-
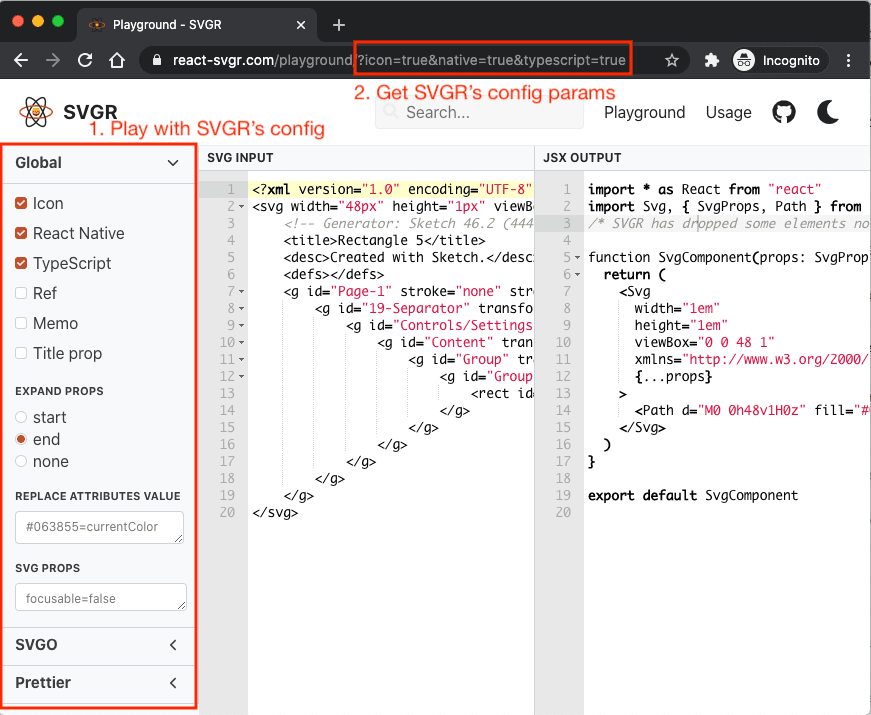
Play with react-svgr.com/playground
-
Get config params
-
Call SVG to React API
-
- Method: GET
- Path:
/api?[YOUR-CONFIG-PARAMS-HERE]&svg=[YOUR-URI-ENCODED-SVG-CODE-HERE] - Sample:
GET /api?icon=true&native=true&typescript=true&svg=...
-
- Method: POST
- Path:
/path?[YOUR-CONFIG-PARAMS-HERE] - Body:
svg=[YOUR-URI-ENCODED-SVG-CODE-HERE]
-
-
Done:
import * as React from 'react' import Svg, { SvgProps, Circle } from 'react-native-svg' function SvgComponent(props: SvgProps) { return ( <Svg height="1em" width="1em" {...props}> <Circle cx={50} cy={50} r={40} stroke="#000" strokeWidth={3} fill="red" /> </Svg> ) } export default SvgComponent