2023년 열렸던 dotJS 콘퍼런스에서 두 개(Angular와 내부 프레임워크인 Wiz)의 Google 프레임워크를 통합하는 작업을 맡게 된 Angular 리드 Minko Gechev는 Angular와 React는 본질적으로 동일한 프레임워크라고 말한다.
React와 Angular 모두 컴포넌트 트리를 UI와 동기화하는 방식을 예시로 들며, 흔히 시간에 따른 상태의 반응성 또는 전파라고 불리는 동작에 대해서 React는 hooks를 통해, 그리고 Angular는 zone.js를 통해서 달성하지만 결국 이들 모두 컴포넌트 트리를 최상위에서 하위로 순회하며 DOM과의 차이를 찾고 반영하는 것이라 말한다.
반응형 프리미티브인 Signals는 Ember, Solid, Vue, Svelte 등 대다수의 프레임워크에서 도입되었고, 표준화를 위한 명세(JavaScript Signals standard proposal)로 제안되기도 했다. 결국 모든 프레임워크들은 다른듯하지만, 모두 같은 방향으로 가고 있는 것이 아닐까?
콘퍼런스 세션은 다음 링크를 통해 확인할 수 있다.
지난 6월 6일 ~ 7일, 네덜란드 암스테르담에서 CSS Day 2024가 개최되었다.
총 14개의 세션이 진행되었고, 흥미 있는 몇 가지 주제들은 다음과 같다.
- Web Design Engineering With the New CSS - Matthias Ott (발표 슬라이드)
- 강력해지고 있는 '새로운 CSS'를 활용하는 방법과 웹이 기본적으로 가지는 유동적인 특성에 맞게 접근성과 회복 탄력성을 갖춘 디자인을 엔지니어링 하는 방법을 소개한다.
- Start over-engineering your CSS - Kevin Powell
- 프로그래밍(예, CSS 작성 포함)을 할 때 과도하게 엔지니어링 된 솔루션은 복잡성 증가, 가독성 저하, 유지관리 문제를 초래할 수 있으므로 피하는 것이 좋다. 그럼에도 불구하고 이 세션은 솔루션에 복잡성을 포용함으로써 얻을 수 있는 이점을 자세히 다룬다.
- Character Modeling in CSS - Julia Miocene
-
GitLab의 제품 디자이너이자 UX 엔지니어인 Julia Miocene은 자신을 순수한 CSS 아티스트이자 애니메이터로 소개한다. 정식 미술 교육 없이 CSS 아트에 입문해 감정을 전달하는 표현력 있는 캐릭터를 제작하고 있다. 3D 객체를 정의하고 원근 및 변형과 같은 속성을 활용하여 깊이와 사실감을 구현하는 것부터 시작하여 CSS에서 3D 캐릭터를 만드는 5단계 프로세스를 자세히 설명한다.
Julia Miocene의 Codepen에서 다양한 CSS 예제들을 직접 확인해 볼 수 있다.
-
이 글에서는 2014년 OSCON 2014: React's Architecture 세션을 통해 React가 대중에게 처음 소개된 이래, 10년 동안 웹 개발에 미친 영향과 그에 대한 비평 및 옹호의 목소리들을 간략히 소개한다.
또한 Astro와 Svelte 같은 새로운 프레임워크들은 VDOM을 사용하지 않는 방식으로 웹 개발의 새로운 대안을 제시하며, 현재 React와 그 생태계가 여전히 건재함에도 불구하고, React에 대한 의존도가 과거보다 줄어들고 있음을 이야기한다.
2024년 8월까지 개최된 총 15개의 콘퍼런스들의 주요 세션들의 목록을 살펴볼 수 있다. 모든 콘퍼런스 세션들 중 TOP 10과 함께 각 콘퍼런스 별 세션들의 목록은 조회수 기준으로 정렬되어 있다.
js1024는 15일 내 JavaScript 또는 GLSL(OpenGL Shading Language - OpenGL 셰이딩 언어)로 1024bytes 내의 크기를 갖는 멋진 프로그램을 개발하는 콘테스트다.
링크를 통해 2024년 우승자와 결과들을 살펴볼 수 있다.
Bun은 Zig 언어와 JavaScript Core 엔진을 사용한 런타임으로, 타 런타임 대비 빠른 성능을 주요 포인트로 내세우고 있다. 이 글은 런타임이 무엇인지부터 시작해 Bun과 Node.js 벤치마크(Grafana labs의 k6 사용)를 수행하는 과정을 다룬다.
| Node.js server | Bun server |
|---|---|
 |
 |
저자는 AWS Amplify를 통해 GitHub 저장소와 연결하는 것만으로 쉽게 정적 웹사이트를 서빙할 수 있다는 점에서 Next.js를 사용했다고 한다.
