Not just a portfolio-project, but an experiment with variants on the usual social media features.
asprin is a Ruby on Rails application that I'm working on to test out some idea basic social media features and also experiment with Rails gems like ViewComponents.
It uses Hotwire to improve performance and user-experience, especially in reducing initial page-load time after logging in (ie, notifications).
asprin is ViewComponent-driven, anything repetition is simplified in the UI, which also helps with driving component design in Figma first.
%turbo-frame allows asprin to break up the web page into individual 'sub-pages' that are each individually interacting with the server. notifications, user search or posts are all running separately from one another. Each section also sends their own network requests, which allows the page to load right away rather than waiting for all of it to come in. If each part took 50ms and there were 4 sections to load, it'd take 200ms before the page loaded; however, breaking it up into turbo frames, that means it'll 50ms, or technically less if you put a placeholder in the frame as it loads.
The notifications consists of a polymorphic relation to multiple 'payloads' while belonging to the user. Upgrading this feature with turbo allows notifications to roll in as the user browses. Building the notifs with ViewComponents should also help improve performance over partials as well, and allows me swap in different components depending on the payload model: FriendRequestComponent consists of an interactable form while a Like notification can just be text.
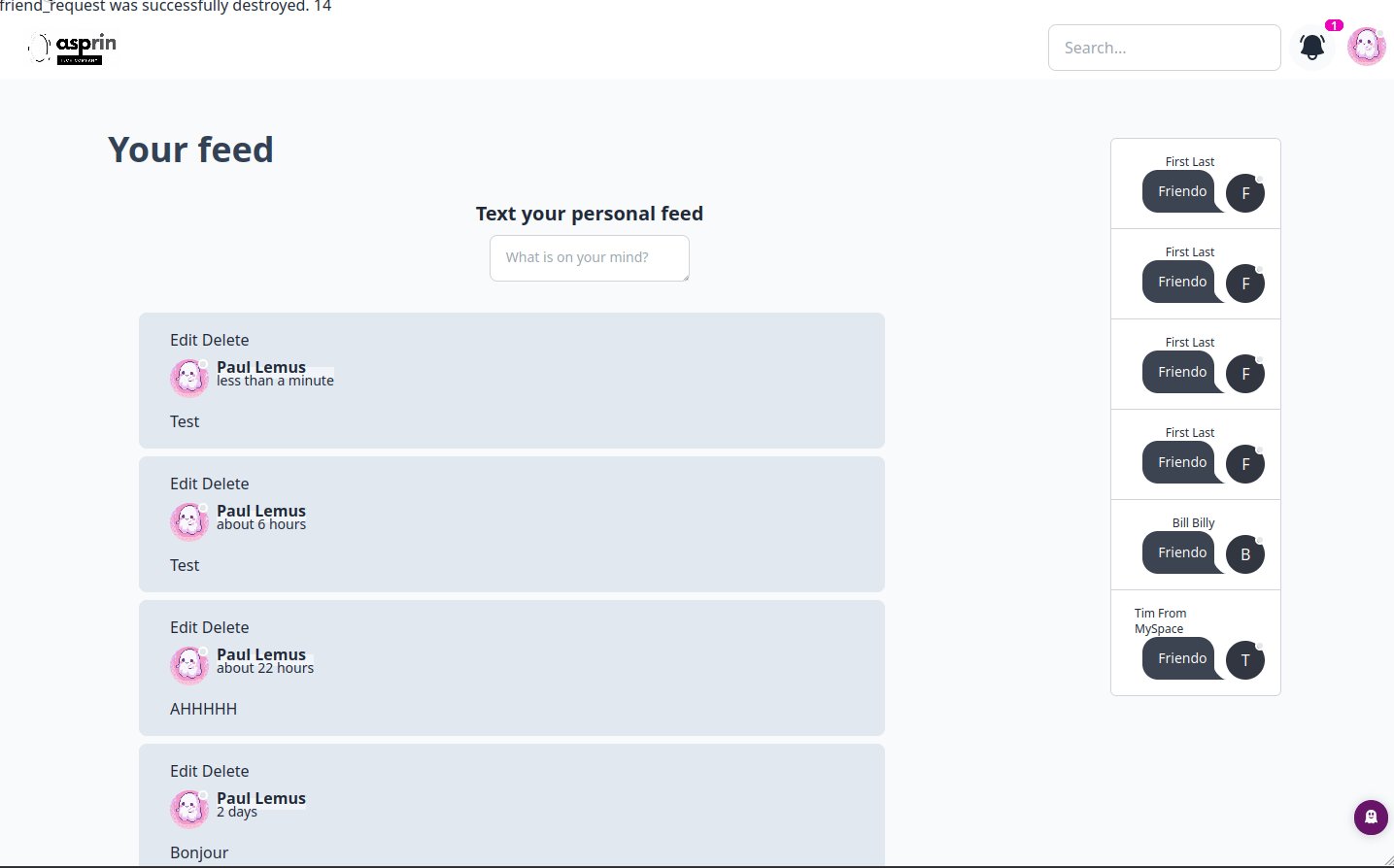
- Friends list turbo frame gets updated live
- Bugged: the notifications frame reloads the page after interaction. need to fix.
- The feed is automatically updated upon submitting a post
- The
post_formgetsturbo_stream.replaced with a new form. - How to: two turbo streams in one
render(you cannot runrendertwice in a row)
turbo_stream_append("posts", PostComponent.new(post: @post, user: current_user) )
turbo_stream_replace("post_form", PostFormComponent.new( user: current_user) )
render turbo_stream: actions- Elasticsearch-powered user search :: A stimulus controller sends a turbo stream request to update the results as the user types (limited to /250ms/). Just like facebook!
I like to think about Turbo frames as individual network requests that run independently. If you're trying to get @posts, @notifications, @friends at the same time, loading the page will be the sum of all those processes. Splitting the page up into frames will divide that lag. If @notifications was actually taking a long time, the user would simply have that part still loading rather than holding up the entire page.
- Notifications dropdown :: GET current notifications
link_toswaps :: The posts will swap the frame for editing to give it almost an 'inline-editing' effect- I plan on using turbo frames alongside ViewComponents
asprin tries to emulate_2008⚡ Facebook_ with basic features like posts, comments and searchable friends. Overall, I'm using this project to learn more about ViewComponents, elasticsearch, and Devise. Potentially, I can add an interesting spin to the application such as hooking it up to spotify playlists.
Some potential ideas for asprin:
- MySpace-like html input design
- Music interactivity
- Find friends through discord mutuals
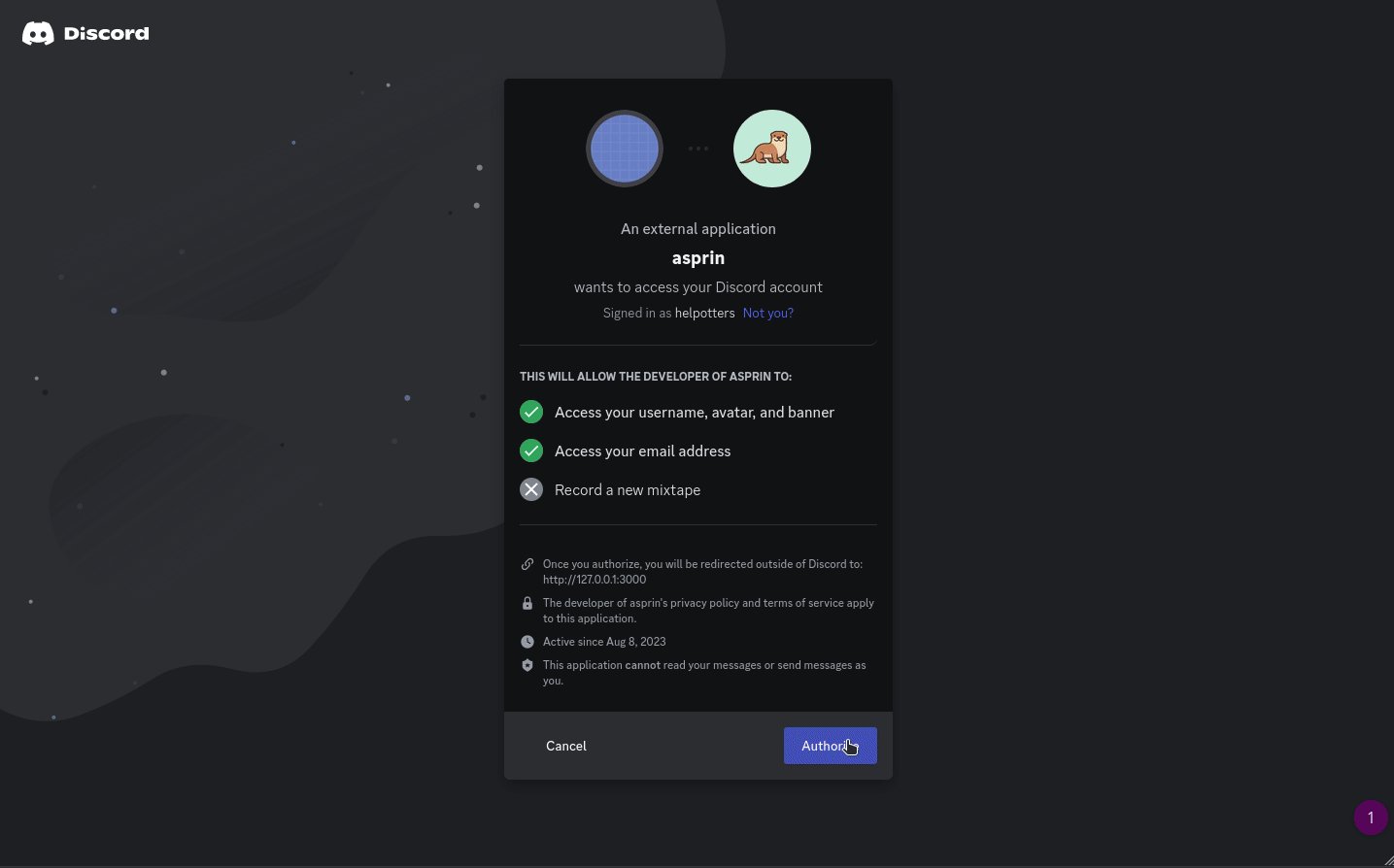
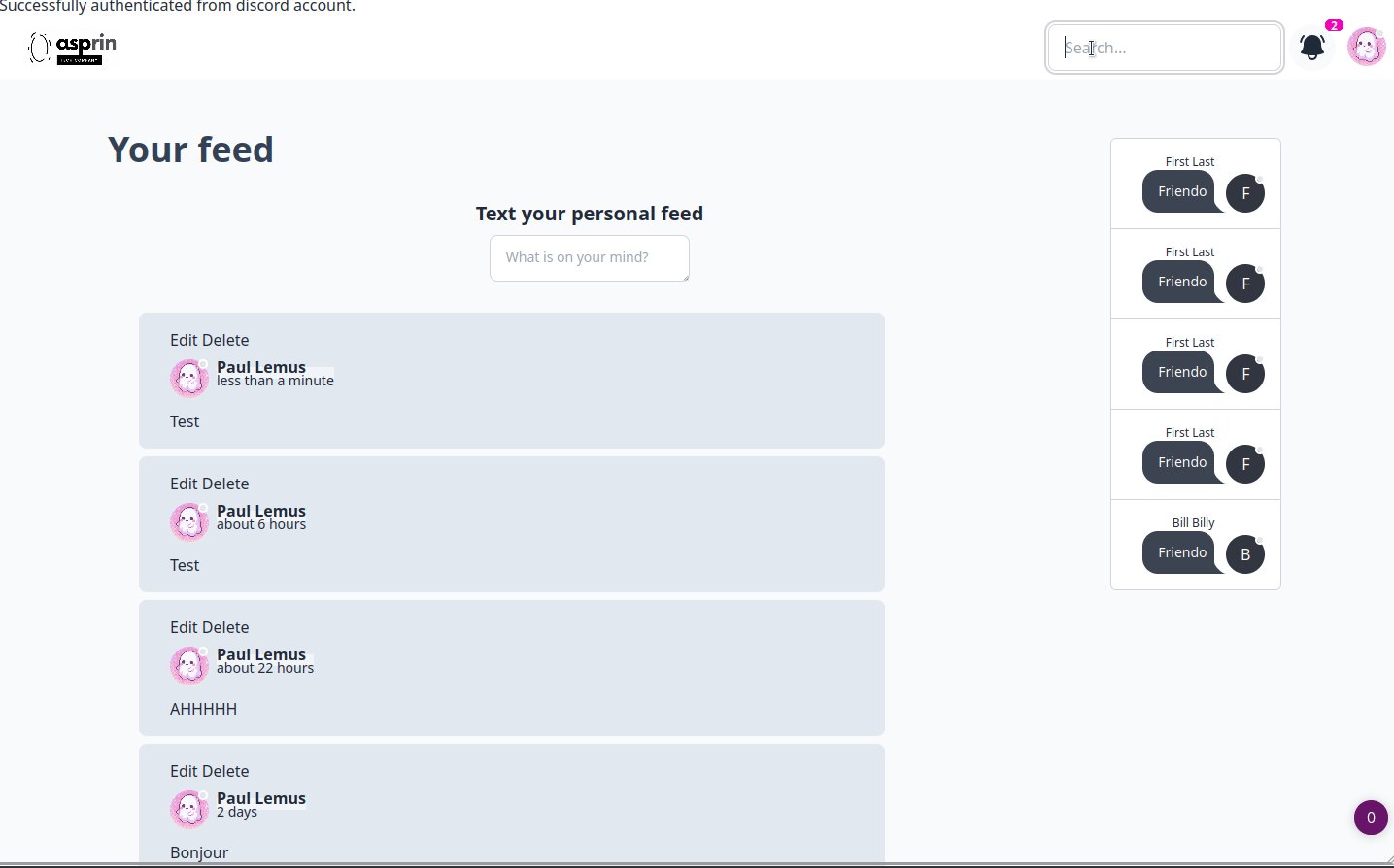
- 📝 User Registration and OAuth: Users can sign up and log in with either a normal email/password or they can use their Github or Discord accounts to sign in. Their profile pictures will automatically be set to the ones they already had!
- 👤 User Profiles: Allow users to create and customize their profiles. Users can set avatars, provide personal information, and manage their profile settings.
- 🤝 Friends System: Users can search for other users and send them a friend request. Simply use the search bar in the navbar and it will autocomplete suggestions as you type.
- ✉️ Posting and Sharing: Implement a posting feature that allows users to create and share text-based content. Users can create posts, view their own posts, and see posts from their friends. Possibly 'retweet' posts.
