| layout | title | permalink |
|---|---|---|
page |
MyU 简介 |
/myu-intro/ |
{:.no_toc}
(Version: 2022-09-17)
{:.no_toc}
- 目录 {:toc}
MyU系统是University of Minnesota官方集教务、金融于一体的服务系统,
是每个学生个人的资料搜寻与管理窗口,可以通过 myu.umn.edu 访问。
由于MyU所含的功能丰富,且在日常中使用到的频率较高,
因此我们强烈建议每位新生在Orientation前尽可能的了解熟悉MyU的使用。
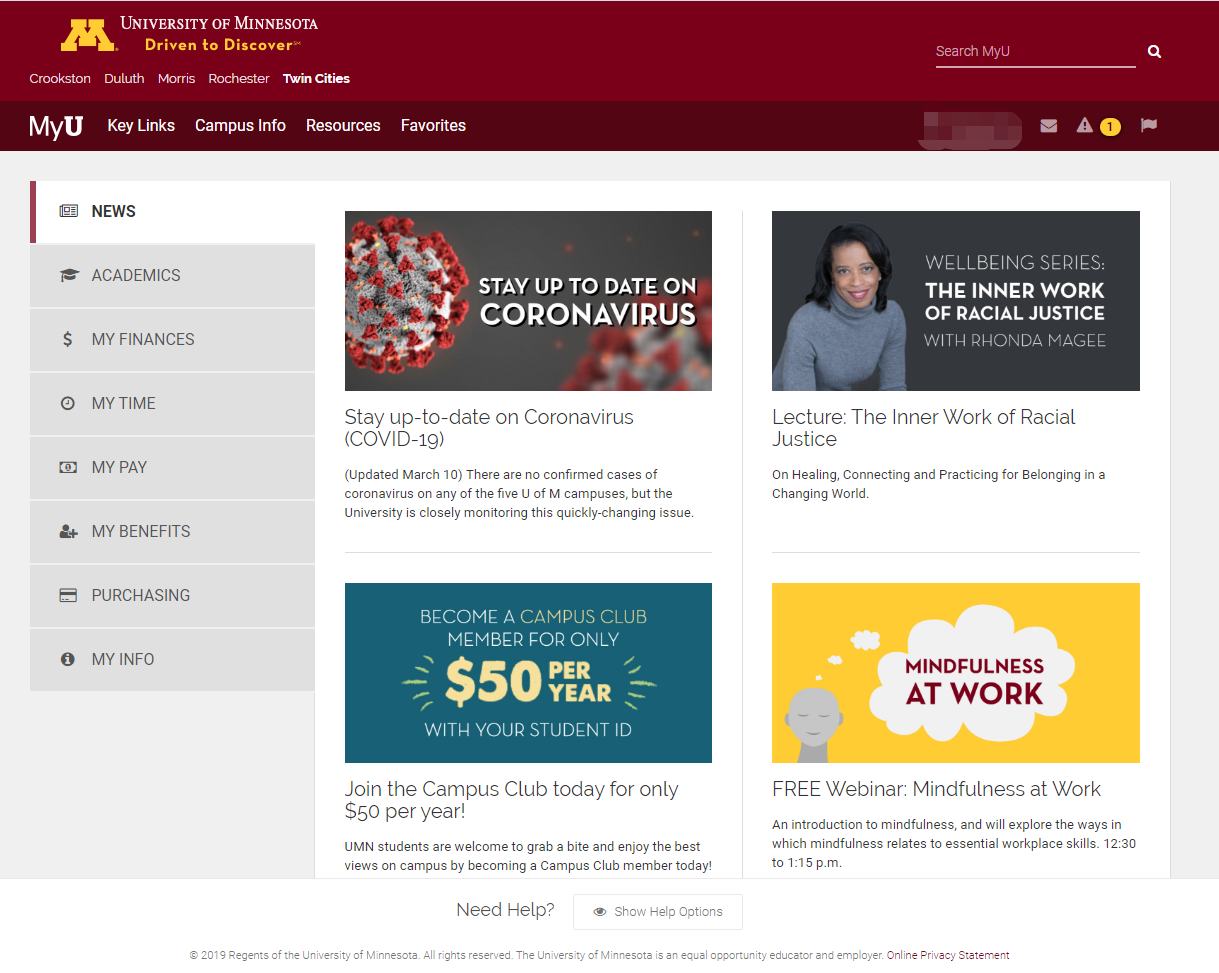
下图为登陆后界面预览:
明大Logo下方是校区选择,此处应显示为 Twin Cities。
快捷链接模块位于工具栏的左半边,处于校区选择栏的正下方。
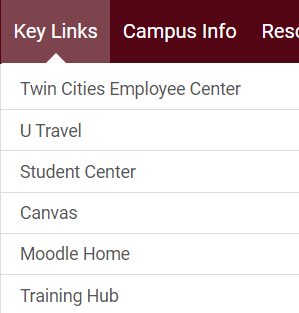
-
MyU字样
点击可回到主页(上图中显示页面) -
- Employee Center (Formerly PeopleSoft) 与 Human Resources 有关,一般情况下无需了解
- U Travel
- Student Center 是查找各种与学业相关信息的重要窗口,包括但不限于成绩单(Transcript)、 课程注册(Course Registration)、Financial Support等。
- Canvas 属于课程管理系统,教授会在开课前把和课程大纲等相关信息 上传至 Canvas。
- Moodle 和 Canvas 性质相同,但是双城校区自2019年秋季 (Fall2019) 起只使用 Canvas,不再使用 Moodle。
- Training Hub - 如果学校对学生有相关的培训要求会使用到,一般情况下无需使用。
-
- I need help with... 点进去后会显示一个列表的帮助资源信息。
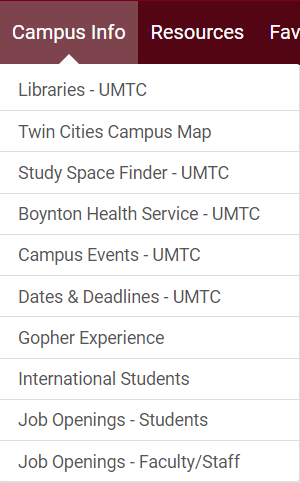
-
Favorites
类似于书签 Bookmark,可以收藏自己常用的链接。
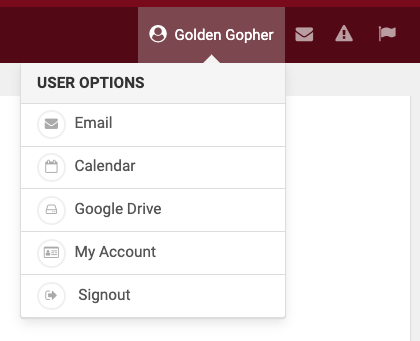
登录用户信息模块位于工具栏的右半边,如上图所示。
-
