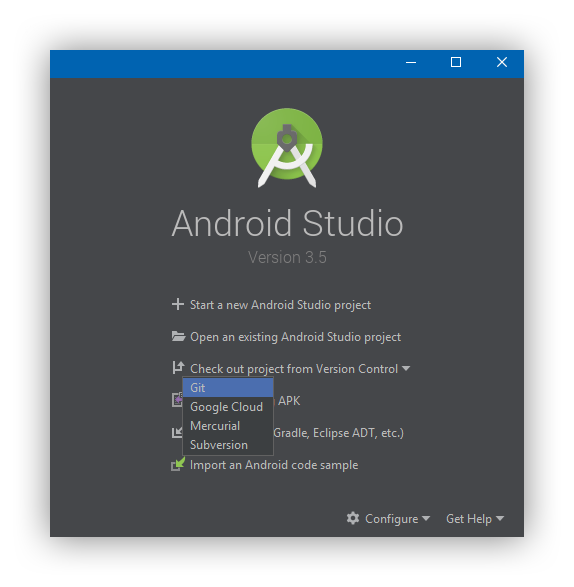
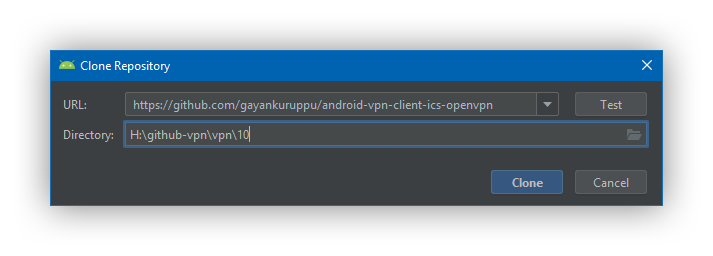
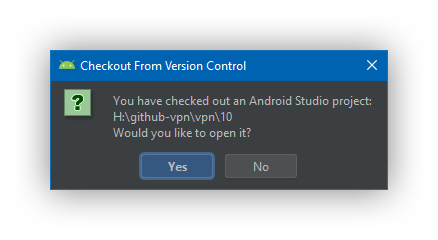
Go to the Medium article to see how to configure the project https://medium.com/@kuruppu.gayan/develop-a-vpn-app-in-java-using-android-studio-6f1f2d66031e?sk=57ebd1c9175d5f56bd8e328731b5ac74
The client app is based on OpenVPN protocol, and you can create your own android VPN apps like Turbo VPN, Thunder VPN, or Hotspot Shield Free VPN.
