Created with ❤ in Poland by lepo.co
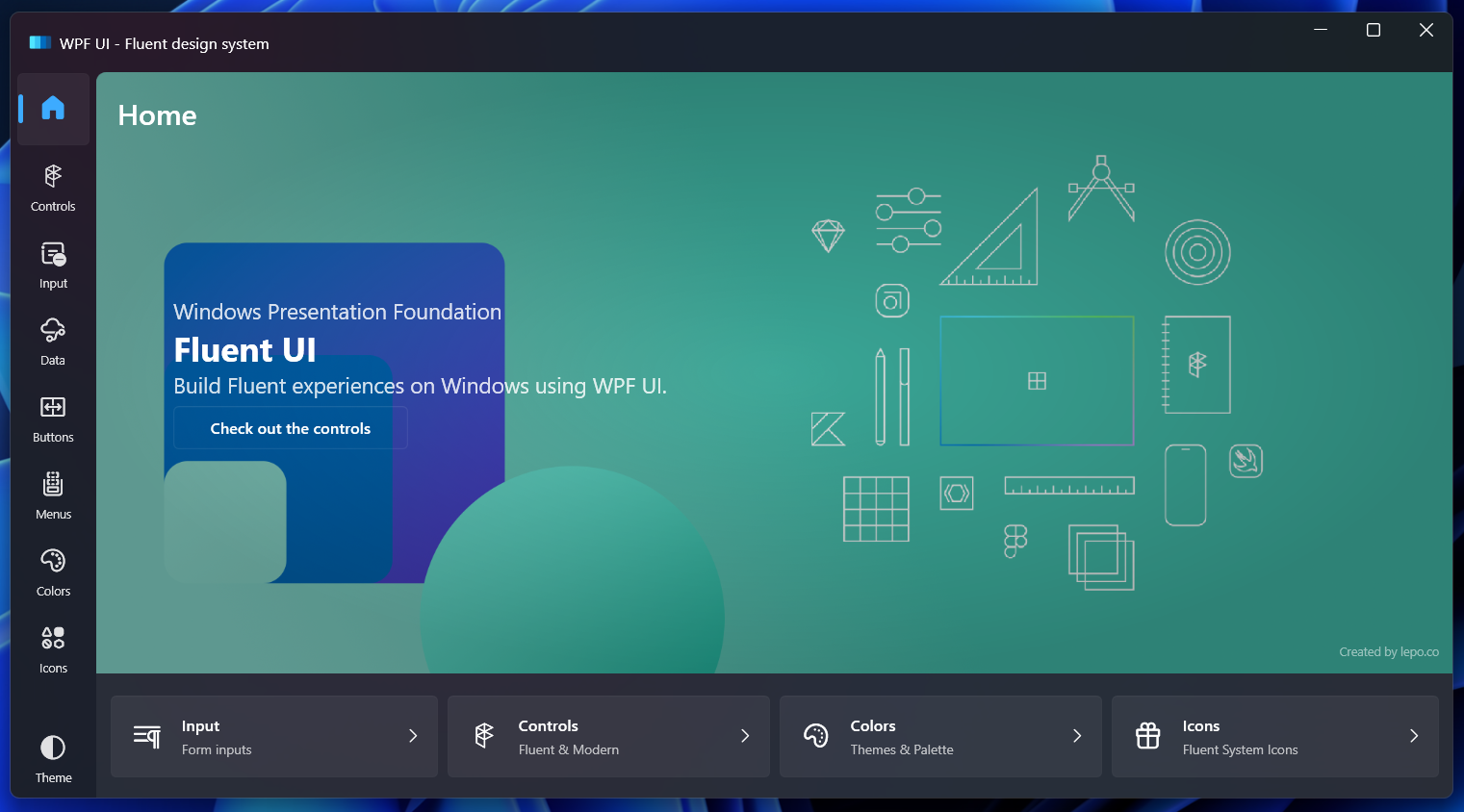
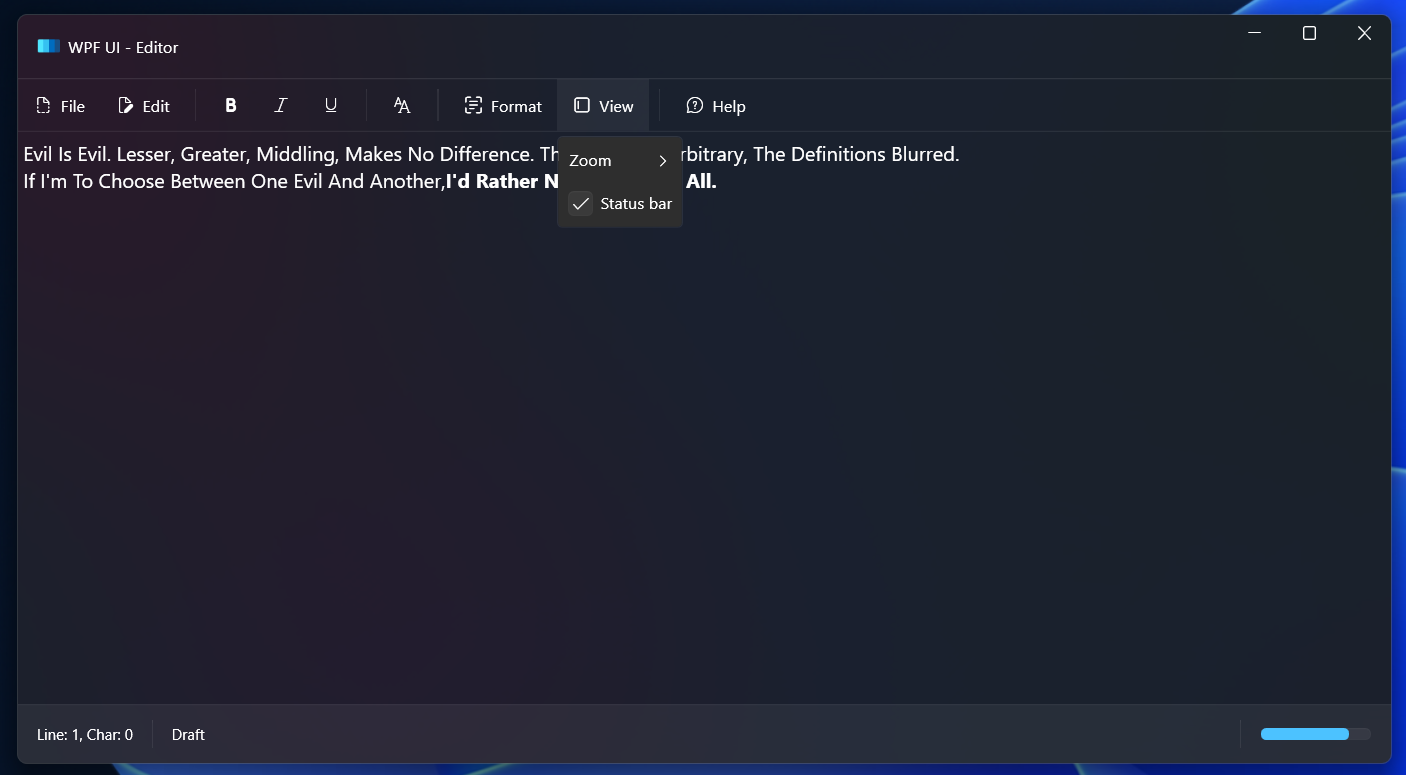
