Over the course of the term, I have realized that there are many aspects of design that I had not previously thought of. All of these aspects are very important to consider because neglecting one will make the whole project look significantly worse. Each of these topics are important things to consider before you start on your design process, and you should constiantly be considering them throughout the design process. If you do not consider these aspects before you start, you will have a design that looks or feels incomplete.
Time was one of the biggest enemies for most of the projects this term. In almost all of the projects, my team and I would have lots of ideas, but we would not have time to implment them. Because of this, it was very important to understand how much we would be able to do and make changes to our orginal idea based on this. The last project was a great example of this.
My team and I intially intended to implement many different games for our circus. Because none of us had experience with a-frame, we had know idea of how difficult it would be to implment the different games. We quickly figured out that it would be very difficult to implement more than one game because of how much time we had to work on the project. We quickly changed our idea to only include the duck game. Because of this, we were able to implement the duck game and make it look better than if we tried to implement multiple games. By understanding that our orginal idea was too complex, we were able to pivot and we ended up with a simple, but clean looking carnival for our users to enjoy. It is important to make sure that your ideas can be realisticly implemented throughout the design process. If you try to implement to many things, you will be left with a design that looks half complete.
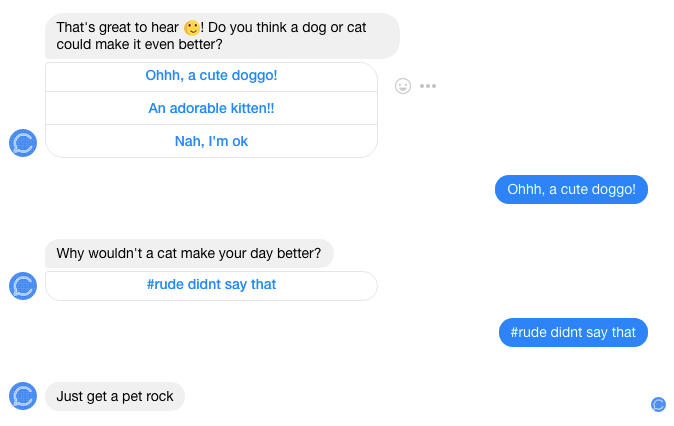
When starting a design, it is very important to make sure that you consider how your user will interact with the design. If you do not know how the user will respond to the project, you will not be able to design a project that will be engaging and interactive. For Design fo Tension, my team and I quickly realized that we would need to know why someone would like or dislike cat and dogs. We conducted a survey through google forms and got responses that would help us design a chatbot that knew the most popular reasons for liking or disliking cats and dogs.
Because of this, our chatbot was able to present the user with the most common options for the user. It also help us figure out that dog lovers tend to dislike cats more than cat lovers disliked dogs. This allowed us to design a flow for our chatbot on chatfuel that was able to present the user with responses that they would want to make.
By considering what users may respond with, our chatbot was able to be more interactive. Likewise, it was important in all of the other projects to make sure that the information was relevant to the user.
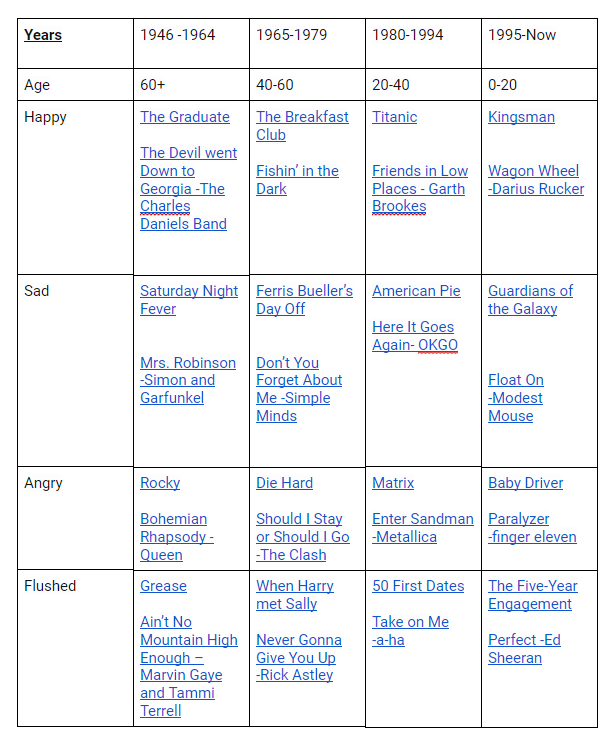
Part of understanding the user is understanding that ever user is different. When designing something, it is important to make sure that the information is relevant to the entire target audience. In the project Design for Wellbeing, my team and I understood that users of different ages would have different intrests. In our project, we wanted to suggest movies and songs to people to improve their mood. We orginally were only going to be concerned with emotion, but we quickly realized that people of different ages may not be intrested in the pop songs of today. We decieded that we should add age as well as emotion to our project, so we came up with this matrix to list our recomandations.
By considering this, we were able to make our project more relevant to each user. While we were able to fix it at the end, had we considered it earlier, we would have been able to add more options as well as making the entire project look cleaner. I took this lesson that I learned, and applied it to the next project were I made sure I considered the entire audience base.
It is also important to make sure you balance complexity and cleanliness of a project. You don't want to make a project that is too simple, but if it is too complex then it will look too messy, and you won't be able to communicate the message that you wanted to communicate. In Design for Understanding, I struggled with this balence.
For this design, it looks clean and nice, but I was afraid that it was not complex enough. I was not sure how I could make it more complex without adding ridiculous features that would make it look messy, and muddle the message I was trying to send. This balance is a part of HCI that I struggle with and is something I need to work on in the future.
If your design is not profesional then nobody will take your design seriously. It is very important when starting your design to how you design will be viewed by others. If you have a design that looks slaped together and scattered or a topic that seems immature, everyone will not take your design seriously. This was very important for the project Design for Others. My group and I were tasked with designing a webpage for corperate groups. This made it very important to consider profesionalism.
We settled on this design because it conveyed the message of the website with a sleek design. By considering profesionalism with all of my teams at the start, we were able to make a design that looked like we put a lot of hard work into it (which we did).
By making sure that I consider all of these factors, my future endeavors into Human Cumputer Interaction will look much better and be more profesional. The lessons I learnd by doing all of these projects will be extremly valuable when it comes to matters of design. By considering these different factors before I start a project, I will be able to complete a managable, clean, relevant, and profesional design that is properly targeted at the correct audience.