From 2f556ecd9012ee740a5daea4a3dfb6b9c0203d55 Mon Sep 17 00:00:00 2001
From: Vivek Jaiswar <70684116+Narcos101@users.noreply.github.com>
Date: Tue, 30 Nov 2021 20:17:54 +0530
Subject: [PATCH] Created Bootstrap Border colours.md
---
.../Bootstrap Border Colours/README.md | 70 +++++++++++++++++++
1 file changed, 70 insertions(+)
create mode 100644 Web_Development/FrontEnd/Bootstrap Border Colours/README.md
diff --git a/Web_Development/FrontEnd/Bootstrap Border Colours/README.md b/Web_Development/FrontEnd/Bootstrap Border Colours/README.md
new file mode 100644
index 0000000000..9a600b4ee8
--- /dev/null
+++ b/Web_Development/FrontEnd/Bootstrap Border Colours/README.md
@@ -0,0 +1,70 @@
+# Bootstrap Border colours
+
+
+##### What is Bootstrap?
+Bootstrap is a open-source CSS based framework. With the help of bootstrap one can make create a website within minutes that is responsive and elegant, It provides readymade,reusable components of the webstructure.
+
+For styling borders, Bootstrap provides classes that can be used to give colours to the borders. The classes are stated as below:-
+
+- border border-primary
+- border border-secondary
+- border border-success
+- border border-danger
+- border border-warning
+- border border-info
+- border border-light
+- border border-dark
+- border border-white
+
+The following source code is a HTML file with the bootstrap classes specified
+```
+
+
+
+
+ Bootstrap Color Example
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Bootstrap Border Colors List
+
+
.border border-primary
+
.border border-secondary
+
.border border-success
+
.border border-danger
+
.border border-info
+
.border border-warning
+
.border border-light
+
.border border-dark
+
.border border-white
+
+
+
+
+```
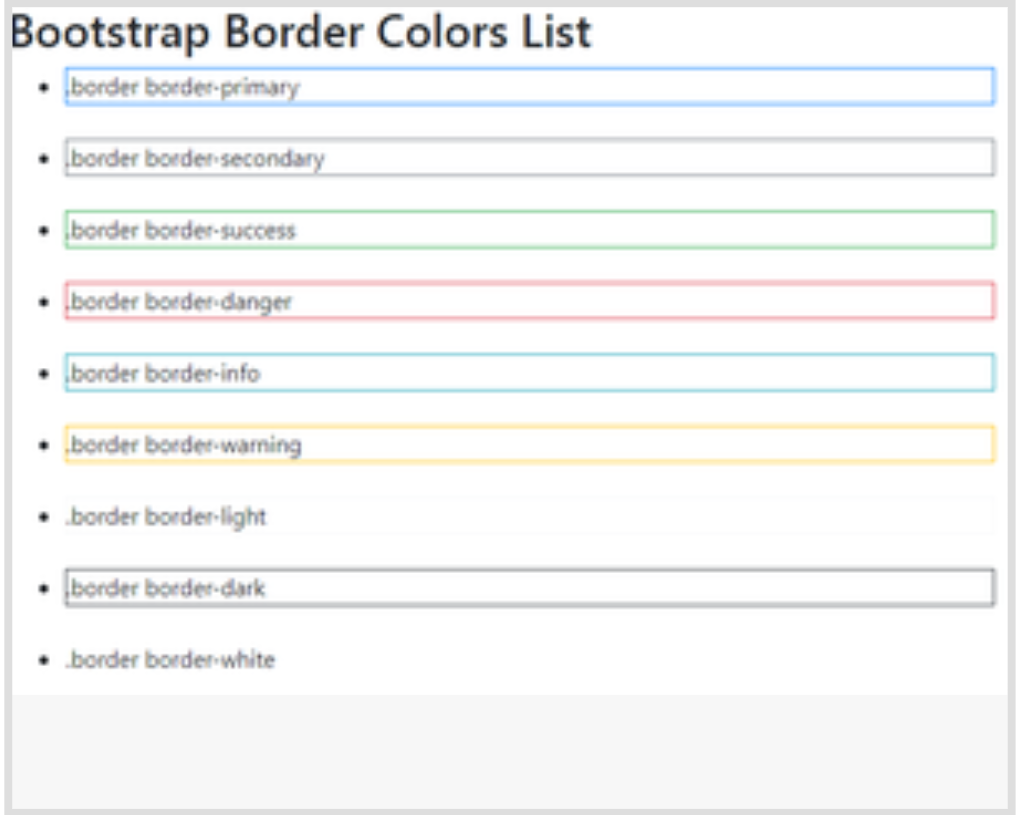
+The following output displays all the border colours along with their classes:-
+
+
+
+References:- [Boostrap Documentation](https://getbootstrap.com/docs/4.0/utilities/borders/#border-color)
+