在JavaScript中,console.log(12+"3") 和 console.log(12-"3") 的表达式会产生不同的结果,原因在于JavaScript在处理加号(+)和减号(-)运算符时的类型转换规则不同。
console.log(12+"3"):
这里的加号(+)运算符被用于字符串连接。当数字和字符串进行加法运算时,JavaScript会将数字转换成字符串,然后将两个字符串连接起来。所以,12 转换为 "12",然后与 "3" 连接,结果是字符串 "123"。
console.log(12-"3"):
这里的减号(-)运算符只用于数学减法。当你尝试对非数字使用减法运算符时,JavaScript会尝试将这些值转换为数字。在这个例子中,"3" 能够被转换为数字 3,因此 12 - 3 的计算结果是数字 9。
总结,12+"3" 产生字符串 "123",而 12-"3" 产生数字 9。这展示了JavaScript在运算符重载和类型转换方面的灵活性。
JSON和JS对象的区别
虽然JSON看起来与JavaScript对象字面量非常相似,但在JSON中所有的键都必须用双引号包围,这是它与JavaScript对象字面量语法的一个主要区别。JSON的这种严格性使得它成为一种可靠的数据交换格式,能够跨语言和平台进行数据传输。
Javascript中的原型
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();
zxy.sing();
console.log(ldh.sing === zxy.sing);
我们创造了两个对象,都调用了它们这个sing的方法,但是它们却在内存中开辟了不同的空间,出现了浪费内存的现象,可能这两个对象不够明显,假如我们的项目较大,有无数的对象,这会造成巨大的浪费,因此原型(protoype)出来了,我们可以将原型理解为静态变量,存储在静态区中,原型方法占据同一空间
for in循环和for of 循环
for in循环用来遍历对象,for of遍历数组等
for in获取的是key,for of获取的是value
// for in var obj = {a:1, b:2, c:3} for (let key in obj) { console.log(key) } // a b c //for of const array1 = ['a', 'b', 'c'] for (const val of array1) { console.log(val) } // a b c
JSON对象和JS对象相互转换
JSON.parse(str)
JSON.stringfy(jsonData)
事件冒泡处理
当我给这三个容器分别添加点击事件,其中 e.stopPropagation();会阻止事件向上冒泡
document.querySelector("#dv1").onclick = function () {
console.log(this.id);
};
document.querySelector("#dv2").onclick = function (e) {
e.stopPropagation();
console.log(this.id);
};
document.querySelector("#dv3").onclick = function (e) {
e.stopPropagation();
console.log(this.id);
};操作节点
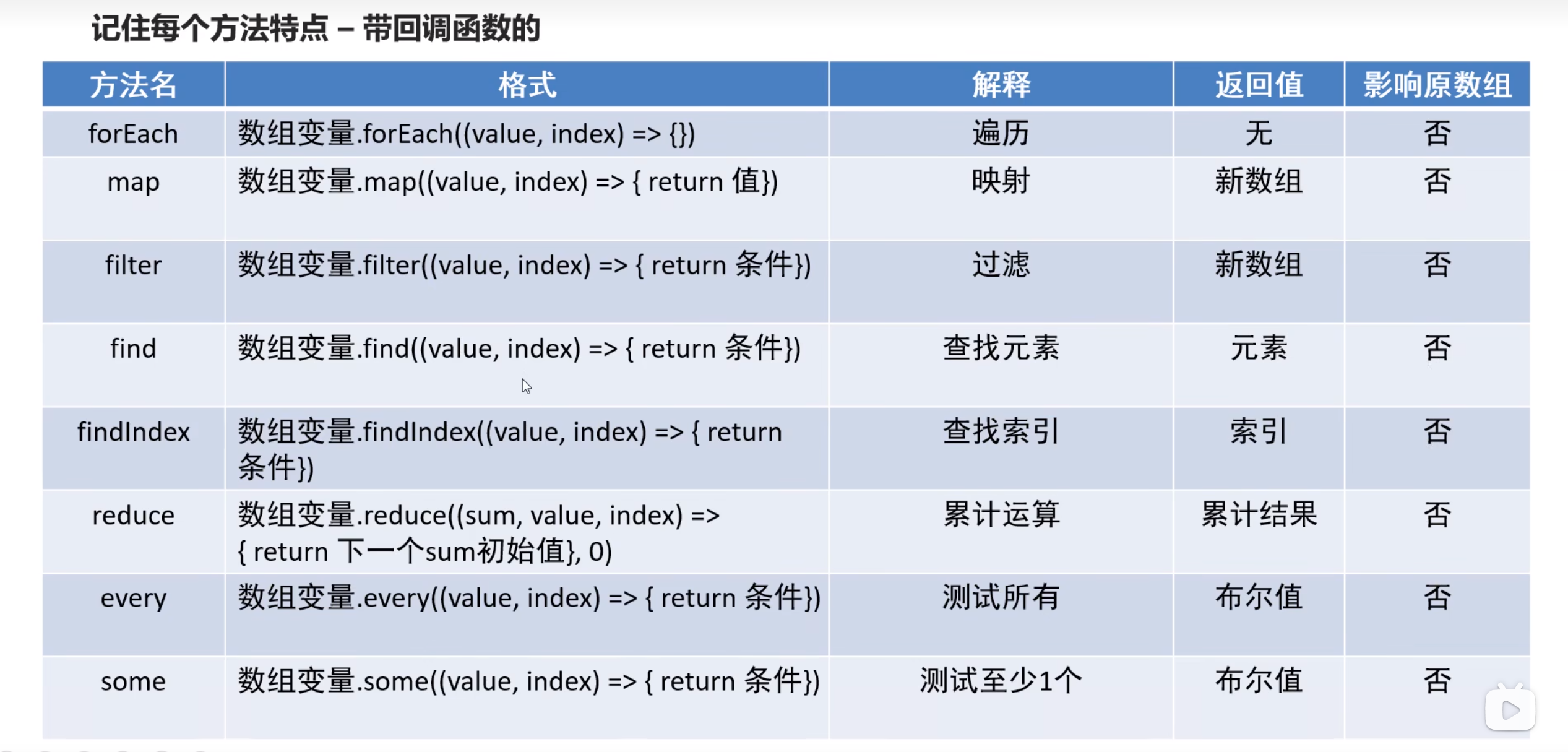
forEach循环用于数组遍历元素,
let drr = [
{
name: "小明",
age: 19
},
{
name: '小红',
age: 10
},
{
name: '小青',
age: 39
},
{
name: '小爱',
age: 15
}
]
drr.forEach(val => {
if (val.age < 18) {
console.log(val.age)
}
}
)使用forEach
let brr = ['小明', '小红', '小刘', '小李', '小赵']
brr.forEach((val, index) => {
brr[index] = val + ", 你好"
}
)
let brr = ['小明', '小红', '小刘', '小李', '小赵']
brr.forEach(val => {
val += ", 你好"
}
)
console.log(brr)用途
- forEach():用于遍历数组中的每个元素并对其执行回调函数。它通常用于执行有副作用的操作,比如打印日志、写入文件等,而不直接关心返回值。
- map():也用于遍历数组,但它会根据回调函数返回的结果创建一个新的数组。
map通常用于转换数组,如对每个元素进行某种计算或格式化。返回值
- forEach():没有返回值(或者说返回
undefined)。它仅仅调用每个元素上的回调函数进行某些操作。- map():返回一个新数组,该数组是根据原始数组中每个元素调用回调函数的结果构建的。
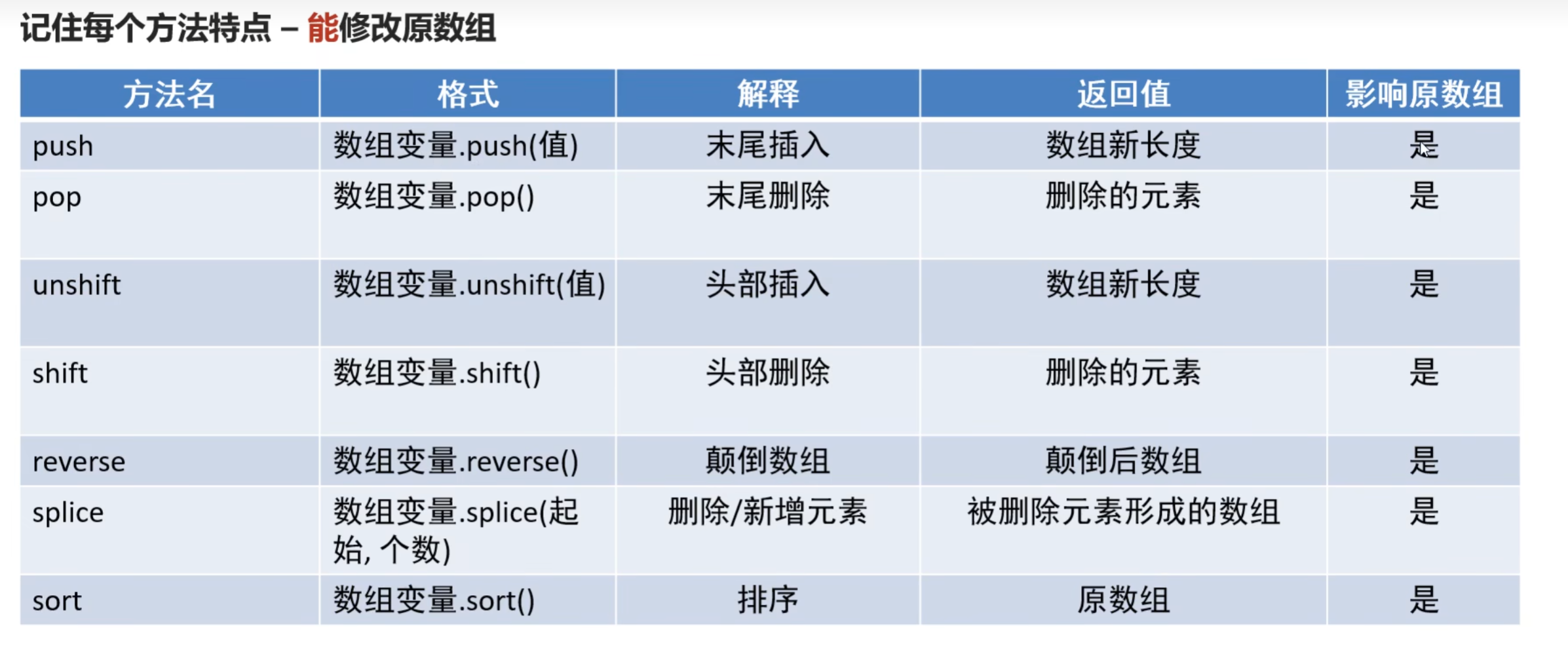
修改原数组
- forEach():虽然不返回任何值,但可以修改原数组的元素,尽管这通常不是最佳实践。修改原数组的元素(如对象属性)会影响原始数组。
- map():不修改原数组;它创建并返回一个新数组。如果在
map的回调函数中修改了原数组的元素,那么原数组确实会被修改,但这通常被视为不良实践,因为map的主要目的是创建基于原始数据的新集合,而不是修改原始数据。
- 如果你需要遍历数组进行操作,但不需要结果数组,那么
forEach是合适的。 - 如果你需要基于原数组创建一个新的数组,那么
map是更好的选择。
// // 题目3: 遍历数组里每个对象, 并返回新数组(要求新数组里每个对象有一个新的属性叫iq(值为50-100随机整数)), 重点: 不能影响原数组里对象
let crr = [
{
name: "小明",
age: 19
},
{
name: '小红',
age: 10
},
{
name: '小青',
age: 39
},
{
name: '小爱',
age: 15
}
]
let crr1 = crr.map(obj => {
return {
name: obj.name,
age: obj.age,
iq: Math.floor(Math.random() * (100 - 50 + 1) + 50)
}
})
console.log(crr1)Math.random()生成一个大于等于 0 且小于 1 的浮点数。Math.random() * (100 - 50 + 1)将这个随机数扩展到一个新的范围,即从 0 到 51(不包括 51)。这样做是为了确保结果可以覆盖从 50 到 100 的整数范围,包括边界值。这里加 1 是因为Math.random()产生的最大值是小于 1 的,所以需要包括终点值 100。+ 50将范围进一步调整,使其从 50 开始而不是从 0 开始。这样,产生的随机数就在 50 到 100 之间了。Math.floor()用于将计算的浮点数向下舍入为最接近的整数,确保iq是一个整数。
map方法的作用是:按顺序,映射遍历处理数组里的每一个值,并返回新数组
reduce() 方法对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行(即从索引为 1 而不是 0 的位置开始)。
// // 题目4: 求出年龄小于18岁的人的年龄和
let drr = [
{
name: "小明",
age: 19
},
{
name: '小红',
age: 10
},
{