- 📬 Notification System: The notification system displays interactable notifs from anything from friend requests to likes on your post.
- ⚡ Hotwire for segmenting the UI
asprin requires Elasticsearch for the autocomplete user search feature. Thank you to @Deanout, for his tutorial and following docker command to get Elasticsearch up and running quickly:
docker run -d -p 127.0.0.1:9200:9200 -p 127.0.0.1:9300:9300 -e "discovery.type=single-node" docker.elastic.co/elasticsearch/elasticsearch:7.17.8
If you have issues with memory, the following modified command will limit its memory usage to 2g:
docker run -d -p 127.0.0.1:9200:9200 -p 127.0.0.1:9300:9300 -e "discovery.type=single-node" -e "ES_JAVA_OPTS=-Xms2g -Xmx2g" docker.elastic.co/elasticsearch/elasticsearch:7.17.8
You can check if its working at http://localhost:9200. Be sure to also run User.reindex in rails c. There is also a bug regarding has_one_attached :avatar in the User model that causes a Stack level too deep error, probably due to indexing.
👉 Sign up: you can use Discord or Github to make your account! One sign on.
👉 Find friends: Search for people you may know or send them a link to sign up! Of course, I'm available to friend as Paul Lemus.
👉 Check out my LinkedIn.
Undecided on licensing.