-
-
Notifications
You must be signed in to change notification settings - Fork 959
Debug language server
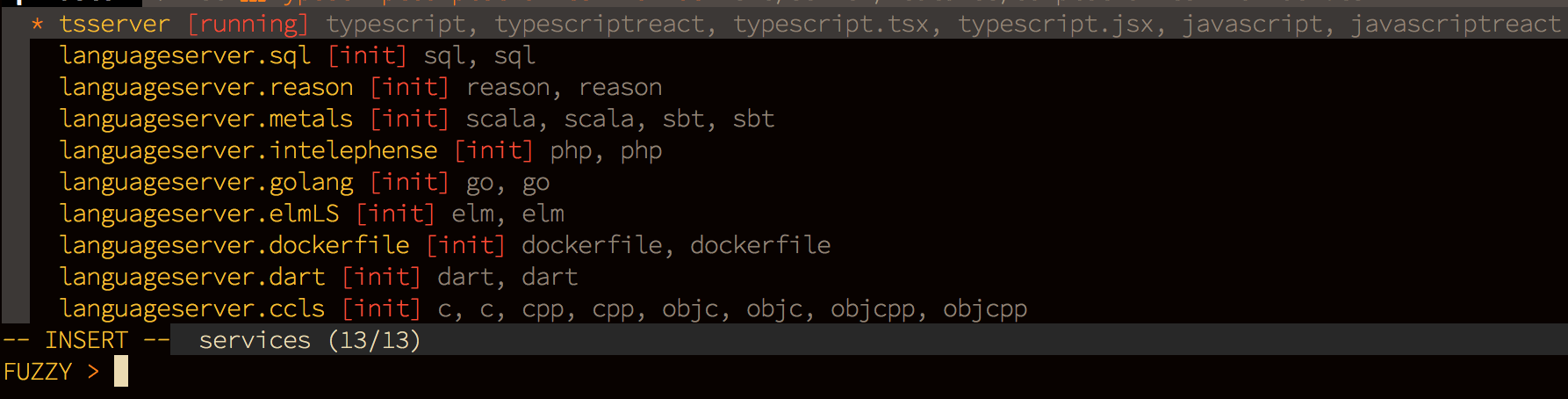
Use command :CocList services to open services list, you will have id state and filetypes for each service.

If service id starts with languageserver, it comes from languageserver configuration in coc-settings.json, if not, it's from extension of coc.nvim.
The service could not start when buffer's filetype not match, use :CocCommand document.echoFiletype to get filetype of current buffer used by coc.nvim.
The same as VSCode, each language server has its own output channel, the output channel can be opened by:
:CocCommand workspace.showOutput
To make an output channel track all LSP communication, set trace.server to verbose in your coc-settings.json.
For example, to make tsserver from coc-tsserver extension track LSP communication, use:
"tsserver.trace.server": "verbose",To make a user defined language server track LSP communication, add a trace.server section in your language server configuration, like:
"languageserver":{
"ccls": {
"command": "ccls",
"filetypes": ["c", "cpp", "objc", "objcpp"],
"trace.server": "verbose",
"initializationOptions": {
"cacheDirectory": "/tmp/ccls"
}
}
}However, the output of LSP communication is difficult for humans to read. You can make use of language-server-protocol-inspector, which looks like this:

You can use Chrome to debug a language server which is using node IPC (the language server have to be implemented by javascript like css language server from coc-css) for communication.
First, add execArgv to the language server settings like:
"css.execArgv": ["--nolazy", "--inspect-brk=6045"]
After the css service starts, open Chrome with the url chrome://inspect.
Make sure the Discover network targets option is checked and you have the address added to Target discovery settings, and then you will have the debugging target.
Note it's recommended to install coc-json for automatic json completion.