We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
div里面有一个img标签,然后按照设计图给把图片的宽度和高度赋给了父元素,给img设置宽度和高度为100%,这样子元素img的宽度和高度就等于父元素的宽度和高度,奇怪的是出现了下图所示的问题:
可以看到图1和图2的详情高度不一样,更加奇怪的是,两个img标签的宽度和高度也是一样的。
因为不同字体会造成不同的渲染方式,比如下面这样,给这三个span标签的字体都设置了字体大小为100px,但是设置了不同的font-family,而表现出所看见的不一样的字体高度。所以首先给font-size设置为0,消除这个因素的影响。深究起来,其实每个内联元素会有两个高度:
line-height
内容区域
每行内容可以由多个内联元素组成(内联标签或者是包含文本的匿名内联元素),每一行都叫做一个 line-box。line-height是实际的高度,这个高度用于计算 line-box 的高度,具体来说就是从子元素的最高点到最低点的高度。
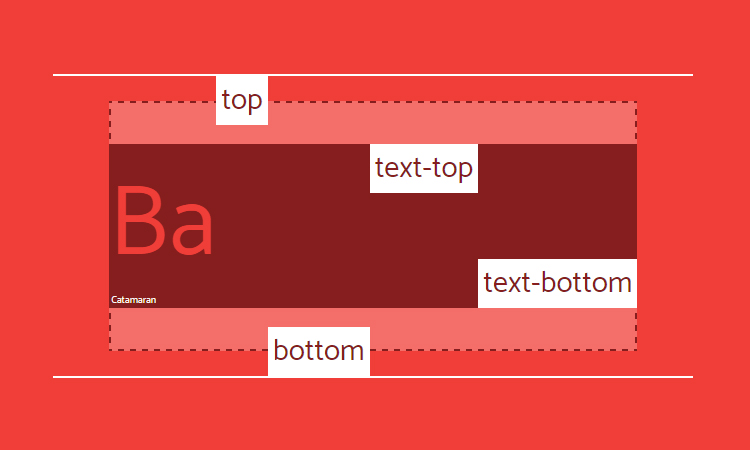
vertical-align 属性也是计算 line-box 高度的重要因素之一,它的默认值是 baseline,也就是与其父元素基线相对齐;baseline 所处的高度跟字体也有关,浏览器认为每个 line-box 的起始位置都有一个宽度为 0 的字符(CSS 文档将其称为 strut),并将其纳入 line-box 的高度的计算中。下图所示为vertical-align的取值效果:
最终img标签的样式:
font-size:0; vertical-align:top; line-height:0;
效果:
The text was updated successfully, but these errors were encountered:
Merge pull request #2 from deligent-ant/xiaoyanhui_infiniteLoad_0617
6805731
无限加载组件1.0.1
No branches or pull requests
单行文本和图片的水平中心线对齐方式
场景
div里面有一个img标签,然后按照设计图给把图片的宽度和高度赋给了父元素,给img设置宽度和高度为100%,这样子元素img的宽度和高度就等于父元素的宽度和高度,奇怪的是出现了下图所示的问题:
可以看到图1和图2的详情高度不一样,更加奇怪的是,两个img标签的宽度和高度也是一样的。
思路
因为不同字体会造成不同的渲染方式,比如下面这样,给这三个span标签的字体都设置了字体大小为100px,但是设置了不同的font-family,而表现出所看见的不一样的字体高度。所以首先给font-size设置为0,消除这个因素的影响。深究起来,其实每个内联元素会有两个高度:
line-height
内容区域
每行内容可以由多个内联元素组成(内联标签或者是包含文本的匿名内联元素),每一行都叫做一个 line-box。line-height是实际的高度,这个高度用于计算 line-box 的高度,具体来说就是从子元素的最高点到最低点的高度。

vertical-align 属性也是计算 line-box 高度的重要因素之一,它的默认值是 baseline,也就是与其父元素基线相对齐;baseline 所处的高度跟字体也有关,浏览器认为每个 line-box 的起始位置都有一个宽度为 0 的字符(CSS 文档将其称为 strut),并将其纳入 line-box 的高度的计算中。下图所示为vertical-align的取值效果:

方案
最终img标签的样式:
效果:

The text was updated successfully, but these errors were encountered: