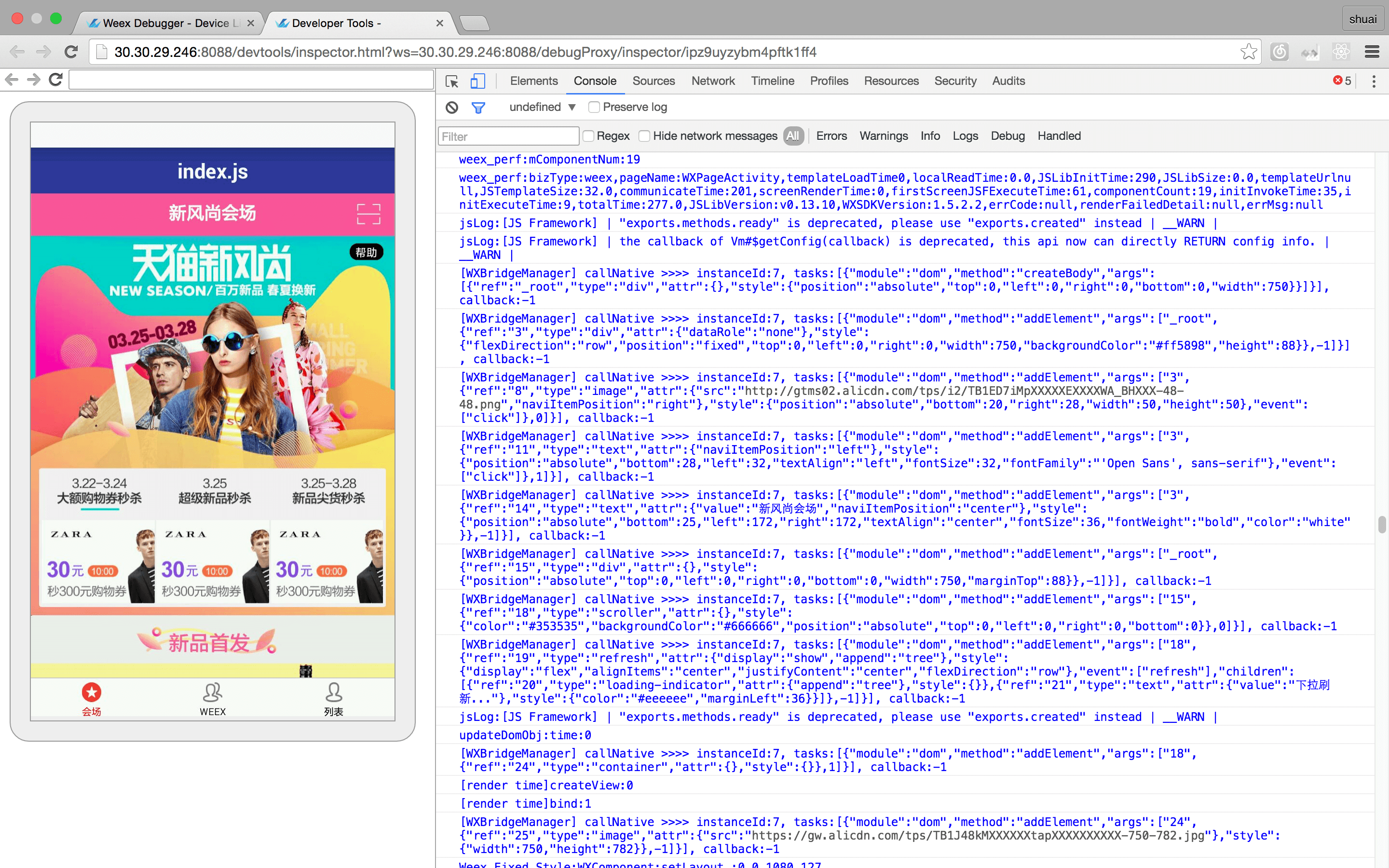
控制台
这里显示的是Android/iOS上的native log,并不是前端log(显示在Debugger页面)。同样native log也有对应级别--warn/error等,和关键字过滤,native开发查询很方便。

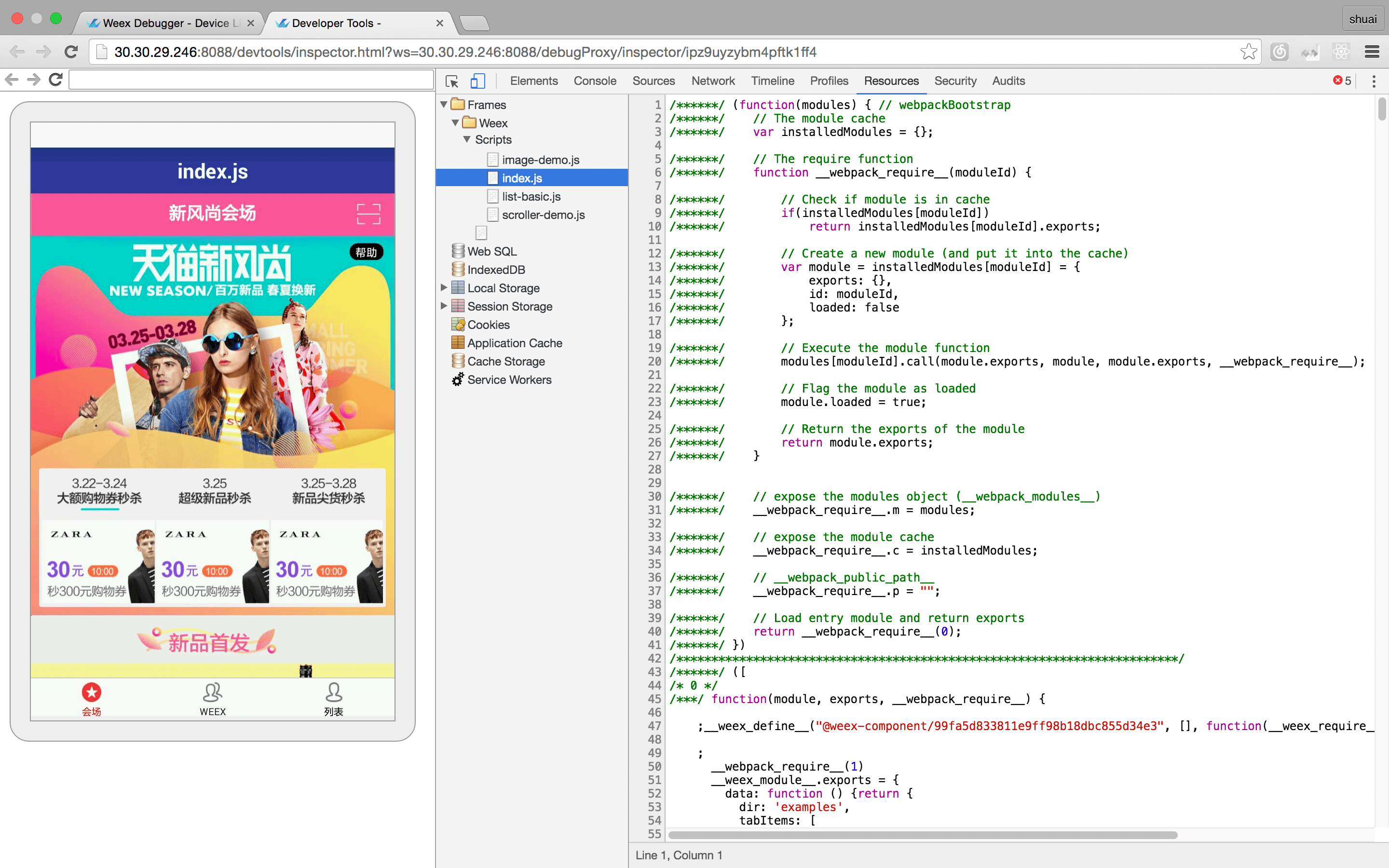
资源
这里和Network一样,远端访问的资源文件会显示在这里,没有实际作用。因为在Debugger页面,"Sources"里已经有源码并可以断点调试。不过假如你的应用里有数据库文件,在这里可以方便的查看而无需root,这是非常有用的。

如何安装和启动devtools
无论是跑在IOS或者Android端,weex-devtool都是必需的,用来启动服务器和chrome页面。
安装
用法
weex debug [options] [we_file|bundles_dir]
选项:
如何在设备或者模拟器上调试
weex调试初体验之playground
如果你是一名weex调试的新手,那么推荐你先下载playground体验一下devtools调试js bundle的基础流程.点击这里观看视频演示~
执行命令
weex debug将启动 debug server.如果启动成功将会在chrome打开一个welcome页面,在网页下方有一个二维码.点击启首页左上角的扫码按钮扫码上一步中网页下方的二维码.此时welcome页面将会出现你的设备信息.playground进入loading页面,等待你的下一步操作.
app结束loading进入debugging状态.同时chrome将会打开debugger页面.按照页面提示打开该页的JavaScript控制台并进入source tab.
点击playground首页list中的任意项将打开一个weex bundle,此时在Sources里会出现相应的js 文件,设置断点并刷新playground 即可调试.
chrome会打开inspector页面,可以查看Element, Console, Network状态.
weex调试初体验之应用
如果是接入weex的应用想调试自己的bundle代码,有以下几个方式:
The text was updated successfully, but these errors were encountered: