# This config is equivalent to both the '.circleci/extended/orb-free.yml' and the base '.circleci/config.yml'
version: 2.1
# Orbs are reusable packages of CircleCI configuration that you may share across projects, enabling you to create encapsulated, parameterized commands, jobs, and executors that can be used across multiple projects.
diff --git a/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md b/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
index 28d6f7da..fbb8406f 100644
--- a/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
+++ b/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
@@ -56,12 +56,10 @@ In order to run your tests on BrowserStack from Jenkins, setup the environment v
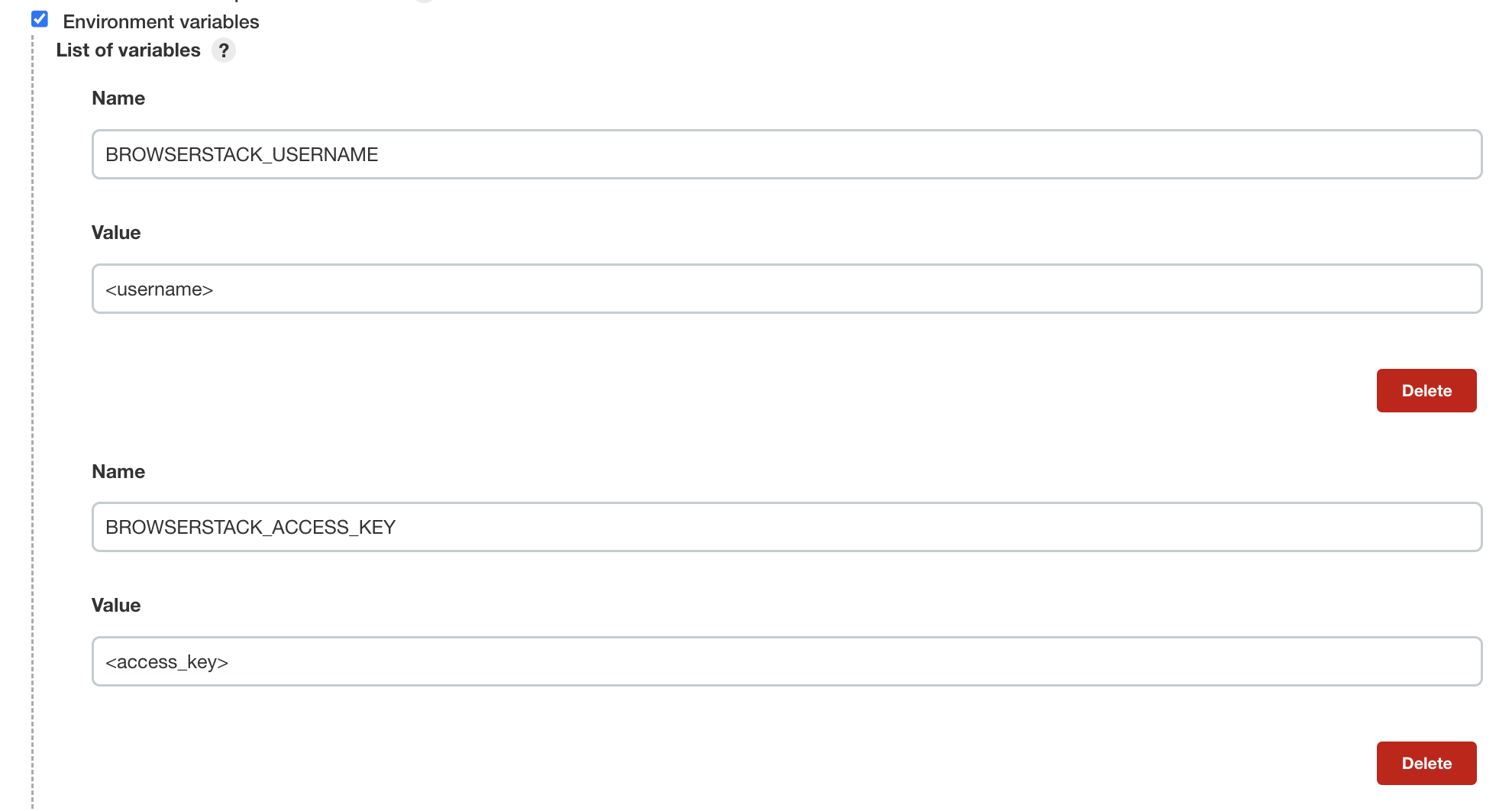
Setup the following 2 environment variables
-```
-
-BROWSERSTACK_USERNAME
+
+BROWSERSTACK_USERNAME
BROWSERSTACK_ACCESS_KEY
-
-```
+

diff --git a/docs/guide/component-testing/testing-angular-components.md b/docs/guide/component-testing/testing-angular-components.md
index e0a6e44f..ae2fea7b 100644
--- a/docs/guide/component-testing/testing-angular-components.md
+++ b/docs/guide/component-testing/testing-angular-components.md
@@ -5,7 +5,7 @@ description: Learn how to do write and execute Angular component tests in Nightw
### Overview
-Angular component testing in Nightwatch is available using our official **[`@nightwatch/angular`][1]** plugin, It uses the Webpack DevServer under the hood. Requires Nightwatch 2.4+
+Angular component testing in Nightwatch is available using our official **[`@nightwatch/angular`][https://github.com/nightwatchjs/nightwatch-plugin-angular]** plugin, It uses the Webpack DevServer under the hood. Requires Nightwatch 2.4+

@@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.jsit('Test Form Component', async function (browser) {
const component = await browser.mountComponent('/src/components/Form.component');
-
expect(component).text.to.equal('form-component works!');
});
-
-
-
-
-
-
-
-
-[1]: https://github.com/nightwatchjs/nightwatch-plugin-angular
+
+
diff --git a/docs/guide/concepts/test-globals.md b/docs/guide/concepts/test-globals.md
index 5d4d1bc0..b3f74437 100644
--- a/docs/guide/concepts/test-globals.md
+++ b/docs/guide/concepts/test-globals.md
@@ -202,9 +202,7 @@ Pass the `--env integration` option to the runner:
Then our globals object will look like:
-```
-myGlobalVar is: "integrated global"
-```
+myGlobalVar is: "integrated global"
### Recommended content
- [Use external globals in tests](/guide/writing-tests/using-test-globals.html)
diff --git a/docs/guide/configuration/define-test-environments.md b/docs/guide/configuration/define-test-environments.md
index 47eb0b69..8d838a05 100644
--- a/docs/guide/configuration/define-test-environments.md
+++ b/docs/guide/configuration/define-test-environments.md
@@ -49,7 +49,7 @@ Test environments are referenced using the `--env` cli argument. Since we only h
npx nightwatch --env chrome-local
-```
+
~/workspace/test-project % npx nightwatch --env chrome-local
┌──────────────────────────────────────────────────────────────────┐
@@ -61,7 +61,7 @@ Test environments are referenced using the `--env` cli argument. Since we only h
│ │
│ │
└──────────────────────────────────────────────────────────────────┘
-```
+
### Define a new "chrome-local" environment
@@ -108,7 +108,7 @@ Run the sample and pass the `--env chrome-local` argument:
The output will look a bit like this:
-```
+
[sample nightwatch test] Test Suite
──────────────────────────────────────────────────────────────────────
ℹ Connected to ChromeDriver on port 9515 (844ms).
@@ -116,12 +116,12 @@ The output will look a bit like this:
Running opens the browser and checks for input:
-────────────────────────────────────────────────────────────────────────────────────────────────────────────────
+───────────────────────────────────────────────────────────────────────
ℹ Loaded url https://home.cern in 5531ms
✔ Testing if the page title equals 'Home | CERN' (6ms)
OK. 1 assertions passed. (5.604s)
-```
+
### Recommended content
- [Concepts > Test environments](/guide/concepts/test-environments.html)
@@ -148,4 +148,4 @@ OK. 1 assertions passed. (5.604s)
→
-
\ No newline at end of file
+
diff --git a/docs/guide/migrating-to-nightwatch/from-protractor.md b/docs/guide/migrating-to-nightwatch/from-protractor.md
index 1dbdb98c..6ad077e8 100644
--- a/docs/guide/migrating-to-nightwatch/from-protractor.md
+++ b/docs/guide/migrating-to-nightwatch/from-protractor.md
@@ -13,23 +13,26 @@ Protractor was a popular end-to-end test framework for Angular and AngularJS app
Install the [Nightwatch Angular schematic](https://github.com/nightwatchjs/nightwatch-schematics) to add Nightwatch to your Angular project.
-```bash
-ng add @nightwatch/schematics
-```
+
+ng add @nightwatch/schematics
+
+
This will install Nightwatch, add different scripts to run Nightwatch, scaffold Nightwatch config, and test files. It also prompts you to remove Protractor from your project and reconfigure your default `ng e2e` command to use Nightwatch.
You can now run Nightwatch with the following command:
-```bash
-ng e2e
-```
+
+ng e2e
+
+
You can also use the following command to run Nightwatch alternatively.
-```bash
-ng run {your-project-name}:nightwatch-run
-```
+
+ng run {your-project-name}:nightwatch-run
+
+
### Next Steps
@@ -55,17 +58,21 @@ In e2e tests, one of the most common things to do in a webpage is to get one or
Before: Protractor
-```javascript
-// Find an element using a css selector.
+
+// Find an element using a css selector.
element(by.css('.myclass'))
-```
+
+
+
After: Nightwatch v2
-```javascript
-// Find an element using a css selector.
+
+// Find an element using a css selector.
element(by.css('.myclass'))
-```
+
+
+
##### Getting multiple elements
@@ -73,27 +80,30 @@ If you need to access more than one element on the page, you must chain the .all
Before: Protractor
-```javascript
-// Find elements using a css selector.
+
+// Find elements using a css selector.
element.all(by.css('.myclass'))
-```
+
+
+
After: Nightwatch v2
-```javascript
-// Find mulltiple elements using a css selector.
+
+// Find mulltiple elements using a css selector.
browser.findElements(by.css('.myclass'))
// or simply:
browser.findElements('.myclass')
-```
+
+
##### Interaction with DOM Elements
Before: Protractor
-```javascript
-// Click on the element
+
+// Click on the element
element(by.css('button')).click()
// Clear the text in an element (usually an input).
@@ -107,12 +117,13 @@ browser
.actions()
.mouseMove(element(by.id('my-id')))
.perform()
-```
+
+
After: Nightwatch v2
-```javascript
-// Click on the element
+
+// Click on the element
browser.click(element(by.css('button')))
// or with default css selector as locate strategy:
@@ -133,7 +144,8 @@ browser
.perform(function() {
return this.actions().mouseMove(element(by.id('my-id')))
})
-```
+
+
> You can learn more about working with DOM elements in our [official documentation](/guide/writing-tests/finding-interacting-with-dom-elements.html)
@@ -143,96 +155,123 @@ browser
Before: Protractor
-```javascript
-const list = element.all(by.css('.custom-class'))
+
+const list = element.all(by.css('.custom-class'))
expect(list.count()).toBe(3)
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect.elements('.custom-class').count.to.equal(3);
-```
+
+
+expect.elements('.custom-class').count.to.equal(3);
+
+
+
#### Value
Before: Protractor
-```javascript
-expect(element(by.css('input[name="first_name"]'))).getAttribute('value').toBe('foo')
-```
+
+expect(element(by.css('input[name="first_name"]'))).getAttribute('value').toBe('foo')
+
+
+
After: Nightwatch v2
-```javascript
-expect(element('input[name="first_name"]')).attribute('value').toEqual('foo');
-```
+
+
+expect(element('input[name="first_name"]')).attribute('value').toEqual('foo');
+
+
+
#### Text Content
Before: Protractor
-```javascript
-// assert the element\'s text content is exactly the given text
+
+// assert the element\'s text content is exactly the given text
expect(element(by.id('user-name')).getText()).toBe('John Doe')
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect.element(by.id('user-name')).text.toEqual('John Doe');
-```
+
+expect.element(by.id('user-name')).text.toEqual('John Doe');
+
+
+
#### Visibility
Before: Protractor
-```javascript
-// assert button is visible
+
+
+// assert button is visible
expect(element(by.css('#main ul li a.first')).isDisplayed()).toBe(true)
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect('#main ul li a.first').to.be.visible;
+
+expect('#main ul li a.first').to.be.visible;
// The following will end the test:
browser.assert.visible('#main ul li a.first');
// However this will just log the failure and continue:
browser.verify.visible('#main ul li a.first');
-```
+
+
+
#### Existence
Before: Protractor
-```javascript
-// assert the spinner no longer exists
+
+// assert the spinner no longer exists
expect(element(by.id('loading')).isPresent()).toBe(false)
-```
+
+
+
After: Nightwatch v2
-```javascript
-browser.assert.not.elementPresent(by.id('loading'))
-```
+
+browser.assert.not.elementPresent(by.id('loading'))
+
+
+
#### CSS
Before: Protractor
-```javascript
-// assert #main ul li a.first has css style "block" for "display" property
+
+// assert #main ul li a.first has css style "block" for "display" property
expect(element(by.css('#main ul li a.first')).getCssValue('display')).toBe('block')
-```
+
+
+
After: Nightwatch v2
-```javascript
-browser.assert.cssProperty(by.css('#main ul li a.first'), 'display', 'block');
-```
+
+browser.assert.cssProperty(by.css('#main ul li a.first'), 'display', 'block');
+
+
+
#### Navigating websites
@@ -240,24 +279,28 @@ When you need to visit a page in your test, you can use following code:
Before: Protractor
-```javascript
-it('visits a page', () => {
+
+it('visits a page', () => {
browser.get('/about')
browser.navigate().forward()
browser.navigate().back()
})
-```
+
+
+
After: Nightwatch v2
-```javascript
-it('visits a page', () => {
+
+it('visits a page', () => {
browser
.navigateTo('/about')
.forward()
.back()
})
-```
+
+
+
### Questions or having issues?
diff --git a/docs/guide/mobile-web-testing/with-appium.md b/docs/guide/mobile-web-testing/with-appium.md
index 21f83832..254fec44 100644
--- a/docs/guide/mobile-web-testing/with-appium.md
+++ b/docs/guide/mobile-web-testing/with-appium.md
@@ -22,7 +22,7 @@ First step is to [download and setup Appium](https://appium.io/docs/en/about-app
### Configuration
We can add configuration in Nightwatch to run our tests on mobile devices running locally against the Appium server:
-nightwatch.conf.jsappium_ios: {
+nightwatch.conf.jsappium_ios: {
selenium: {
host: 'localhost',
port: 4723
@@ -53,7 +53,7 @@ You can find more details regarding capabilities and on [Appium docs](http://app
Here is a demo test that searches for the term "Night Watch" on the [Rijks Museum](https://www.rijksmuseum.nl/en) website.
-tests/sampleTest.jsdescribe('Nightwatch Website tests', function() {
+tests/sampleTest.jsdescribe('Nightwatch Website tests', function() {
it('Searching the Rijksmuseum ', async function(){
browser.navigateTo('https://www.rijksmuseum.nl/en');
@@ -89,7 +89,7 @@ These APIs are platform specific. You can refer more on this on [Appium docs](ht
The [Actions API](/api/useractions/) is very general and platform independent. It relies on the concept of input sources (key, pointer, wheel). Following code generates a swipe and a pinch zoom gesture using Actions API:
-tests/sampleTest.jsdescribe('W3C Actions API', function() {
+tests/sampleTest.jsdescribe('W3C Actions API', function() {
it('swipe down and zoom in the page - w3c actions api ', async function(){
//Scroll down the page
await browser.perform(function(){
diff --git a/docs/guide/network-requests/capture-network-calls.md b/docs/guide/network-requests/capture-network-calls.md
index 88ff6d34..e454b3de 100644
--- a/docs/guide/network-requests/capture-network-calls.md
+++ b/docs/guide/network-requests/capture-network-calls.md
@@ -72,7 +72,7 @@ All you need to do is call the `browser.captureNetworkRequests()` command with t
Output from one of the network calls in the example above:
-```
+
Running Capture network calls:
───────────────────────────────────────────────────────────────────────────────────────────────────
Request Number: 35
@@ -94,7 +94,7 @@ Request headers: {
'sec-ch-ua-model': '',
'sec-ch-ua-platform': '"macOS"'
}
-```
+
### Recommended content
- [Chrome DevTools Protocol in Selenium 4](https://www.selenium.dev/documentation/webdriver/bidirectional/chrome_devtools/)
diff --git a/docs/guide/reporters/use-junit-reporter.md b/docs/guide/reporters/use-junit-reporter.md
index 71d0e216..28736ac6 100644
--- a/docs/guide/reporters/use-junit-reporter.md
+++ b/docs/guide/reporters/use-junit-reporter.md
@@ -35,11 +35,7 @@ Refer to the [CLI reference page](/guide/nightwatch-cli/command-line-options.htm
The XML file name follows the pattern:
-
-```
-___.xml
-```
-
+BROWSERNAME_VERSION__testSuiteFileName.xml
+
### Jenkins integration
JUnit-formatted XML output integrates by default into Jenkins via the "Publish JUnit test result report" Post-build Action.
diff --git a/docs/guide/running-tests/capture-console-messages.md b/docs/guide/running-tests/capture-console-messages.md
index e692977e..24ce9bc6 100644
--- a/docs/guide/running-tests/capture-console-messages.md
+++ b/docs/guide/running-tests/capture-console-messages.md
@@ -74,12 +74,12 @@ All you need to do is call the `browser.captureBrowserConsoleLogs()` command wit
Output of the example above:
-```
+
Running Capture console messages:
-───────────────────────────────────────────────────────────────────────────────────────────────────
+───────────────────────────────────────────────────────────────────────
error 2022-06-10T13:38:22.082Z here
No assertions ran.
-```
+
### Recommended content
- [Capture Browser JS Exceptions](/guide/running-tests/catch-js-exceptions.html)
@@ -104,4 +104,4 @@ No assertions ran.
→
-
\ No newline at end of file
+
diff --git a/docs/guide/running-tests/catch-js-exceptions.md b/docs/guide/running-tests/catch-js-exceptions.md
index 3dd57959..79f93215 100644
--- a/docs/guide/running-tests/catch-js-exceptions.md
+++ b/docs/guide/running-tests/catch-js-exceptions.md
@@ -67,9 +67,9 @@ Use the `browser.captureBrowserExceptions()` command with the required parameter
Output of the example above:
-```
+
Running captureBrowserExceptions():
-───────────────────────────────────────────────────────────────────────────────────────────────────
+────────────────────────────────────────────────────────────────────────────────
{
exceptionDetails: {
exceptionId: 1,
@@ -93,7 +93,7 @@ Output of the example above:
timestamp: 2022-06-10T13:14:52.722Z
}
No assertions ran.
-```
+
### Recommended content
- [Capture browser console messages](/guide/running-tests/capture-console-messages.html)
@@ -118,4 +118,4 @@ No assertions ran.
→
-
\ No newline at end of file
+
diff --git a/docs/guide/running-tests/using-with-test-groups.md b/docs/guide/running-tests/using-with-test-groups.md
index 0fa16f5f..eb2d053e 100644
--- a/docs/guide/running-tests/using-with-test-groups.md
+++ b/docs/guide/running-tests/using-with-test-groups.md
@@ -9,7 +9,7 @@ description: Learn how to group tests together for better organization of the te
Nightwatch makes it possible to organize your test scripts into groups and run them as needed. To group tests together just place them in the same sub-folder. The folder name is the name of the group.
### Example
-
+
lib/
├── selenium-server-standalone.jar
custom-commands/
diff --git a/docs/guide/writing-tests/using-cucumberjs.md b/docs/guide/writing-tests/using-cucumberjs.md
index 978d15b9..6f23c232 100644
--- a/docs/guide/writing-tests/using-cucumberjs.md
+++ b/docs/guide/writing-tests/using-cucumberjs.md
@@ -137,7 +137,8 @@ Here's how the output looks like when running the example tests in Firefox. You
-
ℹ Connected to GeckoDriver on port 4444 (1740ms).
+
+ℹ Connected to GeckoDriver on port 4444 (1740ms).
Using: firefox (92.0.1) on MAC (20.6.0).
.. ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (4ms)
@@ -146,11 +147,11 @@ Using: firefox (92.0.1) on MAC (20.6.0).
... ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (8ms)
. ✔ Element <#rijksmuseum-app> was visible after 49 milliseconds.
. ✔ Testing if element <.search-results> contains text 'The Night Watch, Rembrandt van Rijn, 1642' (1427ms)
-.
-2 scenarios (2 passed)
-10 steps (10 passed)
-0m13.024s (executing steps: 0m12.998s)
+ 2 scenarios (2 passed)
+ 10 steps (10 passed)
+ 0m13.024s (executing steps: 0m12.998s)
+
 Nightwatch
-
Nightwatch
-  |
+  |
 Playwright
Playwright
|
 @@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.js
@@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.js Nightwatch
-
Nightwatch
- 

 Playwright
Playwright