Конечно, можно заниматься и тем, и тем, и вы даже можете стать неплохим FullStack разработчиком, но поскольку специфика такова, что каждое направление должно знать что-то о другом, и, в случае чего, нужно решать проблемы обеих сторон, придется немного попотеть.
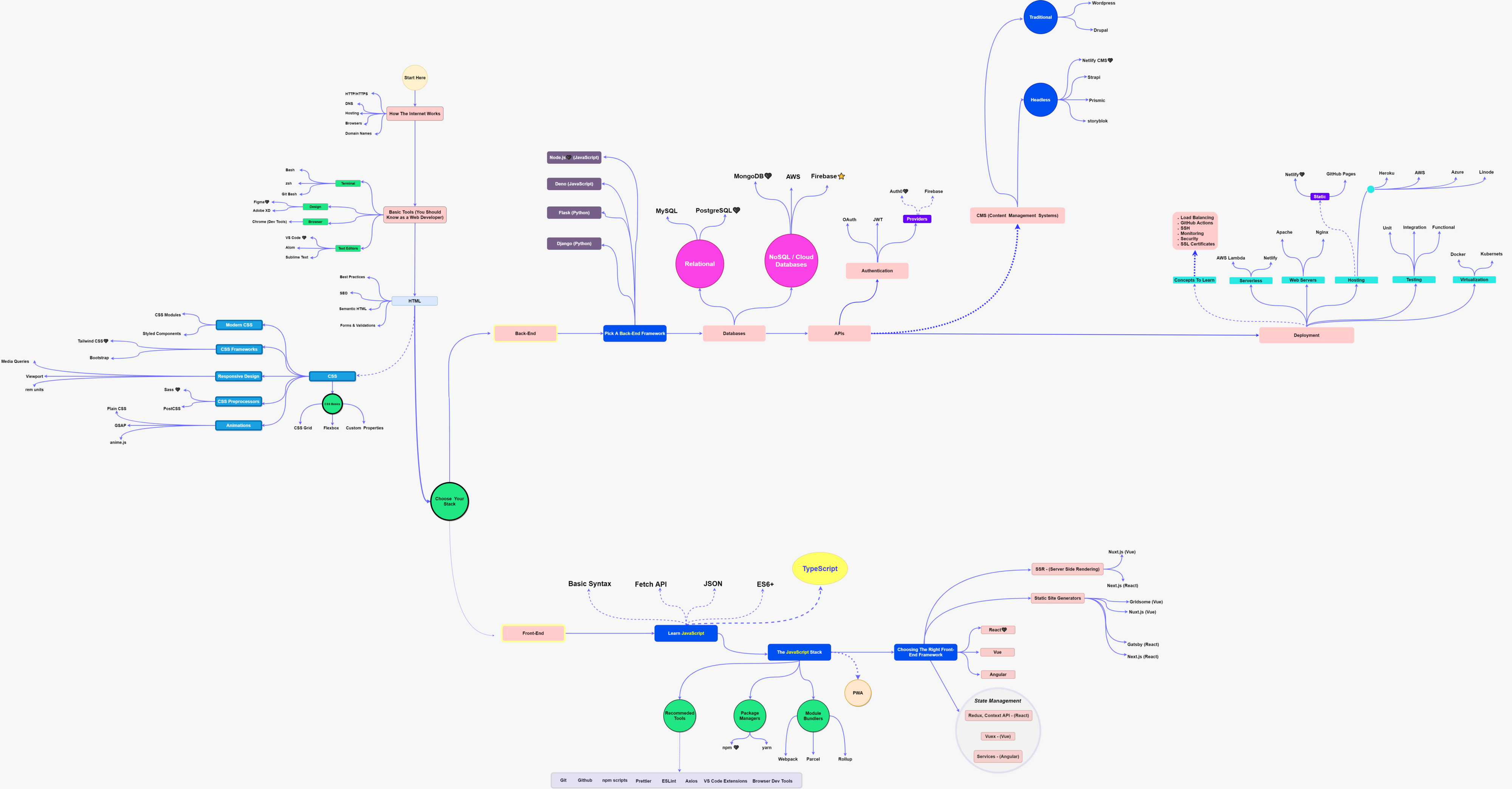
Давайте начнем с предыстории, веб - это долго. Но данная карта поможет вам убрать лишнее время на нахождение путей развития, так что welcome, друзья!
Мапа супердополненная, и даже иногда чересчур, что-то изучается легко на практике, а что-то мало когда понадобится, так что наберитесь терпения и изучайте все в меру ваших физических и моральных сил.
-
основы HTML (DOM, теги, подключение скриптов, желательным знать и работать с каким-нибудь фреймворком по тиму BootStrap, все описанно в мапе)
-
CSS (уметь работать с элементами и их стилями)
-
Матчасть (я сам ее узнал уже после нескольких тестовых заданий, так что это можно выкинуть на какое-то время, пока вы не слишком глубоко в теме):
Интернет,протоколы,веб-стандарты -
JS (ваш джедайский меч) - желательным будет изучить весь https://learn.javascript.ru/ хотя-бы до 11 главы, можно выборочно)
-
Git, без этого никуда.
Теперь у вас есть основы, приступаем к углублению. Вы фронтенд разработчик, вы верстаете и связываете клиента с сервером, вы - молодцы! Честно скажу, сам я не смог заниматься фронтом больше года, мне всегда это заставляло ерзать на стуле и беситься, но у вас может получиться!
Что делать?
Изучать фреймворки - я посоветую Vue/React, если вы бесстрашный то можете начать с Angular (press F)
Для React хорошим плюсом будет изучение TypeScript, современный стандарт обязует писать на нем
В изучении React поможет официальная документация и тонна видео на ютубе, мне в моё время помог этот канал, но таких ребят как он миллиард, так что что-то вы точно найдете.
За помощью с React можете обращаться к Искандеру и Саше, в целом Саша вам поможет больше.
Разочаровались в фронте или просто вас прет с написанию одинаковых CRUD API в сотый раз? Добро пожаловать.
Ну, а на самом деле, за последнее время (с приходом TS, и развитием Node.js) бекенд на JS стал далеко не шуткой, а даже необходимостью для большинства проектов. Бек на Ноде - быстрый, удобно совместимый с почти любым фронт-фрейморком, и самое главное - написан на JS! (ну вообще на C++, но момент движков мы опустим). К чему я, все намного проще чем вы могли себе подумать.
Советую пройти скринкаст по Node.js на том же learn.javascript, но будьте аккуратны, там очень душно, но нужно! Также вы можете хорошую информацию на Metanit, там вообще почти все про веб.
Когда с основами разобрались, советую также изучить TypeScript и писать на нем, но если вы не хотите по каким-то причинам, то добро пожаловать в Express.js, так как стек разработки MERN стал невероятно популярным и востребованным, и на нем можно писать абсолютно все. Познакомьтесь с парой-тройкой БД, советую MongoDB, PostgreSQL и, не дай бог, MySQL (все равно понадобится на работе).
Если вы любитель строгой типизации, то прошу обратить внимание на Nest.js - молодая технология, которая полностью соответствует паттерну MVC, и является Django от мира JavaScript.