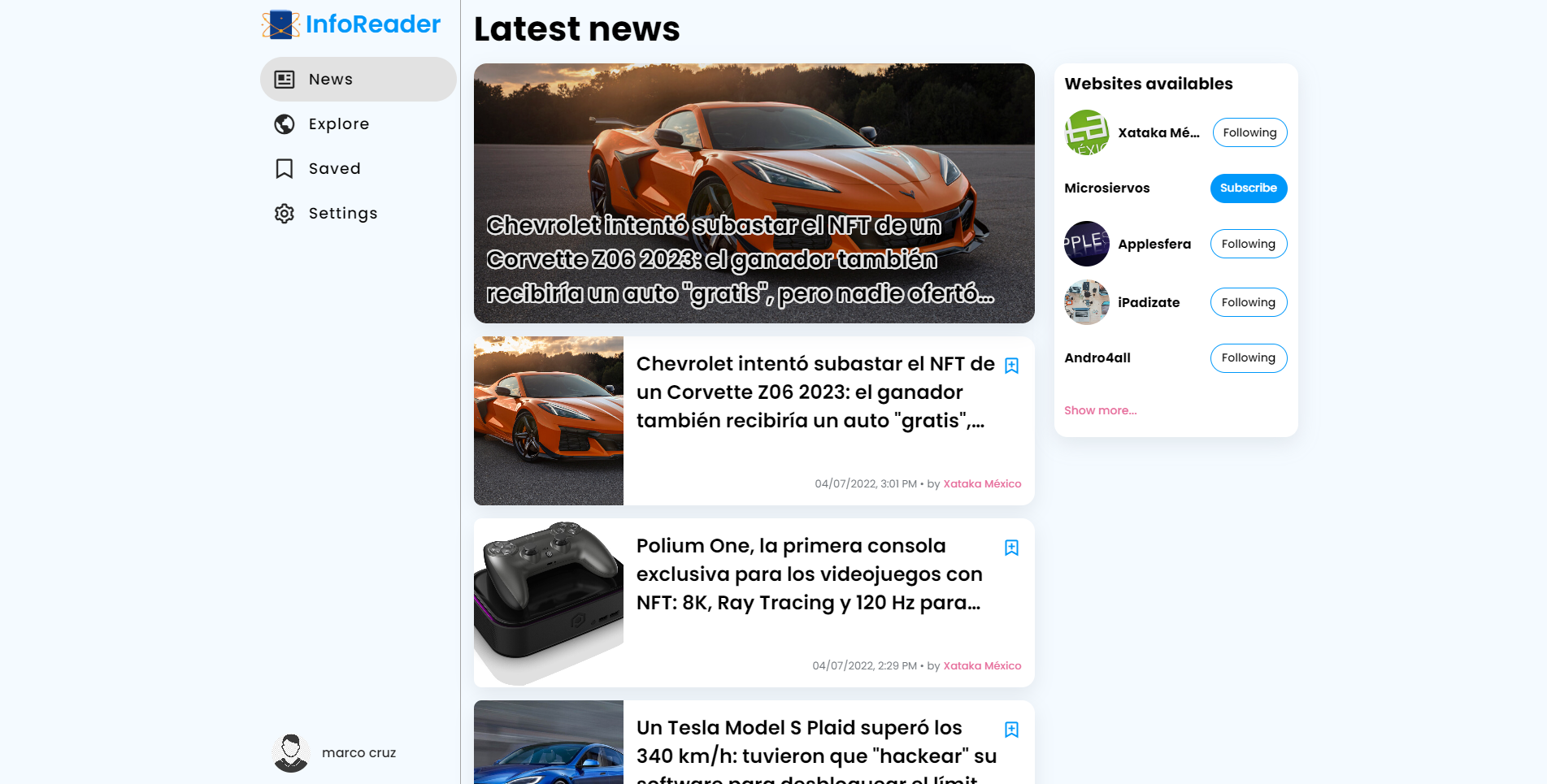
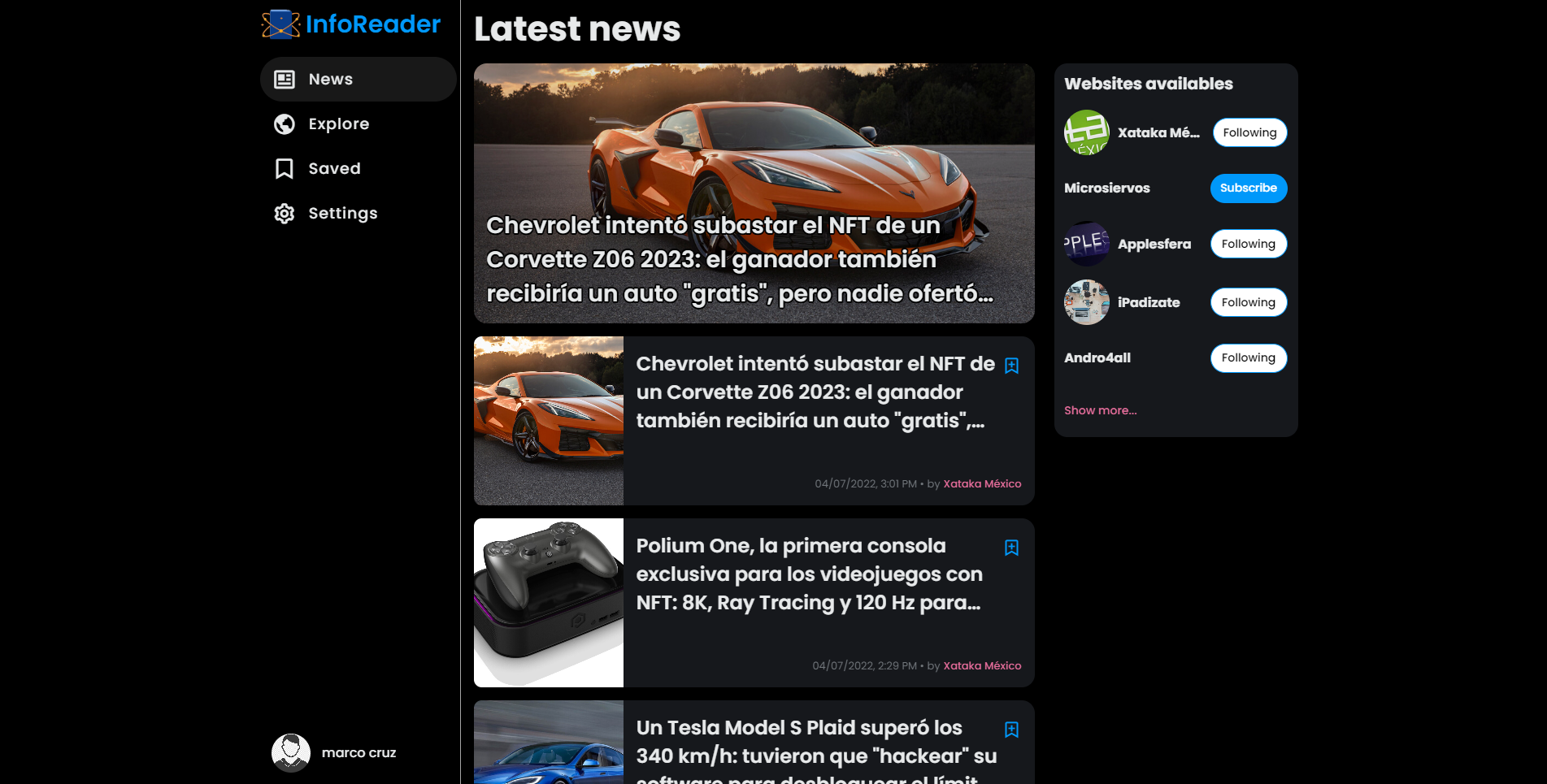
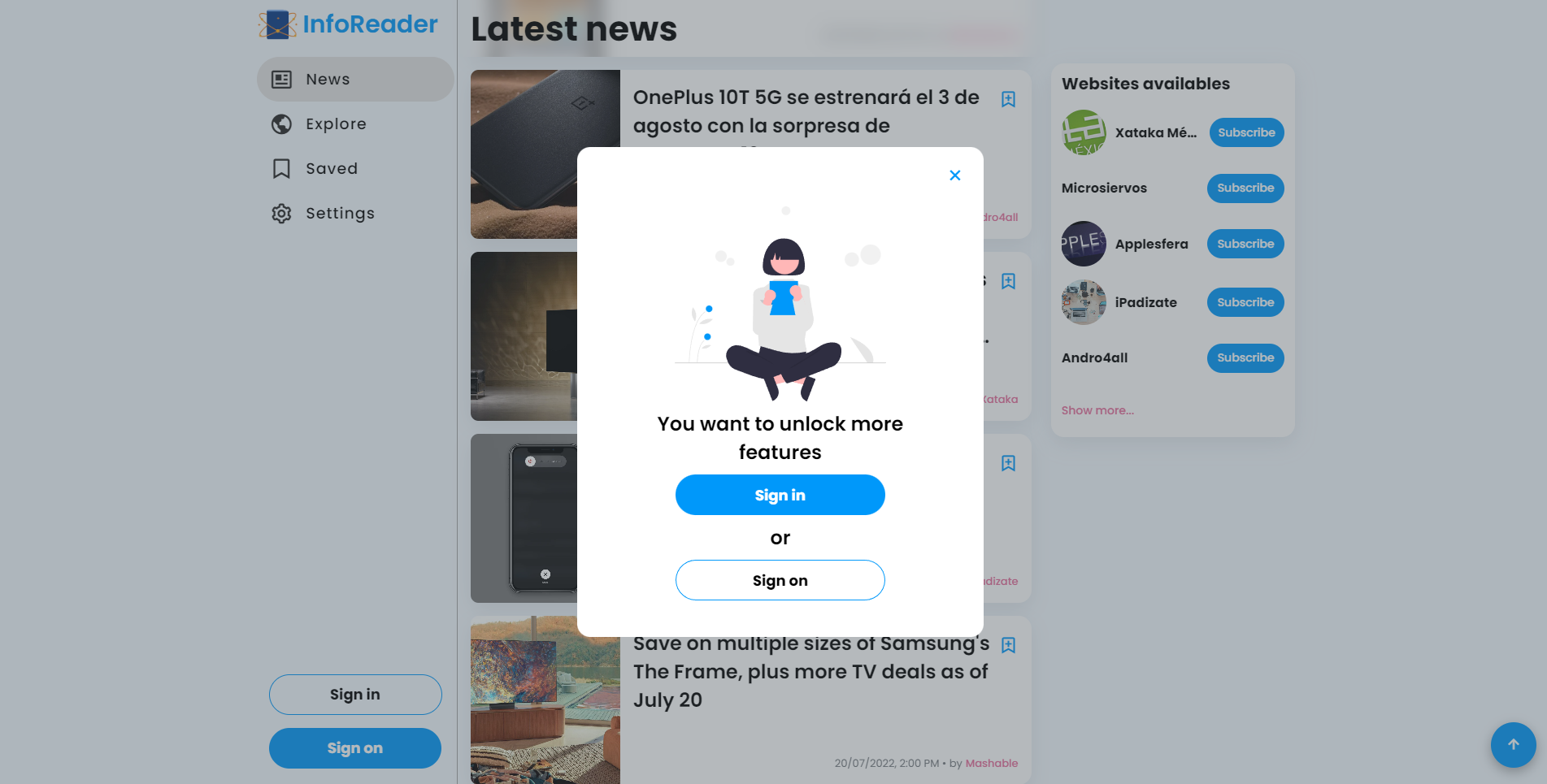
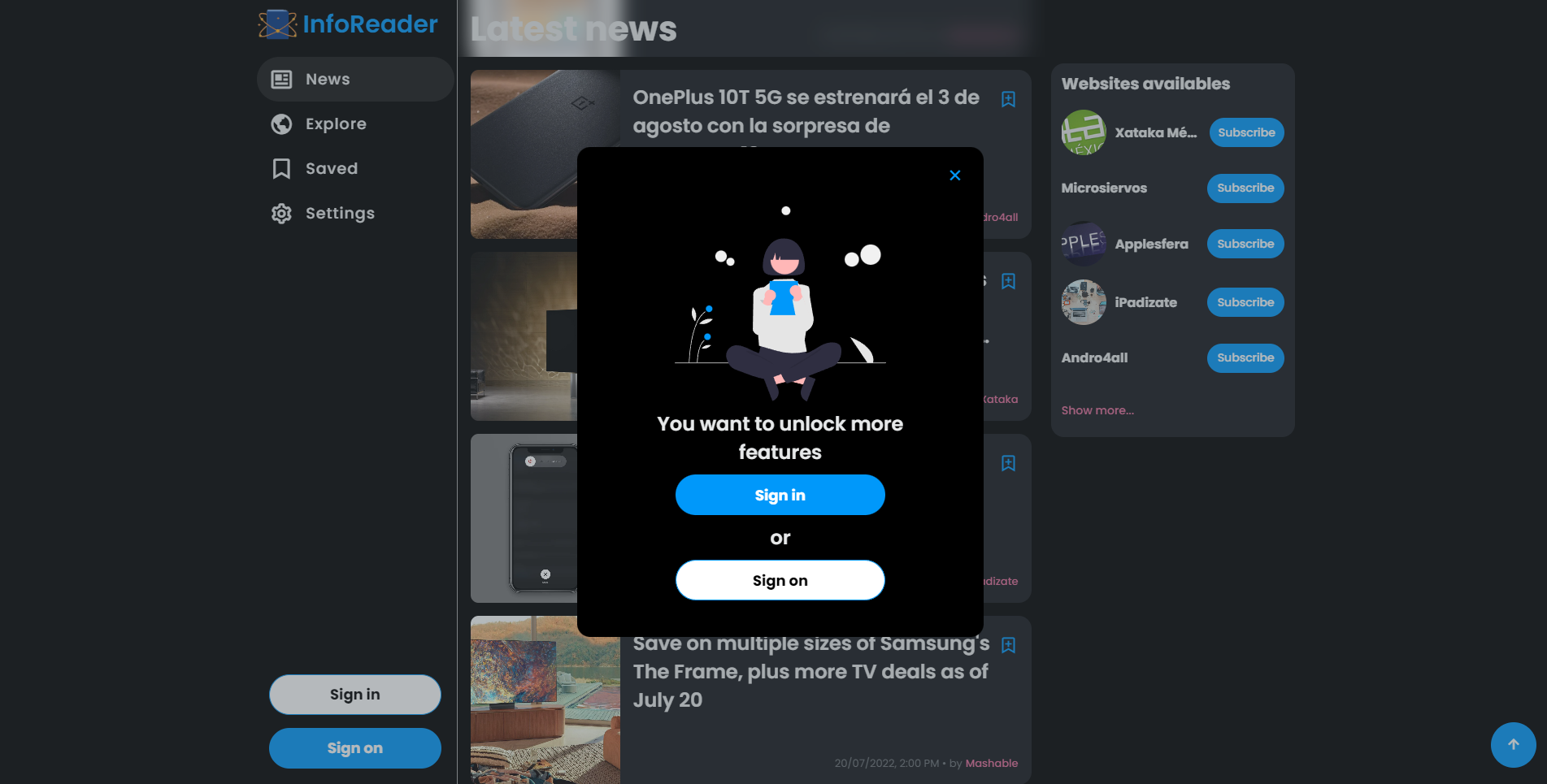
This is a web application that allows you to read technology news, using RSS feeds from different sources and saving them in a database. It also allows you to create a user account and save your favorite news.
Optional tools:
# Clone this repository
git clone https://github.com/marcode24/inforeader-frontend
# Go into the repository
cd inforeader-frontend
# Install dependencies
npm install
# Run the app
ng serveshut it down manually with Ctrl-C or Cmd-C.
# Run tests
npm run test
# Run tests with coverage
npm run test:cov| Name | URL | PORT |
|---|---|---|
| Localhost | localhost | 4200 |
| Production | https://inforeader.netlify.app/ |
.
├── src
│ ├── app # Source code application
│ │ │── auth # Module for auth feature
│ │ ├── core # Module as a singleton
│ │ │ ├── components
│ │ │ ├── constants
│ │ │ ├── guards
│ │ │ ├── interfaces
│ │ │ ├── models
│ │ │ ├── pipes
│ │ │ ├── services
│ │ │ └── utils
│ │ ├── features # Module for features which compose the application
│ │ ├── shared # Module for components shared between application modules
│ │ │ ├── components
│ ├── assets # Styles, images, icons, fonts etc
│ ├── environments # Config by environment (localhost and production)
│ └── styles # Global styles
└── README.md
This project is under the MIT license. See the LICENSE for more information. 😉