While metabolists saw the built environment as an organism that should continuously be able to adapt to the evolving needs of its habitants, I see semio as a metabolistic tool for the evolving needs of a design 🔀
Let me demonstrate metametabolism on metabolism 🤯
There are countless ways to formalize a design ♾️
Assuming I would have been Kisho Kurokawa and used semio I would chosen the following:
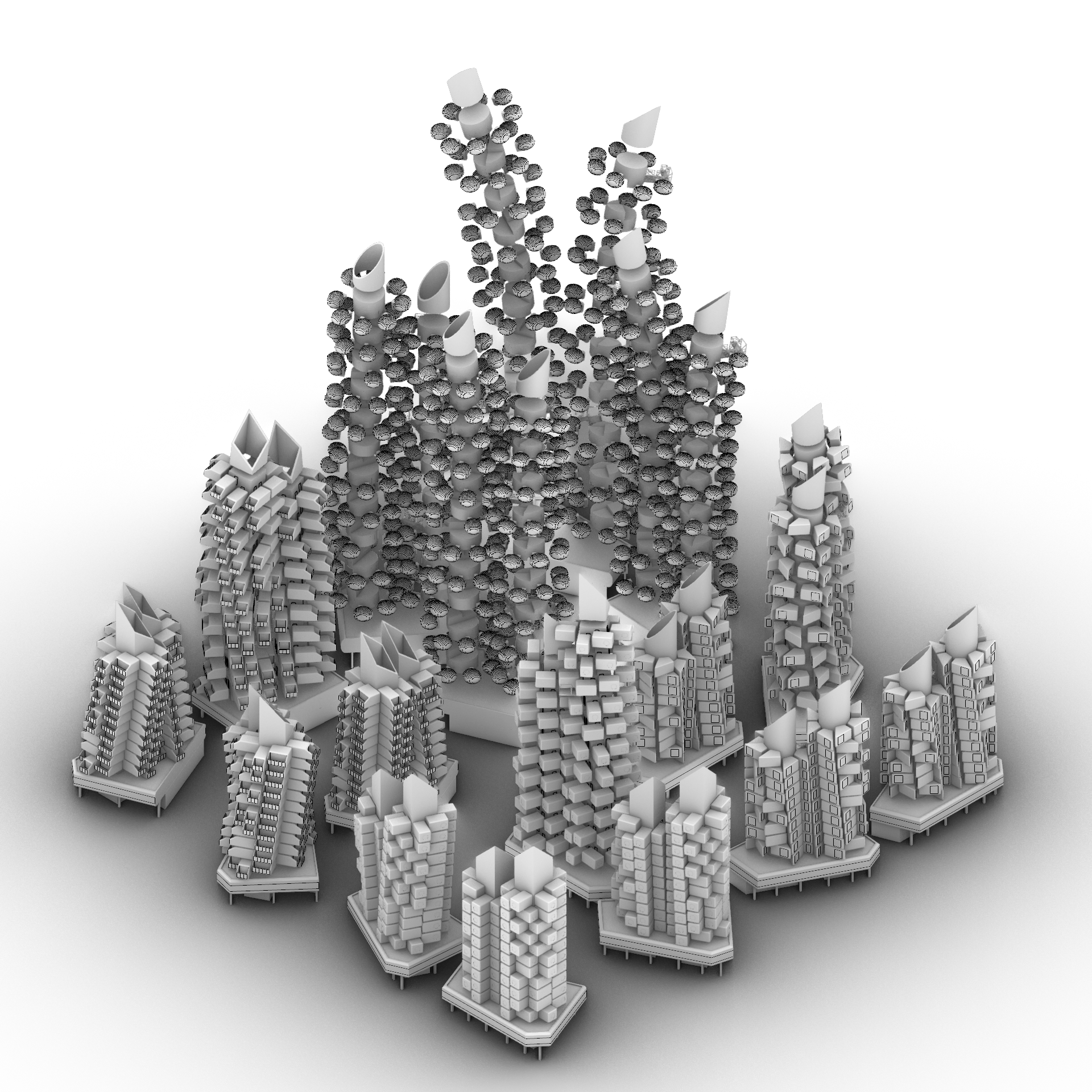
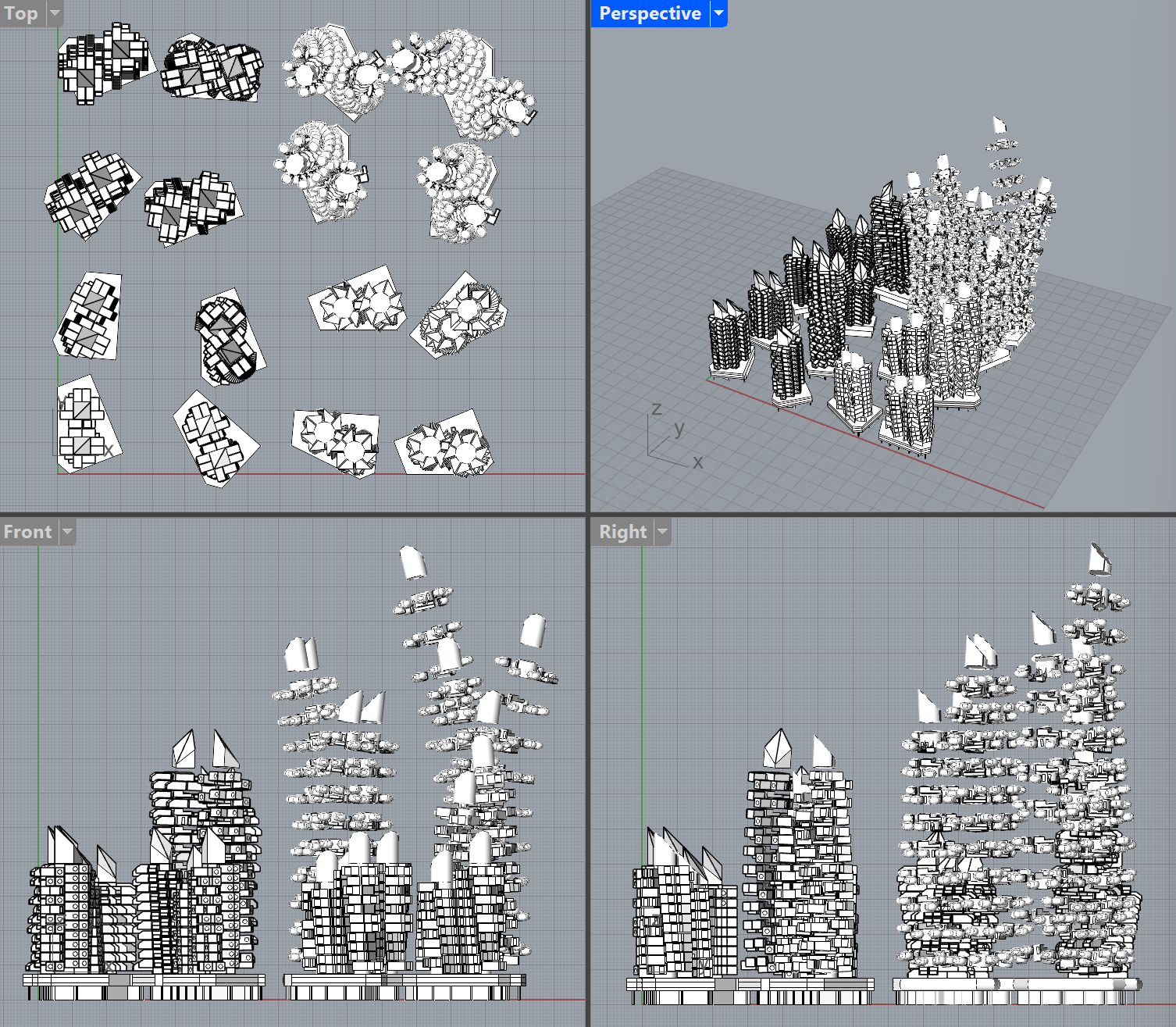
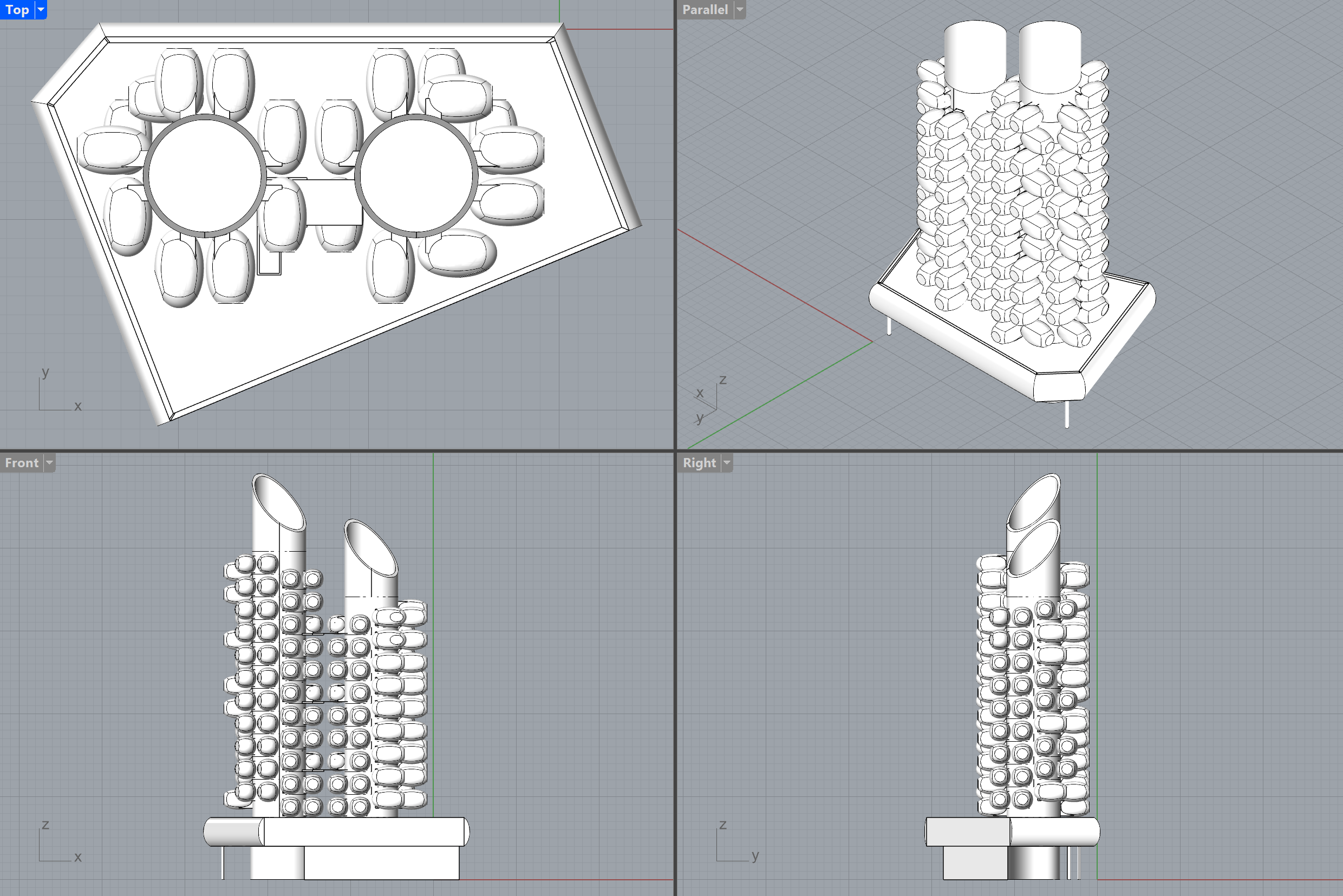
