A flutter plugin (under development) to render text widgets as html elements for SEO purpose.
Created specifically for issue flutter/flutter#46789
It will automatic detect the crawler using regex and navigator userAgent and add the DivElement(only) to DOM.
All PR's are welcome :)
-
Add this to your pubspec.yaml
dependencies: seo_renderer: ^0.1.0 -
Get the package from Pub:
flutter packages get -
Import it in your file
import 'package:seo_renderer/seo_renderer.dart';
First we need to add a RouteObserver to automatically remove Html Elements when popped from the Navigation Stack.
To do this simply add this line in MaterialApp
navigatorObservers: <RouteObserver<ModalRoute<void>>>[ routeObserver ],
ps : routeObserver is an object, which can be found in utils.dart file.
For now there are 2 Widgets, TextRenderer & LinkRenderer
-
TextRenderer Just pass your
Text/RichText/SelectableTextWidget and an optionalRenderController()which can be used to refresh the content(position) in case of Scrollable Content/ Changed Position .Example :
TextRenderer( text: Text( 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.'), ), -
LinkRenderer Need to pass
child : Widget,anchorText : String,link : String& an optionalRenderConroller()Example :
LinkRenderer( anchorText: 'Try Flutter', link: 'https://www.flutter.dev', child: OutlinedButton( onPressed: () { launch('https://www.flutter.dev'); }, child: Text('Flutter.dev'), ), ),
RenderController have 2 methods
refresh(): Useful in case Widget changes position and you want it too.clear(): Sometimes on Push operation Html Elements can't be removed. Please use this in your Push Operation.
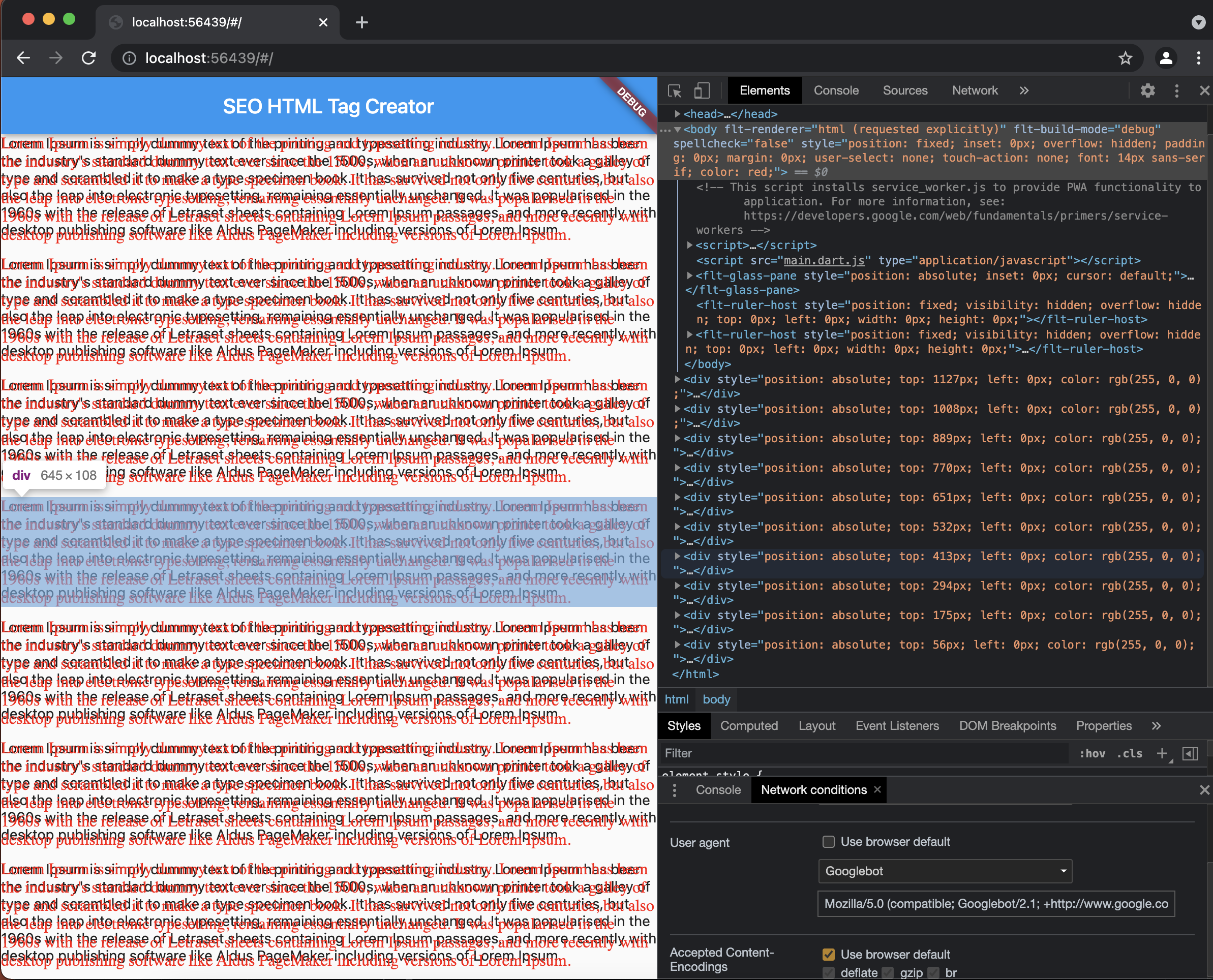
Live example https://seo-renderer.netlify.app/
Select GoogleBot here's how as userAgent in Network Condition and refresh the page to see created Div Elements.
MIT License
Copyright (c) 2021 Sahdeep Singh
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
This project is created by Sahdeep Singh
If you appreciate my work you can connect and endorse me on LinkedIn to keep me motivated :)