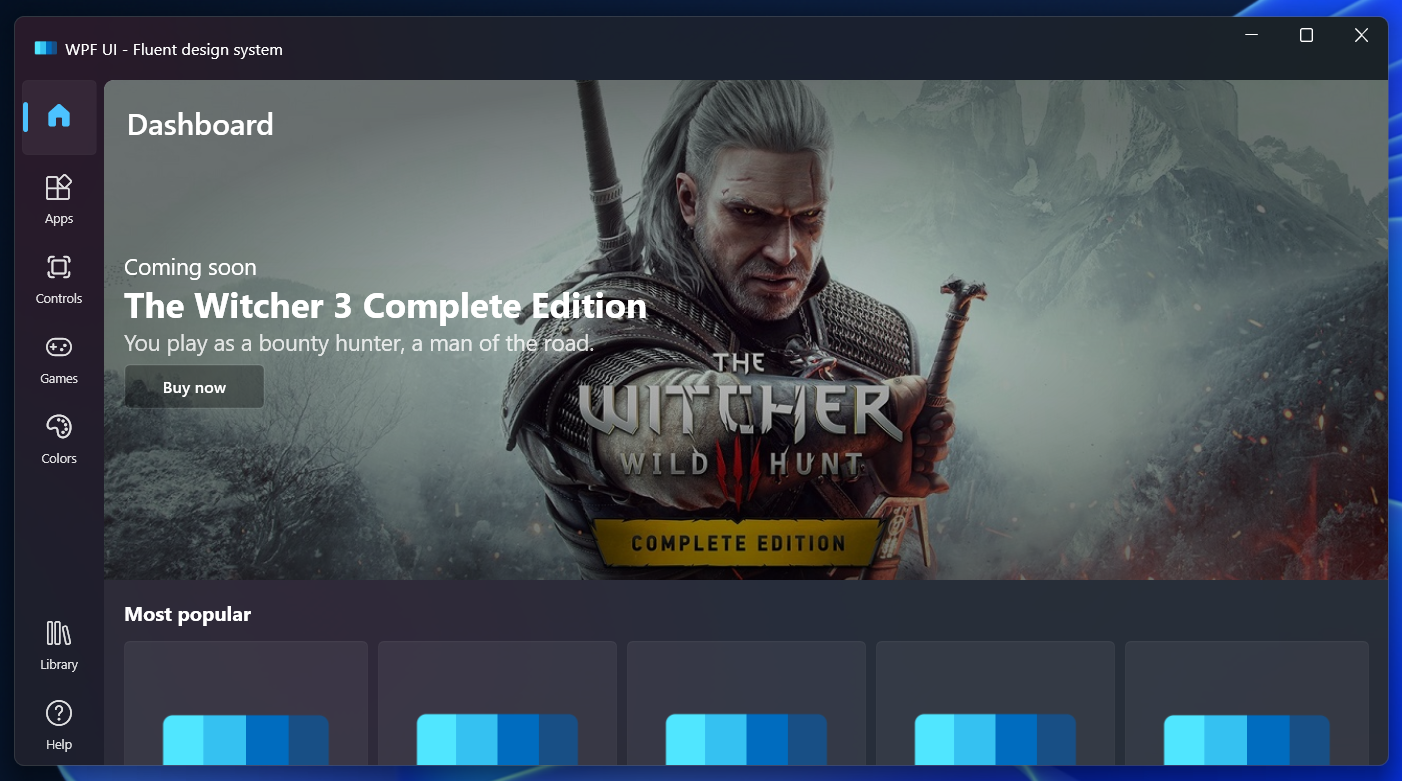
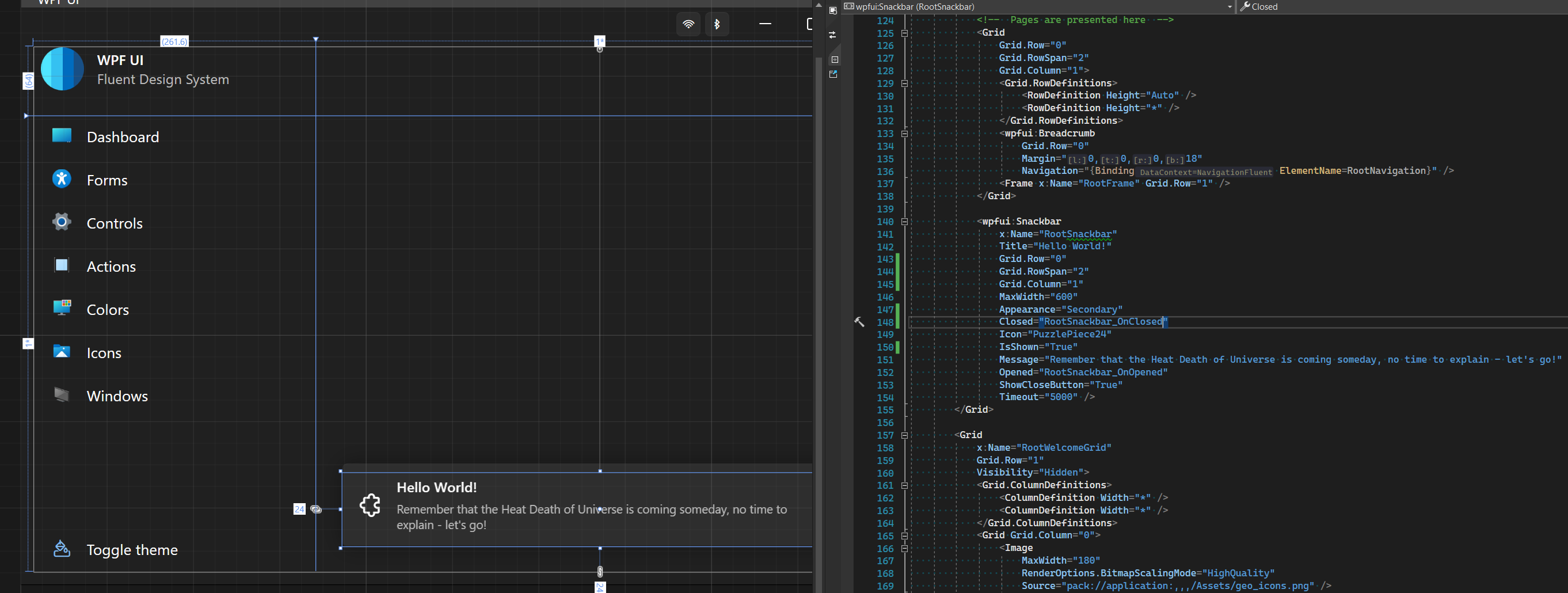
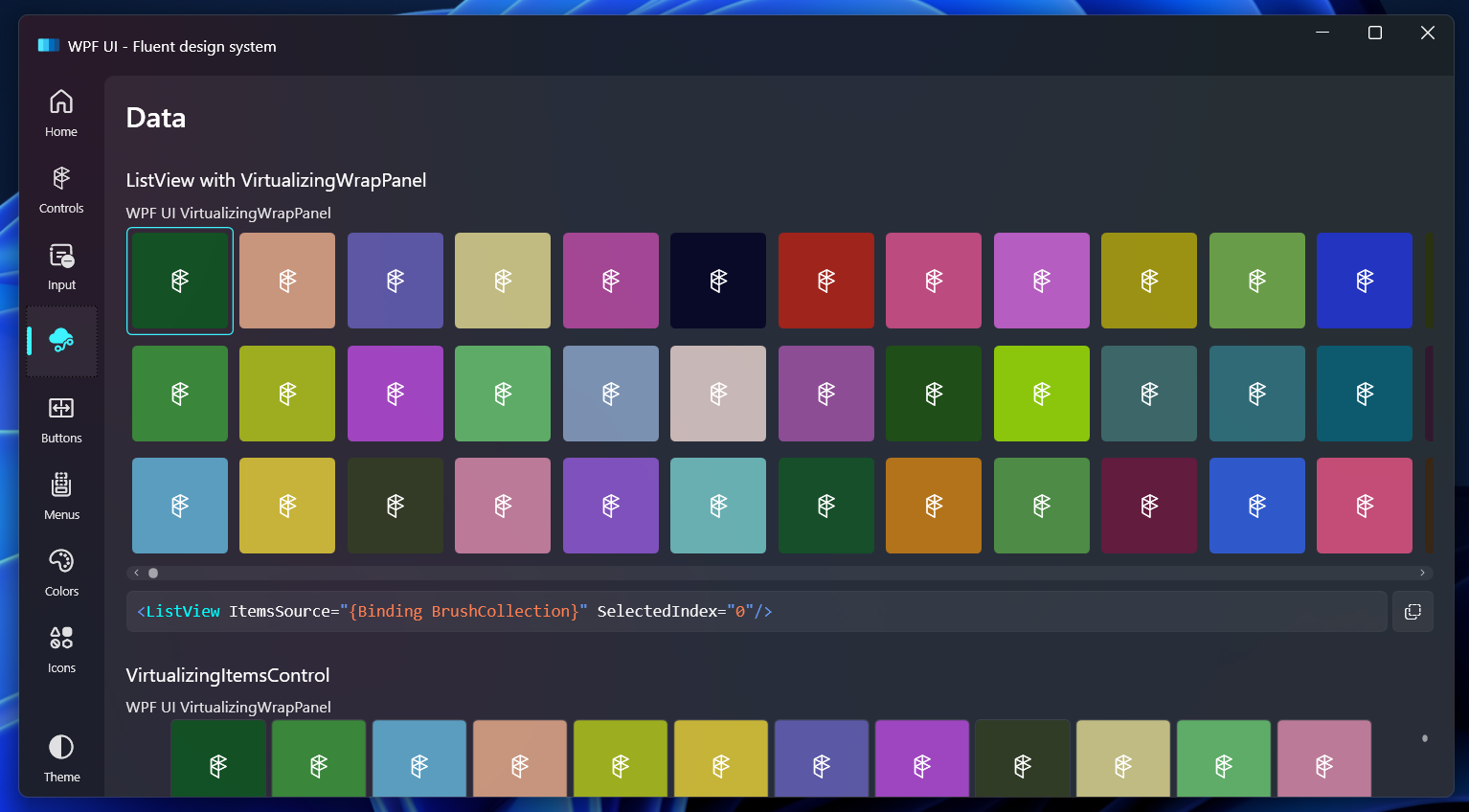
