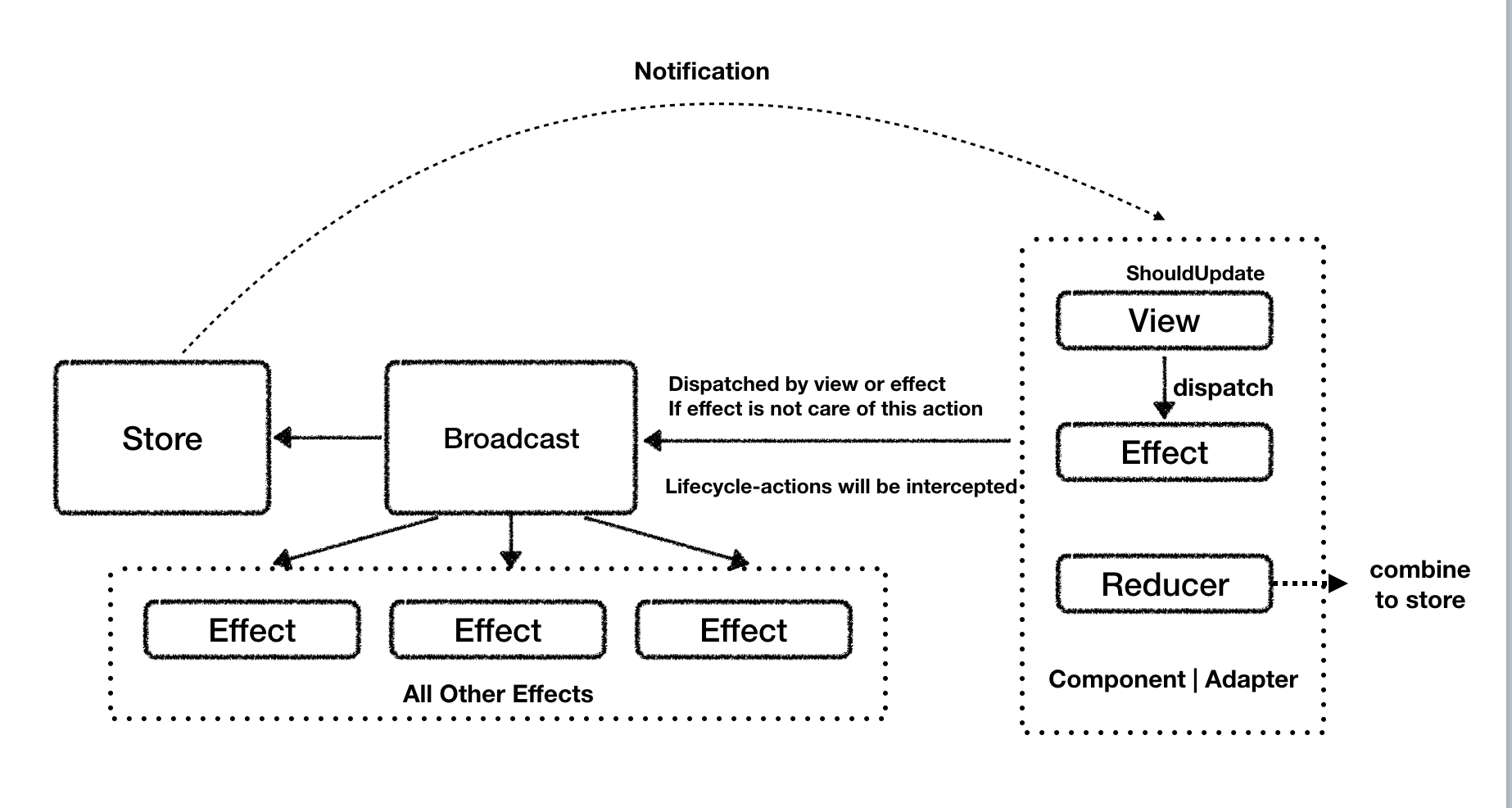
- Component internal communication
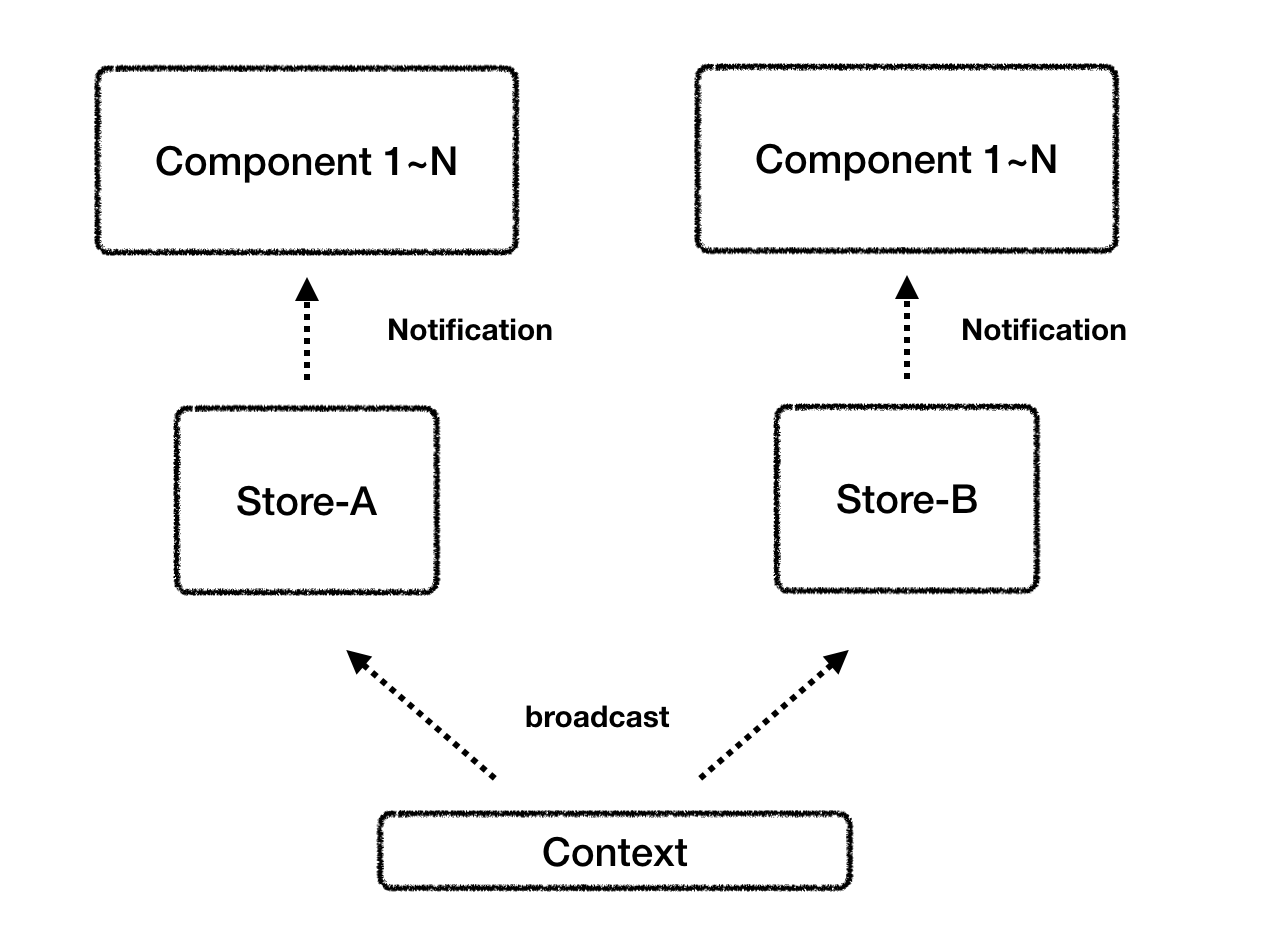
- Inter-component communication
Self-First-Broadcast。 The emitted Action will be processed first by its own Effect, otherwise it will be broadcast to other components and Redux.
