-
Notifications
You must be signed in to change notification settings - Fork 385
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Implement improved error listing view #1361
Comments
|
What are the types?
Note that organizing validation errors by type will be tricky because the For example, given an 8-bit integer, where the first two digits are dedicated for the status:
The remaining 6 bits could potentially be used to store the type information. For example:
So then those could be combined as follows:
So if you wanted to get all CSS errors regardless of the type, then this would require a condition like: term_group IN ( b'0001', b'0101', b'1001' )Something like this would have to replace: And then doing an update of a All of this to say that it is possible, but it is complicated. |
|
UPDATE: See #1360 (comment) for an update on a solution for this which relies on doing fulltext searches of the JSON blob in the |
|
Question About Bulk Actions Hi @postphotos,
The existing bulk actions are 'Accept' and 'Reject.' Are there more bulk actions that you'd like? |
No. There aren't any other possible actions to take, AFAIK. |
|
@postphotos The labels for each column and the new "Type" column don't seem to exist on the "Errors by URL" screen mentioned in the description of the ticket. Did you mean "Errors by Type" (screen)? |
|
The intent of this screen is to show all errors as grouped by type (HTML, CSS, JS) and to allow a user to either action or drilldown to a given error. |
|
Question About 'Details' Column Hi @postphotos, In that column, what do 'Body,' 'Aside,' and 'Footer' refer to? Are those the elements in which the error occurred? If so, I don't think there's currently a way to detect which of those the element is inside. There is a |
|
Latest Design As far as I know, this is the latest design for this issue. |
|
Current State, Remaining Tasks Hi @jacobschweitzer, Could you please work on this 'Errors by Type' page, by continuing the work on PR #1394? Current state, with PR #1394: Should match this design: |
|
Some Remaining Tasks
summary::-webkit-details-marker { float: right; color: blue }
Don't worry about (yet):
Most of these changes are likely to be in AMP_Validation_Error_Taxonomy. Details Column In the design, I think the 'Body,' 'Aside,' etc... are the |
|
Feel free to push directly to PR #1394. |
|
Yes, the details column can show the Also, it should show Also, I'm not yet sold on how the |
|
@kienstra I have a question on
Can you clarify what you mean by the "single error page?" From what I've seen, it appears terms in the error type taxonomy aren't meant to be editable, so we wouldn't want to use a standard edit term link. It might make sense to link to the "invalid_urls" listing with posts for the term (same as the link in the "Found URLs" column). I can't think of what else we might link to there. Let me know what I'm missing. Thank you. |
|
@johnwatkins0 hey, it's the same link as is currently shown in the Count column. Clicking on the term count link takes you to a view of all |
|
@postphotos Two questions. 1 In this photo, the Details and Error Types columns are links, indicating the list should be sortable by these two columns. Just wanted to confirm that this is a feature we should be implementing. If the Details column is sortable, are we sorting alphabetically by the displayed element/parent node? |