User Options (登录用户姓名栏)
位于登录用户信息的最左侧, 有一个人像图标后面紧接着登录人 (Golden Gopher!) 的名字, 点击后会出现上图所示的选项。 -
Email
User Options 右边的信封图标,点击此图标可以访问学校邮箱, 效果等同于登录 mail.umn.edu。 -
Holds #holds-anchor
Email 右边的警告符号,使用人所有的 Hold(s) 都会于此显示。
Hold(s) 会 阻止你现在或者将来某一学期的选课,每条 Hold 都会有详细的信息说明这个 Hold 是为什么被放置在你的账户上, 以及该如何移除/联系谁移除。
新生常见的 Hold 有:- ISSS 放置的 Immigration Check-in 的 Hold, 可以在参加完 Immigration Check-in 之后移除。
- 学院/院系 放置的 选课 Hold,要求你现在/或者将来某个学期选课之前,去和Advisor交流一下,
Advisor会帮你移除这个Hold,或者是将这个 Hold 阻止选课的学期往后顺延。
很多学院/院系的专业是会为此放置一个永久的 Hold 在账户上的,每次和Advisor交流可以顺延阻止选课的学期,用来强制你每学期或者每年去跟Advisor沟通选课计划。
举例: Addy 是2020 Fall入学的CSE 电子工程系新生,在录取后,他的账户上被放上了 CSE 用来阻止 选 2020 Fall 的课 的Hold。在和Advisor聊完之后, 这个Hold的阻止选课学期被延后到了 2021 Fall。 在选 2021 Fall的课程之前, Addy需要再去跟 Advisor聊一下天,否则将无法正常选课。 - Admission Office/Graduate School 因没有上交前一段学历的 最终成绩单/毕业证书/学位证书 而放置的Hold,
一般会阻止新生第一学期的选课。在申请缓交之后,会阻止新生第二学期的正常选课。
可以通过完整上交前一段学习的各种材料给对应部门来消除,详见核心指南文档的 初至明尼 - 最终成绩单和学历证明 章节
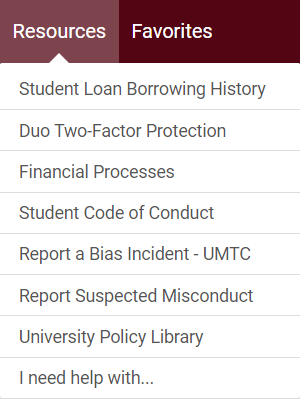
-
Notifications
登录用户信息最右边的小旗子,大家需要多留意学校发出的 Notifications,完成相应任务。
点击后右边会出现明大近期举办过或将要举办的活动及重要通知。(如主页图所示)
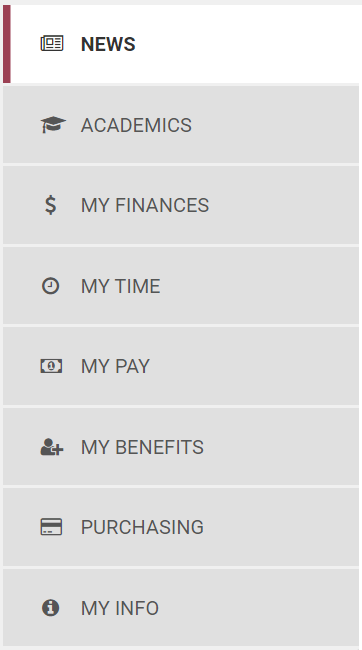
点击后会显示下图界面
在 Academics 界面底部有许多非常有用的链接,比如 Academic Calendar - UMTC; Schedule Builder-UMTC; APAS; Enrollment Verification 等。 Orientation 时会详细讲解这部分功能的使用
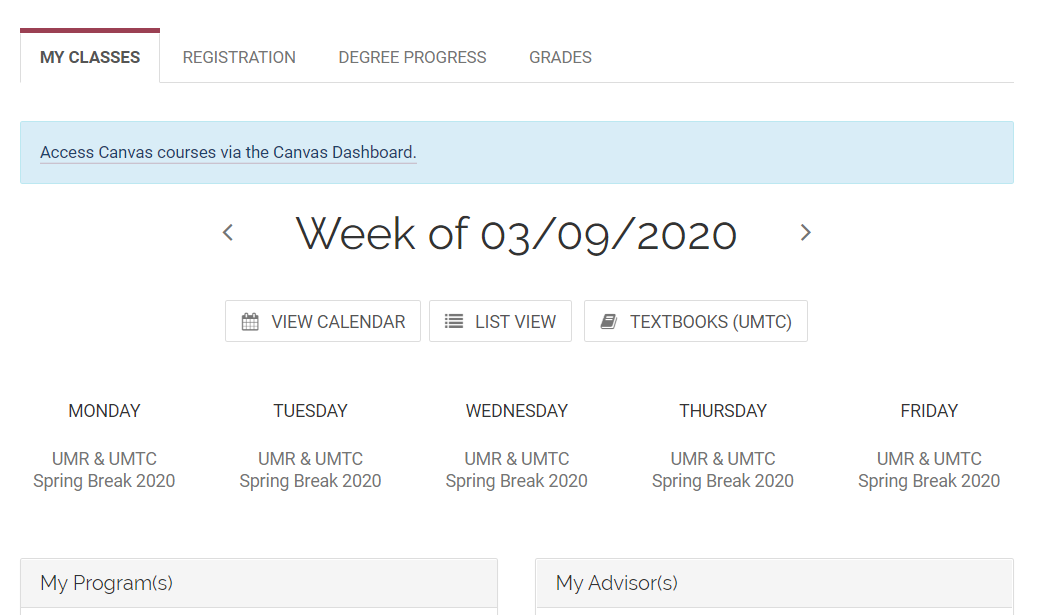
这里显示有以下信息(见上图):
- 课程表
- My Program(s) 处显示专业/辅修。
- My Advisor(s) 处显示 Advisor 的名字(是一个链接,点进去可以看到Advisor的信息)。新生朋友的 Advisor 将在临近 Orientation 时分配。
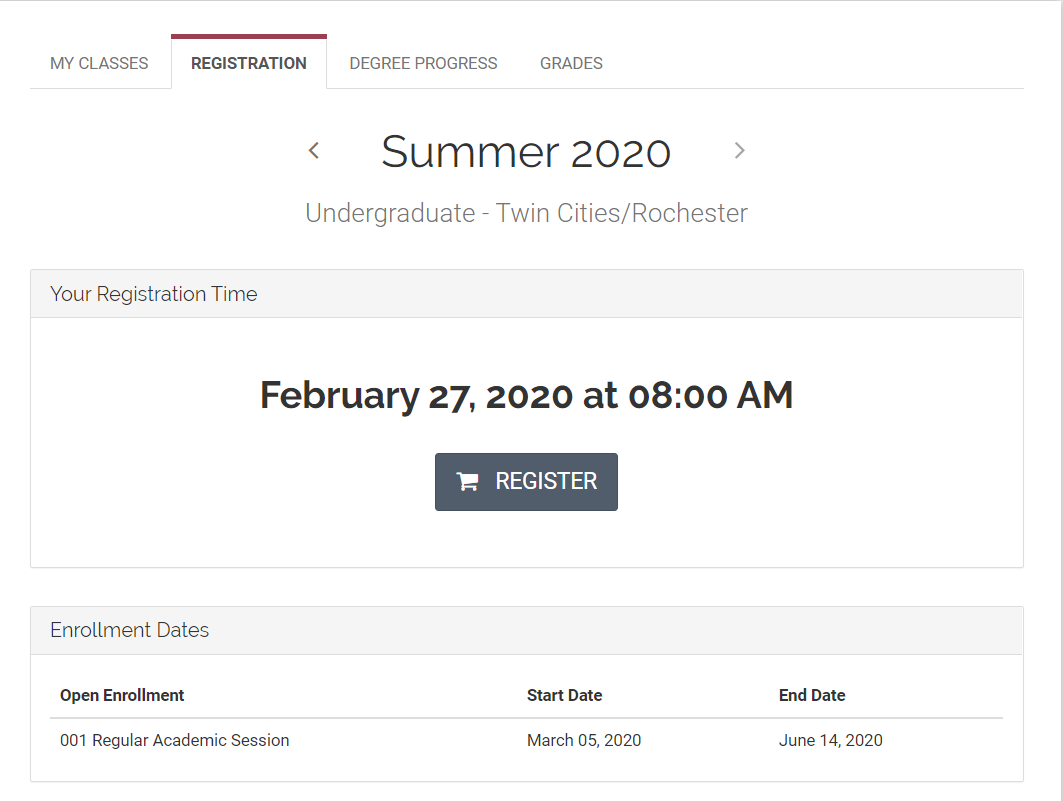
这个页面用于查看选课时间和选课。
显示学生在某专业下的学术进度。其显示可能不准确,请以APAS为准。
查看自己的各科成绩,也可以在这个页面里查看 Unofficial Transcript、Order Official Transcript、 获取在读证明 Verification of Enrollment 等。
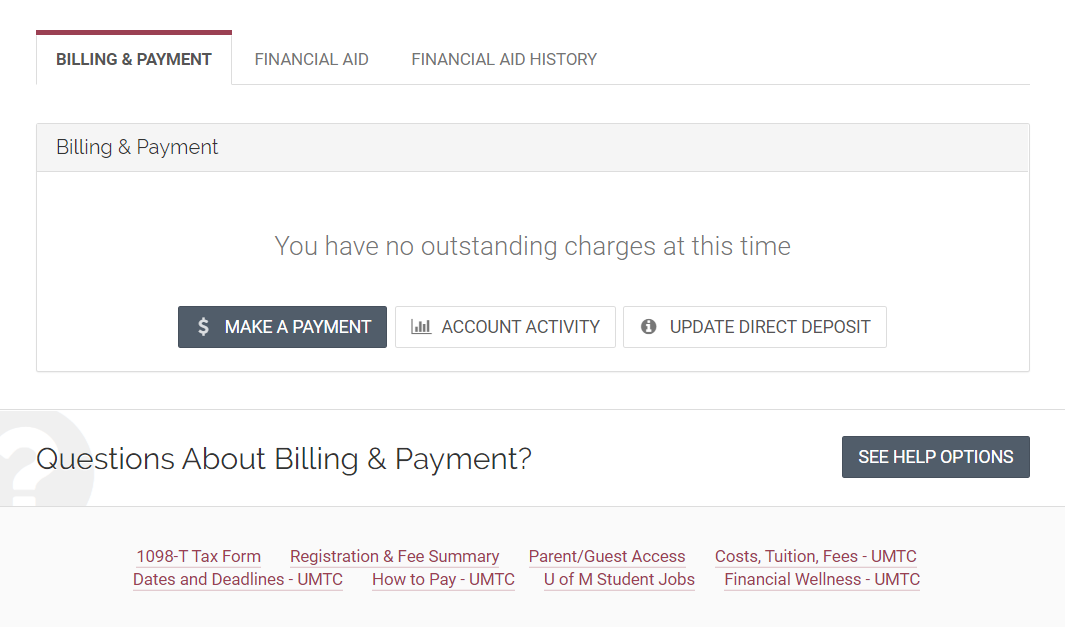
点击后会显示下图界面:
-
BILLING & PAYMENT
查看学费、交学费、查看详细账单的地方。-
关于 Direct Deposit:
- 美国银行体系中将一笔钱从一间机构直接(电子)汇款给个人的操作称为 Direct Deposit。
- Direct Deposit 不是强制要求设置的。
- 此处的 Direct Deposit 是学校给学生退费时使用的,如果没有设置 Direct Deposit,
学校 Onestop 会寄一张支票到学生在 MyU 里预留的地址。
- 发生退费的主要情况:
- 在账户欠款清零后收到了一笔奖学金/补贴。
- 在交完学费后课程杂费发生变更。例如换课。
- 发生退费的主要情况:
- 如有意向设置,可以在点击 "Setup Direct Deposit" 后按要求输入银行账户信息即可。(不是 Debit Card 信息, 详见主文档 Account vs Debit Card 美国银行账户与借记卡区别辨析 章节)
-
Account Balance 和 Amount Due
- Account Balance 显示的是用户总共需要缴纳的金额。正数为用户欠学校的钱,负数为学校欠用户的钱。
- Amount Due 是在当前账单周期 (Billing cycle) 用户需要缴纳的金额。 如果逾期未缴可能会被罚款。
- 如果学生产生了学杂费的退费,那么退款会以 Balance Credit 的形式计入 Student Account。如果账户中 Account Balance 大于零,那么该笔退款会直接用来抵扣 Account Balance。如果账户中 Account Balance 等于零或者是负数,那么学校会将账户内的金额退还。退款途径参考上一条 Direct Deposit。
-
-
FINANCIAL AID
如果申请了Financial aid或者获取了奖学金可以在这个窗口查看。 -
FINANCIAL AID HISTORY
查看奖学金或 Financial Aid 的情况与记录。
本项只会在学生有在校工作后显示,用途为汇报工时。
本项只会在学生有在校工作后显示,用途为查看工资情况。
关于 Direct Deposit Setup:
- 如果在找到校内工作后,希望工资可以自动打入你的银行账户而不是每次都收纸质支票的话, 建议设置 Direct Deposit。
- 设置方法:
- 点击 "My Pay"
- 找到 "Direct Deposit Set-Up" 点击
- 按要求输入你的银行账户信息(不是 Debit Card 信息, 详见主文档 Account vs Debit Card 美国银行账户与借记卡区别辨析 章节)
- Deposit Type 选择 "Balance of Net Pay"
- Amount or Percent 留空
- Deposit Order 输入 "999"
- 信息可能不实时,请以 Payroll 官方说明为准。
本项只会在学生有在校工作后显示,对于本科生而言如无特别需求,无视即可。
有TAship或者RAship的研究生,或是学校的教工,可以在这里查看/更改自己的福利。
本项只会在学生有在校工作后显示,如无特别需求,无视即可。
填写、修改个人信息的地方。这里需要注意保持美国的邮寄地址、邮件及电话号码真实有效且实时, 这对维持在美合法身份 非常重要。
- IT部门对MyU功能的介绍:https://it.umn.edu/technology/myu-portal
- 学校Training部门的MyU介绍视频:YouTube - Get to Know the New MyU
本项目包含的所有内容均为通用情况下的知识普及目的而创作, 并且不构成任何法律上的建议 。 关于税务、移民身份相关问题的法律上的建议,请咨询专业会计师、律师或者UMN ISSS官方。 由于信息变化较快以及作者能力所限,本文内容无法保证100%的准确性,敬请谅解。 欢迎通过 Github Pull Request 来对本文档的更改做出建议。
This document and any content in “Project MinG/CNS” are general introductions for readers only, and shall not constitute nor be relied on as legal opinion or legal advice in any form. We assume no liability for anything herein. If you need any legal or tax help, please talk to a tax, legal or ISSS immigration advisor immediately.
Suggestions for updating and/or fixing are always welcomed via Github Pull Request.
本文全文著作权属于联合志愿作者团队以及共同创作者。
The “copyleft” of the entire document belongs to all of the author team, co-editors, and contributors.
参与本文编撰的作者与共同创作者名单(排名不分先后):
Authors, co-editors, and contributors of this documentation:
- Sun, Haoyue
- Zhan, Jiayu
- Zhou, Tiannan
Locations of Visitors: