Pontx 是一个轻量的插件化的 API 生命周期管理工具,遵循 Pontx API Spec 标准,具备 AI 辅助功能,支持 API 设计、变更管理、文档生成,API 调试、SDK 生成、Mocks 生成、API 实现和调用代码生成等生命周期管理能力。
Pontx API Spec 是一个支持 RESTful、RPC 等不同风格的 OpenAPI 设计规范,支持泛型类的表达,继承 OAS2 和 JSONSchema 规范。
Pontx 通过提供多种形式的 API 管理服务。
简体中文 | English
- API 设计:通过 AI 帮助进行 API 设计。Pontx 平台利用 ChatGPT 等大型模型,结合模型优先的 API 设计理念,同时提供便利的智能代码编辑器、实时文档预览等工具,帮助设计高质量 API。
- SDK 生成:Pontx 内置多种热门的 API 调用风格的 SDK 生成插件,如 SWR风格、Nodejs、标准 fetch 等。支持 SSE 流式接口。Pontx SDK 全面拥抱 Typescript,帮助开发者生成高体验、自文档的 SDK。
- API Mocks:Pontx 内置自动生成 Mocks 数据的功能,结合 SDK 插件,开发者可以配置使接口直接返回 Mocks 数据。
- API 变更管理:Pontx 通过详细的 API 变更分析,为您生成详细的 API 变更报表。您可以选择更新所关心的 API 的 SDK。
- API 文档:可以通过 Pontx 平台、Pontx IDE Extension、Pontx UI 等多种途径实时查阅 API 文档。
- API 调试:一键快速调试。
- AI 代码生成:Pontx 内置丰富的提示词,根据您的 API 元数据生成不同端、不同框架、不同语言、不同场景的 API 使用代码。
- API 开发 根据 API 设计元数据,通过 AI 帮助生成数据库设计、后端 Controller 定义SDK、后端 Service 实现代码。目前已支持 Eggjs 框架。
Pontx 提供服务的方式包括 Pontx 平台、VSCode 插件和 CLI。
1、快速登录(关联 Github 账号即可完成登录)
2、新建项目(项目名、描述)
3、描述你的需要,让 AI 为您设计规范、高质量的 API 设计。您可以在预览后,让 AI 为您不断调优 API 设计。
4、您可以在单个数据结构和API 的粒度上,继续通过 AI 或手动调整 API 设计。Pontx 平台提供了丰富的 API 生命管理工具。
5、让 AI 生成数据库设计。Pontx 内置 MySQL DDL(数据表设计)生成。
6、通过 Pontx SDK 插件,分别生成前端 SDK、后端 SDK。
前端 SDK 可以开启 Mocks 能力,类型定义齐全,支持 React Hooks 声明式请求、异步请求、流式请求等。
传统 API 设计生成后端代码是一次性的。当你的 API 设计发生改变后,重新生成后端 SDK,你自己的代码就会被覆盖。 Pontx 后端 SDK 遵循 API 定义和实现分离原则,仅提供路由表注册能力、Controller 和数据结构定义。你只需要实现 Service 中,定义好出入参类型的方法。 当你的 API 设计变更后,你可以重新生成后端 SDK,这个时候你的 Service 实现层会有类型报错,提示你修改实现层逻辑或新增 API 定义。
7、通过 AI 为您生成前端代码,后端接口实现代码。
Pontx 内置了丰富的提示词模板,你可以配置好技术栈、组件库、语言。Pontx AI 会结合你的数据结构、API 设计、Pontx SDK 为您生成典型场景的前后端代码。
尤其是最典型的 CRUD 代码。Pontx AI 生成的代码规范且基本可以直接使用。
你可以在平台或者 VSCode Pontx 上使用这个能力。同时 Pontx 也提供了专属的 Endpoint 和 Token,让你可以使用其它 Agent 客户端来使用 Pontx AI Agent。让你拥有一个对你的 API 设计、技术栈、框架了如指掌的 AI Agent,为你的团队辅助开发。
8、发布 API 文档、前后端 API 调用的 SDK。您可以通过源码或 Iframe 嵌入的方式,集成 Pontx API 文档到您的平台。
9、想要让你的 AI Agent 能够调用你的 OpenAPI 吗?通过 Pontx 发布 AI API 插件、AI API Agent。
如果您使用的是 VSCode 插件或 CLI。只需配置合法的 pontx-config.json 文件,Pontx 的 VSCode 插件和 CLI 就会自动启动。
