# This config is equivalent to both the '.circleci/extended/orb-free.yml' and the base '.circleci/config.yml'
version: 2.1
# Orbs are reusable packages of CircleCI configuration that you may share across projects, enabling you to create encapsulated, parameterized commands, jobs, and executors that can be used across multiple projects.
diff --git a/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md b/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
index 28d6f7da..edbda984 100644
--- a/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
+++ b/docs/guide/ci-integrations/run-nightwatch-on-jenkins.md
@@ -56,12 +56,9 @@ In order to run your tests on BrowserStack from Jenkins, setup the environment v
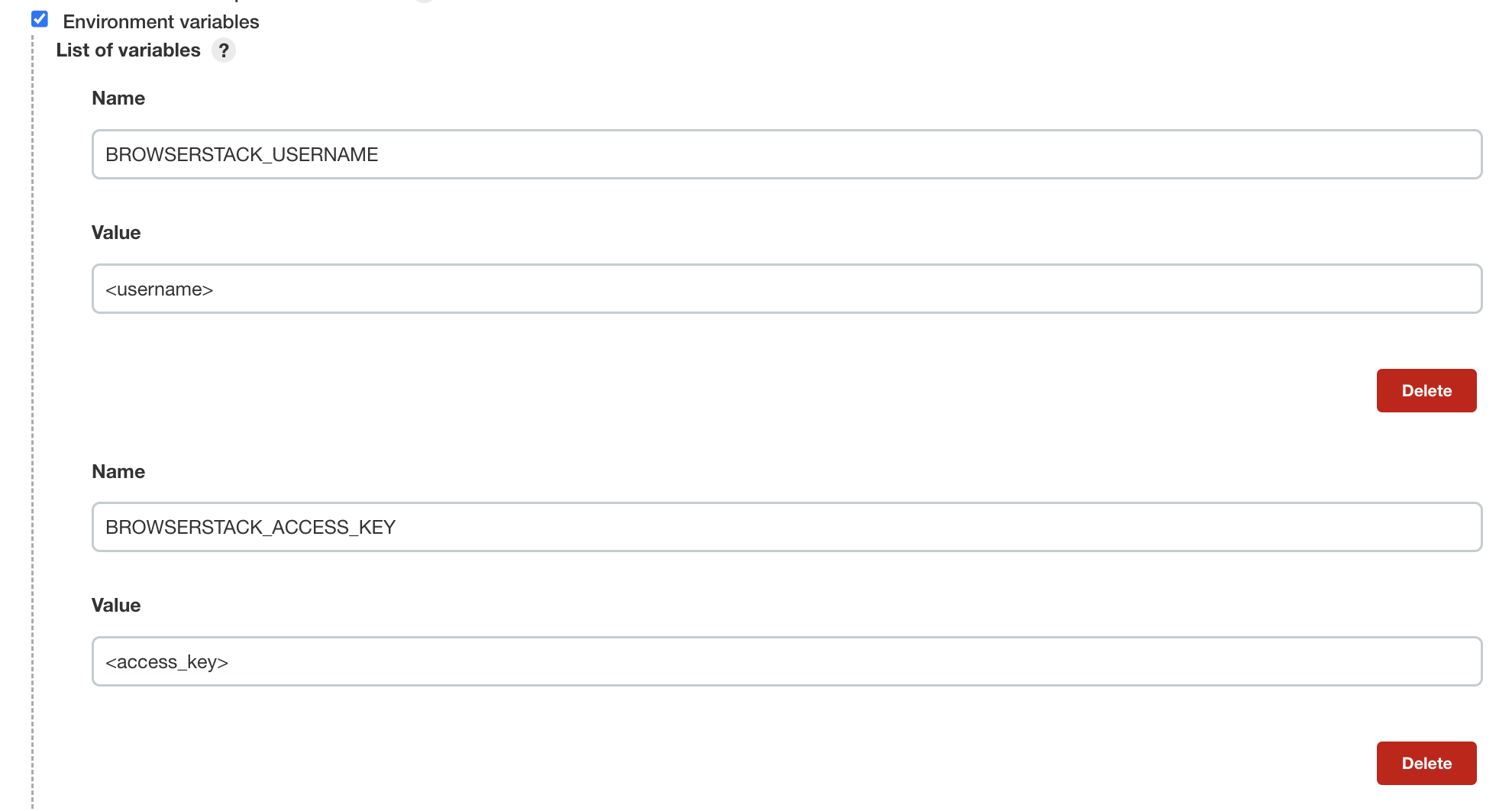
Setup the following 2 environment variables
-```
-
-BROWSERSTACK_USERNAME
-BROWSERSTACK_ACCESS_KEY
-
-```
+
+BROWSERSTACK_USERNAME BROWSERSTACK_ACCESS_KEY
+

diff --git a/docs/guide/component-testing/testing-angular-components.md b/docs/guide/component-testing/testing-angular-components.md
index e0a6e44f..ae2fea7b 100644
--- a/docs/guide/component-testing/testing-angular-components.md
+++ b/docs/guide/component-testing/testing-angular-components.md
@@ -5,7 +5,7 @@ description: Learn how to do write and execute Angular component tests in Nightw
### Overview
-Angular component testing in Nightwatch is available using our official **[`@nightwatch/angular`][1]** plugin, It uses the Webpack DevServer under the hood. Requires Nightwatch 2.4+
+Angular component testing in Nightwatch is available using our official **[`@nightwatch/angular`][https://github.com/nightwatchjs/nightwatch-plugin-angular]** plugin, It uses the Webpack DevServer under the hood. Requires Nightwatch 2.4+

@@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.jsit('Test Form Component', async function (browser) {
const component = await browser.mountComponent('/src/components/Form.component');
-
expect(component).text.to.equal('form-component works!');
});
-
-
-
-
-
-
-
-
-[1]: https://github.com/nightwatchjs/nightwatch-plugin-angular
+
+
diff --git a/docs/guide/concepts/test-globals.md b/docs/guide/concepts/test-globals.md
index 5d4d1bc0..b3f74437 100644
--- a/docs/guide/concepts/test-globals.md
+++ b/docs/guide/concepts/test-globals.md
@@ -202,9 +202,7 @@ Pass the `--env integration` option to the runner:
Then our globals object will look like:
