❤️💕💕CS自学指南,大学教育无论是深度还是广度都没有办法支撑我们的职业素养,这个板块算是自己在CS学习中额外补充和记录的。个人博客:http://nsddd.top
[TOC]
(1)跨平台,同时支持桌面电脑(Windows,Mac,Linux)和手机(Android,iOS)。
(2)随时同步,打开任何一台机器,都能接着上一次的工作继续写。
(3)实时存储,如果软件突然关闭,也不会丢失内容。
(4)支持 Markdown 格式,便于后期直接发布。
(5)支持推送到远程 Git 仓库,产生历史版本,同时作为远程备份。
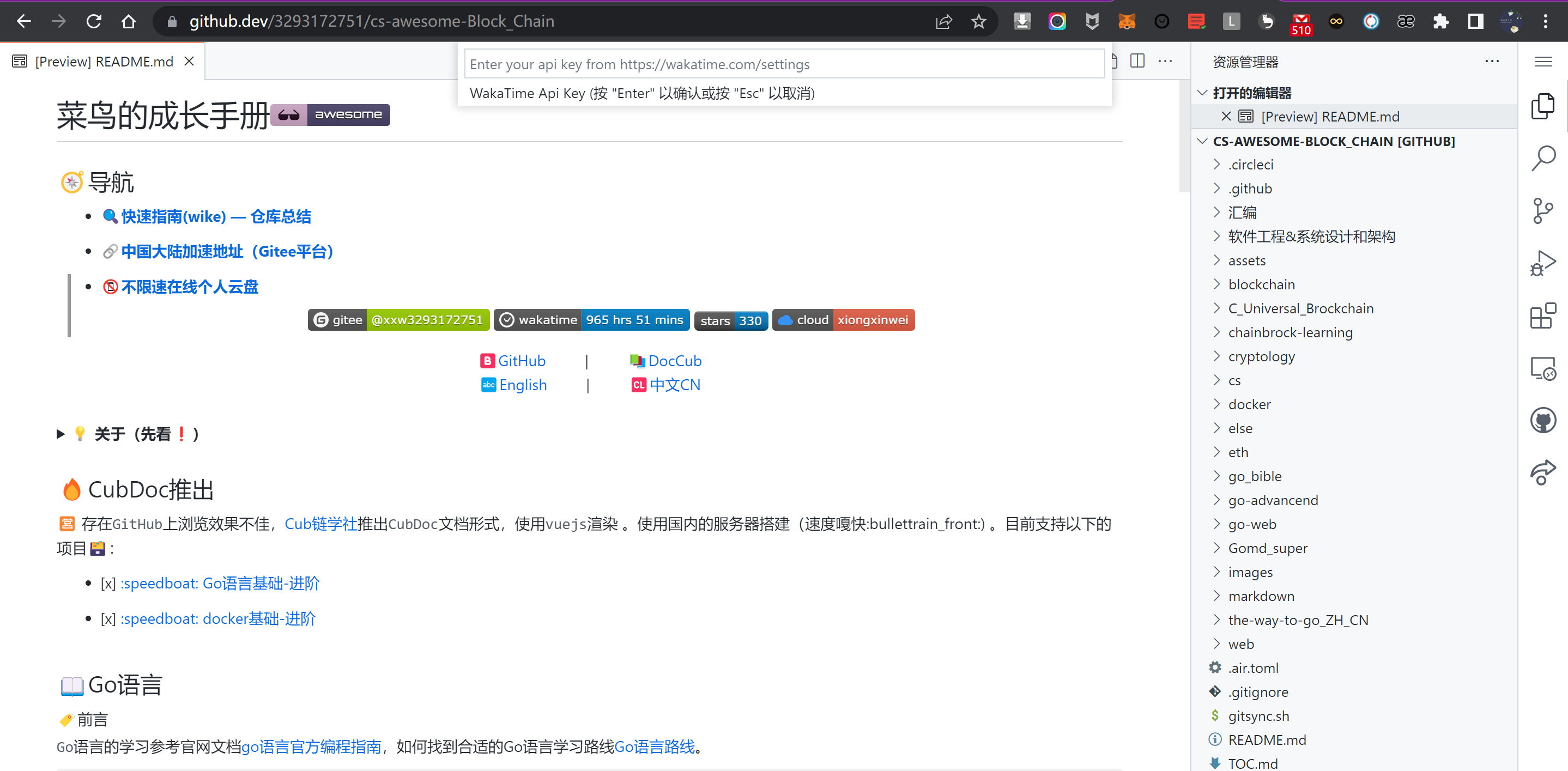
那就是 GitHub 官方推出的 github.dev。
只要访问下面的网址,你就能在浏览器里面,使用 VS Code 编辑指定仓库。可以点击这里体验一下。
https://github.dev/[用户名]/[仓库名]
更棒的是,GitHub 提供了一个快捷入口。 打开 GitHub 仓库主页,按一下小数点(.)这个键, 页面就会自动跳转到 VS Code 编辑环境,真是太方便了。
它实际上就是 VS Code 编辑器的 Web 版,并且与 Git 高度集成。这种组合,还有什么笔记软件会比它更强!
