RNParallax (react-native-parallax-header)
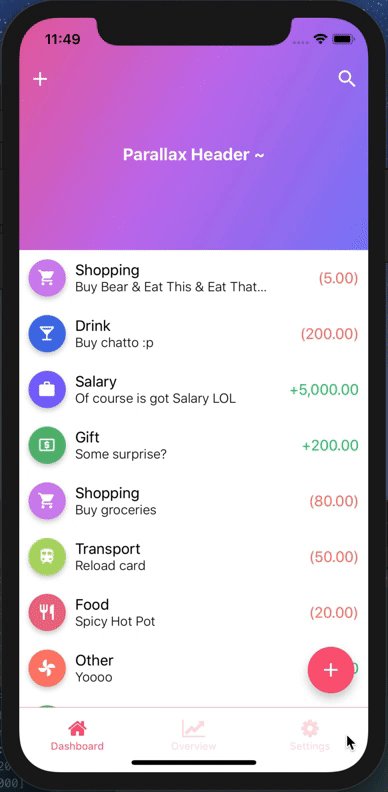
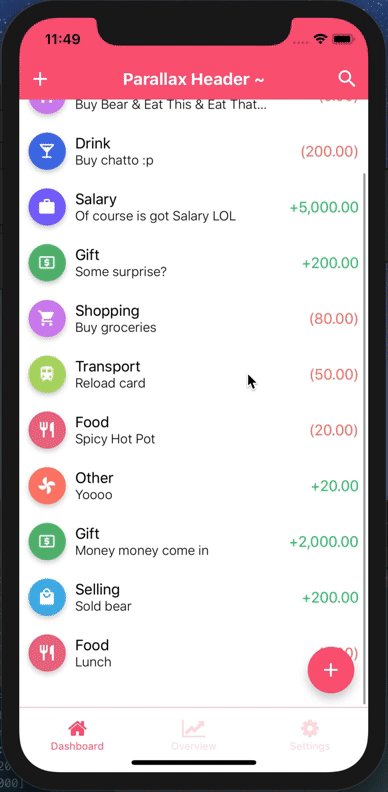
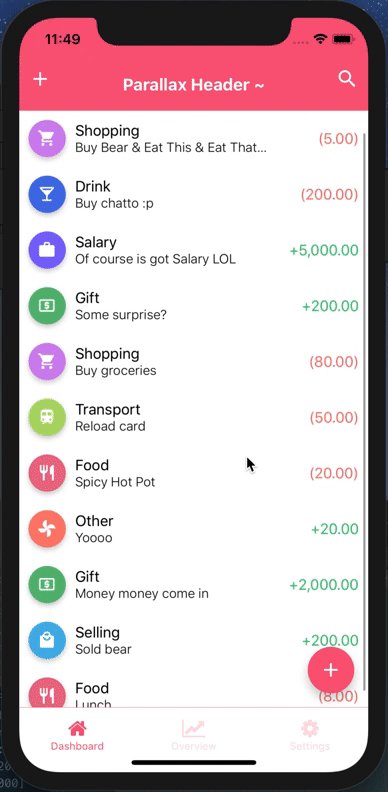
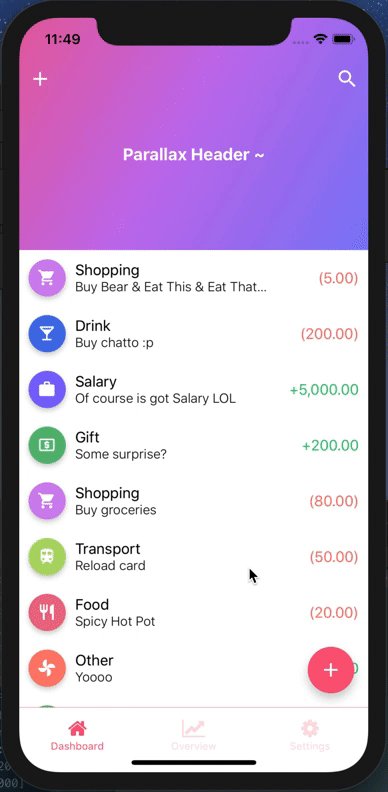
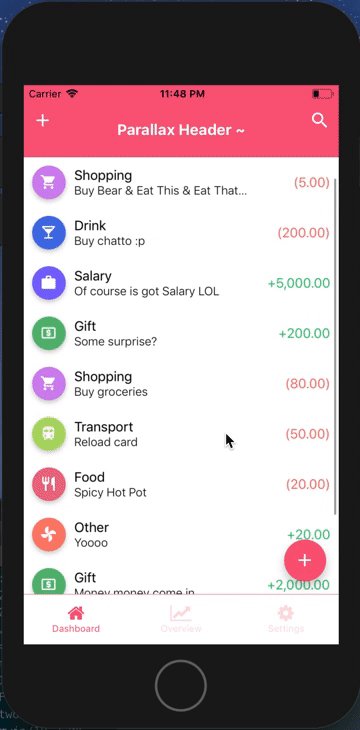
$ npm i react-native-parallax-header --save iPhone X or XS (Using alwaysShowTitle={false} & alwaysShowNavBar={false})
import Icon from 'react-native-vector-icons/MaterialIcons' ;
import ReactNativeParallaxHeader from 'react-native-parallax-header' ;
const IS_IPHONE_X = SCREEN_HEIGHT === 812 || SCREEN_HEIGHT === 896 ;
const STATUS_BAR_HEIGHT = Platform . OS === 'ios' ? ( IS_IPHONE_X ? 44 : 20 ) : 0 ;
const HEADER_HEIGHT = Platform . OS === 'ios' ? ( IS_IPHONE_X ? 88 : 64 ) : 64 ;
const NAV_BAR_HEIGHT = HEADER_HEIGHT - STATUS_BAR_HEIGHT ;
const images = {
background : require ( '../img/test.jpg' ) , // Put your own image here
} ;
const styles = StyleSheet . create ( {
container : {
flex : 1 ,
} ,
contentContainer : {
flexGrow : 1 ,
} ,
navContainer : {
height : HEADER_HEIGHT ,
marginHorizontal : 10 ,
} ,
statusBar : {
height : STATUS_BAR_HEIGHT ,
backgroundColor : 'transparent' ,
} ,
navBar : {
height : NAV_BAR_HEIGHT ,
justifyContent : 'space-between' ,
alignItems : 'center' ,
flexDirection : 'row' ,
backgroundColor : 'transparent' ,
} ,
titleStyle : {
color : 'white' ,
fontWeight : 'bold' ,
fontSize : 18 ,
} ,
} ) ;
renderNavBar = ( ) => (
< View style = { styles . navContainer } >
< View style = { styles . statusBar } />
< View style = { styles . navBar } >
< TouchableOpacity style = { styles . iconLeft } onPress = { ( ) => { } } >
< Icon name = "add" size = { 25 } color = "#fff" />
</ TouchableOpacity >
< TouchableOpacity style = { styles . iconRight } onPress = { ( ) => { } } >
< Icon name = "search" size = { 25 } color = "#fff" />
</ TouchableOpacity >
</ View >
</ View >
)
render ( ) {
return (
< View style = { styles . container } >
< ReactNativeParallaxHeader
headerMinHeight = { HEADER_HEIGHT }
headerMaxHeight = { 250 }
extraScrollHeight = { 20 }
navbarColor = "#3498db"
title = "Parallax Header ~"
titleStyle = { styles . titleStyle }
backgroundImage = { images . background }
backgroundImageScale = { 1.2 }
renderNavBar = { this . renderNavBar }
renderContent = { this . renderContent }
containerStyle = { styles . container }
contentContainerStyle = { styles . contentContainer }
innerContainerStyle = { styles . container }
scrollViewProps = { {
onScrollBeginDrag : ( ) => console . log ( 'onScrollBeginDrag' ) ,
onScrollEndDrag : ( ) => console . log ( 'onScrollEndDrag' ) ,
} }
/>
</ View >
) ;
}
Property
Type
Required
Description
Default
renderNavBarfuncNo
This renders the nav bar component
Empty <View />
renderContentfuncYES This renders the scroll view content
-
headerMaxHeightnumberNo
This is the header maximum height
Default to 170
headerMinHeightnumberNo
This is the header minimum height
Default to common ios & android navbar height (have support for iPhone X too :p)
backgroundImageimage sourceNo
This renders the background image of the header (if specified, background color will not take effect )
Default to null
backgroundImageScalenumberNo
This is the image scale - either enlarge or shrink (after scrolling to bottom & exceed the headerMaxHeight)
Default is 1.5
backgroundColorstringNo
This is the color of the parallax background (before scrolling up), will not be used if backgroundImage is specified
Default color is #303F9F
extraScrollHeightnumberNo
This is the extra scroll height (after scrolling to bottom & exceed the headerMaxHeight)
Default is 30
navbarColorstringNo
This is the background color of the navbar (after scroll up)
Default color is #3498db
statusBarColorstringNo
This is the status bar color (for android) navBarColor will be used if no statusBarColor is passed in
Default to null
titleanyNo
This is the title to be display in the header, can be string or component
Default to null
titleStylestyleNo
This is the title style to override default font size/color
Default to color: ‘white’ text and fontSize: 16
headerTitleStylestyleNo
This is the header title animated view style to override default <Animated.View> style
Default to null
scrollEventThrottlenumberNo
This is the scroll event throttle
Default is 16
contentContainerStylestyleNo
This is the contentContainerStyle style to override default <ScrollView> contentContainerStyle style
Default to null
containerStylestyleNo
This is the style to override default outermost <View> style
Default to null
scrollViewStylestyleNo
This is the scrollview style to override default <ScrollView> style
Default to null
innerContainerStylestyleNo
This is the inner content style to override default <View> style inside <ScrollView> component
Default to null
alwaysShowTitleboolNo
This is to determine whether show or hide the title after scroll
Default to true
alwaysShowNavBarboolNo
This is to determine whether show or hide the navBar before scroll
Default to true
scrollViewPropsobjectNo
This is to override default scroll view properties
Default to {}