name: '小青',
age: 39
},
{
name: '小爱',
age: 15
}
]
let res = drr.reduce((sum, value) => {
if (value.age < 18) {
sum += value.age;
}
return sum; //即使不满足条件,也需要返回sum
}, 0)
console.log(res);什么是DOM?
DOM(文档对象模型)是一种跨平台和语言独立的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。DOM 将 HTML 或 XML 文档视为树结构,其中每个节点都是文档中的一个部分,比如元素、属性和文本。这意味着通过使用 DOM,开发者可以轻松地从脚本语言如 JavaScript 访问和操作网页的各个部分。
DOM 的主要特点包括:
- 节点树结构:DOM 表示的是文档的树形结构,包括各种类型的节点,如元素节点、文本节点、属性节点等。
- 动态交互:允许脚本动态地更改文档的结构、样式和内容。这使得网页可以响应用户的操作,比如点击按钮、提交表单等。
- 语言独立:虽然 DOM 经常与 JavaScript 一起使用,但它实际上是独立于任何特定编程语言的。DOM 接口可以被任何符合标准的编程语言实现和使用。
DOM 操作的例子包括添加、修改或删除页面元素,更改元素的样式,监听和响应用户事件等。通过这些操作,可以创建动态和交互式的网页应用。
鼠标事件、键盘事件、HTML事件
DOM 事件流描述了从页面中接收和处理 DOM 事件的顺序过程。这个过程涉及到事件在 DOM 树上的传播,通常分为三个阶段:捕获阶段、目标阶段和冒泡阶段。
- 捕获阶段:事件从 DOM 树的根节点开始向下传递到目标元素的过程。在这个阶段,事件被定向向事件的最终目标。这个阶段是为了在事件到达目标之前就能够截获它。
- 目标阶段:事件到达目标元素。这是事件被实际处理的地方,可以在这个阶段为事件绑定处理函数。
- 冒泡阶段:事件从目标元素开始向上冒泡到 DOM 树的根节点。在这个过程中,父元素可以依次捕获到子元素上的事件。这个阶段允许父元素对子元素上的事件做出反应。
间歇调用后,将定时任务处理的函数添加到执行队列的队尾
setInterval(执行匿名函数,时间ms)指定时间间隔重复执行
setTimeout(执行函数,时间ms)延迟执行
清除定时器
clearInterval
clearTimeout
``反双引号符
let name = "ma"
let str = `${name}最牛逼`