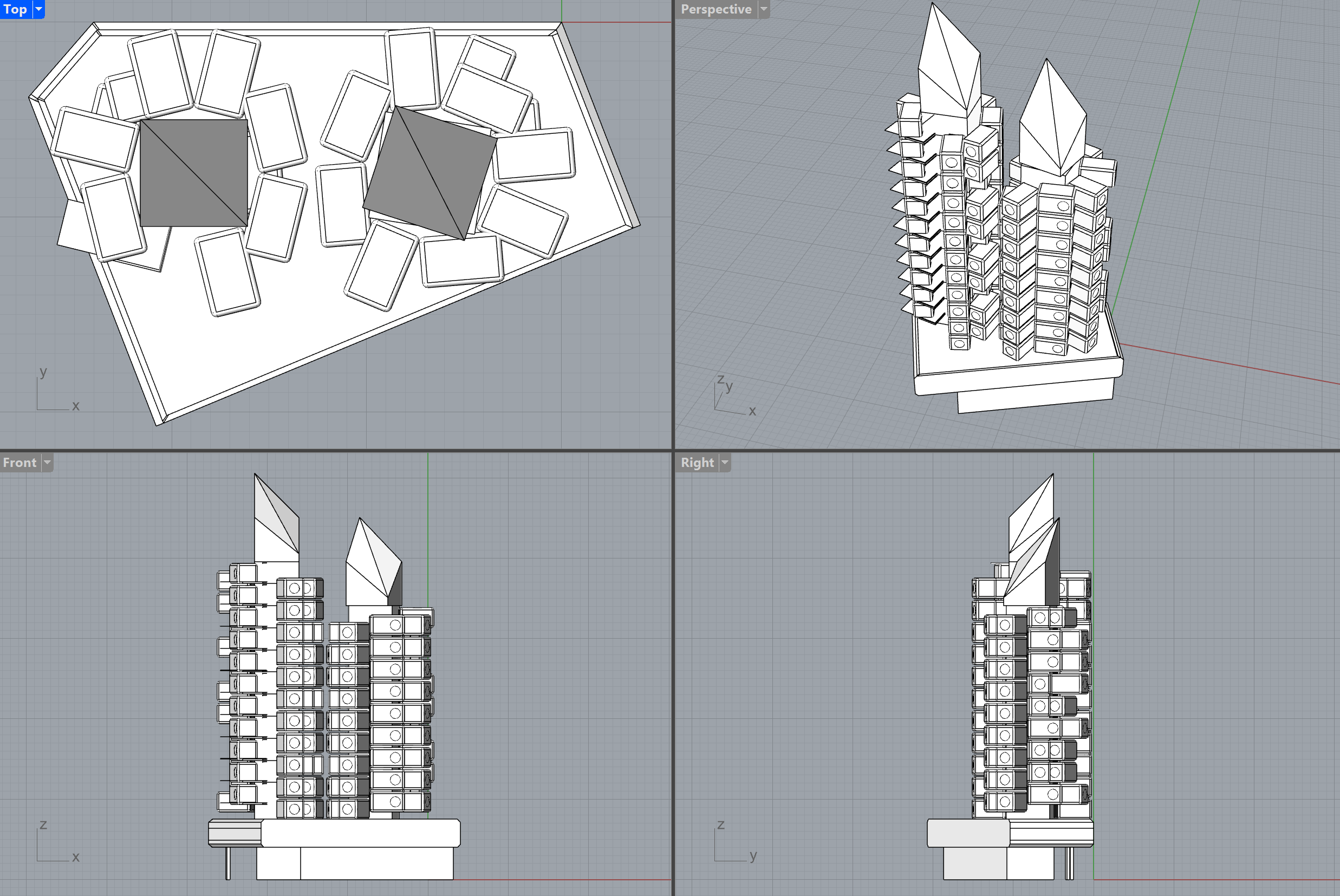
Based on this formalization the design can be synthesized like this:
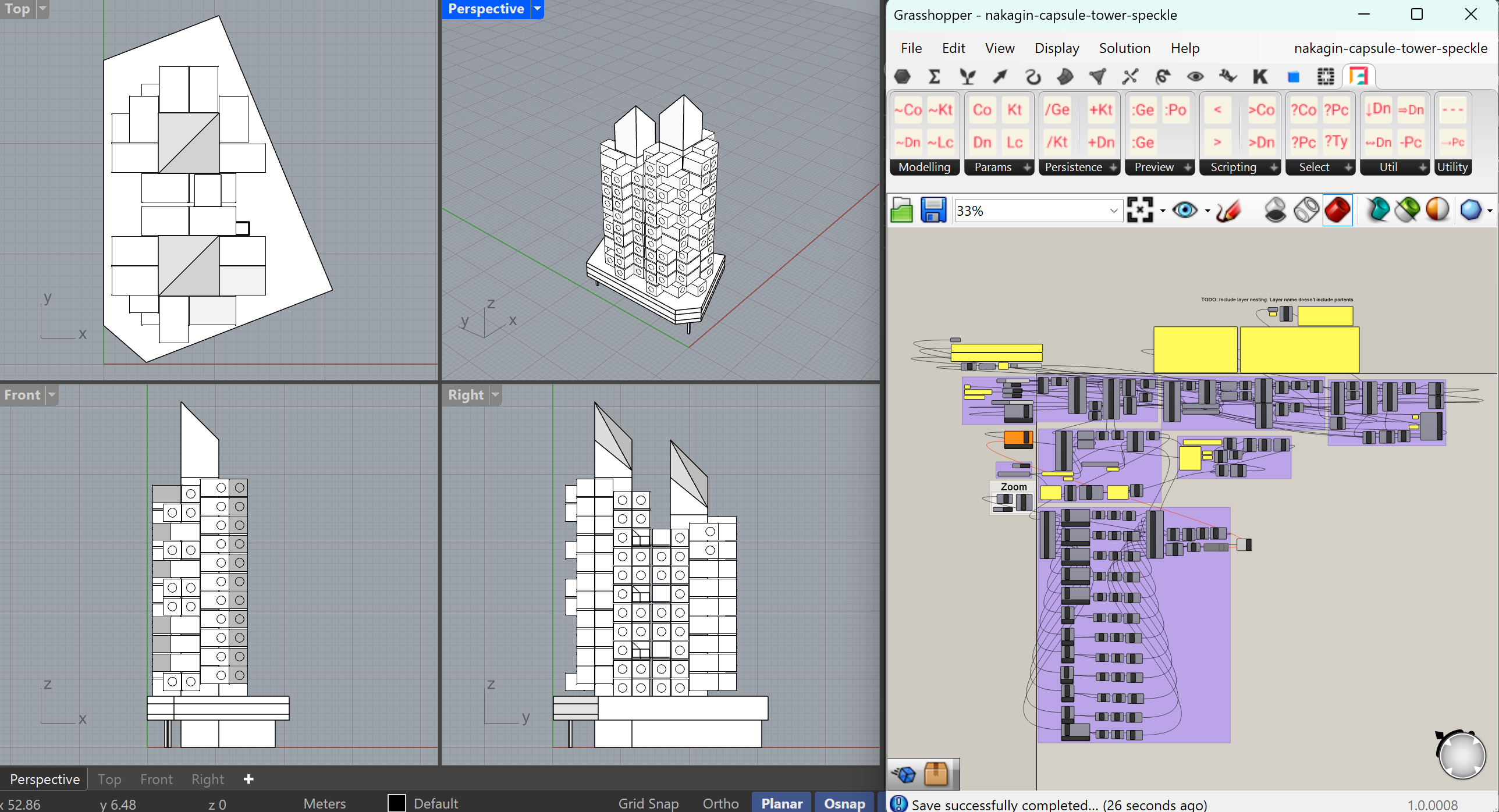
A bit overwhelmed? Just take a look at the source files 💡
Make sure to open Rhino 8 and set the model units to
Meter.
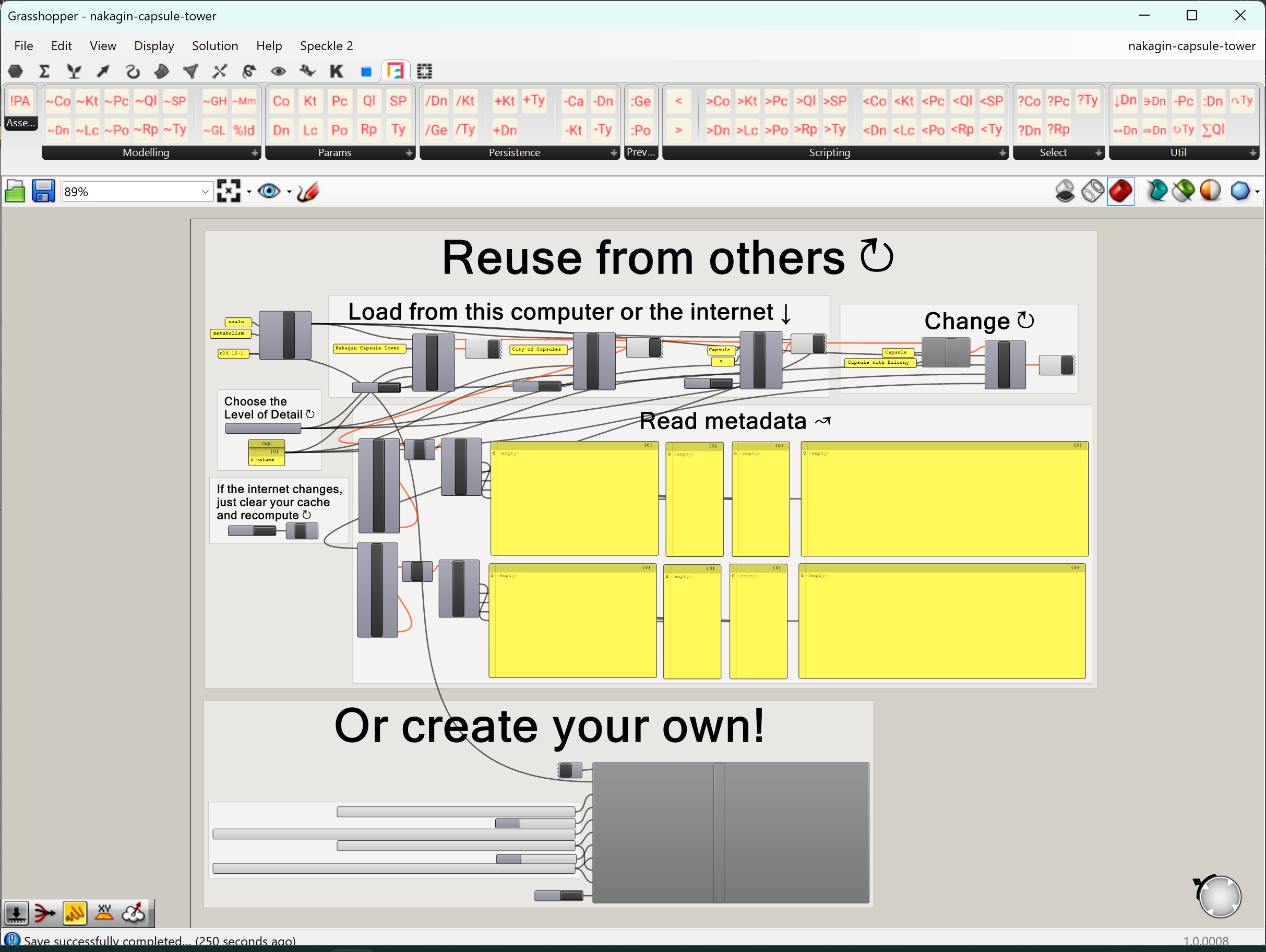
Just open the main Grasshopper definition nakagin-capule-tower.gh, hit the run toggles and enjoy 🍸
The Capsule Dream design should take around a minute to load the geometry 🐚
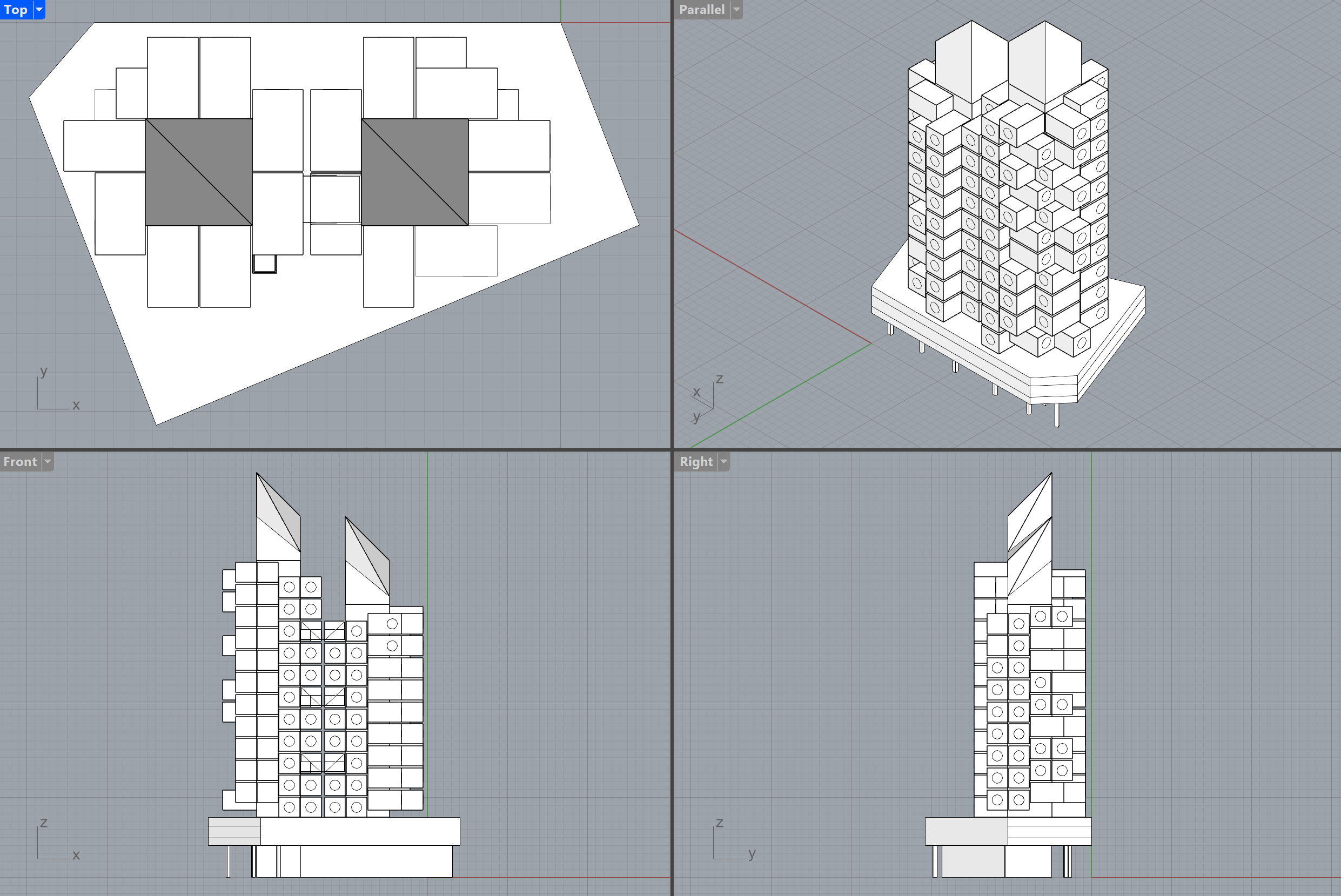
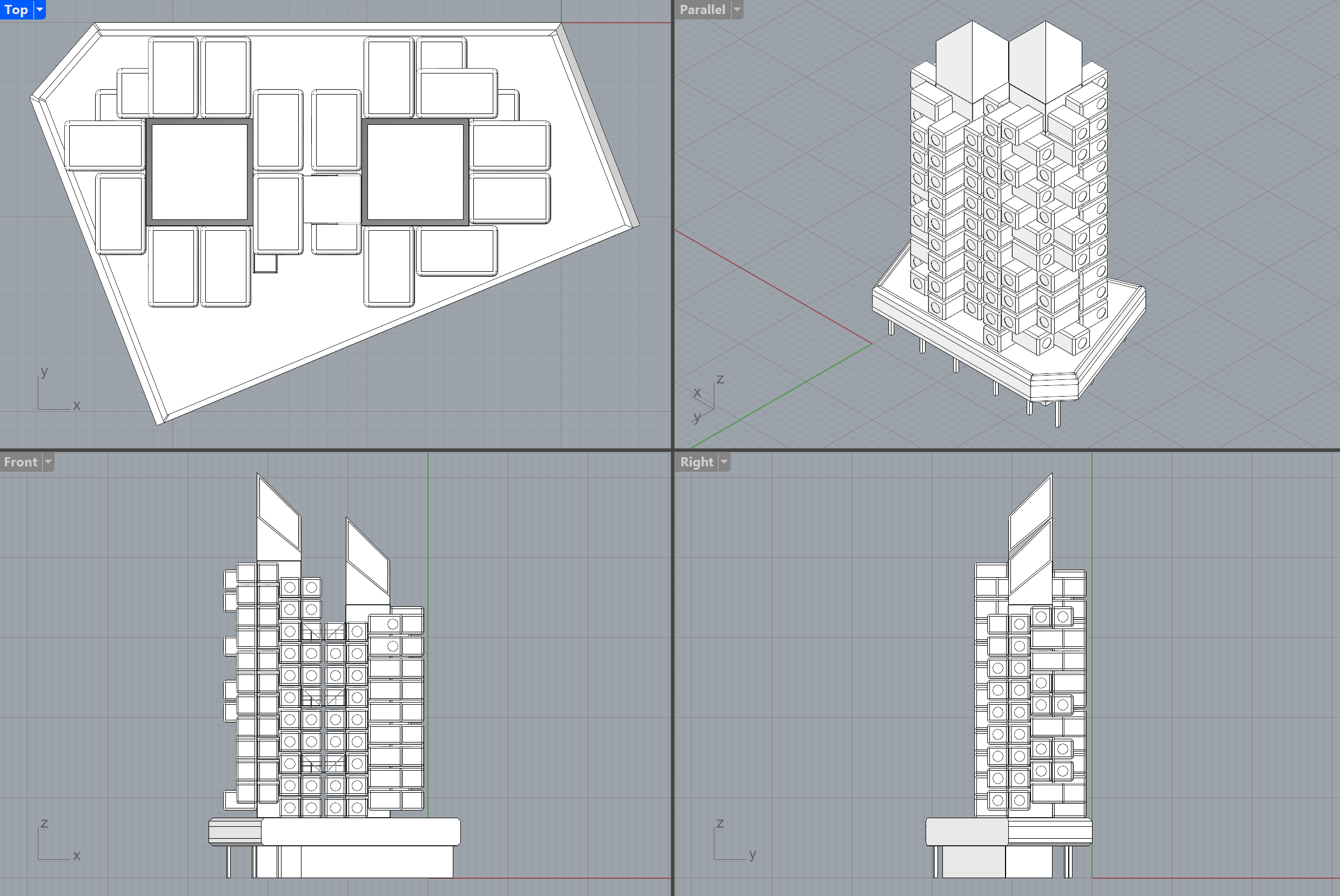
Every model has a 1to500 representation:
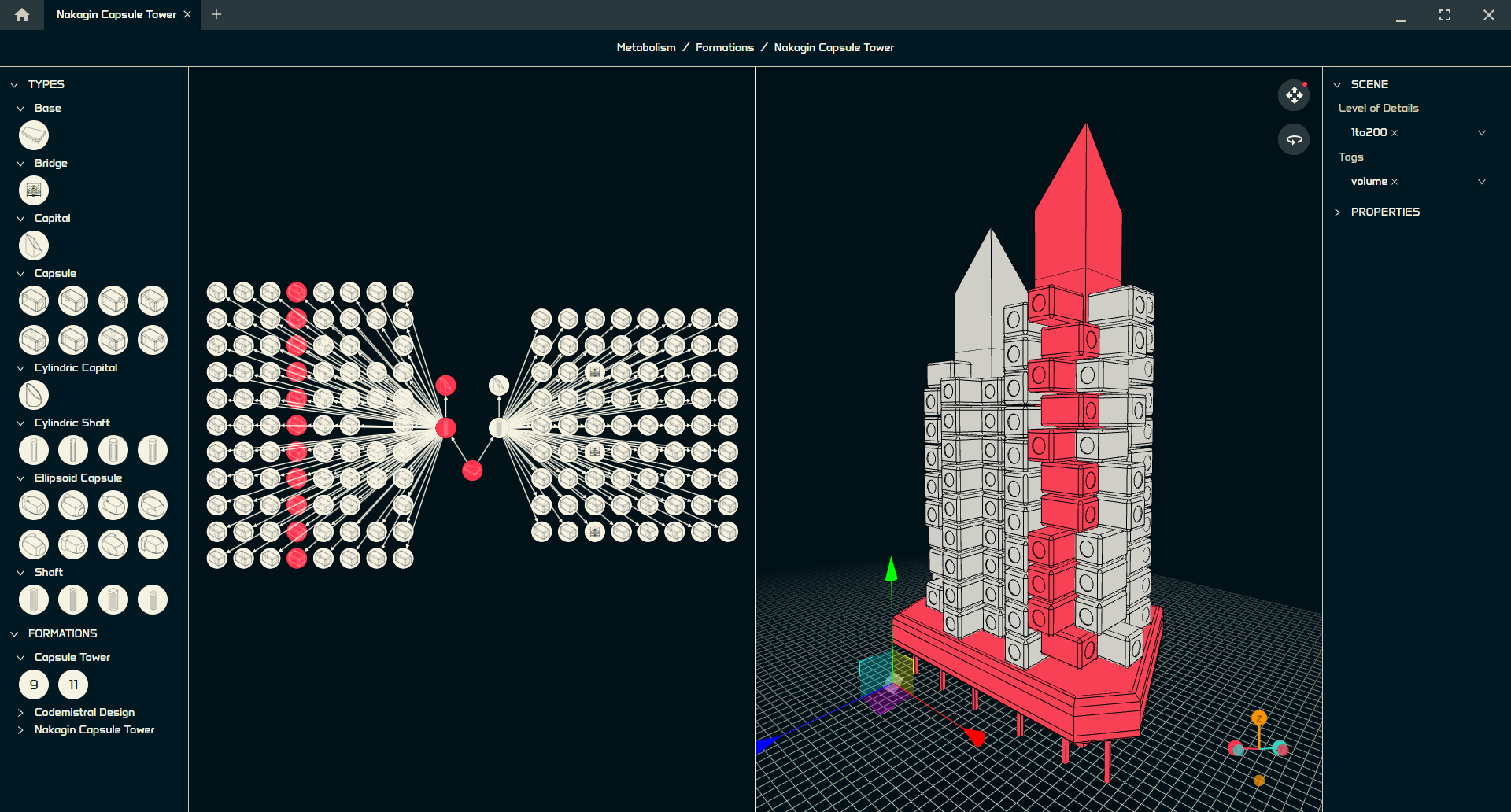
and a 1to200 representation:
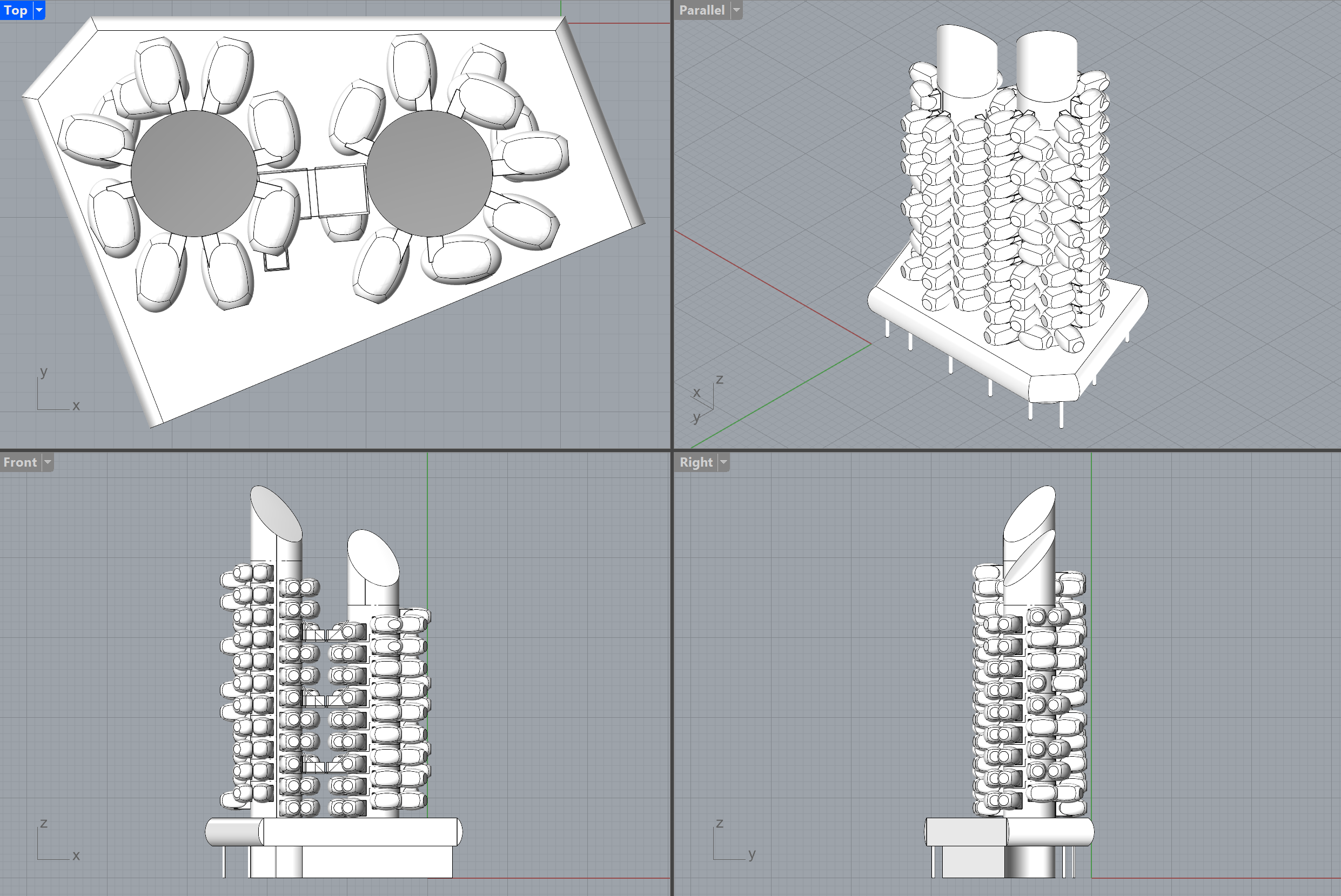
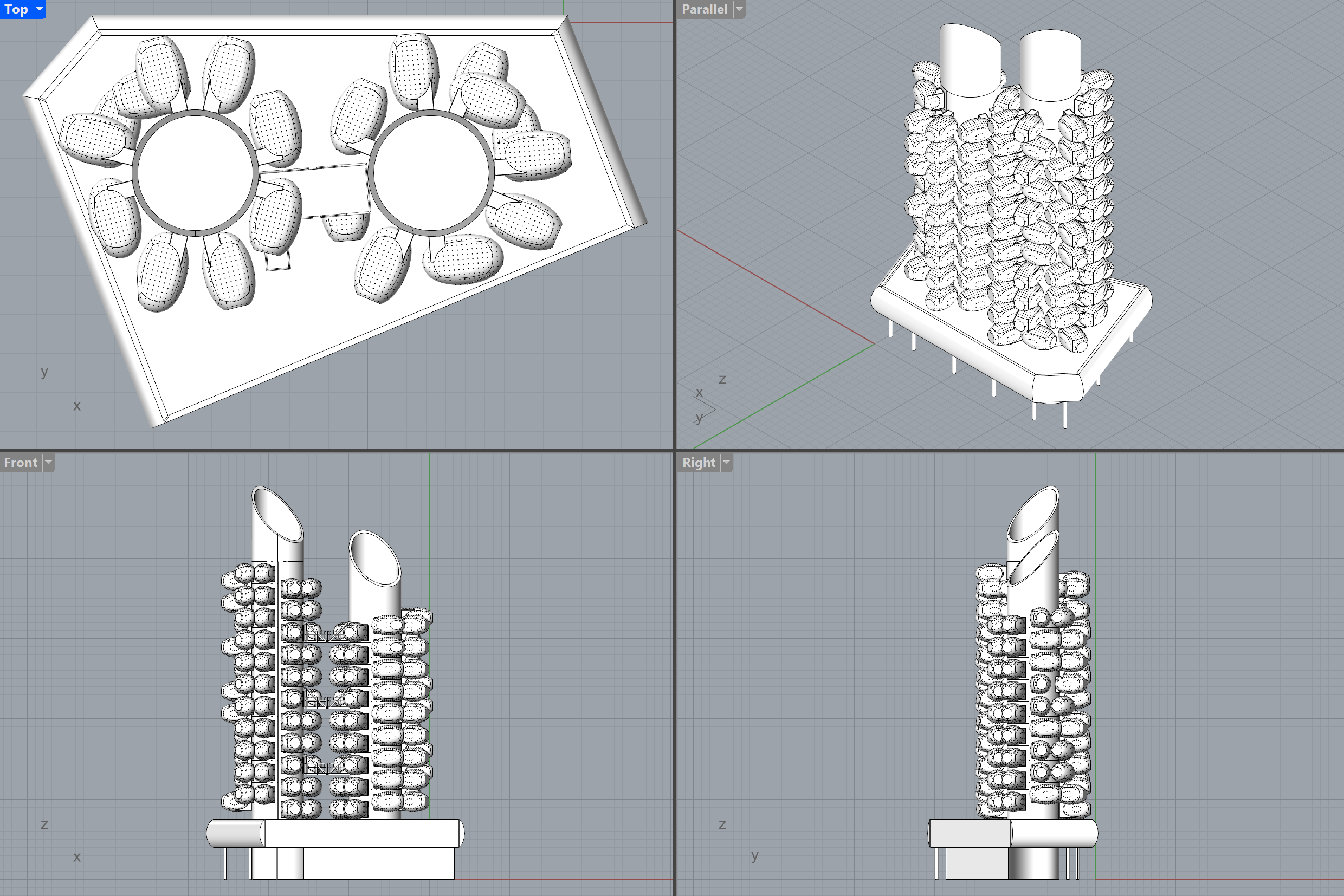
Changing the typology is a breeze 🔁
1to200 is still there 🪄
In a conventional block-based approach, block instances have insertion planes and are thus not linked 🪨
Switching from one to another variant would look either like this:
or this:
Due to the port-mechanism of semio, types are not inserted but instead linked 🔗
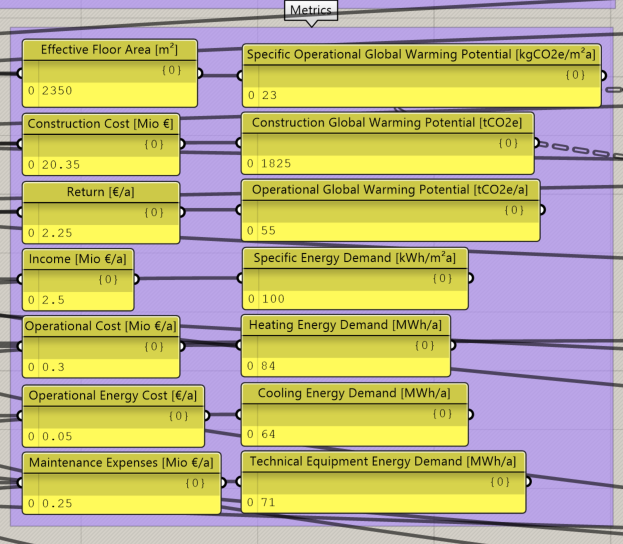
Further they have metadata attached:
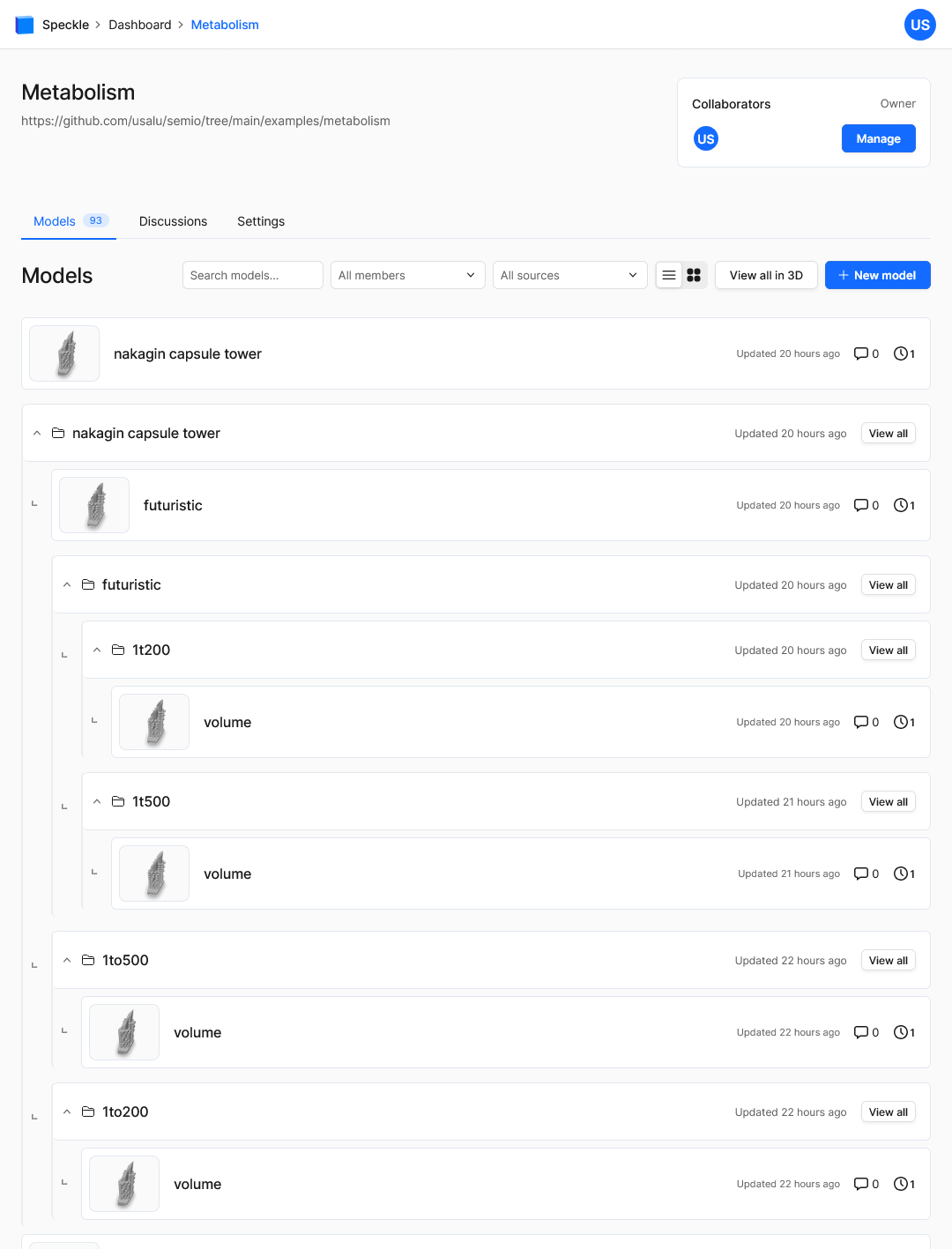
Looking closely at the types, you see that representation are not (only) linking to files but instead they link urls. This enables you to use any storage, collaboration and version environment you like (Speckle, Dropbox, OneDrive, GitHub, Nextcloud, Spline, ...) or all of them together 🕸️
Here you can view the models even on your phone 📱
Or load the geometry directly from Speckle into Grasshopper ⬇️
The Speckle Grasshopper plugin is not particulary the best 🥴 Most likely your receive components are not fetching and instead showing errors or show no errors and still not fetch ❌ If you replace them with fresh receive components and hit
Receivethen it should work ✅ And yes, you have to do that every time you open the file again 🥵
When analyzing the folder structure you see that there is a special file .semio/kit.sqlite3 on the root level. This file is what turns a normal directory into a kit⬆️
│ nakagin-capsule-tower.gh
│ ...
│
├───.semio
│ kit.sqlite3
│
├───icons
│ ...
│ capsule_1.3dm
│ capsule_1.svg
│ ...
│
├───prototypes
│ ...
│ capsule.gh
│ ...
│
└───representations
...
capsule_1.3dm
capsule_1.glb
capsule_1_1to200_volume.3dm
capsule_1_1to500_volume.3dm
...
From here, all user-interfaces can access the data over the GraphQL-API ⚡