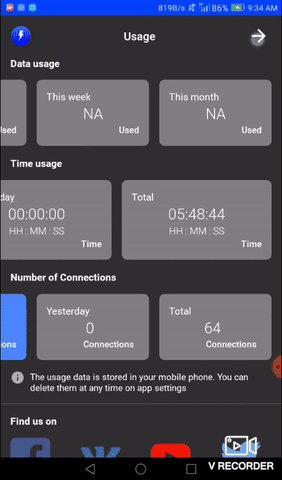
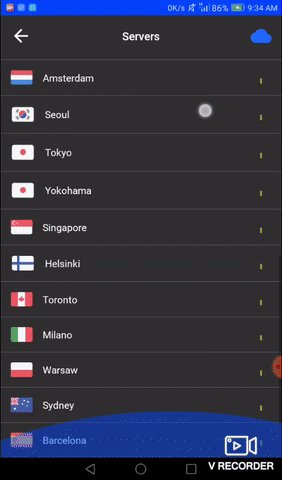
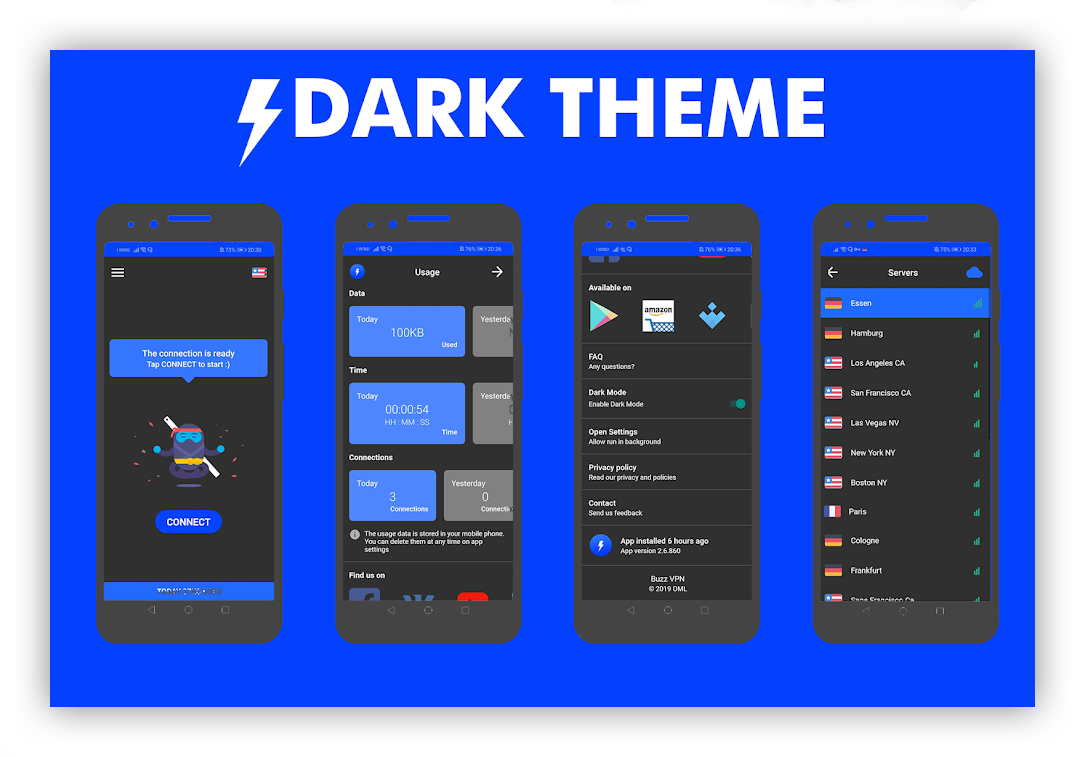
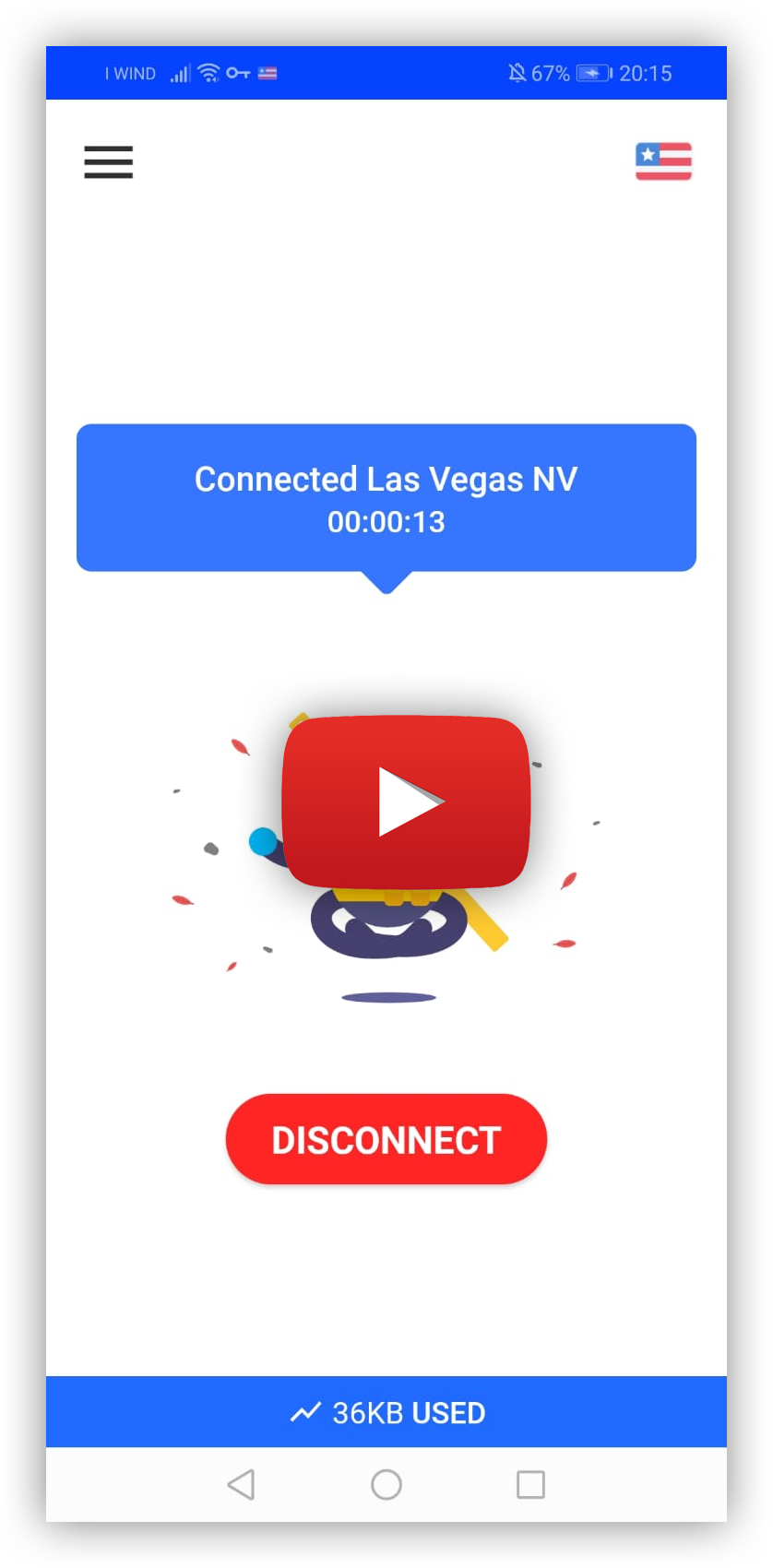
The app can calculate the daily usage of data, connected time, check connection speed from notifications, change the interface into night-mode, multiple servers, remote-config and visual-effects.
The servers are now offline! So the servers are waiting for a connection. Get an OpenVPN file and paste the file in filedetails.json. Create your own JSON file and host in a server.
Get the APK files from the following app-stores
- https://play.google.com/store/apps/details?id=com.buzz.vpn
- https://buzz-vpn-fast-free-unlimited-secure-vpn-proxy.en.uptodown.com/android
- https://www.amazon.com/Buzz-VPN-Free-Pop-up-Ads/dp/B07T3X677T

In this android app, you can develop your own android vpn client. The project is based up on https://github.com/schwabe/ics-openvpn.
This repository contains the files related to the app. The master branch contains the app's source code (the code the app's developers edit).
The remainder of this document contains how to deploy the app on production and configuring the source code.
# Follow https://github.com/gayanvoice on GitHub
- Before deploying your app, please remove the google-services.json file from your app. google-services.json
Install OpenVPN server for multiple users by few steps. Go to this repository and clone. Run the script OpenVPN Install for Multiple Users
App details
Load the details of the app from the following link app details. Go to appdetails.json.
File details
Load the OpenVPN files from the following link file details. Go to filedetails.json.
{
"ads":"true",
"update":[{
"version":"2.8.1600",
"title":"This app is now Open Source",
"description":"The App is available at github.com/gayankuruppu/android-vpn-client-ics-openvpn",
"size":"https://git.io/JeY69"
}],
"blocked":[
{"id":0, "app":"com.android.game"},
{"id":1, "app":"com.utorrent.client"},
{"id":2, "app":"com.torrent.client"},
{"id":3, "app":"com.tor.client"},
{"id":4, "app":"com.insta.client"},
{"id":5, "app":"com.facebook.client"},
{"id":6, "app":"com.get.client"}
],
"free":[
{"id":0, "file":0, "city":"Essen","country":"Germany","image":"germany","ip":"51.68.191.75","active":"true","signal":"a"},
{"id":1, "file":0, "city":"Hamburg","country":"Germany","image":"germany","ip":"51.68.191.75","active":"true","signal":"b"},
{"id":2, "file":1, "city":"Los Angeles CA","country":"United States","image":"unitedstates","ip":"205.185.119.100","active":"true","signal":"c"}
]
}-
The value
adsis aboolean value, you can choosetrueorfalse. If the value istrue, the app will show ads when the session starts. Otherwise, ads will not show if the value isfalse. -
The array
updatehas three values. version is aString valuewhich is the latest version of the app. When the session starts the app check if the version value is equal to the version of the app. If the values do not match with each other the Update View will show. The valuestitle,description, andsizeare the values display in the Update View. -
The array
blockedhas JSON objects with valuesidandpackage name. You can add apps such as Torrent to avoid the peer to peer file sharing which often misuse by downloading digital media. -
The array
freehas values of the server names. The valuecitydisplays theserver nameand the valueimageis the name of the flag. The valuesignalis the value of thestrength of the signal. The valuefileis theindexvalue of thesource OVPN filein thefiledetails.json. -
Change the JSON values and upload into your server or host it in the forked repository (https://raw.githubusercontent.com/gayanvoice/android-vpn-client-ics-openvpn/images/appdetails.json) and add the link of the JSON file in the WelcomeActivity.java file https://github.com/gayanvoice/android-vpn-client-ics-openvpn/blob/c35b88b40a8ba6aa382ca7324981511f4c6e886d/app/src/main/java/com/buzz/vpn/WelcomeActivity.java#L59
{
"ovpn_file":[
{"id":0,"file":"client
dev tun
proto udp
...
d4ec4105a39c814bd980c9c0e0b8efb4
-----END OpenVPN Static key V1-----
</tls-auth>"},
{"id":1,"file":""}]
}- The filedetails.json file stores the
OpenVPN source filewhich is aStringvalue to set up teh internet connection. - Copy the text in the
OVPN fileand paste it in the JSON String (https://raw.githubusercontent.com/gayanvoice/android-vpn-client-ics-openvpn/images/filedetails.json) - Add the link address in the WelcomeActivity.java https://github.com/gayanvoice/android-vpn-client-ics-openvpn/blob/c35b88b40a8ba6aa382ca7324981511f4c6e886d/app/src/main/java/com/buzz/vpn/WelcomeActivity.java#L60
- That is all. Now to can change the app UI and deploy the app.
- Remove the Google Services JSON file before deploying (https://github.com/gayankuruppu/android-vpn-client-ics-openvpn/blob/master/app/google-services.json) Github https://github.com/gayanvoice/android-vpn-client-ics-openvpn