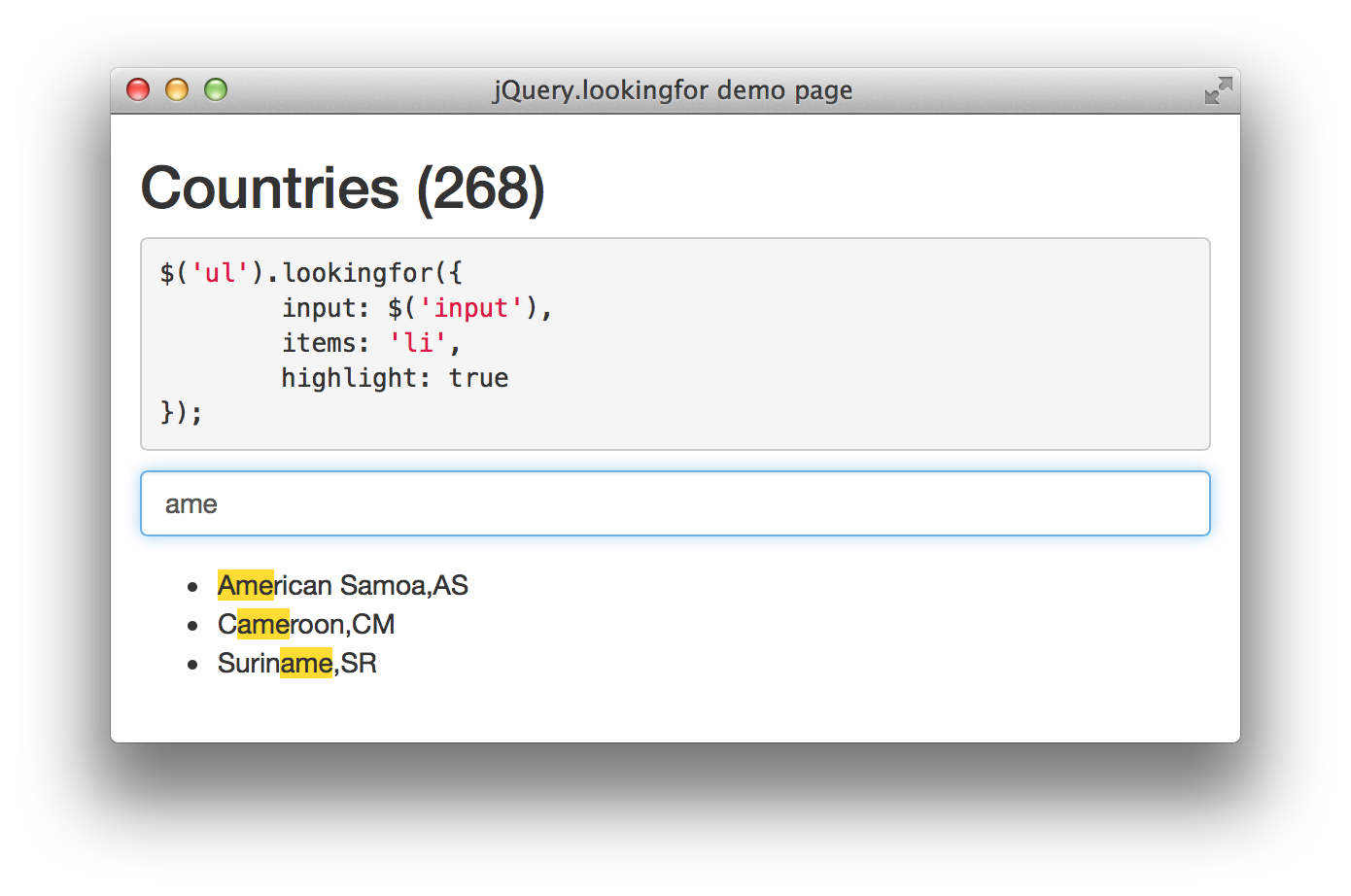
Быстрый поиск набираемого текста.
Плагин очень маленький (минифицированный — 2.5kb, сжатый — 1.2kb), очень быстрый и даже поддерживает старые браузеры (IE6+).
Плагин jquery.lookingfor ищет текст в элементах списков (<li>) и скрывает те элементы, для которых не найдено совпадений.
Он работает не только со списками, но и с любыми другими элементами на странице, содержащими текст.
Любое текстовое поле (input, textarea) можно сделать поисковым фильтром с помощью jquery.lookingfor.
Скачайте последний релиз и подключите на страницу минифицированную или полную версию плагина.
Или установите с помощью bower
bower install jquery.lookingfor --saveПодключите jQuery и jquery.lookingfor на свою страницу:
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="jquery.lookingfor.js"></script>Приготовьте список элементов, содержащих текст, и поле ввода (при необходимости):
<input type="search" name="query" />
<ul id="numerals">
<li>First</li>
<li>Second</li>
<li>Third</li>
...
</ul>Вызовите метод lookingfor() с необходимыми опциями для списка:
jQuery(function($) {
$('#numerals').lookingfor({
input: $('input[name="query"]'),
items: 'li'
});
});Все опции являются необязательными.
- input — селектор для поля ввода;
- items — селектор для элементов списка, по умолчанию –
'li'; - highlight — переключите в
trueдля подсветки найденного текста, по умолчанию —false; - highlightColor —
#RRGGBBцвет фона для подсветки найденного текста, по умолчанию –#FFDE00; - onFound {Function(HTMLElement item, String query)} — колбек, вызывается при найденном совпадении.