React Native Popup Dialog
React Native Popup Dialog for iOS & Android.
Another similar dialog component: react-native-dialog-component the main difference is style.
Pull request are welcomed. Please follow Airbnb JS Style Guide
Just click on ⭐️ button 😘
Try it with Exponent
Has a lot of backward incompatible changes in v0.16.0. Please, Read the Docs before upgrading to v0.16.0
npm install --save react-native-popup-dialog
# OR
yarn add react-native-popup-dialog
Dialog
Overlay
DialogButton
DialogContent
DialogTitle
DialogFooter
Animation
FadeAnimation
ScaleAnimation
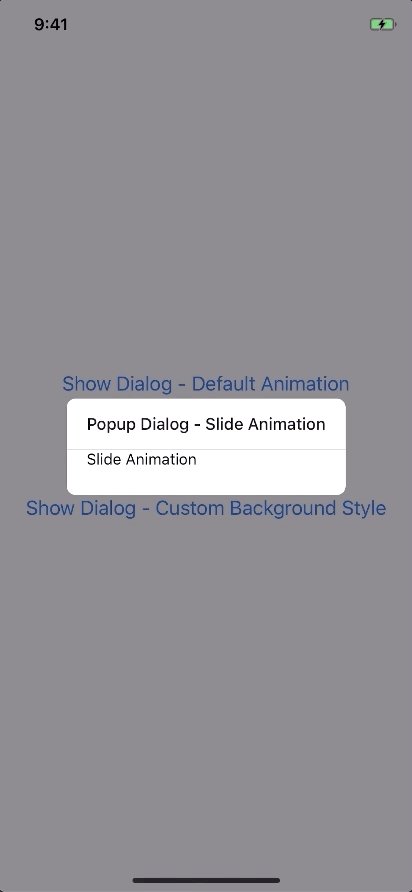
SlideAnimation
DialogProps
DialogFooterProps
DialogButtonProps
DialogTitleProps
DialogContentProps
OverlayProps
Example
import Dialog , { DialogContent } from 'react-native-popup-dialog' ;
import { Button } from 'react-native' < View style = { styles . container } >
< Button
title = "Show Dialog"
onPress = { ( ) => {
this . setState ( { visible : true } ) ;
} }
/>
< Dialog
visible = { this . state . visible }
onTouchOutside = { ( ) => {
this . setState ( { visible : false } ) ;
} }
>
< DialogContent >
{ ...}
</ DialogContent >
</ Dialog >
</ View > import Dialog , { SlideAnimation , DialogContent } from 'react-native-popup-dialog' ;
< View style = { styles . container } >
< Dialog
visible = { this . state . visible }
dialogAnimation = { new SlideAnimation ( {
slideFrom : 'bottom' ,
} ) }
>
< DialogContent >
{ ...}
</ DialogContent >
</ Dialog >
</ View > Usage - Dialog Dialog Title import Dialog , { DialogTitle , DialogContent } from 'react-native-popup-dialog' ;
< View style = { styles . container } >
< Dialog
visible = { this . state . visible }
dialogTitle = { < DialogTitle title = "Dialog Title" /> }
>
< DialogContent >
{ ...}
</ DialogContent >
</ Dialog >
</ View > import Dialog , { DialogFooter , DialogButton , DialogContent } from 'react-native-popup-dialog' ;
< View style = { styles . container } >
< Dialog
visible = { this . state . visible }
footer = {
< DialogFooter >
< DialogButton
text = "CANCEL"
onPress = { ( ) => { } }
/>
< DialogButton
text = "OK"
onPress = { ( ) => { } }
/>
</ DialogFooter >
}
>
< DialogContent >
{ ...}
</ DialogContent >
</ Dialog >
</ View >
Prop
Type
Default
Note
visiblebooleanfalse
roundedbooleantrue
useNativeDriverbooleantrue
childrenany
dialogTitle?React ElementYou can pass a DialogTitle component or pass a View for customizing titlebar
width?NumberYour device width
The Width of Dialog, you can use fixed width or use percentage. For example 0.5 it means 50%
height?Number300
The Height of Dialog, you can use fixed height or use percentage. For example 0.5 it means 50%
dialogAnimation?FadeAnimationanimation for dialog
dialogStyle?any
containerStyle?anynullFor example: { zIndex: 10, elevation: 10 }
animationDuration?Number200
overlayPointerEvents?StringAvailable option: auto, none
overlayBackgroundColor?String#000
overlayOpacity?Number0.5
hasOverlay?Booleantrue
onShow?FunctionYou can pass shown function as a callback function, will call the function when dialog shown
onDismiss?FunctionYou can pass onDismiss function as a callback function, will call the function when dialog dismissed
onTouchOutside?Function() => {}
onHardwareBackPress?Function() => trueHandle hardware button presses
footer?React Elementnullfor example: <View><Button text="DISMISS" align="center" onPress={() => {}}/></View>
Prop
Type
Default
Note
titleString
style?anynull
textStyle?anynull
align?StringcenterAvailable option: left, center, right
hasTitleBar?Booltrue
Prop
Type
Default
Note
childrenany
style?anynull
DialogFooter
Prop
Type
Default
Note
childrenDialogButton
bordered?Booleantrue
style?anynull
Prop
Type
Default
Note
textString
onPressFunction
align?StringcenterAvailable option: left, center, right
style?anynull
textStyle?anynull
activeOpacity?Number0.6
disabled?Booleanfalse
bordered?Booleanfalse
Prop
Type
Default
Note
visibleBoolean
opacityNumber0.5
onPress?Function
backgroundColor?string#000
animationDuration?Number200
pointerEvents?StringnullAvailable option: auto, none
useNativeDriver?Booleantrue
new FadeAnimation ( {
initialValue : 0 , // optional
animationDuration : 150 , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
animationDuration?Number
150
useNativeDriver?Boolean
true
new ScaleAnimation ( {
initialValue : 0 , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
useNativeDriverBoolean
true
new SlideAnimation ( {
initialValue : 0 , // optional
slideFrom : 'bottom' , // optional
useNativeDriver : true , // optional
} )
Param
Type
Default
Note
initialValueNumber
0
slideFromString
bottomAvailable option: top, bottom, left, right
useNativeDriverBoolean
true
Create your custom animation import { Animated } from 'react-native' ;
import { Animation } from 'react-native-popup-dialog' ;
class CustomAnimation extends Animation {
in ( onFinished ) {
Animated . spring ( this . animate , {
toValue : 1 ,
useNativeDriver : this . useNativeDriver ,
} ) . start ( onFinished ) ;
}
out ( onFinished ) {
Animated . spring ( this . animate , {
toValue : 0 ,
useNativeDriver : this . useNativeDriver ,
} ) . start ( onFinished ) ;
}
getAnimations ( ) {
return {
transform : [ {
translateY : this . animate . interpolate ( {
inputRange : [ 0 , 1 ] ,
outputRange : [ 800 , 1 ] ,
} ) ,
} ] ,
} ;
}
} yarn
yarn run build
yarn test