-```
-myGlobalVar is: "integrated global"
-```
+myGlobalVar is: "integrated global"
### Recommended content
- [Use external globals in tests](/guide/writing-tests/using-test-globals.html)
diff --git a/docs/guide/configuration/define-test-environments.md b/docs/guide/configuration/define-test-environments.md
index 47eb0b69..a343bab0 100644
--- a/docs/guide/configuration/define-test-environments.md
+++ b/docs/guide/configuration/define-test-environments.md
@@ -49,7 +49,7 @@ Test environments are referenced using the `--env` cli argument. Since we only h
npx nightwatch --env chrome-local
-```
+
~/workspace/test-project % npx nightwatch --env chrome-local
┌──────────────────────────────────────────────────────────────────┐
@@ -61,7 +61,7 @@ Test environments are referenced using the `--env` cli argument. Since we only h
│ │
│ │
└──────────────────────────────────────────────────────────────────┘
-```
+
### Define a new "chrome-local" environment
@@ -108,7 +108,7 @@ Run the sample and pass the `--env chrome-local` argument:
The output will look a bit like this:
-```
+
[sample nightwatch test] Test Suite
──────────────────────────────────────────────────────────────────────
ℹ Connected to ChromeDriver on port 9515 (844ms).
@@ -116,12 +116,12 @@ The output will look a bit like this:
Running opens the browser and checks for input:
-────────────────────────────────────────────────────────────────────────────────────────────────────────────────
+───────────────────────────────────────────────────────────────────────
ℹ Loaded url https://home.cern in 5531ms
✔ Testing if the page title equals 'Home | CERN' (6ms)
OK. 1 assertions passed. (5.604s)
-```
+
### Recommended content
- [Concepts > Test environments](/guide/concepts/test-environments.html)
@@ -148,4 +148,4 @@ OK. 1 assertions passed. (5.604s)
→
-
\ No newline at end of file
+
diff --git a/docs/guide/migrating-to-nightwatch/from-protractor.md b/docs/guide/migrating-to-nightwatch/from-protractor.md
index 1dbdb98c..6ad077e8 100644
--- a/docs/guide/migrating-to-nightwatch/from-protractor.md
+++ b/docs/guide/migrating-to-nightwatch/from-protractor.md
@@ -13,23 +13,26 @@ Protractor was a popular end-to-end test framework for Angular and AngularJS app
Install the [Nightwatch Angular schematic](https://github.com/nightwatchjs/nightwatch-schematics) to add Nightwatch to your Angular project.
