A TypeScript language service plugin for CSS Modules.
This plugin provides type information to IDEs and any other tools that work with TypeScript language service plugins.
At this time, TypeScript does not support plugins during compilation. This means that this plugin cannot:
- provide errors during compilation, or
- add CSS module support to your project.
For more information, and/or to add support for this feature, see: microsoft/TypeScript#16607.
If you need a different solution, these projects might help:
- For Jest support, see https://www.npmjs.com/package/jest-css-modules-transform (one of a few options).
- For Webpack configuration, see https://webpack.js.org/loaders/css-loader/#pure-css-css-modules-and-postcss for an example.
To install with Yarn:
yarn add -D typescript-plugin-css-modulesTo install with npm:
npm install -D typescript-plugin-css-modulesOnce installed, add this plugin to your tsconfig.json:
{
"compilerOptions": {
"plugins": [{ "name": "typescript-plugin-css-modules" }]
}
}If you're using Visual Studio Code, please also follow these instructions.
As Webpack configurations vary, you may need to provide additional options to this plugin to match your project configuration. For Create React App users, this plugin will work without additional configuration.
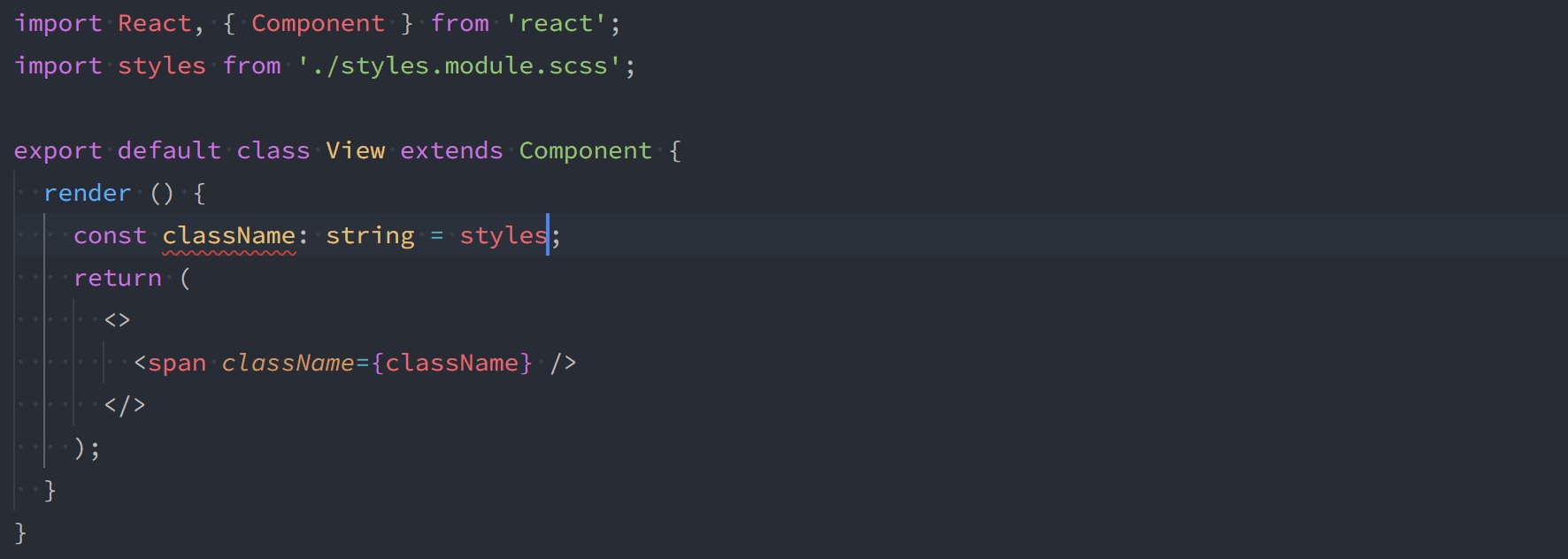
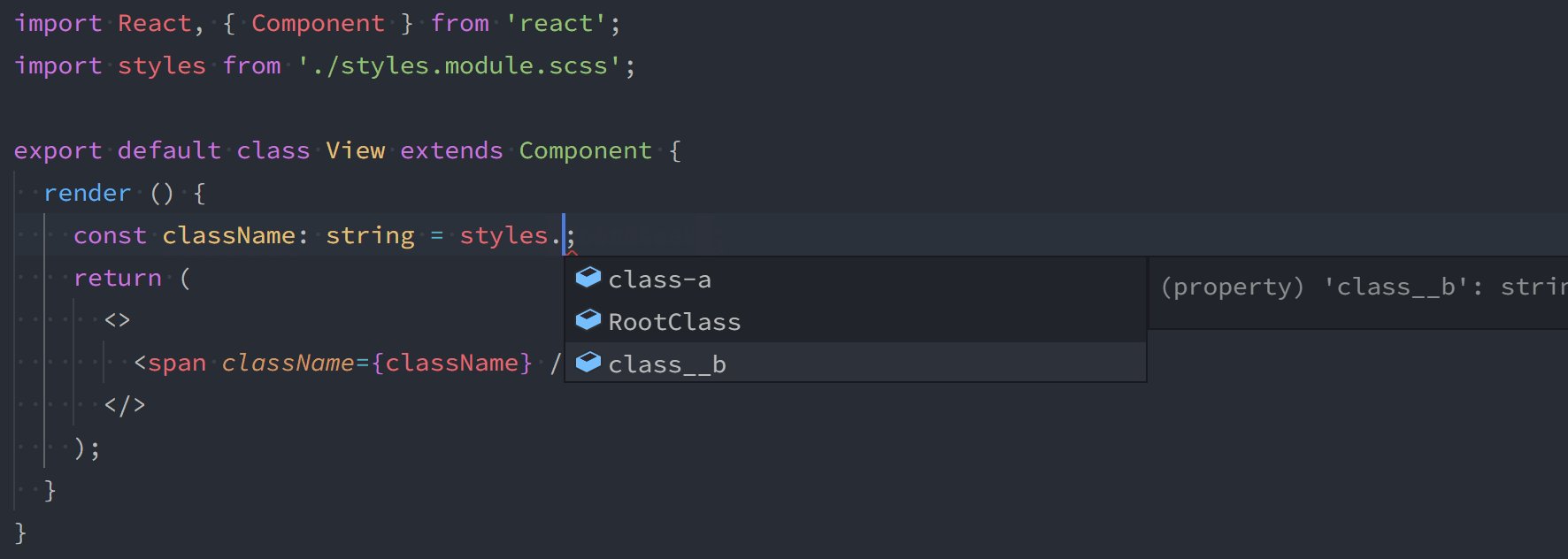
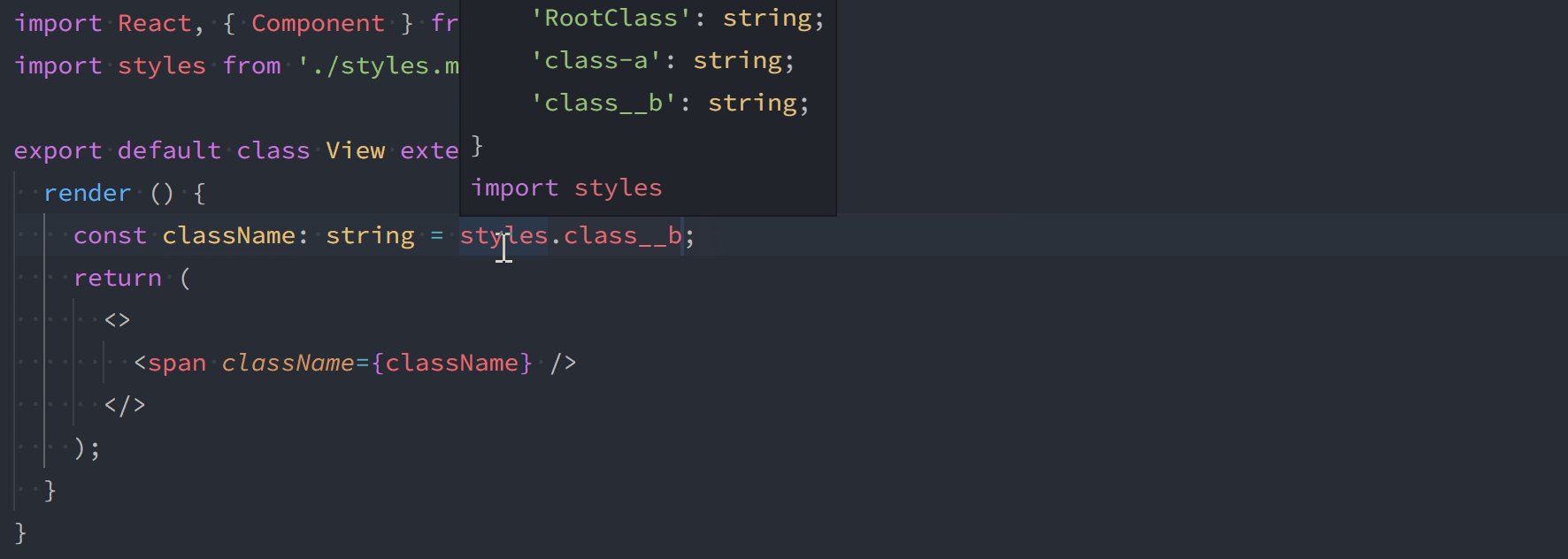
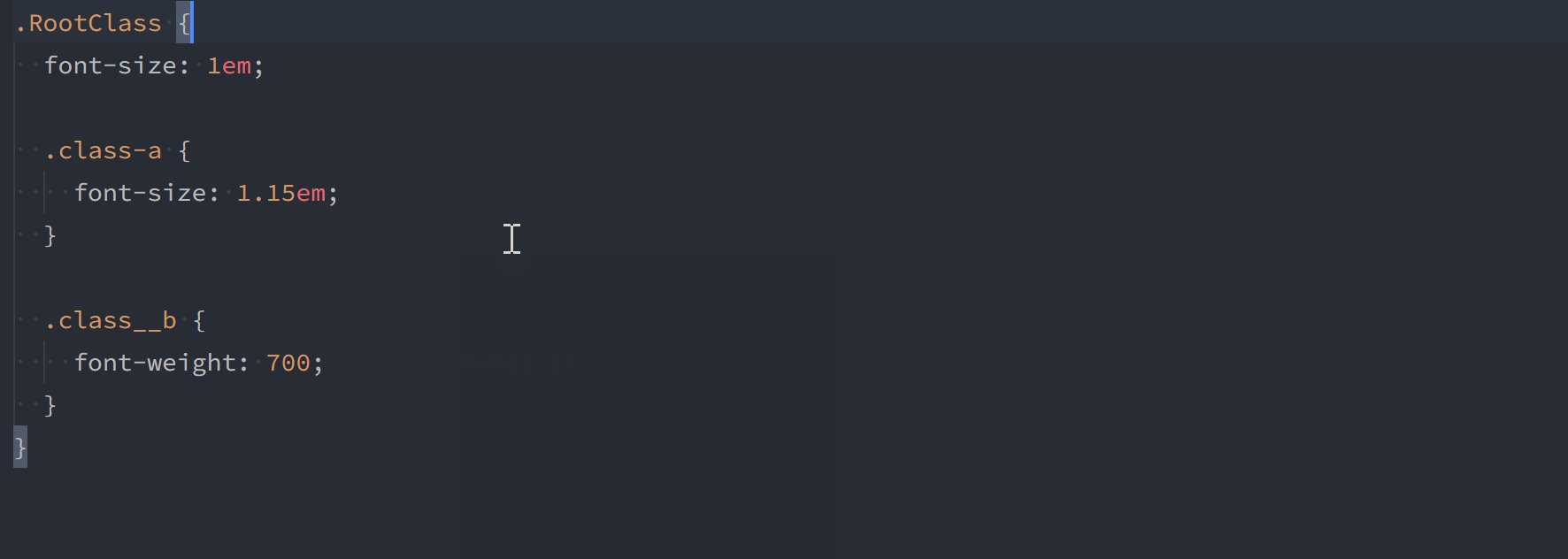
A default export is always provided for your CSS module.
import styles from 'my.module.css';
const a = styles.myClass;
const b = styles['my_other-class'];As of version 1.1.0, you can also use named exports for classes that don't contain hyphens or underscores. You can still access other classes via the default export.
import styles, { myClass } from 'my.module.css';
const a = myClass;
const b = styles['my_other-class'];Please note that no options are required. However, depending on your configuration, you may need to customise these options.
| Option | Default value | Description |
|---|---|---|
additionalData |
undefined |
An optional string to append to the top of source files. |
allowUnknownClassnames |
false |
Disables TypeScript warnings on unknown classnames (for default imports only). |
classnameTransform |
"asIs" |
See classnameTransform below. |
customMatcher |
"\\.module\\.((c|le|sa|sc)ss|styl)$" |
Changes the file extensions that this plugin processes. |
customRenderer |
false |
See customRenderer below. |
customTemplate |
false |
See customTemplate below. |
goToDefinition |
false |
Enables jump to definition. See goToDefinition below. |
noUncheckedIndexedAccess |
false |
Enable for compatibility with TypeScript's noUncheckedIndexedAccess. |
namedExports |
true |
Enables named exports for compatible classnames. |
dotenvOptions |
{} |
Provides options for dotenv. Note that this plugin only accepts a string value for path. |
postcssOptions |
{} |
See postcssOptions below. |
rendererOptions |
{} |
See rendererOptions below. |
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-plugin-css-modules",
"options": {
"classnameTransform": "dashes",
"customMatcher": "\\.m\\.css$",
"customRenderer": "./myRenderer.js",
"dotenvOptions": {},
"postcssOptions": {},
"rendererOptions": {}
}
}
]
}
}Implements the behaviour of the localsConvention css-loader option.
Options available are: 'asIs', 'camelCase', 'camelCaseOnly', 'dashes', and 'dashesOnly'.
The customRenderer is an advanced option, letting you provide the CSS renderer.
When a custom renderer is provided, not other renderers will be used.
The path to the customRenderer must be relative to the project root (i.e. ./myRenderer.js).
The custom renderer itself should be a JavaScript file. The function will be called with three arguments: a css string, an options object (see options.ts), and a compilerOptions object - which contains options as set in your tsconfig.json. It must be synchronous, and must return valid CSS.
module.exports = (css, { fileName, logger }) => {
try {
// ...process your css here.
// `string`
return renderedCss;
} catch (error) {
logger.error(error.message);
}
};If you want to return a a source map, you can return an object from your exported function.
module.exports = (css, { fileName, logger }) => {
try {
// ...process your css here.
return {
// `string`
css: renderedCss,
// `RawSourceMap`
sourceMap: sourceMap,
};
} catch (error) {
logger.error(error.message);
}
};You can find an example custom renderer in our test fixtures (customRenderer.js).
The internal logger is provided for debugging.
If you use Webpack, note that tilde (
~) imports not supported by Less and Sass natively.For Sass users: A custom importer has been implemented to resolve this as of v3.
For Less users: This package exports a customRenderer that enables tilde imports:
less-plugin-aliases.
The customTemplate is an advanced option, letting you provide a template for the generated TypeScript declarations.
When a custom template is provided, its output is used as the virtual declaration (*.d.ts) file.
The path to the customTemplate must be relative to the project root (i.e. ./customTemplate.js).
The custom renderer itself should be a JavaScript file. The function will be called with two arguments: a dts string, and an options object (see options.ts). It must be synchronous, and must return a valid TypeScript declaration (as found in a .d.ts file).
module.exports = (dts, { classes, fileName, logger }) => {
try {
// ...generate your template here.
return customTemplate;
} catch (error) {
logger.error(error.message);
}
};You can find an example custom template in our test fixtures (customTemplate.js).
The internal logger is provided for debugging.
The classes object represents all the classnames extracted from the CSS Module. They are available if you want to add a custom representation of the CSS classes.
This allows an editor like Visual Studio Code to go to a classname's definition (file and line).
This is experimental, and may not always work as expected. It currently supports CSS/PostCSS, Less, and Sass. Please raise an issue if you find something isn't working.
| Option | Default value | Description |
|---|---|---|
useConfig |
false |
Set to true to load plugins from your PostCSS config. |
excludePlugins |
false |
Only sync plugins are supported. Use this to set an array of async plugins to exclude (i.e. ['postcss-mixins']) |
| Option | Default value | Description |
|---|---|---|
less |
{} |
Set renderer options for Less. |
sass |
{} |
Set renderer options for Sass. |
stylus |
{} |
Set renderer options for Stylus. |
For convenience,
loadPathsfor Sass are extended, not replaced. The defaults are the path of the current file, and'node_modules'.
To use this plugin with Visual Studio Code, you should set your workspace's version of TypeScript, which will load plugins from your tsconfig.json file.
For instructions, see: Using the workspace version of TypeScript.
If you aren't using any plugin options, you can simple add this plugin to "typescript.tsserver.pluginPaths" in settings. You cannot provide plugin options with this approach.
{
"typescript.tsserver.pluginPaths": ["typescript-plugin-css-modules"]
}Note: Create React App users can skip this section if you're using [email protected] or higher.
If your project doesn't already have global declarations for CSS Modules, you will need to add these to help TypeScript understand the general shape of the imported CSS during build.
Where you store global declarations is up to you. An example might look like: ./src/custom.d.ts.
The below is an example that you can copy or modify (you only declarations for exensions used in your project). If you use a customMatcher, you'll need to modify this.
declare module '*.module.css' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.scss' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.sass' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.less' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.styl' {
const classes: { [key: string]: string };
export default classes;
}For troubleshooting and debugging, you can view the TypeScript Server Log in Visual Studio Code by entering Typescript: Open TS Server log in the command palette.
If you're not using Visual Studio Code or are having trouble with the above method, you can set the TSS_LOG environment variable.
You can include these logs with any issues you open for this project.
If you need to temporarily disable this plugin, or disable it for a single user, you can do that by setting the DISABLE_TS_PLUGIN_CSS_MODULES environment variable to any value, and then restarting your IDE.
Note that this doesn't actually disable the plugin, but causes it to bail out early. See PR #244 for more information.
This project was inspired by a Create React App issue
and built on prior work from css-module-types.