|
Moving to 'In Progress' Hi @johnwatkins0, |
|
@johnwatkins0 Hi John! You caught a stale ticket and it's been reflected in updated ACs and updated link to final mock. 👍
"Last Checked" became "Last Seen."
|
|
@postphotos Do I understand correctly that
is not required for the RC release? If so, do you think we should remove that from this AC and make it part of #1400 ? |
|
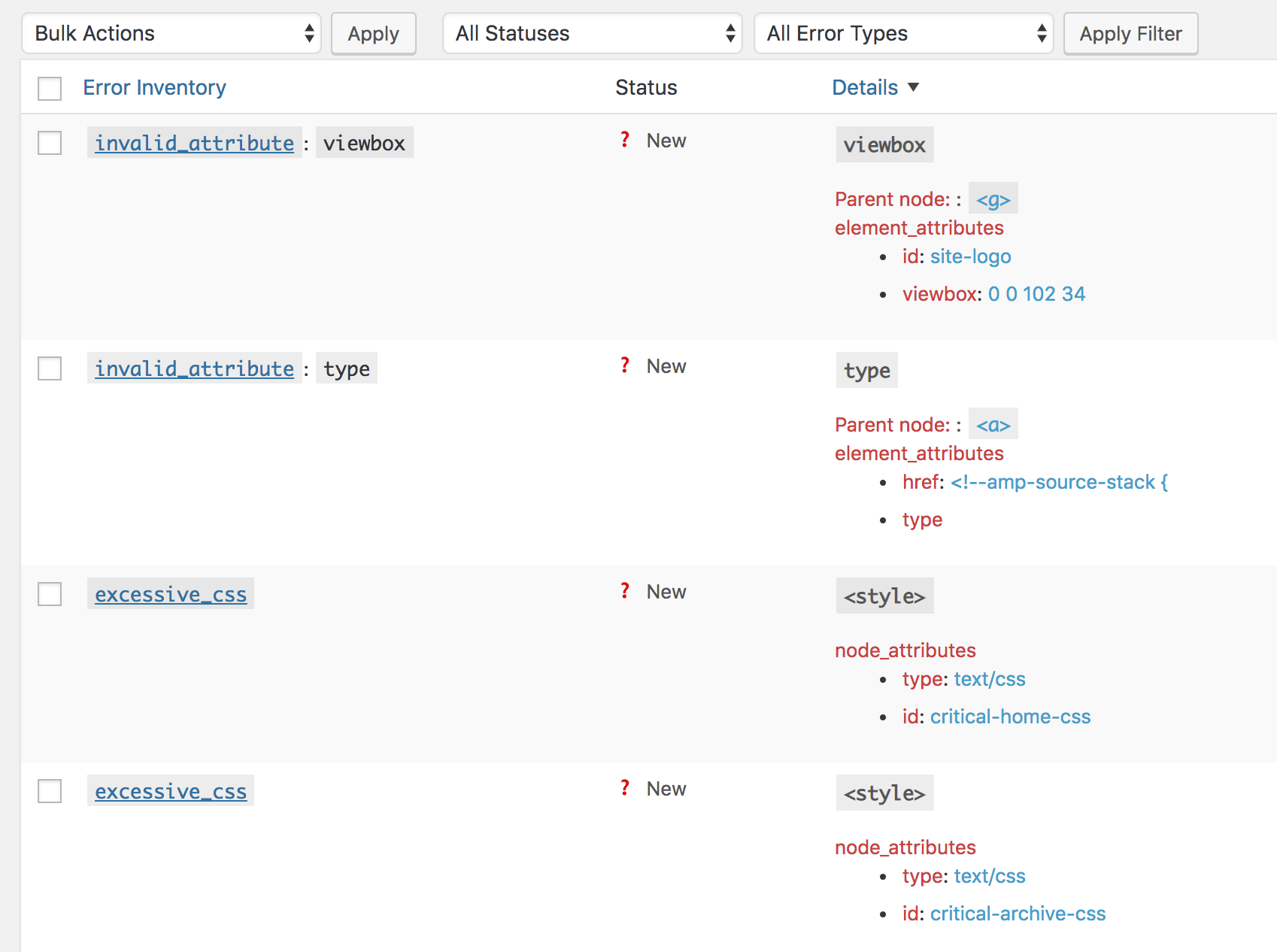
@postphotos @westonruter @kienstra I'd appreciate any guidance you can provide on the expanded details view. This shows what I have currently: For invalid attributes, I'm including that "Parent node" line because as a developer I think that's crucial. For other types of errors I'm following the design. I definitely find myself wishing there were more details about why each error exists. Also, I think including irrelevant attributes in the details might be confusing (e.g., listing the I don't want to go too far on this on my own (especially since I'm new to the project), so let me know where I should be headed with this for the RC stage at least. |
|
Looks Good Hi @johnwatkins0,
Good idea, it's really helpful to see the parent node:
Good point. Though I think it looks alright as is, given that the invalid attribute is mentioned twice, and the other attributes only appear on expanding the |
|
@westonruter Moving this to Code Review and reassigning to you for PR #1394. Thanks! |
|
Request For Testing Hi @csossi, I just deployed the Thanks, Claudio! |
|
verified in QA |











As an developer using the AMP for WordPress plugin when viewing AMP errors by type, I seek improved usability though color highlighting, improved wording and new visual styles.
Efforts to implement the dropdown facet filters should be discussed here: #1363
Based on "errors by type" screen from
here here._FINAL DESIGN: [ Page 1 ] [ Page 2 ](From Ryan) This is the updated design, right?
As an developer using the AMP for WordPress plugin when viewing AMP errors by URL, I seek improved usability though color highlighting, improved wording and new visual styles.
Based on "Errors by URL" screens from here.
AC1: Implement new design elements.
Suppressed(formerlyIdentified(formerlyTo Fix Later(formerlySuppressed(formerlyIdentified(formerlyTo Fix Later(formerlyI should also still be able to take bulk actions on these errors.
Search, error count and pagination (regular feature of these index listings of errors) should remain.
For details, errors should be expandable and collapsible to make the interface as easy as possible to navigate.
Error Inventory, Details, Error Type should all be sortable from A-Z. Details should be sortable by node name.
Last Seen should be sortable as usual time elements are.
Found URLs should be sortable by count.
AC2: I should be able to view the other index listing (
Errors by URL) screen by clicking on the button next to the page title in this listing. The wording of the page title and sidebar for this feature should match the mocks.Efforts to implement the backlog item of dropdown facet filters should be discussed here: #1363- [x] AC3: I should be able to filter them by error status and type.(see #1373)The text was updated successfully, but these errors were encountered: