Now you have an OTTR website and are ready to start putting in your content!
-The OTTR website development process revolves around the use of pull requests! Pull requests are a way to set up proposed changes (instead of direct changes) before you publish them. They enable OTTR to test your proposed changes for potential issues such as broken URLs or spelling errors. Importantly, pull requests facilitate discussions with others regarding proposed changes.
-
Method of writing content
-We have two recommended ways of writing content that is based on your comfort and interest level in using Git and GitHub:
--
-
- OTTR Entry Level: If you are not interested in delving into GitHub, you can use this version, which is entirely conducted through the GitHub web browser. -
- OTTR Advanced: If you are already familiar with Git and GitHub or have an interest in starting to use them, we suggest this method. It will involve some additional learning, but acquiring skills in Git and GitHub will be highly beneficial not only for OTTR but also for version control in various other contexts. -

OTTR’s checks primarily focus on pull requests so you can avoid accidentally making your mistakes in your live websites.
-When you submit a pull request, it triggers a sequence of automatic checks performed by GitHub Actions. These checks are designed to assist you as you add content to your website.
+Now you have a repository on GitHub and you’re ready to start crafting your website!
+The OTTR content development process revolves around the use of pull requests! Pull requests are a way to set up proposed changes (instead of direct changes) before you publish them. They enable OTTR to test your proposed changes for potential issues such as broken URLs or spelling errors. Importantly, pull requests facilitate discussions with others regarding proposed changes.
+
+WARNING: The live content is automatically created and stored in the docs folder. As our writing process guide will inform you, you should NOT make direct changes to the docs folder. The automation processes will handle the preparation of these files, and you should refrain from making direct changes to them. To learn how to edit your files and personalize your website, please review the corresponding section in the writing process guide.
+
About OTTR and Pull Requests
+OTTR will not completely break if you don’t use pull requests, but you will be missing out on a lot of the main perks of OTTR. OTTR’s checks primarily focus on pull requests so you can avoid accidentally making your mistakes in your live website.
+When you submit a pull request on OTTR it triggers a sequence of automatic checks performed by GitHub Actions. These checks are designed to assist you as you add content to your website.
These checks will:
- Check that the all the URLs actually take learners somewhere
- Check that the code is styled using the
stylerpackage - Check that the spelling is correct using the
spellingpackage
- - Create previews of the rendered versions of the course +
- Create previews of the rendered versions of the website +
- Check the formatting of any quizzes (if applicable)
OTTR is compatible with Quarto and regular markdown files, even though our template has RMarkdown files.
You can adjust what checks are run by editing the config_automation.yml file. This is further discussed in this section about customizing GitHub Actions.
OTTR Entry Level
+We have two recommended ways of writing content that is based on your comfort and interest level in using Git and GitHub. If you are already comfortable with GitHub you can skip these parts.
+
+Get started with OTTR entry level – editing from the browser: If you are not interested in delving into GitHub, you can use this version, which is entirely conducted through the GitHub web browser. +
You can edit and add content directly in the GitHub website if you prefer not to learn Git and GitHub (though we highly recommend it, as knowing how to use Git/GitHub is a useful skill to integrate into your workflow – not just for OTTR).
-Create a new branch
+1. Create a new branch
With GitHub in order to keep your OTTR website preserved content and code is managed through the use of branches. To explain branches we’ll mainly refer to two branches: your main branch:

The main branch is what your content will be published from and it will be live to any visitors to your website. You will want to keep this main branch as preserved and well curated as possible!
Create a new branch

Whenever you are making changes, you’ll want to check that you are on your new branch in order to add any new changes to your pull request, just look at the left upper corner to make sure!
Now let’s try making some changes.
-Committing changes
+2. Committing changes
In your OTTR repository, on your new branch, you can now add/edit/rename currently existing files while protecting your main branch. Adding changes to a branch is called making commits.
We will describe how to edit existing files below, however, GitHub has great information about how to create and remove files. Additionally GitHub is always making changes, so if our instructions seem out of date, definitely checkout GitHub’s current documentation:
-
@@ -586,20 +555,16 @@
Committing changes

Then write a message about what changes you made and press the commit changes button.

Now you are ready to open your pull request.
- -OTTR Advanced
+Now you are ready to open your pull request.Jump to section titled ‘Open a Pull Request’
+ ++Get started with OTTR Advanced – filing a PR from your computer: If you are already familiar with Git and GitHub or have an interest in starting to use them, we suggest this method. It will involve some additional learning, but acquiring skills in Git and GitHub will be highly beneficial not only for OTTR but also for version control in various other contexts. +
If you have an interest in utilizing GitHub (or already possess knowledge in this area), we suggest engaging with GitHub and Git beyond the GitHub website for creating your pull requests.
If you are new to Git and GitHub, it is recommended you use a Git client to help you manage your branches more easily. Install GitKraken for a handy way to manage your website locally. These steps shown here will show you the GitKraken way of handling files.
If you are not new to GitHub, then we recommend skipping this section and jumping to the Checks on the Pull Request section.
Cloning with Git
+1. Cloning with Git
In the GitHub workflow (excluding the Entry-Level writing method), files exist online (remote) and on your computer (local).

You will need to clone the website repository to your own computer. Having a local copy of the files you are working from makes it easier to work from. Cloning is just making a local copy on your computer of the remote version of the project on GitHub.
Cloning with Git

Navigate to your repository on GitHub to copy the URL. Copying and pasting is advisable because any little typo will inhibit cloning.
Now you are ready to click Clone the repository! It will ask you if you’d like to Open Now, click that.
Create a new branch
+2. Create a new branch
Handling branches is where you unleash the real benefit of GitHub, but it can be confusing at first.
In GitHub, preserving the content and code of your OTTR website is accomplished through the utilization of branches.
To explain branches we’ll mainly refer to two branches: your main branch:
Create a new branch
In GitKraken we can create a new branch; this will be your working copy. First, click the Branch button. Next, type in a branch name in the box that the cursor is blinking in. In our example, we are calling it a-new-branch. Now click Enter! Now you have a new branch!

Now we can add/edit/rename currently existing files in our new branch, knowing that the content and code in the main branch is safe.
Committing changes
+3. Committing changes
Adding changes to a branch is called making commits. To modify any files in a branch we have to first 1) Make our changes as we normally would and then 2) Commit those changes.
To commit changes, begin by editing a file using your preferred text editor. You can simply double-click a file locally to open it. For this example, the specific change you make doesn’t matter much; it can be a small modification that you will easily notice later.

Committing changes
If we want to add these file changes to our current branch, we need to commit them.

Great! Now the changes you’ve made have been added to your local branch.
-Pushing changes
+4. Pushing changes
Note that when you’ve committed your changes locally (on your computer), those changes won’t be on the online version of your repository. To get them to the remote GitHub copy (the one on GitHub), we will need to push your commits.
Now that we have changes committed to our branch we are ready to also add them to the remote GitHub copy!

To push means to add changes that are on your new branch to the remote branch (internet version on GitHub). The word origin just refers to where your branch is stored on the internet. Choose your origin in the dropdown menu and click Submit.

Open a pull request
++Open a pull request +
After a variable number of commits, your branch, perhaps called a-new-branch or any other new branch you might have made, is a different version of the original code base that may have a nifty improvement to it. But our main goal is to add that nifty improvement to the main branch. To start this process of bringing in new changes to the main curated repository, we will create a pull request.
From GitHub:
@@ -665,17 +623,17 @@Open a pull request
Then click on the
New Pull Requestbutton for the branch you want to work on. Be careful that is the branch you intend.
After you click on Compare & pull request you’ll be taken to a screen where you can add information about your changes. After you are done writing your description, click Create Pull Request! (If you don’t have your pull request description perfect don’t worry about it, you can always edit it later).
Congrats! You’ve just opened a pull request! For every set of changes you’ll make to your website, you will want to follow this similar set of steps.
In summary, here are the steps involved:

Checks on the pull requests
+OTTR Checks on pull requests
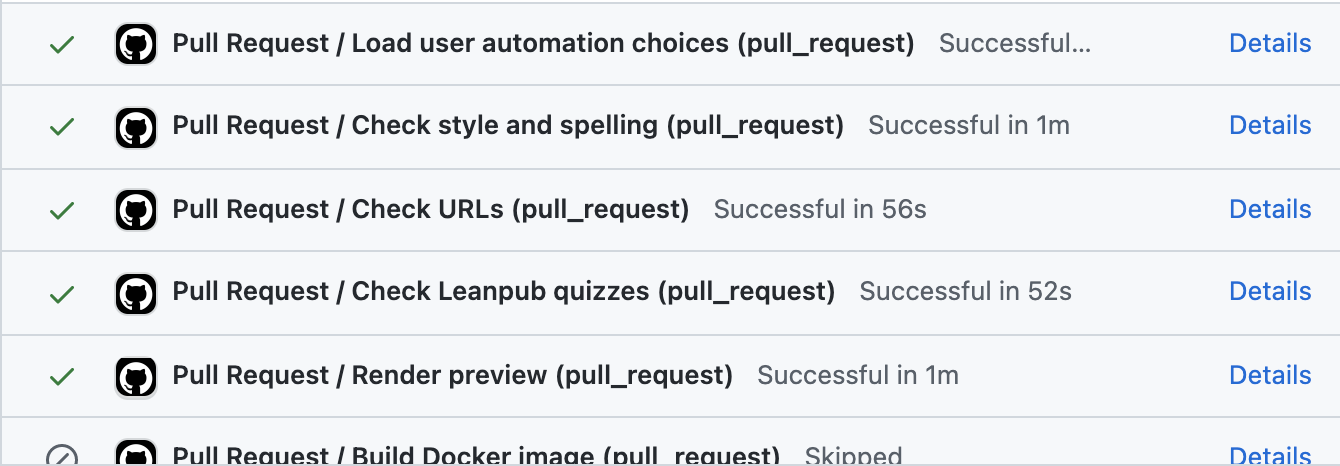
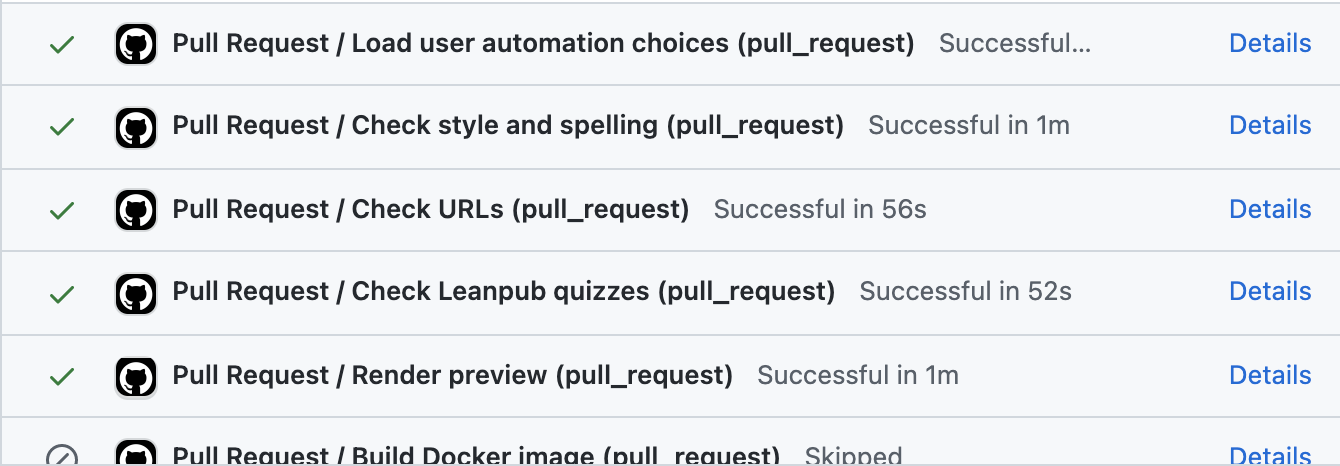
Once your pull request is open, the OTTR GitHub Actions checks will begin. These checks will generate reports as comments on your pull request.
-

Read these comments to begin addressing the problems with more commits to your branch.
You can adjust what checks are run by editing the config_automation.yml file. This is further discussed in this section about the GitHub Actions.
If you need more information on failed GitHub actions you can scroll to the bottom of your pull request where the status of the checks are shown and click on Details for more information. If you are unsure what the error message means and have trouble addressing it, please file an issue on the OTTR_Template repository to get help.
Checks on the pull requests
If you encounter situations where a spelling report or URL report doesn’t look as expected, you may just need to refresh the page or make another commit to your pull request.
-

Adding new pages
+Adding new pages
Adding new chapters to your OTTR websites requires some specific steps in addition to what we’ve discussed here.
Step 1: Add a Rmd/md/quarto file
@@ -733,6 +691,7 @@Step 4 Go to your pull request to see how the checks turn out
Go to your repository and click on the Pull Request button in the navbar.
More resources for learning GitHub
-
@@ -745,7 +704,6 @@
- Making a Pull Request
More resources for learning GitHub
@@ -765,8 +723,6 @@
More resources for learning GitHub
-More resources for learning GitHub
- - - @@ -224,69 +221,6 @@ - - - @@ -296,16 +230,6 @@-
+
- About OTTR and Pull Requests +
- OTTR Checks on pull requests + +
- Adding new chapters + +
Now you have a course repository on GitHub and you’re ready to start writing content!
The OTTR content development process revolves around the use of pull requests! Pull requests are a way to set up proposed changes (instead of direct changes) before you publish them. They enable OTTR to test your proposed changes for potential issues such as broken URLs or spelling errors. Importantly, pull requests facilitate discussions with others regarding proposed changes.
-
Method of writing content
-We have two recommended ways of writing content that is based on your comfort and interest level in using Git and GitHub:
--
-
- OTTR Entry Level: If you are not interested in delving into GitHub, you can use this version, which is entirely conducted through the GitHub web browser. -
- OTTR Advanced: If you are already familiar with Git and GitHub or have an interest in starting to use them, we suggest this method. It will involve some additional learning, but acquiring skills in Git and GitHub will be highly beneficial not only for OTTR but also for version control in various other contexts. -

OTTR’s checks primarily focus on pull requests so you can avoid accidentally making your mistakes in your live courses.
+
WARNING: The live content is automatically created and stored in the docs folder. As our writing process guide will inform you, you should NOT make direct changes to the docs folder. The automation processes will handle the preparation of these files, and you should refrain from making direct changes to them. To learn how to edit your files and write your course, please review the corresponding section in the writing process guide.
When you submit a pull request, it triggers a sequence of automatic checks performed by GitHub Actions. These checks are designed to assist you as you add content to your course.
+About OTTR and Pull Requests
+OTTR will not completely break if you don’t use pull requests, but you will be missing out on a lot of the main perks of OTTR. OTTR’s checks primarily focus on pull requests so you can avoid accidentally making your mistakes in your live courses.
+When you submit a pull request on OTTR it triggers a sequence of automatic checks performed by GitHub Actions. These checks are designed to assist you as you add content to your course.
These checks will:
- Check that the all the URLs actually take learners somewhere @@ -541,18 +521,14 @@
- Check the formatting of any quizzes (if applicable)
Method of writing content
You can adjust what checks are run by editing the config_automation.yml file. This is further discussed in this section about customizing GitHub Actions.
OTTR Entry Level
+We have two recommended ways of writing content that is based on your comfort and interest level in using Git and GitHub. If you are already comfortable with GitHub you can skip these parts.
+
+Get started with OTTR entry level – editing from the browser If you are not interested in delving into GitHub, you can use this version, which is entirely conducted through the GitHub web browser. +
You can edit and add content directly in the GitHub website if you prefer not to learn Git and GitHub (though we highly recommend it, as knowing how to use Git/GitHub is a useful skill to integrate into your workflow – not just for OTTR).
-Create a new branch
+1. Create a new branch
With GitHub in order to keep your OTTR course preserved content and code is managed through the use of branches. To explain branches we’ll mainly refer to two branches: your main branch:

The main branch is what your content will be published from and it will be live to any learners looking at your course. You will want to keep this main branch as preserved and well curated as possible!
Create a new branch

Whenever you are making changes, you’ll want to check that you are on your new branch in order to add any new changes to your pull request, just look at the left upper corner to make sure!
Now let’s try making some changes.
-Committing changes
+2. Committing changes
In your OTTR repository, on your new branch, you can now add/edit/rename currently existing files while protecting your main branch. Adding changes to a branch is called making commits.
We will describe how to edit existing files below, however, GitHub has great information about how to create and remove files. Additionally GitHub is always making changes, so if our instructions seem out of date, definitely checkout GitHub’s current documentation:
-
@@ -591,20 +565,16 @@
Committing changes

Then write a message about what changes you made and press the commit changes button.

Now you are ready to open your pull request.
- -OTTR Advanced
+Now you are ready to open your pull request. Jump to section titled ‘Open a Pull Request’
+ ++Get started with OTTR Advanced – filing a PR from your computer: If you are already familiar with Git and GitHub or have an interest in starting to use them, we suggest this method. It will involve some additional learning, but acquiring skills in Git and GitHub will be highly beneficial not only for OTTR but also for version control in various other contexts. +
If you have an interest in utilizing GitHub (or already possess knowledge in this area), we suggest engaging with GitHub and Git beyond the GitHub website for creating your pull requests.
If you are new to Git and GitHub, it is recommended you use a Git client to help you manage your branches more easily. Install GitKraken for a handy way to manage your course locally. These steps shown here will show you the GitKraken way of handling files.
If you are not new to GitHub, then we recommend skipping this section and jumping to the Setting Up Images section.
Cloning with Git
+1. Cloning with Git
In the GitHub workflow (excluding the Entry-Level writing method), files exist online (remote) and on your computer (local).

You will need to clone the course repository to your own computer. Having a local copy of the files you are working from makes it easier to work from. Cloning is just making a local copy on your computer of the remote version of the project on GitHub.
Cloning with Git

Navigate to your repository on GitHub to copy the URL. Copying and pasting is advisable because any little typo will inhibit cloning.
Now you are ready to click Clone the repository! It will ask you if you’d like to Open Now, click that.
Create a new branch
+2. Create a new branch
Handling branches is where you unleash the real benefit of GitHub, but it can be confusing at first.
In GitHub, preserving the content and code of your OTTR course is accomplished through the utilization of branches.
To explain branches we’ll mainly refer to two branches: your main branch:
Create a new branch
In GitKraken we can create a new branch; this will be your working copy. First, click the Branch button. Next, type in a branch name in the box that the cursor is blinking in. In our example, we are calling it a-new-branch. Now click Enter! Now you have a new branch!

Now we can add/edit/rename currently existing files in our new branch, knowing that the content and code in the main branch is safe.
Committing changes
+3. Committing changes
Adding changes to a branch is called making commits. To modify any files in a branch we have to first 1) Make our changes as we normally would and then 2) Commit those changes.
To commit changes, begin by editing a file using your preferred text editor. You can simply double-click a file locally to open it. For this example, the specific change you make doesn’t matter much; it can be a small modification that you will easily notice later.

Committing changes
If we want to add these file changes to our current branch, we need to commit them.

Great! Now the changes you’ve made have been added to your local branch.
-Pushing changes
+4. Pushing changes
Note that when you’ve committed your changes locally (on your computer), those changes won’t be on the online version of your repository. To get them to the remote GitHub copy (the one on GitHub), we will need to push your commits.
Now that we have changes committed to our branch we are ready to also add them to the remote GitHub copy!

To push means to add changes that are on your new branch to the remote branch (internet version on GitHub). The word origin just refers to where your branch is stored on the internet. Choose your origin in the dropdown menu and click Submit.

Open a pull request
+ ++Open a pull request +
After a variable number of commits, your branch, perhaps called a-new-branch or any other new branch you might have made, is a different version of the original code base that may have a nifty improvement to it. But our main goal is to add that nifty improvement to the main branch. To start this process of bringing in new changes to the main curated repository, we will create a pull request.
From GitHub:
@@ -670,17 +634,16 @@Open a pull request
Then click on the
New Pull Requestbutton for the branch you want to work on. Be careful that is the branch you intend.
After you click on Compare & pull request you’ll be taken to a screen where you can add information about your changes. After you are done writing your description, click Create Pull Request! (If you don’t have your pull request description perfect don’t worry about it, you can always edit it later).
Congrats! You’ve just opened a pull request! For every set of changes you’ll make to your course, you will want to follow this similar set of steps.
In summary, here are the steps involved:
-
 +
+
Checks on the pull requests
+OTTR Checks on pull requests
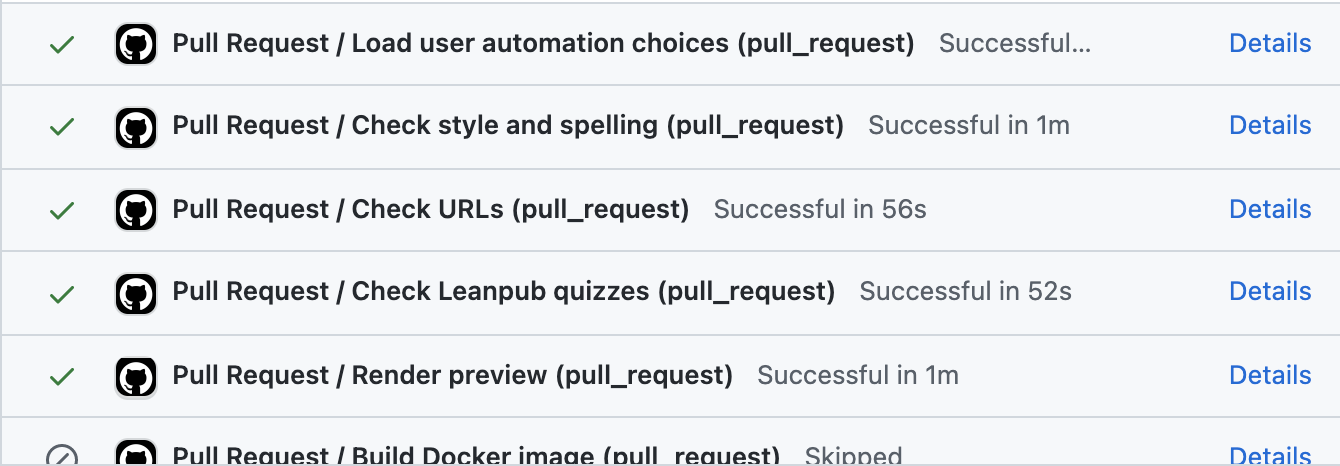
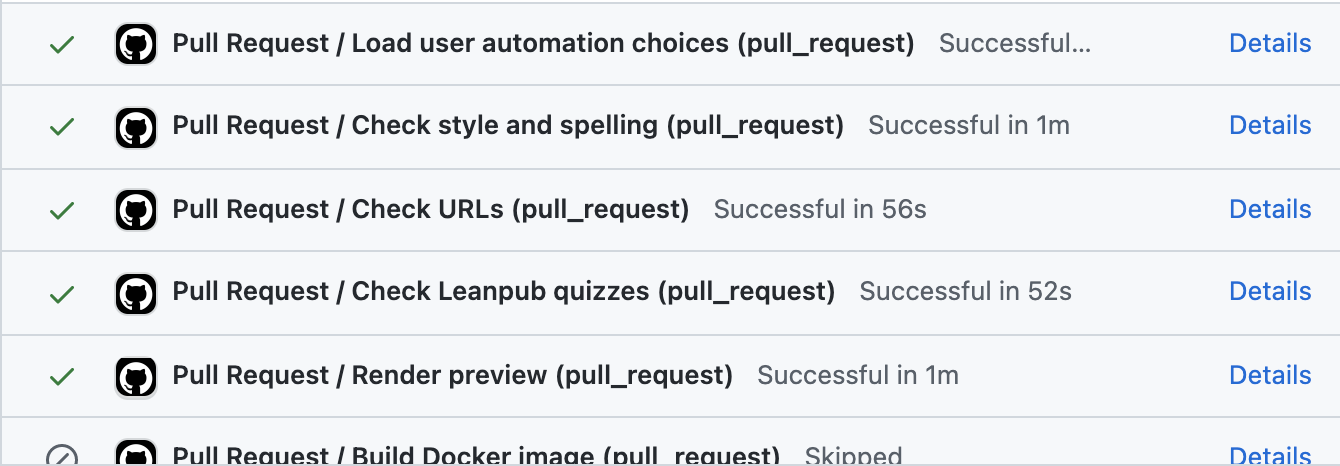
Once your pull request is open, the OTTR GitHub Actions checks will begin. These checks will generate reports as comments on your pull request.
-

Read these comments to begin addressing the problems with more commits to your branch.
You can adjust what checks are run by editing the config_automation.yml file. This is further discussed in this section about the GitHub Actions.
If you need more information on failed GitHub actions you can scroll to the bottom of your pull request where the status of the checks are shown and click on Details for more information. If you are unsure what the error message means and have trouble addressing it, please file an issue on the OTTR_Template repository to get help.
Checks on the pull requests
If you encounter situations where a spelling report or URL report doesn’t look as expected, you may just need to refresh the page or make another commit to your pull request.
-

More resources for learning GitHub
+Adding new pages/chapters
+Adding new chapters
Adding new chapters to your OTTR course requires some specific steps in addition to what we’ve discussed here.
Step 1: Add a new chapter Rmd file
@@ -733,23 +708,10 @@Step 3 Commit the _bookdown.yml file changes to the current branch
Step 4 Go to your pull request to see how the checks turn out
Go to your repository and click on the Pull Request button in the navbar.
Set up images
+Set up images
To ensure consistency in style and attributions for graphics and images, and to facilitate future updates, you have the option to store all your images in a central Google Slide document.
We encourage this strategy for several reasons:
-
@@ -766,8 +728,8 @@
Set up images

If you are unfamiliar with how R Markdown code chunks work, read this.
Next, import the appropriate theme (see this video for assistance):
-Accessibility
+Accessibility
Each slide and image added to the courses should be accessible so every member of your audience can use your content.
There are two things to check for each slide:
-
@@ -777,8 +739,8 @@
Accessibility
The color palette choices of the slide are contrasted in a way that is friendly to those with color vision deficiencies. You can check this using Color Oracle.Adding images and graphics in text
+Adding images and graphics in text
All images should be included in your Google Slides with the captions we discussed above. To add images in the text in your Rmd, use the ottrpal::include_slide() within an R code chunk.

You can obtain the Google Slide URL by clicking on the slide with the image you want to add and copying the address from the browser search bar:
@@ -790,15 +752,15 @@Adding images and graphics in text
Google Slides must be public. Share settings must be set to “Anyone on the internet with this link can view”. Note that “Private” is the default setting when you make a new presentation.
See Chapter 2 of the template course for examples.
Adding videos in text
+Adding videos in text
To add a YouTube video to your Rmd files, use the following instructions:
To get the appropriate YouTube URL do the following: 1) Click on the SHARE button on the lower right corner of the video on YouTube 2) Click on the Embed option on the far left 3) Copy just the part after "src =" and paste the url into the knitr::include_url() function.
Again, it is important to use the echo=FALSE option so that only the video is shown and not the code to generate it.
See Chapter 2 of the template course for examples.
Adding embedded files to text
+Adding embedded files to text
Occasionally, it can be beneficial to embed a website or file directly on a webpage, especially when there is a crucial link that you want learners to access without solely relying on them clicking the link.
To include such a file or website do the following:

Adding embedded files to text
See Chapter 2 of the template course for examples.
@@ -828,8 +791,6 @@
