-Rapidly self-serve the assembly of customised dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications +Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications
@@ -63,18 +63,20 @@ Rapidly self-serve the assembly of customised dashboards in minutes - without th -Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilising libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
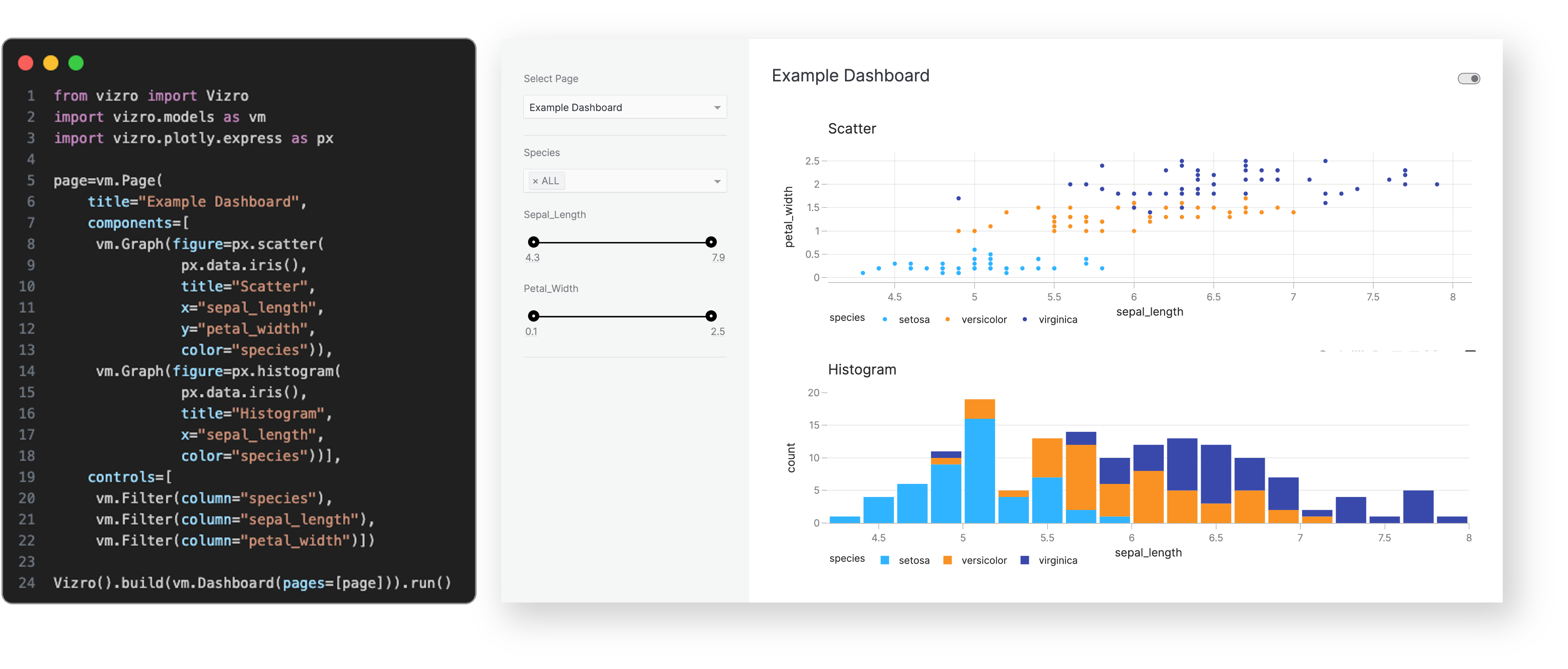
+Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilizing libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
Define high level categories within the configuration, including:
- **components:** create charts, tables, input/output interfaces, and more
- **controls**: create filters, parameter inputs, and custom action controllers
-- **pages, layouts and navigation**: create multiple pages, with customisable layouts and flexible navigation across them
-- **actions and interactions**: create interactions between charts, and use pre-defined or customised actions (such as exporting)
+- **pages, layouts and navigation**: create multiple pages, with customizable layouts and flexible navigation across them
+- **actions and interactions**: create interactions between charts, and use pre-defined or customized actions (such as exporting)
Configuration can be written in multiple formats including **Pydantic models**, **JSON**, **YAML** or **Python dictionaries** for added flexibility of implementation
-Optional high-code extensions allow almost infinite customisation in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+Optional high-code extensions allow almost infinite customization in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+
+(Visit the ["Why Vizro"](https://vizro.readthedocs.io/en/latest/pages/explanation/why_vizro/) section to see a more detailed explanation of Vizro use cases)
-Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilising libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
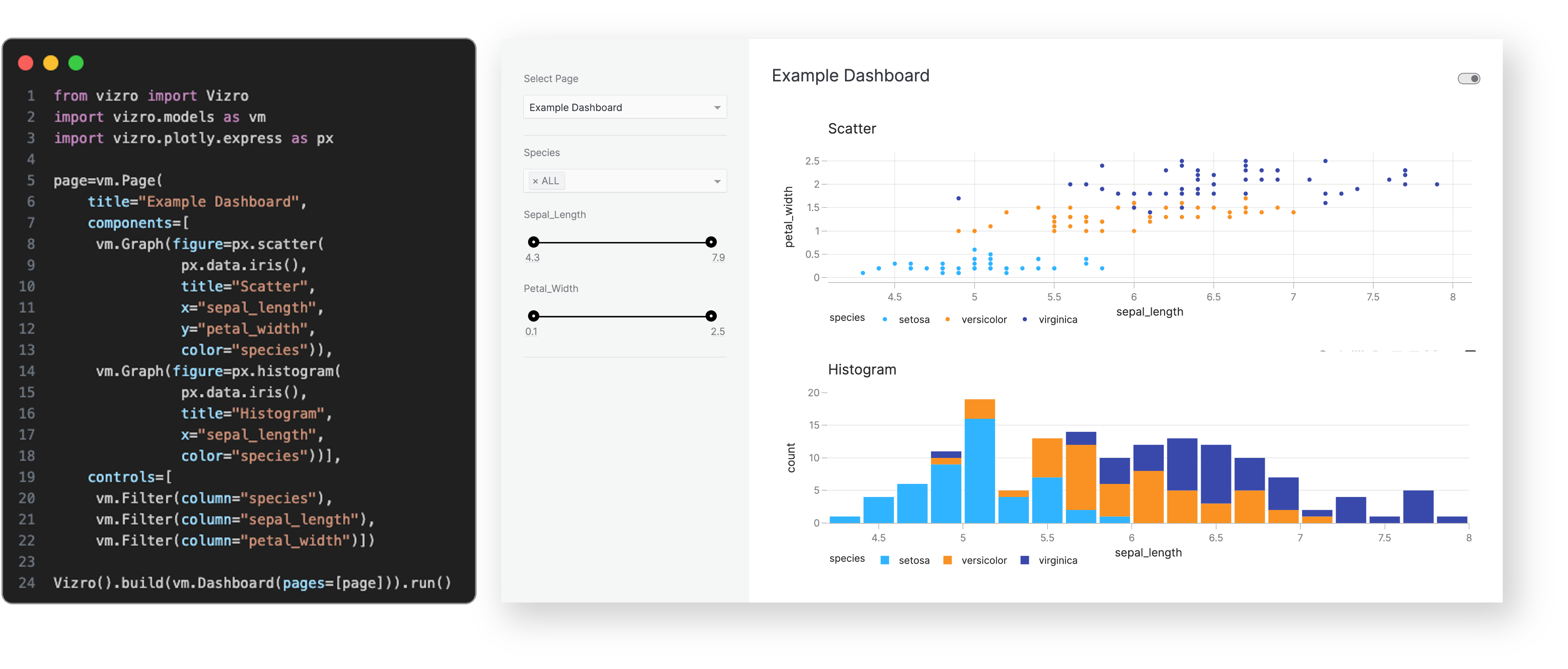
+Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilizing libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
Define high level categories within the configuration, including:
- **components:** create charts, tables, input/output interfaces, and more
- **controls**: create filters, parameter inputs, and custom action controllers
-- **pages, layouts and navigation**: create multiple pages, with customisable layouts and flexible navigation across them
-- **actions and interactions**: create interactions between charts, and use pre-defined or customised actions (such as exporting)
+- **pages, layouts and navigation**: create multiple pages, with customizable layouts and flexible navigation across them
+- **actions and interactions**: create interactions between charts, and use pre-defined or customized actions (such as exporting)
Configuration can be written in multiple formats including **Pydantic models**, **JSON**, **YAML** or **Python dictionaries** for added flexibility of implementation
-Optional high-code extensions allow almost infinite customisation in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+Optional high-code extensions allow almost infinite customization in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+
+(Visit the ["Why Vizro"](https://vizro.readthedocs.io/en/latest/pages/explanation/why_vizro/) section to see a more detailed explanation of Vizro use cases)
-Rapidly self-serve the assembly of customised dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications +Rapidly self-serve the assembly of customized dashboards in minutes - without the need for advanced coding or design experience - to create flexible and scalable, Python enabled data visualization applications
@@ -63,18 +63,20 @@ Rapidly self-serve the assembly of customised dashboards in minutes - without th -Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilising libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
+Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilizing libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
Define high level categories within the configuration, including:
- **components:** create charts, tables, input/output interfaces, and more
- **controls**: create filters, parameter inputs, and custom action controllers
-- **pages, layouts and navigation**: create multiple pages, with customisable layouts and flexible navigation across them
-- **actions and interactions**: create interactions between charts, and use pre-defined or customised actions (such as exporting)
+- **pages, layouts and navigation**: create multiple pages, with customizable layouts and flexible navigation across them
+- **actions and interactions**: create interactions between charts, and use pre-defined or customized actions (such as exporting)
Configuration can be written in multiple formats including **Pydantic models**, **JSON**, **YAML** or **Python dictionaries** for added flexibility of implementation
-Optional high-code extensions allow almost infinite customisation in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+Optional high-code extensions allow almost infinite customization in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+
+(Visit the ["Why Vizro"](https://vizro.readthedocs.io/en/latest/pages/explanation/why_vizro/) section to see a more detailed explanation of Vizro use cases)
-Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilising libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
+Use a few lines of simple configuration to create complex dashboards, which are automatically assembled utilizing libraries such as [**Plotly**](https://github.com/plotly/plotly.py) and [**Dash**](https://github.com/plotly/dash), with inbuilt coding and design best practices
Define high level categories within the configuration, including:
- **components:** create charts, tables, input/output interfaces, and more
- **controls**: create filters, parameter inputs, and custom action controllers
-- **pages, layouts and navigation**: create multiple pages, with customisable layouts and flexible navigation across them
-- **actions and interactions**: create interactions between charts, and use pre-defined or customised actions (such as exporting)
+- **pages, layouts and navigation**: create multiple pages, with customizable layouts and flexible navigation across them
+- **actions and interactions**: create interactions between charts, and use pre-defined or customized actions (such as exporting)
Configuration can be written in multiple formats including **Pydantic models**, **JSON**, **YAML** or **Python dictionaries** for added flexibility of implementation
-Optional high-code extensions allow almost infinite customisation in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+Optional high-code extensions allow almost infinite customization in a modular way, combining the best of low-code and high-code - for flexible and scalable, Python enabled data visualization applications
+
+(Visit the ["Why Vizro"](https://vizro.readthedocs.io/en/latest/pages/explanation/why_vizro/) section to see a more detailed explanation of Vizro use cases)
+ Our explanation section contains background information and the answer to "why" questions. +
+