A simple Web Application to record, watch and upload videos to dailymotion.
The goal is to showcase getUserMedia() & MediaRecorder APIs, as well as Dailymotion JavaScript SDK, and how they can be used to record and upload a video to Dailymotion, directly from the browser.
-
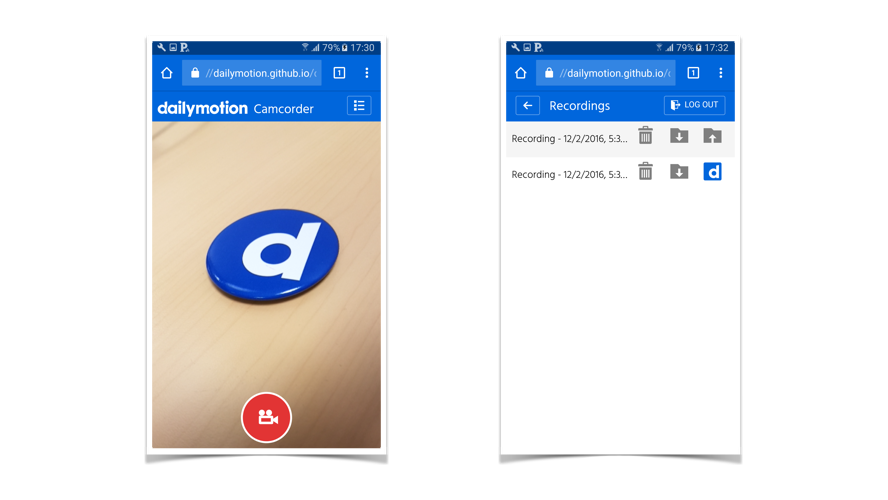
A Mobile app. It also works on desktop but the UI is kind of broken...
-
An Android app. Unfortunately Safari iOS doesn't support
getUserMedia()/MediaRecorderyet. So it will only work on Android devices -
Features :
- Record a video from the phone camera
- List recorded videos
- Watch (in-app), download (on the device) or remove recorded videos
- Login to dailymotion, upload a recorded video to your account
-
Works Offline! :
- Recordings are save in IndexedDB thanks to localForage library
- Service Workers are enabled thanks to offline-plugin for webpack + a
manifest.jsonfile - Upload to Dailymotion is obviously not available when offline 😉
- Clone the repository
- Run
npm installin the newly created folder. - Create your own Dailymotion API key
- Make your newly created API key available as an environement variable :
export DM_API_KEY=<API key> - Run
npm startto start the webpack dev server - Open
http://localhost:8080/webpack-dev-server/orhttp://localhost:8080/to test the application.
Clean all files in the dist folder.
Build the sources files for production
Run the local server for development. Once the server is started, you should be able
Build the application for production and deploys it to github pages.