-```bash
-ng add @nightwatch/schematics
-```
+
+ng add @nightwatch/schematics
+
+
This will install Nightwatch, add different scripts to run Nightwatch, scaffold Nightwatch config, and test files. It also prompts you to remove Protractor from your project and reconfigure your default `ng e2e` command to use Nightwatch.
You can now run Nightwatch with the following command:
-```bash
-ng e2e
-```
+
+ng e2e
+
+
You can also use the following command to run Nightwatch alternatively.
-```bash
-ng run {your-project-name}:nightwatch-run
-```
+
+ng run {your-project-name}:nightwatch-run
+
+
### Next Steps
@@ -55,17 +58,21 @@ In e2e tests, one of the most common things to do in a webpage is to get one or
Before: Protractor
-```javascript
-// Find an element using a css selector.
+
+// Find an element using a css selector.
element(by.css('.myclass'))
-```
+
+
+
After: Nightwatch v2
-```javascript
-// Find an element using a css selector.
+
+// Find an element using a css selector.
element(by.css('.myclass'))
-```
+
+
+
##### Getting multiple elements
@@ -73,27 +80,30 @@ If you need to access more than one element on the page, you must chain the .all
Before: Protractor
-```javascript
-// Find elements using a css selector.
+
+// Find elements using a css selector.
element.all(by.css('.myclass'))
-```
+
+
+
After: Nightwatch v2
-```javascript
-// Find mulltiple elements using a css selector.
+
+// Find mulltiple elements using a css selector.
browser.findElements(by.css('.myclass'))
// or simply:
browser.findElements('.myclass')
-```
+
+
##### Interaction with DOM Elements
Before: Protractor
-```javascript
-// Click on the element
+
+// Click on the element
element(by.css('button')).click()
// Clear the text in an element (usually an input).
@@ -107,12 +117,13 @@ browser
.actions()
.mouseMove(element(by.id('my-id')))
.perform()
-```
+
+
After: Nightwatch v2
-```javascript
-// Click on the element
+
+// Click on the element
browser.click(element(by.css('button')))
// or with default css selector as locate strategy:
@@ -133,7 +144,8 @@ browser
.perform(function() {
return this.actions().mouseMove(element(by.id('my-id')))
})
-```
+
+
> You can learn more about working with DOM elements in our [official documentation](/guide/writing-tests/finding-interacting-with-dom-elements.html)
@@ -143,96 +155,123 @@ browser
Before: Protractor
-```javascript
-const list = element.all(by.css('.custom-class'))
+
+const list = element.all(by.css('.custom-class'))
expect(list.count()).toBe(3)
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect.elements('.custom-class').count.to.equal(3);
-```
+
+
+expect.elements('.custom-class').count.to.equal(3);
+
+
+
#### Value
Before: Protractor
-```javascript
-expect(element(by.css('input[name="first_name"]'))).getAttribute('value').toBe('foo')
-```
+
+expect(element(by.css('input[name="first_name"]'))).getAttribute('value').toBe('foo')
+
+
+
After: Nightwatch v2
-```javascript
-expect(element('input[name="first_name"]')).attribute('value').toEqual('foo');
-```
+
+
+expect(element('input[name="first_name"]')).attribute('value').toEqual('foo');
+
+
+
#### Text Content
Before: Protractor
-```javascript
-// assert the element\'s text content is exactly the given text
+
+// assert the element\'s text content is exactly the given text
expect(element(by.id('user-name')).getText()).toBe('John Doe')
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect.element(by.id('user-name')).text.toEqual('John Doe');
-```
+
+expect.element(by.id('user-name')).text.toEqual('John Doe');
+
+
+
#### Visibility
Before: Protractor
-```javascript
-// assert button is visible
+
+
+// assert button is visible
expect(element(by.css('#main ul li a.first')).isDisplayed()).toBe(true)
-```
+
+
+
After: Nightwatch v2
-```javascript
-expect('#main ul li a.first').to.be.visible;
+
+expect('#main ul li a.first').to.be.visible;
// The following will end the test:
browser.assert.visible('#main ul li a.first');
// However this will just log the failure and continue:
browser.verify.visible('#main ul li a.first');
-```
+
+
+
#### Existence
Before: Protractor
-```javascript
-// assert the spinner no longer exists
+
+// assert the spinner no longer exists
expect(element(by.id('loading')).isPresent()).toBe(false)
