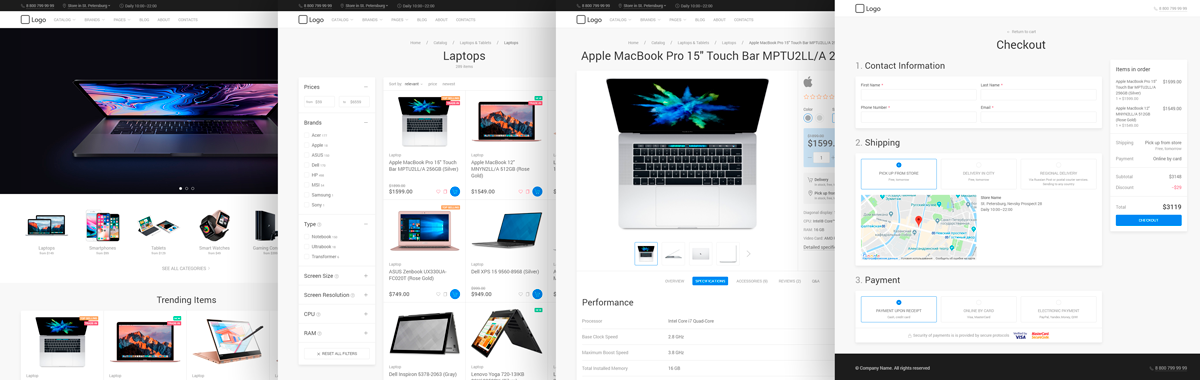
Responsive e-commerce template containing catalog, filters, product page, shopping cart and other elements of the online store. Built with UIkit.
Demo: https://chekromul.github.io/uikit-ecommerce-template
Also you can see Sass port of this theme: vkovic/uikit-computer-store-template
The project leverages:
 Chrome Chrome |
 IE IE |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 11+ | Yes | Yes | Yes |
uikit-ecommerce-store/
├── src/
| ├── scripts/
│ | ├── script.js
| ├── styles/
│ | ├── components/
| | ├── style.less
| ├── templates/
│ | ├── components/
| | ├── data/
| | ├── layouts/
| | ├── mixins/
| | ├── pages/
| | | ├── index.pug
| | ├── partials/
| ├── images/
To clone and run this project, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/chekromul/uikit-ecommerce-template.git
# Go into the repository
$ cd uikit-ecommerce-template
# Install dependencies
$ npm install
# Start
$ gulpShopping Categories Colection icons by Jaro Sigrist from Noun Project. Licensed under Creative Commons Attribution 3.0.
This software is licensed under the MIT License © Roman Chekurov