开发人员喜欢个性化他们的编辑器,以使其更高效、更符合人体工程学和视觉吸引力。由于 github.dev 基于 VS Code,因此您可以自定义键绑定、颜色主题、文件图标、片段等。 更酷的是,您可以启用 设置同步 并在 VS Code、github.dev 和 Codespaces 之间漫游你的设置。 这样,无论您在哪里阅读/编辑代码,您都会立即感到宾至如归💖
除了在仓库页面按下 .,您还可以在查看 GitHub.com 上的特定文件时按 .。 此外,如果您在当前打开的文件中选择一些文本,然后按 .,那么当 VS Code 被打开时,它将聚焦该文件并突出显示您的文本选择。 然后,您可以在浏览器中复制 URL,并将其发送给其他人,以便共享 完全相同的上下文。 这将开启全新且有趣的方式来交流代码🔥
除了在 github.com 上的仓库或文件上点击 .,您还可以在查看拉取请求时按下它。 这使您能够使用丰富的多文件视图查看 PR,包括查看和回复评论、建议更改,甚至直接从编辑器批准/合并 PR 的能力。 这使得通过为开发人员提供更好的工具来减少“肤浅的评论”成为可能,而无需克隆或切换分支🙅♂️
演示: 单击此链接查看将正则表达式解析器添加到 CodeTour 扩展的 PR。
除了编辑文本文件,VS Code 还允许添加扩展来自定义编辑器,这使您可以编辑项目中的任何文件类型。比如安装 Drawio 扩展,就可以查看和编辑丰富的图表。
此外,如果您安装了 Luna Paint 扩展,您可以编辑图像(PNG、JPG 等)。
在每种情况下,您的编辑都会自动保存,您可以通过 Source Control 选项卡将更改提交/推送回您的 GitHub 仓库。更酷的是,您可以与他人共享图像/图表的深层链接,只要他们安装必要的扩展程序,他们就可以通过完全相同的体验与您合作。 这有效地使 github.dev 成为存储在 GitHub 中的任何文件类型的可破解『画布』😎
学习新的代码库很困难,因为通常不清楚从哪里开始,或者各种文件/文件夹如何相互关联。 使用 github.dev,您可以安装 CodeTour 扩展,它允许您创建和播放代码库的指导演练。由于 github.dev 完全在浏览器中可用,因此团队中或社区中的任何人都可以轻松快速上手,而无需在本地安装任何东西。
Gists 是开发人员管理和共享代码片段、配置文件、注释等的流行方式。在 github.dev 中,您可以安装 GistPad 扩展 并查看/编辑您的 Gists。这允许您跨多个存储库维护代码片段,并从桌面编辑器以及在 GitHub 上浏览/编辑代码时访问它们。
编码游乐场(例如 CodePen、JSFiddle)是一种流行的学习编程语言/库,然后与他人分享的方式。 使用 github.dev,您可以安装 CodeSwing 扩展 并开始创建 Web Playground,使用您现有的编辑器设置,并将您的文件保存回 GitHub。
演示: 打开这个仓库 并安装 CodeSwing 和 CodeTour。 几秒钟后,您将看到 Playground 环境。
VS Code 是世界一流的 Markdown 编辑器,因此,您可以开始使用 github.dev 来编辑和预览您的所有个人笔记/文档。 更酷的是,您可以安装 WikiLens 扩展 以获得类似 Roam 或 obsidian 的编辑体验,来维护一个知识库,不仅能将其存储在 GitHub 中而且能从 VS Code 的扩展/个性化生态系统受益。
除了编码 playgrounds 之外,另一种流行的学习和共享代码的方式是 Jupyter 笔记本。 如果你在 github.dev 中打开一个 .ipynb 文件,你可以立即查看笔记本的单元格和缓存输出。 更好的是,您可以安装 Pyodide 扩展,以便实际运行 Python 代码,且是完全在您的浏览器中运行的!
您可能已经注意到,上面的大多数功能都是通过扩展启用的,这是别人创建并发布到市场的。由于 VS Code 完全可扩展,使用简单的 JavaScript API,您可以创建自己的扩展,不仅支持 VS Code 桌面,而且还支持 github.dev。所以,如果你有一个很棒的想法,关于如何使在 GitHub 上编码更高效和有趣,那么你现在已经拥有起步所需的一切🏃
虽然 GitHub.dev 已经有大量用法,但它仍处于早期阶段,因此随着生态系统的不断创新,这是一个值得关注的领域。例如,我很高兴看到这样一个激动人心的时刻🙌 ,那就是实时协作、课堂作业 和 在线演讲 可以很快成为能在浏览器中执行的并建立在 GitHub 存储库之上的场景示例💯