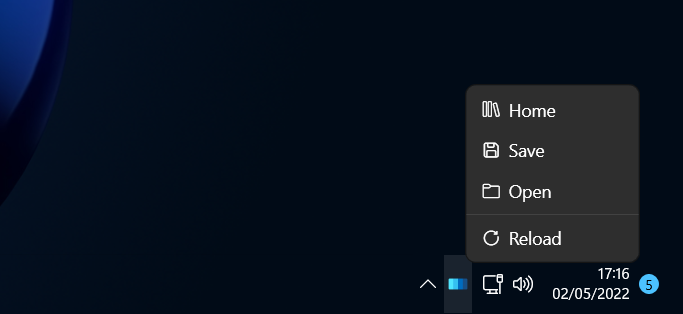
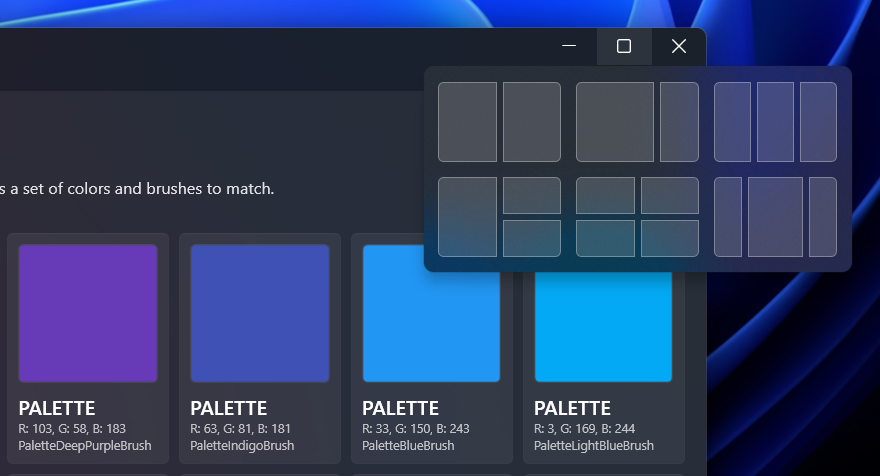
A simple way to make your application written in WPF keep up with modern design trends. Library changes the base elements like Page, ToggleButton or List, and also includes additional controls like Navigation, NumberBox, Dialog or Snackbar.
https://bank.gov.ua/en/about/humanitarian-aid-to-ukraine
Many forms of support for refugees from Ukraine and organizations supporting them are available on the Polish government website
https://pomagamukrainie.gov.pl/chce-pomoc/prywatnie/pomoc-finansowa
For a starter guide see our documentation.
WPF UI Gallery is a free application available in the Microsoft Store, with which you can test all functionalities.
https://apps.microsoft.com/store/detail/wpf-ui/9N9LKV8R9VGM
$ winget install 'WPF UI'WPF UI is delivered via NuGet package manager. You can find the package here:
https://www.nuget.org/packages/wpf-ui/
Visual Studio
The plugin for Visual Studio 2022 let you easily create new projects using WPF UI.
https://marketplace.visualstudio.com/items?itemName=lepo.wpf-ui
| Branch | Status |
|---|---|
| WPF UI - Main | |
| WPF UI - Development |
Radiograph is a computer hardware monitoring app that uses WPF UI.
Documentation can be found at https://wpfui.lepo.co/. We also have a tutorial over there for newcomers.
If you want to propose a new functionality or submit a bugfix, create a Pull Request for the branch development.
First, your application needs to load custom styles, add in the MyApp\App.xaml file:
<Application
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemesDictionary Theme="Dark" />
<ui:ControlsDictionary />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>Now you can create fantastic apps, e.g. with one button:
<ui:UiWindow
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<Grid>
<ui:Button
Content="Hello World"
Icon="Fluent24"/>
</Grid>
</ui:UiWindow>Crafting apps for .NET without the creators of tools like ReSharper or XAML Styler would never be such a fantastic adventure.
Design of the interface, choice of colors and the appearance of the controls were inspired by projects made by Microsoft for Windows 11.
The Wpf.Ui.Gallery app includes icons from Microsoft WinUI 3 Gallery app. They are used here as an example of creating tools for Microsoft systems.
WPF UI uses Fluent System Icons. Although this font was also created by Microsoft, it does not contain all the icons for Windows 11. If you need the missing icons, add Segoe Fluent Icons to your application.
According to the EULA of Segoe Fluent Icons we cannot ship a copy of it with this dll. Segoe Fluent Icons is installed by default on Windows 11, but if you want these icons in an application for Windows 10 and below, you must manually add the font to your application's resources.
https://docs.microsoft.com/en-us/windows/apps/design/style/segoe-fluent-icons-font
https://docs.microsoft.com/en-us/windows/apps/design/downloads/#fonts
In the app dictionaries, you can add an alternate path to the font
<FontFamily x:Key="SegoeFluentIcons">pack://application:,,,/;component/Fonts/#Segoe Fluent Icons</FontFamily>Use Visual Studio 2022 and invoke the .sln.
Visual Studio
WPF UI is an Open Source project. You are entitled to download and use the freely available Visual Studio Community Edition to build, run or develop for WPF UI. As per the Visual Studio Community Edition license, this applies regardless of whether you are an individual or a corporate user.
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community.
WPF UI is free and open source software licensed under MIT License. You can use it in private and commercial projects.
Keep in mind that you must include a copy of the license in your project.