Releases: vuejs/router
v4.2.0
Please refer to CHANGELOG.md for details.
v4.1.6
Please refer to CHANGELOG.md for details.
v4.1.5
Please refer to CHANGELOG.md for details.
v4.1.4
Please refer to CHANGELOG.md for details.
v4.1.3
Please refer to CHANGELOG.md for details.
v4.1.2
Please refer to CHANGELOG.md for details.
v4.1.1
Please refer to CHANGELOG.md for details.
v4.1.0
Vue Router 4.1
We are excited to announce the release of Vue Router 4.1 with a few new interesting features, better support for Node ESM and no breaking changes.
Omitting the component/components option in routes
It's now possible to completely omit the component option when defining routes with children. While nested routes are about defining layouts, they are also directly connected to a path and users often found themselves defining a pass through component that would just render a <RouterView> component to reuse the path structure. You can now simplify this to:
- import { RouterView } from 'vue-router'
- import { h } from 'vue'
-
const routes = [
{
path: '/admin',
- component: () => h(RouterView),
children: [
{ path: 'users', component: AdminUserList },
{ path: 'users/:id', component: AdminUserDetails },
],
},
]In other words, you can now nest paths without having to define a component.
Passing History State in navigations
Passing History State through router.push() has been implemented and used by the router since its version 4.0 but hasn't been exposed as a public API until now. This enables passing a state property when calling router.push() or router.replace(). This is useful to pass global state to be associated with the history entry that cannot be shared by copying the URL. One common example of this are Modals:
// go to /users/24 but show a modal instead
router.push({ name: 'UserDetail', params: { id: 24 } state: { backgroundView: ... } })To see a full example, check the modal e2e test, it has been updated to use the state property.
It's worth noting this shouldn't be used to pass fetched data or complex objects such as classes because of type and size limitations. Check the History State documentation for more information about the state property.
Given the nature of the <RouterView>'s route prop, there is also a new function loadRouteLocation() that can be used on a resolved route location to load a route with lazy loading:
import { loadRouteLocation } from 'vue-router'
const loadedRoute = await loadRouteLocation(router.resolve('/users/24'))Typed Routes
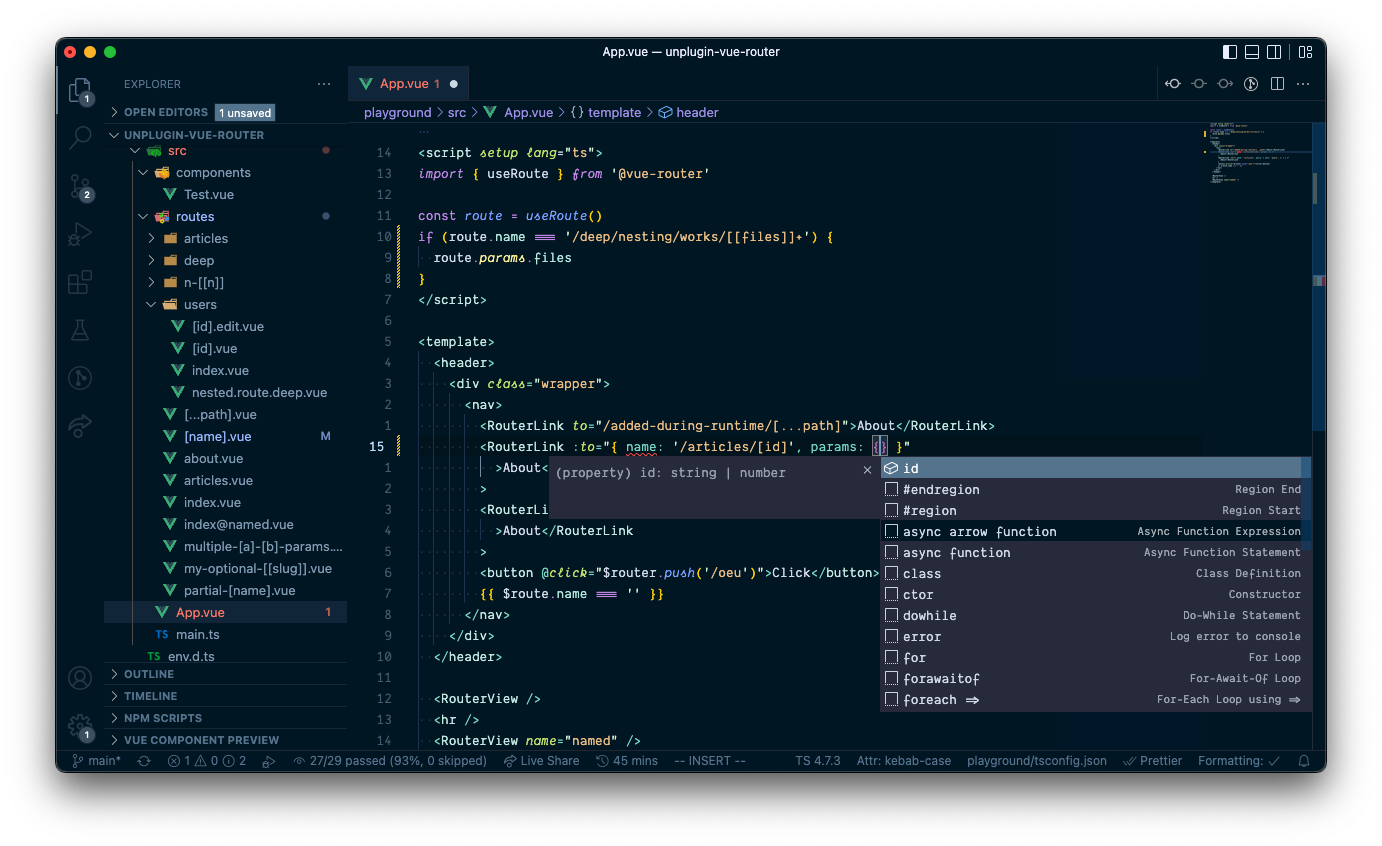
In v4.1 we were initially planning to introduce types to automatically detect the params from a path property, creating autocomplete and type safety in router.push() and <RouterLink>'s to prop. It was implemented but also turned out to be extremely slow after ~50 routes due to the nature of the types relying on nesting and complex unions. Instead, we are introducing a build plugin to generate the types of the routes for you based your file structure. This is similar to Nuxt and Vite Plugin Pages but with full type support (similar to nuxt-typed-router) while allowing you to keep using the exact same API, just with Autocompletion and typing hints 😄. The plugin currently supports Vite, Webpack (with some caveats), and rollup and it's currently experimental to gather feedback from the community and build a flexible solution. We hope to release a stable version in the following months.
Check out the plugin GitHub repository for installation instructions and documentation.
Here are some other examples of how much this plugin can improves your developer experience:
 |
 |
 |
|---|
CJS/MJS support for Node
We now expose a few extra entry points for Node but kept the old ones as well to prevent any disruption to the existing users. You can find more information about this in the corresponding pull request.
Please refer to CHANGELOG.md for details.
v4.0.16
Please refer to CHANGELOG.md for details.
v4.0.15
Please refer to CHANGELOG.md for details.