We completed the communication between the components (parent to child, child to parent, brother, etc.) through a simple and intuitive dispatch.
- Context.appBroadcast
- Each page's PageStore receives an action which is handled independently.
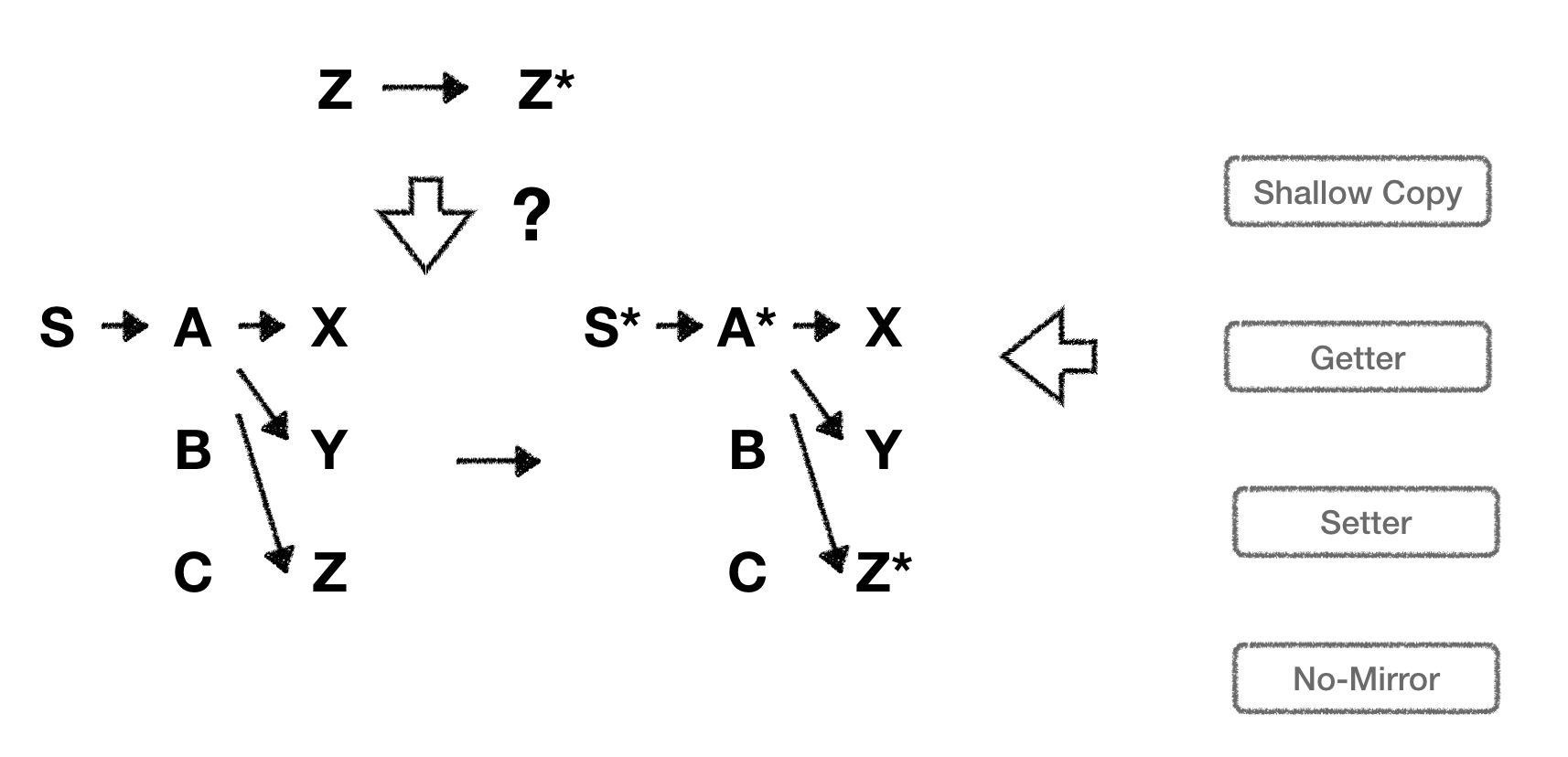
- Local data modification automatically triggers a shallow copy of the upper layer data and is transparent to the business code.
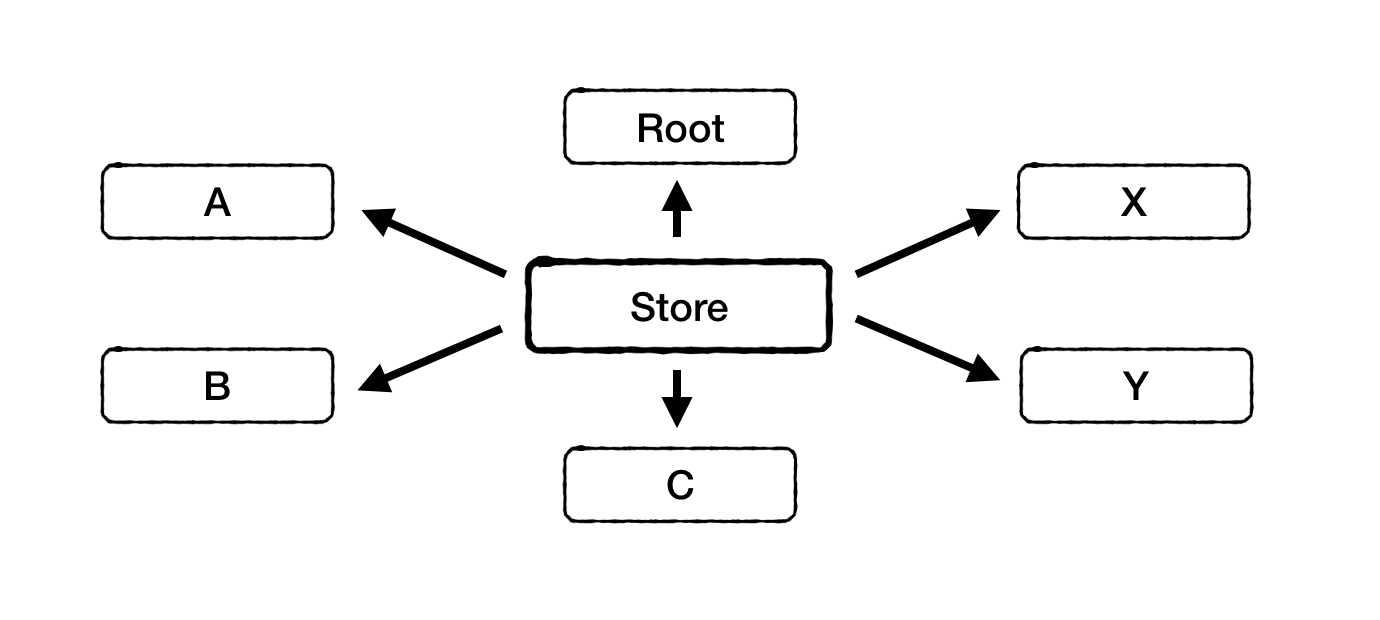
- When the state changes, the store flatly notifies all the components and the ShouldUpdate decide whether the view should be refreshed