-```
+
+
+
After: Nightwatch v2
-```javascript
-browser.assert.not.elementPresent(by.id('loading'))
-```
+
+browser.assert.not.elementPresent(by.id('loading'))
+
+
+
#### CSS
Before: Protractor
-```javascript
-// assert #main ul li a.first has css style "block" for "display" property
+
+// assert #main ul li a.first has css style "block" for "display" property
expect(element(by.css('#main ul li a.first')).getCssValue('display')).toBe('block')
-```
+
+
+
After: Nightwatch v2
-```javascript
-browser.assert.cssProperty(by.css('#main ul li a.first'), 'display', 'block');
-```
+
+browser.assert.cssProperty(by.css('#main ul li a.first'), 'display', 'block');
+
+
+
#### Navigating websites
@@ -240,24 +279,28 @@ When you need to visit a page in your test, you can use following code:
Before: Protractor
-```javascript
-it('visits a page', () => {
+
+it('visits a page', () => {
browser.get('/about')
browser.navigate().forward()
browser.navigate().back()
})
-```
+
+
+
After: Nightwatch v2
-```javascript
-it('visits a page', () => {
+
+it('visits a page', () => {
browser
.navigateTo('/about')
.forward()
.back()
})
-```
+
+
+
### Questions or having issues?
diff --git a/docs/guide/mobile-web-testing/with-appium.md b/docs/guide/mobile-web-testing/with-appium.md
index 21f83832..254fec44 100644
--- a/docs/guide/mobile-web-testing/with-appium.md
+++ b/docs/guide/mobile-web-testing/with-appium.md
@@ -22,7 +22,7 @@ First step is to [download and setup Appium](https://appium.io/docs/en/about-app
### Configuration
We can add configuration in Nightwatch to run our tests on mobile devices running locally against the Appium server:
-nightwatch.conf.jsappium_ios: {
+nightwatch.conf.jsappium_ios: {
selenium: {
host: 'localhost',
port: 4723
@@ -53,7 +53,7 @@ You can find more details regarding capabilities and on [Appium docs](http://app
Here is a demo test that searches for the term "Night Watch" on the [Rijks Museum](https://www.rijksmuseum.nl/en) website.
-tests/sampleTest.jsdescribe('Nightwatch Website tests', function() {
+tests/sampleTest.jsdescribe('Nightwatch Website tests', function() {
it('Searching the Rijksmuseum ', async function(){
browser.navigateTo('https://www.rijksmuseum.nl/en');
@@ -89,7 +89,7 @@ These APIs are platform specific. You can refer more on this on [Appium docs](ht
The [Actions API](/api/useractions/) is very general and platform independent. It relies on the concept of input sources (key, pointer, wheel). Following code generates a swipe and a pinch zoom gesture using Actions API:
-tests/sampleTest.jsdescribe('W3C Actions API', function() {
+tests/sampleTest.jsdescribe('W3C Actions API', function() {
it('swipe down and zoom in the page - w3c actions api ', async function(){
//Scroll down the page
await browser.perform(function(){
diff --git a/docs/guide/network-requests/capture-network-calls.md b/docs/guide/network-requests/capture-network-calls.md
index 88ff6d34..15f3f9c6 100644
--- a/docs/guide/network-requests/capture-network-calls.md
+++ b/docs/guide/network-requests/capture-network-calls.md
@@ -72,7 +72,7 @@ All you need to do is call the `browser.captureNetworkRequests()` command with t
Output from one of the network calls in the example above:
-```
+
Running Capture network calls:
───────────────────────────────────────────────────────────────────────────────────────────────────
Request Number: 35
@@ -94,7 +94,7 @@ Request headers: {
'sec-ch-ua-model': '',
'sec-ch-ua-platform': '"macOS"'
}
-```
+
### Recommended content
- [Chrome DevTools Protocol in Selenium 4](https://www.selenium.dev/documentation/webdriver/bidirectional/chrome_devtools/)
diff --git a/docs/guide/reporters/use-junit-reporter.md b/docs/guide/reporters/use-junit-reporter.md
index 71d0e216..28736ac6 100644
--- a/docs/guide/reporters/use-junit-reporter.md
+++ b/docs/guide/reporters/use-junit-reporter.md
@@ -35,11 +35,7 @@ Refer to the [CLI reference page](/guide/nightwatch-cli/command-line-options.htm
The XML file name follows the pattern:
-
-```
-___.xml
-```
-
+BROWSERNAME_VERSION__testSuiteFileName.xml
+
### Jenkins integration
JUnit-formatted XML output integrates by default into Jenkins via the "Publish JUnit test result report" Post-build Action.