토이 프로젝트 등에선 좋은 경험을 했지만, 복잡한 SaaS 프로젝트에서는 아주 일부의 장점이 있을 뿐이라고 말한다.
Node.js는 단일 스레드로 이상적인 경우 요청은 I/O 바인딩 되어야 한다. 많은 SSR을 필요로 하는 복잡한 페이지는 동시 요청을 처리하는 기능을 방해(대규모 수요 급증 시 서버 측 렌더링을 최적화한 경험)하며, 많은 Next.js 기능들은 브라우저에 인라인 스크립트를 인젝션할 수 있도록 허용(Next.js의 suspense 구현, appDir 기능, next/font와 rootLayout에 위치하는 것들)하며, 이는 XSS 공격에 취약성을 노출시킨다고 지적한다.
메모리 누수는 서서히 성능을 저하시키고 충돌을 유발하며 운영 비용을 증가시키는 조용한 위협으로, 명백한 버그와 달리 심각한 문제를 일으키기 전까지는 미묘하고 발견하기 어려운 경우가 많다.
이해를 위해 V8의 타입별 메모리 사용을 이해하고, 7가지의 메모리 누수 패턴을 소개한다.
Puppeteer v23부터 Firefox 지원(그간 Puppeteer 지원은 CDP 프로토콜을 통한 한정된 기능에 대한 실험적 지원만 제공)이 추가되었다.
import puppeteer from "puppeteer";
const browser = await puppeteer.launch({
browser: "firefox"
});이 글은 단순히 지원의 추가를 공유하는 것에 더해 기술적 배경을 통해 왜 지원이 빠르게 이뤄지지 못했는지에 대한 이유도 소개한다.
- 그간 브라우저 자동화는 2개의 선택지가 존재했다.
- W3C의 WebDriver API(Selenium 프로젝트 기반): HTTP 기반으로 브라우저에 명령어를 전달하고 응답을 기다리는 방식
- 브라우저별 API: 브라우저 내 개발 도구의 복잡한 사용 사례를 지원하는 데 중점을 두고 설계
- Chrome: Chrome Devtools Protocol(CDP)
- Gecko 기반 브라우저: Remote Debugging Protocol(RDP)
브라우저 자동화 클라이언트는 단일 프로토콜을 사용해 보다 많은 브라우저를 지원하고 제한된 기능을 제공하거나, 또는 더 풍부한 기능을 제공하되 여러 프로토콜을 구현해야 하는 선택을 해야 했다.
브라우저별 프로토콜로 제한되었던 자동화 기능 집합을 모든 브라우저에서 구현할 수 있는 표준화된 새로운 프로토콜인 WebDriver BiDi의 개발과 Puppeteer의 지원에 따라 이번 지원이 가능해졌다.
[참고] Playwright의 경우, WebDriver BiDi에 대한 지원 요청에 대한 이슈가 등록되었지만, 구현 계획은 알 수 없는 상태이다.
e18e (Ecosystem Performance)
e18e 프로젝트는 JavaScript 생태계의 성능 개선에 열정을 가진 그룹과 개인을 하나로 모으는 이니셔티브이다. 현재 다음의 3개 주요 영역에 중점을 두고 활동하고 있다.
- cleanup: 종속성 트리를 정리하고 생태계 전반에서 인기 있는 도구와 라이브러리를 현대화
- speedup: 많은 사람이 의존하는 생태계의 일부 속도를 높인다.
- levelup: 우리 모두가 정기적으로 사용하는 기존 도구와 라이브러리에 대한 현대적이고 가벼운 대안을 문서화하여 제공
레전드 게임 중 하나로 평가받는 '페르시아 왕자'(1989)를 개발했던 Jordan Mechner가 페르시아 왕자의 몇 가지 디자인적 결정들을 소개하는 트윗 스레드다.
시각화된 예시, 간단한 퀴즈, 몇 가지 사용 사례를 통해 Closure를 설명한다.
데이터베이스는 그렇게 복잡하진 않다. 이것은 단지 강력하고 영리한 추상화에 불과하며 대부분의 소프트웨어와 마찬가지로 복잡성의 대부분은 동시성을 둘러싼 엣지 케이스에서 비롯된다.
관계형 데이터베이스에 익숙하지만 그 내부 구조를 모르는 사람들과 데이터베이스가 데이터를 어떻게 저장하고 관리하는지 궁금해하는 사람들을 위한 글이다.
이 패키지는 QuickJS 엔진을 사용하여 WebAssembly 샌드박스 내에서 JavaScript 코드를 안전하게 실행할 수 있게 한다.
신뢰할 수 없는 코드를 안전하게 격리하고 실행하며 WebAssembly로 컴파일된 가볍고 빠른 QuickJS 엔진을 활용하며 코드 실행을 위한 강력한 환경을 제공한다.
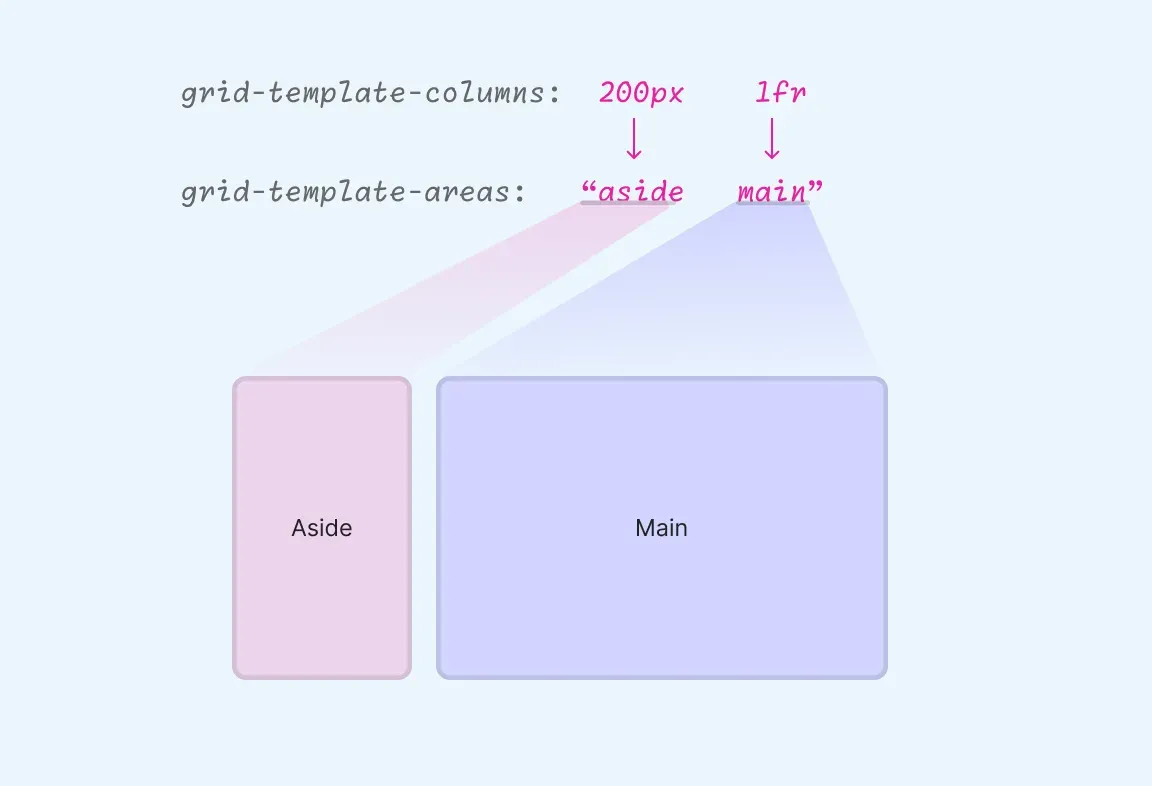
CSS Grid는 2017년 3월부터 모든 주요 브라우저에서 사용이 가능해졌지만, 2024년이 된 지금까지도 Grid 템플릿 영역 기능 사용은 많지 않다.
템플릿 영역의 단순함과 강력한 기능을 알게 된다면 훨씬 더 자주 사용하게 될 것이다.
PyScript는 브라우저에서 python을 사용할 수 있게 한다.
간단하게 아래 예시와 같이 브라우저에 관련 모듈을 로딩하고 실행할 python 코드를 작성하면 터미널을 통해 결과를 확인할 수 있다.
<head>
<link
rel="stylesheet"
href="https://pyscript.net/releases/2024.6.2/core.css"
/>
<script
type="module"
src="https://pyscript.net/releases/2024.6.2/core.js"
></script>
</head>
<body>
<script type="py" terminal>
from pyscript import display
display("Hello World!") # this goes to the DOM
print("Hello terminal") # this goes to the terminal
</script>
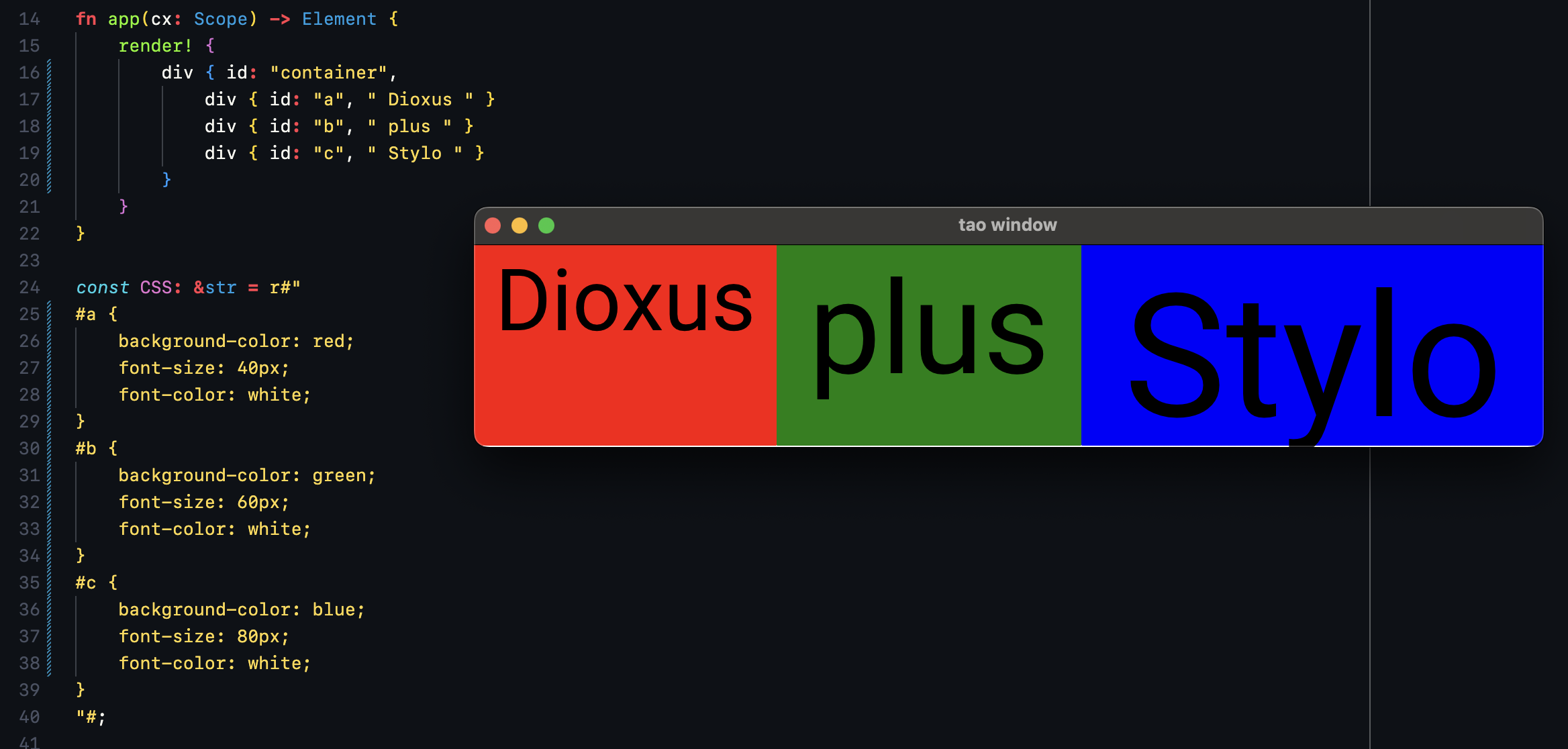
</body>Blitz는 fullstack 앱 프레임워크인 "Dioxus Native" 프로젝트를 지원하기 위해 제작된 "네이티브" HTML/CSS 렌더러이다. JavaScript 엔진이 네이티브 Rust API로 대체된 경량 웹뷰로 크로스 플랫폼 그래픽 라이브러리인 WGPU를 사용한다.

Verso는 Rust로 작성된 Servo 웹 엔진을 기반으로 구축된 웹 브라우저로, Servo를 위한 임베딩 솔루션을 모색하는 것이 목표라고 밝히고 있다.
[참고] FE News 8월 소식을 통해 소개했던, Ladybird와 함께 Blitz와 Verso 모두 현재의 주요 브라우저들과는 다른 엔진(신규 개발 및 Servo)을 사용하고 있다.
또 다른 브라우저 전쟁이 시작되고 있는 것일까? 아직은 너무 이를 수 있지만, 다양성 측면에선 긍정적이라 할 수 있다. 이어서 다음 영상도 가볍게 참고해 보면 좋다.
글로벌 홍수, 프랑스 주소, 월드뱅크 데이터 등 다양한 용도의 테스트와 개발을 위해 사용할 수 있는 200개 이상의 무료 공공 API 컬렉션을 확인할 수 있다.