[TOC]
- 丰富的样式
- 易于使用
- 多页面复用
- 层叠
- 缩小文件大小
- 替换元素
- 替换元素是指用来替换元素内容的部分并非由文档内容直接表示。
- 典型替换元素:
<img>
- 非替换元素
- 绝大多数HTML元素都是非替换元素。
- 这就意味着,其内容由用户代理(通常是浏览器)在元素本身生成的框中显示。
- 元素显示角色:CSS2.1中有替换和非替换元素,还有块级元素和行内元素。
- 块级元素
- 块级元素生成一个元素框,默认地填空其父元素的内容区,旁边不能有其他元素。
- 换句话说,块级元素在其元素框之前和之后分别生成了“分隔符”。
- 典型块级元素有:
<p> <div> - 替换元素可以是块级元素,但通常都不一定都是。
- 列表项是块级元素的一个特例。其表现形式和其它块级元素一致,只是列表项还会生成一个标记符:原点和序号。这两个标记符会“关联”到元素框。
- 行内元素
- 行内元素在一个文本行内生成元素框,而不会打断这行文本。
- 典型行内元素:
<a> <strong <em> - 行内元素默认不能设置宽高
- 在元素框前后并不会生成“分隔符”
- 注意:在HTML和XHTML中,块级元素不能继承自行内元素,即块级元素不能嵌套在行内元素中,但在CSS中对嵌套却没有任何限制。
页面应该包含有某种结构含义的信息。
- link标记
- media属性
- 候选样式表
<link rel="stylesheet" type="text/css" href="s1.css" title="Default"> <link rel="alternate stylesheet" type="text/css" href="s1.css" title="BigTextVer">
- style元素
<style>@import url('sheet1.css')</style>- 可以在style元素中使用@import指令
- 它必须放在该style的样式声明之前
如果你只是想为单个元素指定一些样式,而不需要嵌套或外部样式表,就可以使用HTML的style属性来设置一个内联样式(inline style)。此处“inline style”不能理解为“行内样式”,而应当理解为“内联”,有“内部自带”的意思。
一个内联style属性中只能放一个声明块,而不是放整个样式表。
就目前而言,已经不推荐使用内联样式,因为它会抵消CSS的一些重要有点,如原本CSS可以组织管理控制整个文档外观的集中样式。
利用CSS,可能会完全改变用户代理表现元素方式。CSS样式丰富、易于更新维护、可复用,还有助于节省宽带。
- CSS的一个核心特性就是能向文档中的一组元素类型应用某些规则。
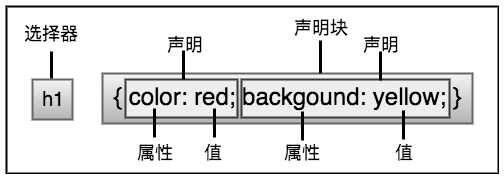
- 规则结构,每个规则都有两部分组成,选择器和声明块。而声明块又由一个或多个声明组成,声明中则是一对属性-值对。
- 元素选择器
h1 {color:gary;}
- 选择器分组
h2, p {color:gary;} - 通配符选择器
* {color:gary;} - 声明分组
h1 {color:red; background: aqua;} - 结合选择器和声明的分组
*.warning {font-weight: bold;}
p.warning {font-weight: bold;}/*class中同时包含warning和urgent的所有元素设置一个银色的背景*/
.warning .urgent {background: silver;}
/*只匹配class包含类warning和help的那些p元素*/
p.warning.help {background: red;}#lead-para {font-weight: bold;}- 可以为任意多个个元素指定多个类,而一个HTML文档中ID选择器仅会使用一次
- ID选择器不能结合使用,因为ID属性不允许有空格分割的词列表
- HTML和XHTML将类和ID值定义为区分大小写
h1[class] {color: silver;}: 匹配有class属性(值不限)的所有h1元素