注意,IDE 的 AI 能力,需要将您的 API 元数据管理在 Pontx 平台中。
{
// SDK 生成路径(相对路径)
"outDir": "",
"plugins": {
// 插件配置,默认使用 async-sdk,
},
"origins": [{
// 数据源配置,每个数据源需要单独命名。
"name": "name1",
// 数据源地址,如 Swagger 数据源地址
"url": "myhost/v2/api-docs.json"
}, {
"name": "name2",
"envs": {
// 多环境配置
"daily": "my-daily-host/v2/api-docs.json",
"pre": "my-pre-host/v2/api-docs.json",
"prod": "myhost/v2/api-docs.json",
},
"env": "prod"
}, {
"name": "dashscope",
// 使用 pontx 平台数据源,IDE 插件将开启 AI 能力。
"url": "https://www.pontxapi.com/openapi/projects/dashscope/spec",
}]
}Pontx 内置插件如下:
- fetch
- pontx-meta-fetch-plugin(内置的元数据获取插件): 通过 HTTP 请求获取元数据。
- parser
- 内置 Parser 插件: 支持 OAS2/OAS3(Swagger2/Swagger3)元数据的解析和转换。
- generate
- 内置的 SDK 生成插件: 目前支持异步接口请求、React Hooks、Nodejs http 请求等。且支持 SSE 流式返回。
- mocks
- pontx-mocks-plugin: 内置的 Mocks 插件。
了解更多 Pontx 配置细节,请参阅 Pontx 配置指南。
- 功能布局
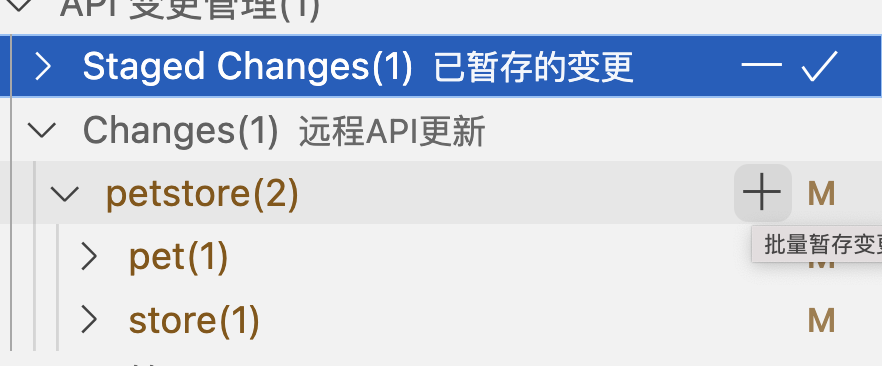
- API 变更分析及管理
如果您的项目涉及多人协作,在数据源不断变化的同时,建议您只更新自己有关的 API,避免整个 SDK 的更新,导致非相关模块类型报错。
如下图,类似 VSCode Git 管理。Pontx 将数据源的变更列在 Changes 菜单中,添加相关变更至 Staged Change,点击 ✅ 后,Pontx 将更新这些数据源。
- API 搜索
在 VScode Extension 中,默认 API 搜索的 快捷键为 cmd + ctrl + p. 搜索到 API 后,您可以参阅 API 文档,或快速插入该 API 调用的不同类型的代码段。
-
AI 代码生成 AI 生成代码,在结合你的 API 元数据,以及技术栈、组件库和框架后,生成的代码高度可用。尤其是中后台产品的前后端代码,基本可以直接使用。
前提条件:您的元数据管理在 Pontx 平台
1、
cmd + ,(或 Preferences -> Settigns )打开 VSCode Settings。2、搜索找到 Pontx 配置项
3、打开 AI Enable 配置项,配置组件库(ui-library)如 antd、@arco-design/web-react、@alifd/next(fusion)等。
4、通过 API 搜索找到对应的 API(或 Controller 和数据结构),在选项中选择 AI 生成代码对应场景。即可为您流式生成代码
5、您可以在 Pontx 平台中自定义更多场景的提示词。
-
API 文档
点击左侧目录中的 API,或搜索 API 后,都可以查阅 API 文档。
-
API Mocks
Pontx 默认在 outDir 下生成 mocks 文件夹。Pontx 根据 API 的出参结构,自动为您生成所有 API 的 mocks 数据。 您可以在 PontSDK Core 中,修改 fetch 方法,根据当前环境和调用配置,判断是否返回 mocks 数据。
如果您对 mocks 文件进行修改,当 Pontx 重新生成 Mocks 数据时,您的修改会被保留。此外,每个 API 的 mocks 数据都可以重新生成,您可以点击 API mocks 文件右上角 mock icon,重新生成当前 API 的 Mocks 数据。
了解更多 Pontx VSCode Extension 细节,请参阅 Pontx VSCode Extension Guide.
npm i pontx-cli -gpontx generate拉取 API 元数据,生成 SDK 代码。