diff --git a/docs/guide/running-tests/capture-console-messages.md b/docs/guide/running-tests/capture-console-messages.md
index e692977e..b25aaca2 100644
--- a/docs/guide/running-tests/capture-console-messages.md
+++ b/docs/guide/running-tests/capture-console-messages.md
@@ -74,12 +74,12 @@ All you need to do is call the `browser.captureBrowserConsoleLogs()` command wit
Output of the example above:
-```
+
Running Capture console messages:
-───────────────────────────────────────────────────────────────────────────────────────────────────
+───────────────────────────────────────────────────────────────────────
error 2022-06-10T13:38:22.082Z here
No assertions ran.
-```
+
### Recommended content
- [Capture Browser JS Exceptions](/guide/running-tests/catch-js-exceptions.html)
@@ -104,4 +104,4 @@ No assertions ran.
→
-
\ No newline at end of file
+
diff --git a/docs/guide/running-tests/catch-js-exceptions.md b/docs/guide/running-tests/catch-js-exceptions.md
index 3dd57959..93007b0b 100644
--- a/docs/guide/running-tests/catch-js-exceptions.md
+++ b/docs/guide/running-tests/catch-js-exceptions.md
@@ -67,7 +67,7 @@ Use the `browser.captureBrowserExceptions()` command with the required parameter
Output of the example above:
-```
+
Running captureBrowserExceptions():
───────────────────────────────────────────────────────────────────────────────────────────────────
{
@@ -93,7 +93,7 @@ Output of the example above:
timestamp: 2022-06-10T13:14:52.722Z
}
No assertions ran.
-```
+
### Recommended content
- [Capture browser console messages](/guide/running-tests/capture-console-messages.html)
@@ -118,4 +118,4 @@ No assertions ran.
→
-
\ No newline at end of file
+
diff --git a/docs/guide/running-tests/using-with-test-groups.md b/docs/guide/running-tests/using-with-test-groups.md
index 0fa16f5f..af343585 100644
--- a/docs/guide/running-tests/using-with-test-groups.md
+++ b/docs/guide/running-tests/using-with-test-groups.md
@@ -9,7 +9,7 @@ description: Learn how to group tests together for better organization of the te
Nightwatch makes it possible to organize your test scripts into groups and run them as needed. To group tests together just place them in the same sub-folder. The folder name is the name of the group.
### Example
-
+
lib/
├── selenium-server-standalone.jar
custom-commands/
diff --git a/docs/guide/third-party-runners/cucumberjs-nightwatch-integration.md b/docs/guide/third-party-runners/cucumberjs-nightwatch-integration.md
deleted file mode 100644
index f9f7cfb9..00000000
--- a/docs/guide/third-party-runners/cucumberjs-nightwatch-integration.md
+++ /dev/null
@@ -1,158 +0,0 @@
----
-title: Using CucumberJs with nightwatch
-description: Learn how to integrate and use CucumberJs with nightwatch.
----
-
-## Using CucumberJS with Nightwatch
-Nightwatch 2 brings integrated support for using [Cucumber.js](https://cucumber.io/) directly as an alternative test runner. No other plugins are necessary, other than the [Cucumber library](https://www.npmjs.com/package/@cucumber/cucumber) itself (version 7.3 or higher).
-
-Simply run the following in the same project where Nightwatch is also installed:
-
-npm i @cucumber/cucumber --save-dev
-
{
- test_runner: {
- // set cucumber as the runner
- type: 'cucumber',
-
- // define cucumber specific options
-
- options: {
- //set the feature path
- feature_path: 'examples/cucumber-js/*/*.feature',
-
- // start the webdriver session automatically (enabled by default)
- auto_start_session: true,
-
- // use parallel execution in Cucumber
- // set number of workers to use (can also be defined in the cli as --parallel 2
- parallel: 2
- }
- },
-
- src_folders: ['examples/cucumber-js/features/step_definitions']
-}
-
npx nightwatch --env cucumber-js
npx nightwatch examples/cucumber-js/features/step_definition
nightwatch examples/cucumber-js/features/step_definitions --parallel 2
npx nightwatch examples/cucumber-js/features/step_definitions --headless
{
- test_runner: {
- type: 'cucumber',
- options: {
- feature_path: 'examples/cucumber-js/*/*.feature',
- auto_start_session: false
- }
- }
-}
-
const {Before} = require('@cucumber/cucumber');
-
-Before(async function(testCase) {
- if (!this.client) {
- console.error('Nightwatch instance was not created.');
-
- return;
- }
-
- this.client.updateCapabilities({
- testCap: 'testing'
- });
-
- this.browser = await this.client.launchBrowser();
-});
nightwatch examples/cucumber-js/features/step_definitions --require {/full/path/to/_extra_setup.js}
-Nightwatch reporters (like JUnit XML reports or the
global custom reporter) are not available. The main reason is that reporting is delegated to the Cucumber CLI. You can also
write your own Cucumber formatter.
-
npx nightwatch --env cucumber-js --format @cucumber/pretty-formatter
npx nightwatch --env cucumber-js --require cucumber.conf.js --format json:report/cucumber_report.json
-
npx nightwatch examples/cucumber-js/features/step_definition
-
-
ℹ Connected to GeckoDriver on port 4444 (1740ms).
-Using: firefox (92.0.1) on MAC (20.6.0).
-
-.. ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (4ms)
-. ✔ Element <#rijksmuseum-app> was visible after 46 milliseconds.
-. ✔ Testing if element <.search-results> contains text 'Operation Night Watch' (1994ms)
-... ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (8ms)
-. ✔ Element <#rijksmuseum-app> was visible after 49 milliseconds.
-. ✔ Testing if element <.search-results> contains text 'The Night Watch, Rembrandt van Rijn, 1642' (1427ms)
-.
-
-2 scenarios (2 passed)
-10 steps (10 passed)
-0m13.024s (executing steps: 0m12.998s)
-
-
{
- ...
- test_runner: {
- type : 'mocha',
- options : {
- ui : 'bdd',
- reporter : 'list'
- }
- }
- ...
-}
-
{
- test_runner : 'mocha'
-}
-
{
- test_settings : {
- default: {
- test_runner: 'default'
- },
-
- mocha_tests: {
- test_runner : {
- type : "mocha",
- options : {
- ui : "bdd",
- reporter : "list"
- }
- }
- }
- }
-}
-
npx nightwatch examples/tests/ --reporter mochawesome
describe('homepage test with describe', function() {
- // All current settings are available via this.settings
- // console.log('Settings', this.settings);
-
- // All current cli arguments are available via this.argv
- // console.log('argv', this.argv);
-
- // The current mocha options object
- // console.log('mochaOptions', this.mochaOptions);
-
- // All current globals are available via this.globals
- // console.log('globals', this.globals);
-
- // testsuite specific capabilities
- // this.desiredCapabilities = {};
-
- // Enable this if the current test is a unit/integration test (i.e. no Webdriver session will be created)
- // this.unitTest = false
-
- // Set this to false if you'd like the browser window to be kept open in case of a failure or error (useful for debugging)
- // this.endSessionOnFail = true
-
- // Set this to false if you'd like the rest of the test cases/test steps to be executed in the event of an assertion failure/error
- // this.skipTestcasesOnFail = true
-
- // this.suiteRetries(2);
-
- // Control the assertion and element commands timeout until when an element should be located or assertion passed
- // this.waitForTimeout(1000)
-
- // Control the unit test timeout
- // this.timeout(1000)
-
- // Controll the polling interval between re-tries for assertions or element commands
- // this.waitForRetryInterval(100);
-
- before(function(browser) {
- this.homepage = browser.page.home();
- });
-
- it('startHomepage', () => {
- this.homepage.navigate();
- this.homepage.expect.section('@indexContainer').to.be.not.visible;
- });
-
-
- // Run only this testcase
- // it.only('startHomepage', () => {
- // this.homepage.navigate();
- // });
-
- // skipped testcase: equivalent to xit()
- it.skip('async testcase', async browser => {
- const result = await browser.getText('#navigation');
- console.log('result', result.value)
- });
-
- after(browser => browser.end());
-});
-
describe('Google demo test for Mocha', function() {
-
- describe('with Nightwatch', function() {
-
- before(function(browser, done) {
- done();
- });
-
- after(function(browser, done) {
- browser.end(function() {
- done();
- });
- });
-
- afterEach(function(browser, done) {
- done();
- });
-
- beforeEach(function(browser, done) {
- done();
- });
-
- it('uses BDD to run the Google simple test', function(browser) {
- browser
- .url('https://google.com')
- .expect.element('body').to.be.present.before(1000);
-
- browser.setValue('input[type=text]', ['nightwatch', browser.Keys.ENTER])
- .pause(1000)
- .assert.containsText('#main', 'Night Watch');
- });
- });
-});
-
-
npm i mochawesome --save-dev
npx nightwatch examples/tests/ --reporter mochawesome
-{
- ...
- test_runner: {
- type : 'mocha',
- options : {
- ui : 'bdd',
- reporter : 'mochawesome',
- reporterOptions: {
- reporterDir: './output'
- }
- }
- }
- ...
-}
-
npm install mochawesome-report-generator mochawesome-merge --save-dev
-{
- ...
- test_runner: {
- type : 'mocha',
- options : {
- reporterOptions: {
- reporterDir: './output'
- }
- }
- }
- ...
-}
-
npm i mocha-junit-reporter --save-dev
npx nightwatch examples/tests/ --reporter mocha-junit-reporter
-
-var nightwatch = require('nightwatch');
-
-describe('Github', function() {
- var client = nightwatch.initClient({
- silent : true
- });
-
- var browser = client.api();
-
- this.timeout(99999999);
-
- before(function() {
-
- browser.perform(function() {
- console.log('beforeAll')
- });
-
- });
-
- beforeEach(function(done) {
- browser.perform(function() {
- console.log('beforeEach')
- });
-
- client.start(done);
- });
-
-
- it('Demo test GitHub', function (done) {
- browser
- .url('https://github.com/nightwatchjs/nightwatch')
- .waitForElementVisible('body', 5000)
- .assert.title('nightwatchjs/nightwatch · GitHub')
- .waitForElementVisible('body', 1000)
- .assert.visible('.container .breadcrumb a span')
- .assert.containsText('.container .breadcrumb a span', 'nightwatch', 'Checking project title is set to nightwatch');
-
- client.start(done);
- });
-
- afterEach(function() {
- browser.perform(function() {
- console.log('afterEach')
- });
- });
-
- after(function(done) {
- browser.end(function() {
- console.log('afterAll')
- });
-
- client.start(done);
- });
-
-});
-
-
-
ℹ Connected to GeckoDriver on port 4444 (1740ms).
+
+ℹ Connected to GeckoDriver on port 4444 (1740ms).
Using: firefox (92.0.1) on MAC (20.6.0).
.. ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (4ms)
@@ -146,11 +147,11 @@ Using: firefox (92.0.1) on MAC (20.6.0).
... ✔ Testing if the page title equals 'Rijksmuseum Amsterdam, home of the Dutch masters' (8ms)
. ✔ Element <#rijksmuseum-app> was visible after 49 milliseconds.
. ✔ Testing if element <.search-results> contains text 'The Night Watch, Rembrandt van Rijn, 1642' (1427ms)
-.
-2 scenarios (2 passed)
-10 steps (10 passed)
-0m13.024s (executing steps: 0m12.998s)
+ 2 scenarios (2 passed)
+ 10 steps (10 passed)
+ 0m13.024s (executing steps: 0m12.998s)
+
 Nightwatch
-
Nightwatch
-  |
+  |
 Playwright
Playwright
|
 @@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.js
@@ -91,15 +91,7 @@ The angular plugin uses webpack dev server to compile and render angular compone
test/sampleTest.js Nightwatch
-
Nightwatch
- 

 Playwright
Playwright