Check the markup validity of HTML files using the W3C validator
w3c-html-validator takes HTML files and returns detailed validation results. The reporter produces formatted output indented for use in build scripts and test suites.
Install package for node:
$ npm install --save-dev w3c-html-validatorRun html-validator from the "scripts" section of your package.json file.
The parameters are folders and files to be validated.
Example package.json scripts:
"scripts": {
"validate": "html-validator docs flyer.html",
"one-folder": "html-validator docs",
"all": "html-validator --quiet"
},Passing no parameters defaults to validating all HTML files in the project (skipping the node_modules folder).
Example terminal commands:
$ npm install --save-dev w3c-html-validator
$ npx html-validator docsThe above npx line validates all the HTML files in the docs folder.
You can also install w3c-html-validator globally (--global) and then run it anywhere directly from the terminal.
Command-line flags:
| Flag | Description | Value |
|---|---|---|
--continue |
Report messages but do not throw an error if validation failed. | N/A |
--delay |
Debounce pause in milliseconds between each file validation. | number |
--dry-run |
Bypass validation (for usage while building your CI). | N/A |
--exclude |
Comma separated list of strings to match in paths to skip. | string |
--ignore |
Skip validation messages containing a string or matching a regex. | string |
--ignore-config |
File containing strings and regexes of validation messages to skip. | string |
--note |
Place to add a comment only for humans. | string |
--quiet |
Suppress messages for successful validations. | N/A |
--trim |
Truncate validation messages to not exceed a maximum length. | number |
Examples:
-
html-validator
Validates all HTML files in the project. -
html-validator docs --exclude=build,tmp
Validates all HTML files in the docs folder except files which have "build" or "tmp" anywhere in their pathname or filename. -
html-validator docs '--ignore=Trailing slash on void elements'
Allows the ugly slashes of self-closing tags despite XHTML being a hideous scourge on the web. -
html-validator docs '--ignore=/^Duplicate ID/'
Uses a regex (regular expression) to skip all HTML validation messages that start with "Duplicate ID". -
html-validator docs '--ignore=/^Duplicate ID|^Section lacks|^Element .blockquote. not allowed/'
Uses a regex with "or" operators (|) to skip multiple HTML validation messages. -
html-validator docs --ignore-config=spec/ignore-config.txt
Similar to the pervious command but strings and regexes are stored in a configuration file (see the Configuration File for Ignore Patterns section below). -
html-validator --quiet
Suppresses all the "pass" status messages. -
html-validator docs --delay=200
Validates all HTML files in the "docs" folder at a rate of 1 file per 200 ms (default is 500 ms). -
html-validator docs --trim=30 --continue
Truncates validation messages to 30 characters and does not abort CI if validation fails.
Note: Single quotes in commands are normalized so they work cross-platform and avoid the errors often encountered on Microsoft Windows.
The optional --ignore-config=FILENAME flag specifies a configuration file with one string or regex per line.
HTML validation messages containing any of the strings or matching any of the regexes will be skipped.
Empty lines and lines starting with a hash sign (#) are treated as comments and do nothing.
Example configuration file with 3 regexes:
# Ignore Config for w3c-html-validator
/^Duplicate ID/
/^Element .blockquote. not allowed/
/^Element .style. not allowed/
The caret (^) regex operator says to match from the beginning of the validation message.
The dot (.) regex operator says to match any one character, which is a handy way to avoid typing the special curly quote characters in some of the validation messages.
In addition to the CLI interface, the w3c-html-validator package can also be imported and called directly in ESM and TypeScript projects.
Note that if your application calls w3cHtmlValidator.validate() multiple times, you must throttle (debounce) the calls or risk getting rejected by the W3C server.
Example call to the validate() function:
import { w3cHtmlValidator } from 'w3c-html-validator';
const options = { filename: 'docs/index.html' };
w3cHtmlValidator.validate(options).then(console.log);To display formatted output, replace console.log with w3cHtmlValidator.reporter:
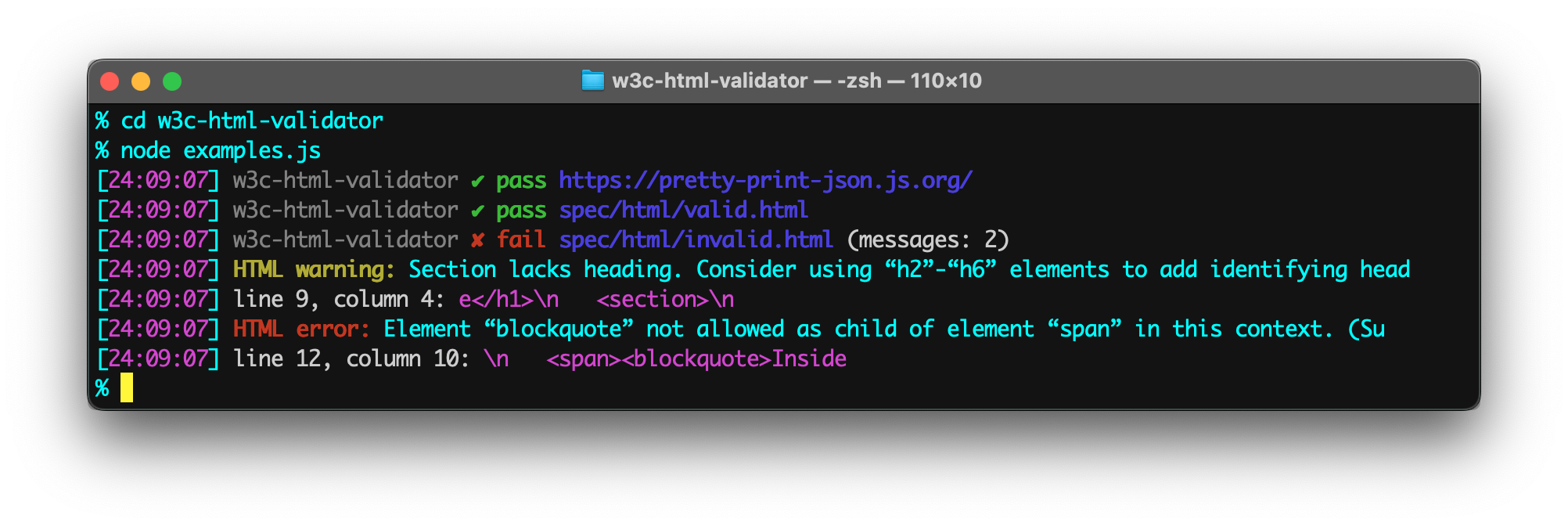
w3cHtmlValidator.validate(options).then(w3cHtmlValidator.reporter);To see some example validation results, run the commands:
$ cd w3c-html-validator
$ node examples.js| Name (key) | Type | Default | Description |
|---|---|---|---|
checkUrl |
string | 'https://validator.w3.org/nu/' |
W3C validation API endpoint. |
dryRun |
boolean | false |
Bypass validation (for usage while building your CI). |
filename |
string | null |
HTML file to validate. |
html |
string | null |
HTML string to validate. |
ignoreLevel |
'info' or 'warning' |
null |
Skip unwanted messages.* |
ignoreMessages |
array | [] |
Skip messages containing a string or matching a regex.* |
output |
'json' or 'html' |
'json' |
Get results as an array or as a web page. |
website |
string | null |
URL of website to validate. |
*The ignoreMessages and ignoreLevel options only work for 'json' output.
Setting ignoreLevel to 'warning' skips both 'warning' level and 'info' level validation messages.
| Name (key) | Type | Default | Description |
|---|---|---|---|
continueOnFail |
boolean | false |
Report messages but do not throw an error if validation failed. |
maxMessageLen |
number | null |
Trim validation messages to not exceed a maximum length. |
quiet |
boolean | false |
Suppress status messages for successful validations. |
title |
string | null |
Override display title (useful for naming HTML string inputs). |
See the TypeScript declarations at the top of the w3c-html-validator.ts file.
The output of the w3cHtmlValidator.validate(options: ValidatorOptions) function is a promise
for a ValidatorResults object:
type ValidatorResults = {
validates: boolean,
mode: 'html' | 'filename' | 'website';
html: string | null,
filename: string | null,
website: string | null,
output: 'json' | 'html',
status: number,
messages: ValidatorResultsMessage[] | null, //for 'json' output
display: string | null, //for 'html' output
dryRun: boolean,
};import assert from 'assert';
import { w3cHtmlValidator } from 'w3c-html-validator';
describe('Home page', () => {
it('validates', (done) => {
const handleResults = (results) => {
assert(results.status === 200, 'Request succeeded');
assert(results.validates, 'Home page validates');
done();
};
const options = { filename: 'docs/index.html' };
w3cHtmlValidator.validate(options).then(handleResults);
});
});CLI Build Tools for package.json
- 🎋 add-dist-header: Prepend a one-line banner comment (with license notice) to distribution files
- 📄 copy-file-util: Copy or rename a file with optional package version number
- 📂 copy-folder-util: Recursively copy files from one folder to another folder
- 🪺 recursive-exec: Run a command on each file in a folder and its subfolders
- 🔍 replacer-util: Find and replace strings or template outputs in text files
- 🔢 rev-web-assets: Revision web asset filenames with cache busting content hash fingerprints
- 🚆 run-scripts-util: Organize npm package.json scripts into groups of easy to manage commands
- 🚦 w3c-html-validator: Check the markup validity of HTML files using the W3C validator
Feel free to submit questions at:
github.com/center-key/w3c-html-validator/issues