The Reverie Watch Commerce project is an e-commerce application built with ReactJS, Netlify, Stripe and Auth0. It allows users to browse and purchase watches from the Reverie Watch store.
The project includes features such as product listing, product details, shopping cart, user authentication with Auth0 and checkout with Stripe payment.
You can visit the live site at: https://watch-commerce-airtable-experiment.netlify.app/
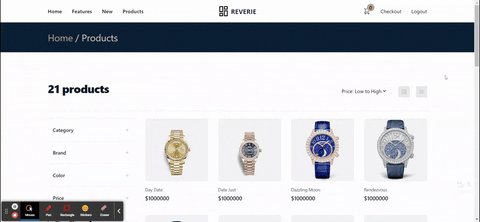
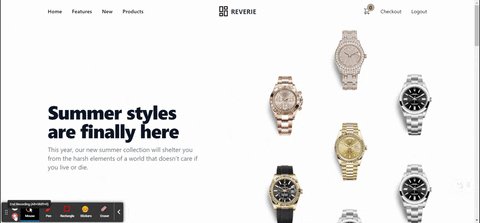
✨ Modern UI Design
✨ Fully Responsive
✨ Browse and search for watches
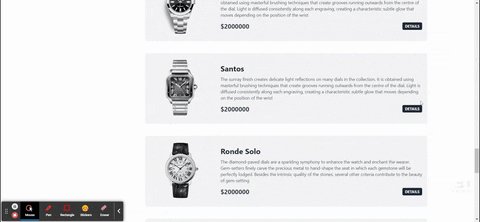
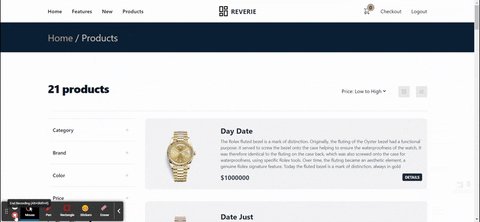
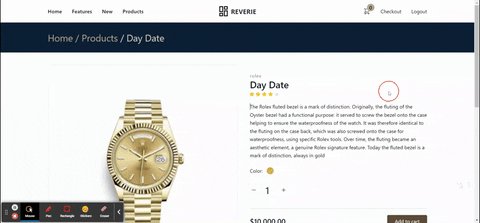
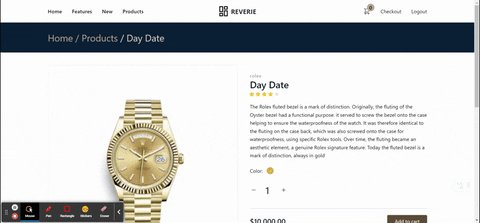
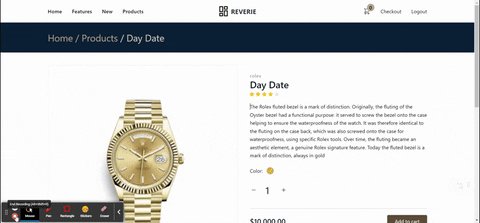
✨ View detailed information about each watch
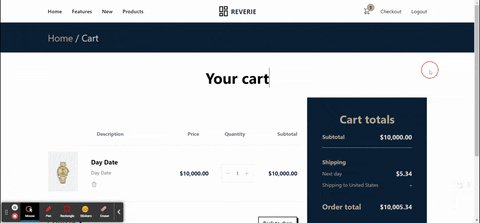
✨ Add watches to the shopping cart
✨ Adjust quantities and remove items in the shopping cart
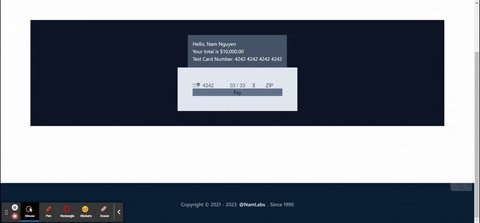
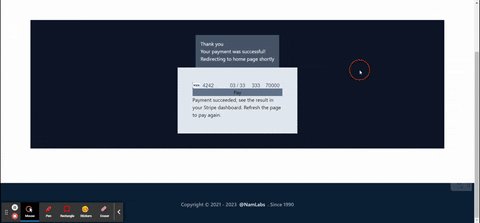
✨ Complete the checkout process with Stripe payment integration
✨ User authentication with Auth0
$ git clone https://github.com/namnguyen-dev/reverie-watch-commerce-reactjs
$ cd reverie-watch-commerce-reactjs
- Create a file named .env.local in the root directory of the project.
- Copy the contents of the .env.example file that is provided in the project and paste it into the .env.local file.
- Replace the placeholder values with your own values for each environment variable. For example, if you need to provide an API key or a database URL, you can get them from the respective services that you are using.
- Save the .env.local file
$ npm install && npm run dev
The app will run in the development mode. Open http://localhost:3000 to view it in your browser.
- Twitter - @NamNguyen_Dev